
デザインレビューの目的とガイドラインの役割について
私が事業部長を務めるサービスデザイン事業部のCXデザイングループではデザインの横断的な品質チェック、またデザインの共創を目的としたデザインレビューの取り組みを進めています。今回はデザインレビューを実施するにあたり見えてきた課題とその先について述べたいと思います。
1. デザインレビュー導入に至る背景
今までレビューが皆無だったわけではなく、グループ内で相談をしたり、1on1で上長に相談することで、第三者の意見をうまく取り入れてきました。しかし、メンバー増加に伴うレビュー負荷を分担するためにも、レビュープロセスをルール化する必要がありました。また、レビュープロセスを透明化することで、直接的には関与していないデザイナーやプロジェクト関係者もデザインの背景や変更意図を理解できるようにしたいと考えました。
2. デザインレビューには共通の評価基準が必要
デザインに限らず、どのようなフィードバックでも個人の嗜好性や環境による意見は少なからずあるのもです。それ自体は決して悪いものではなく、むしろ1人では思いつかなかった新しい着想を得るために必要な意見だと思います。しかし、そのフィードバックが曖昧なゆえ、レビューの意味をなさない事態が起こることも考えなければなりません。
書籍「みんなではじめるデザイン批評」では「反応型フィードバック」という名称で主観的なフィードバックの例を紹介しています。
事実、デザインはデザイナーだけでなく、プロダクトオーナーやエンジニア、エンドユーザー等、広く目に触れる機会があります。結果的に上記のような反応型フィードバックが増えてしまうのではないでしょうか。
属人的な観点ではなく、まずは組織としての共通の評価基準を定める必要があります。
3. 客観的な評価基準を作るためのデザインガイドライン
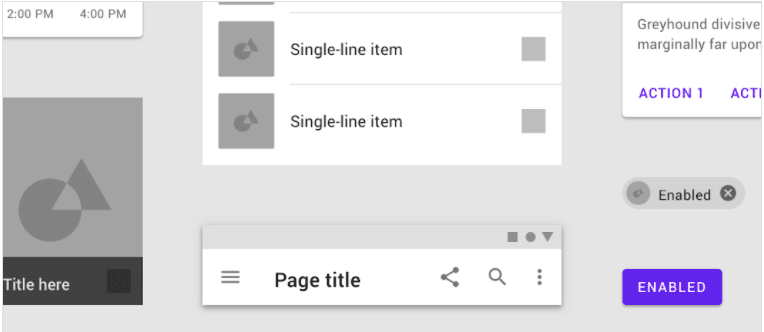
共通の評価基準として、まず考えるのがデザインガイドラインを作成することで、評価基準を定めることです。すでに世の中に公開されている既存のデザインガイドライン等は作成する上で参考になります。GoogleマテリアルデザインやAppleのヒューマンインタフェースガイドライン等、世界的な企業が作成しているガイドラインだけあって、細かなコンポーネント単位で丁寧な説明がされています。良いところは積極的に取り入れることで効率的にチーム内に共通認識を浸透させることができます。

ただ、すべてを模倣してほしい理由ではありません。デザインガイドラインは利便性は高く、効率的なデザインを作成することができます。一方で、プロダクト独自の魅力を伝えるには不十分です。その要因とはなんでしょうか?
