
Why・What・HowをつなぐFigmaファイルの作り方
Understanding design intent shouldn’t be a treasure hunt.
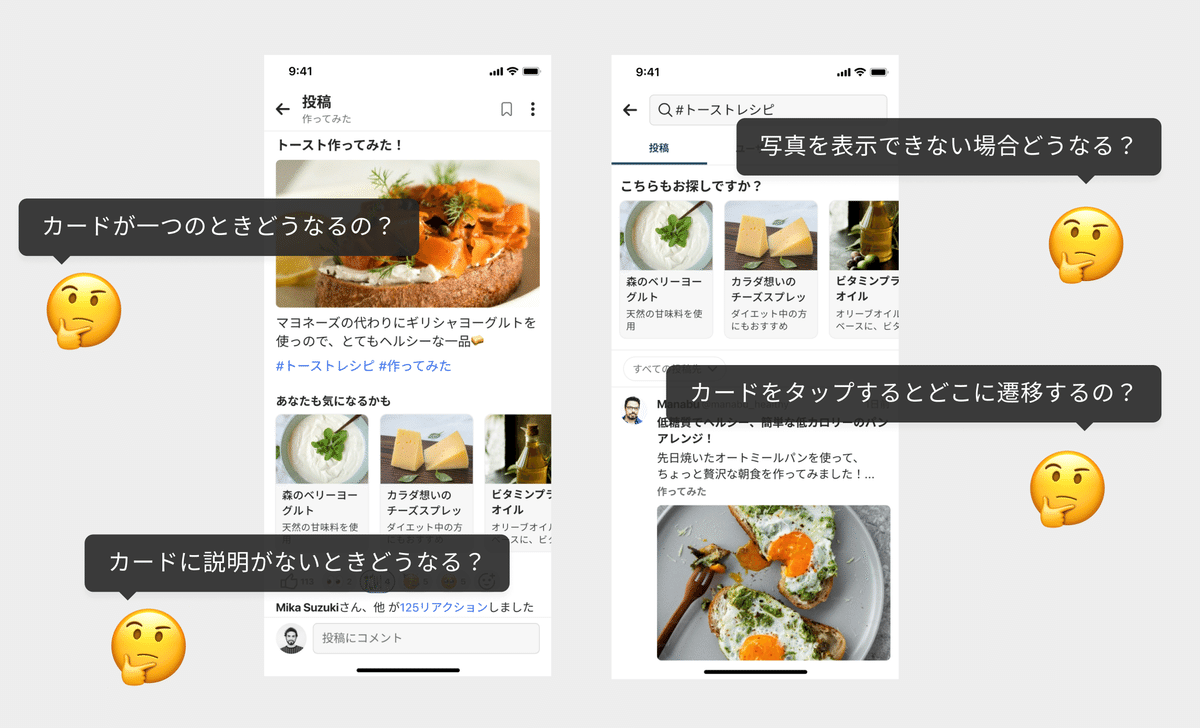
デザインファイルが分かりにくく、エンジニアにデザイン意図や仕様について質問されることはありませんか?

デザインはただの中間産物で、実装して初めてoutputになり、ユーザーにデリバリーして初めて価値があります。プロダクトを一緒に作るメンバーにデザイン意図と仕様を正しく、分かりやく、伝えることがとても大事です。この記事では現場で実践しているデザインファイルの作り方を言語化してみました。少しでもデザインと開発のコミュニケーションで悩む方の助けになれれば嬉しいです。
この記事はCommune Advent Calendar 2024 シリーズ2の13日目の記事です。
全体構成
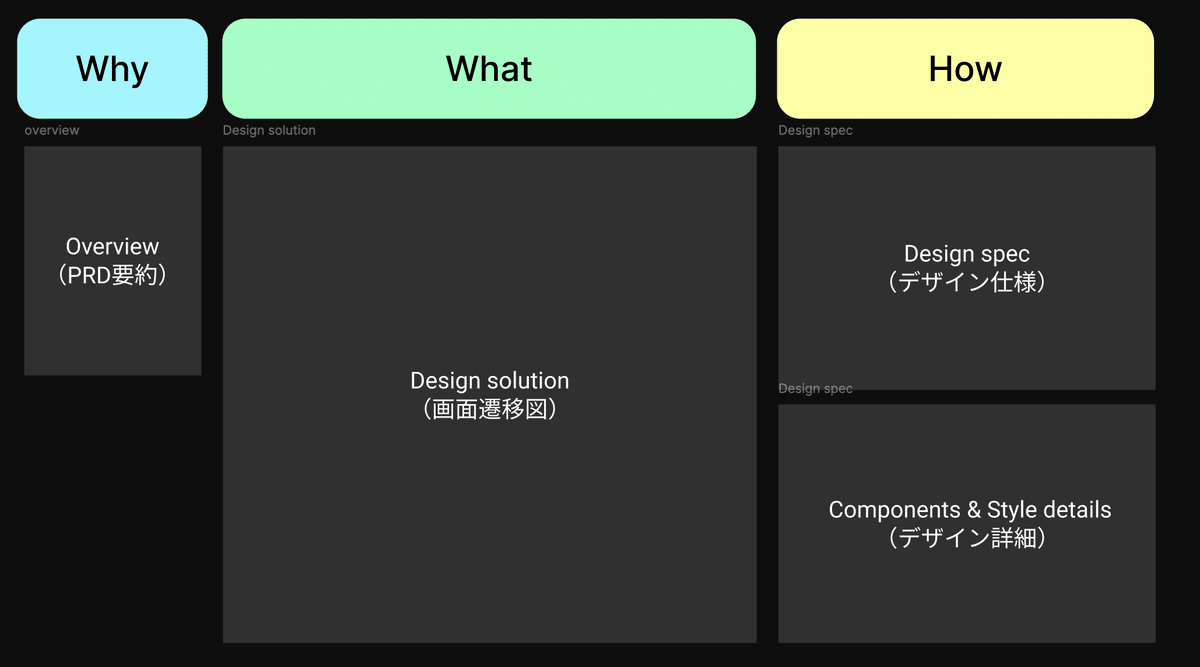
デザインファイルはPdM、エンジニア、デザイナーがコミュニケーションする場として、Why・What・Howがつながるように見せます。

構成セッション
Why:Overview(PRD)
What:Design solution(画面遷移図)
How:
Design spec(デザイン仕様)
Components & Style details(デザイン詳細)
Whyをまとめて開発全員が共通認識を取りやすくする
デザインのすぐ側に「なぜやるのか」を言語化することで、開発全員の目線を揃えることができます。