4. 「UI」の品質を分解する
デザインについてその良し悪しを考えるときには、基準となる考え方を元に議論をする必要があります。その基準が「使いやすさ」「優れているUI」という抽象的なものであれば、組織内での認識が揃いません。
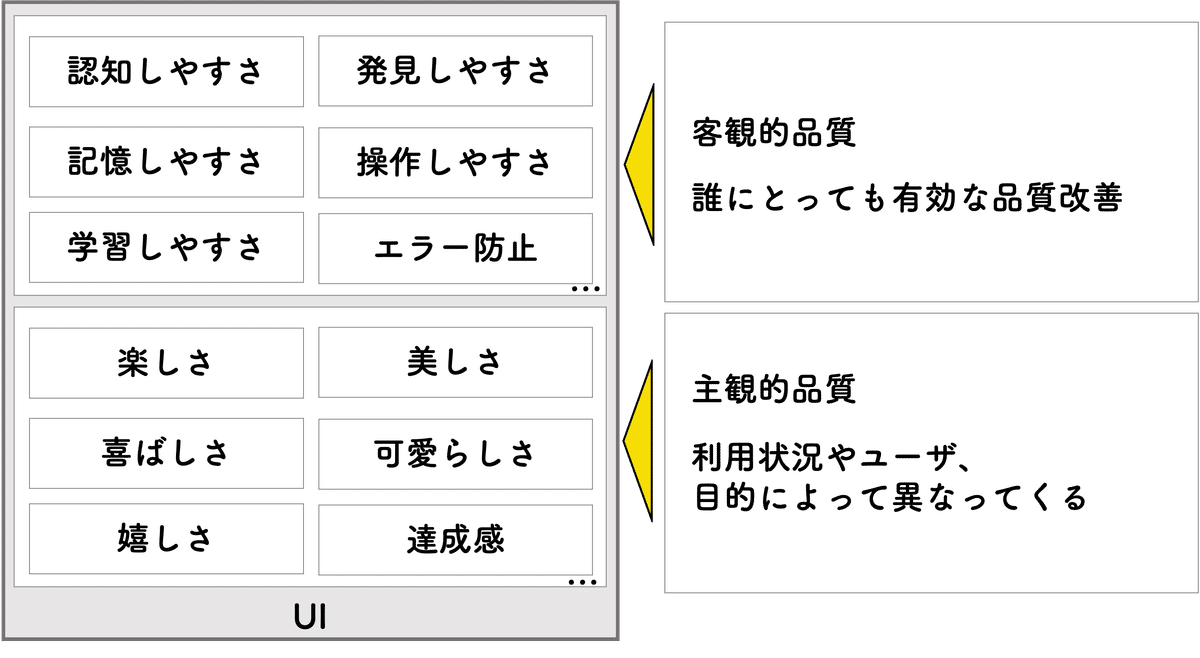
書籍「UX原論 -ユーザビリティからUXへ」によると、UIデザインには「操作のしやすさ」「認知のしやすさ」等、大部分の人にとって有効な品質基準となる「客観的品質」と「美しい」「可愛い」といった利用状況やユーザーによって捉え方が異なってくる「主観的品質」で構成されていると説明されています。(下記図参照)

上記から、客観的品質を高めることで多くの人にとって有効な品質改善になることは可能です。しかし、客観的な品質だけでは、「楽しさ」「達成感」といったユーザーの内面的な部分にまで届くようなUIにはなりづらいと考えています。
主観的品質はプロダクトの目的、利用するターゲットユーザーの特性、利用する環境等、複数の要因で構成されています。それらを改善するためにはユーザーの行動調査やプロトタイピング、ローンチ後も分析等…事実に基づく改善も必要です。また、ユーザーにとって楽しさ、ワクワクする感情を想像して、カタチにするデザイナーの感性も重要です。効率的な品質改善と数値を元にした改善、そして独創的なデザインを両立させることで主観的、客観的ともに高いUIを生み出せると考えています。
5. まとめ
デザインレビューは、 個人ではなくチームとして再現性をもって新しい価値を生み出してくれる有益な手段となります。その意図が言語化されることで、本人にとっても思考の整理となり、その他のメンバーにとっても共通の理解を得られる手助けとなります。まずは些細なことからでもよいので、デザインについて話せる機会を作り、習慣化していきたいです。
デザインガイドラインによって組織内の評価基準を定め、効率的に品質を高めることができれば、そこから先はデザイナー個人の手腕が発揮されるところ。プロダクトの特性を考え、自由な発想を付加することでアイデアを魅力的なプロダクトに昇華できると考えています。
Appendix
4/20開催 デザイナー/エンジニア勉強会のお知らせ
4/20日にRelicのデザイナー、フロントエンジニアによる勉強会を開催します。UXライティング、ロゴデザインからrtkQuery(Redux Tool Kit)まで、ご興味ある方は是非ご参加ください。
デザイナー・エンジニアを積極的に採用しています
株式会社Relicでは世の中に新しいプロダクトを生み出すために、事業家と共創し、ときに独創的にデザインしてくれるデザイナーを募集しています。
UI/UXデザインだけでなく、デザインシステムからブランディングまで、幅広く関わりたい方ご興味ある方は是非ご連絡ください。
参考文献
この記事が気に入ったらサポートをしてみませんか?