特にPO、デザインマネージャーなどプロジェクトに深く関わっていないメンバーがレビューするときに文脈がすぐ分かり、スムーズにレビューを進めます。
含む内容
Overview: プロジェクトの概要
For whom: ターゲットユーザー(ペルソナ)
Goals: 最終的に何を達成したいか?ユーザーゴールとビジネス上のKPI
実装上の制限: 現時点分かっている実装上の制約

What:解決策の全体像を理解しやすくする
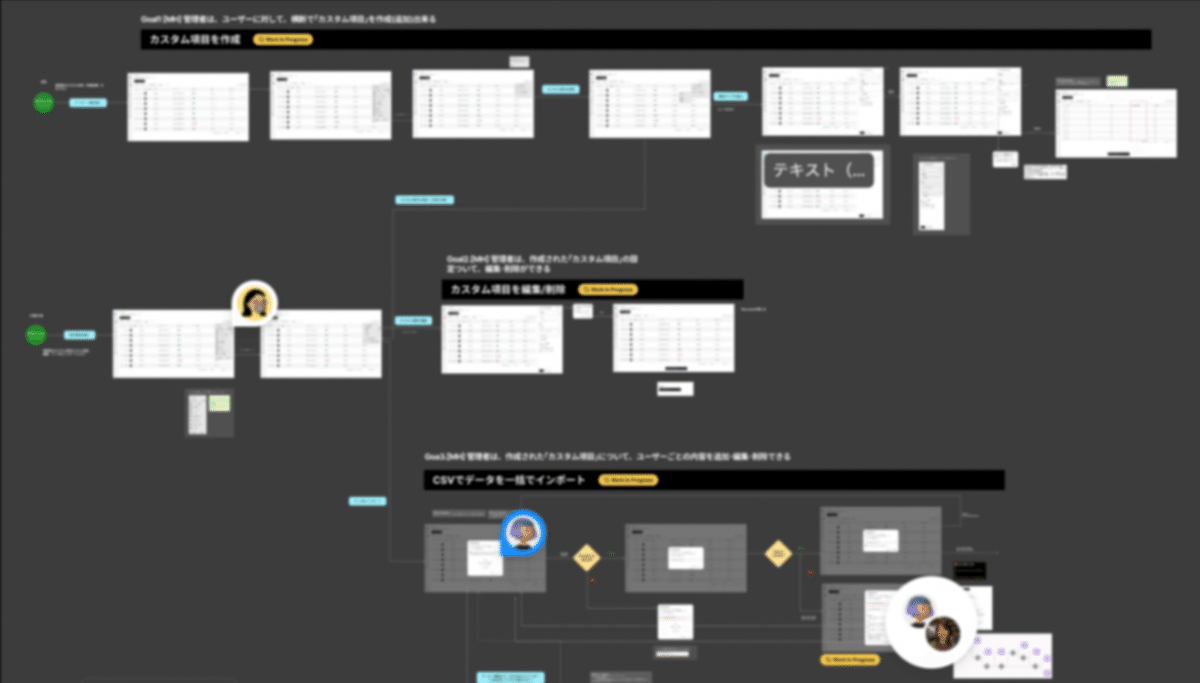
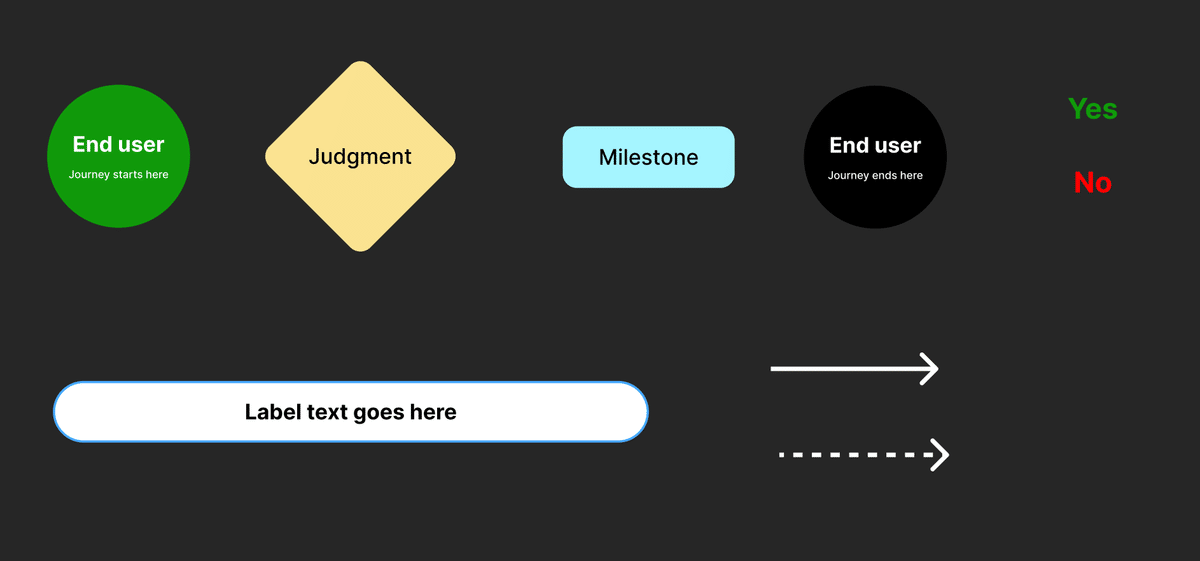
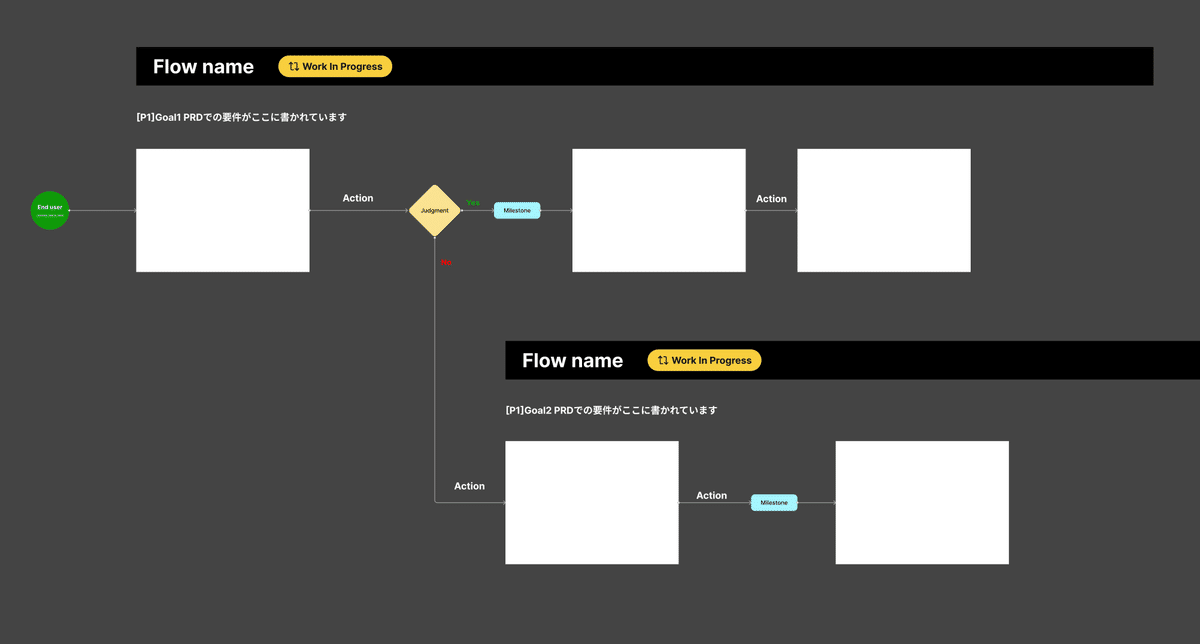
Design solutionは全体のユーザー体験を掴めるために、画面遷移図を描きます。


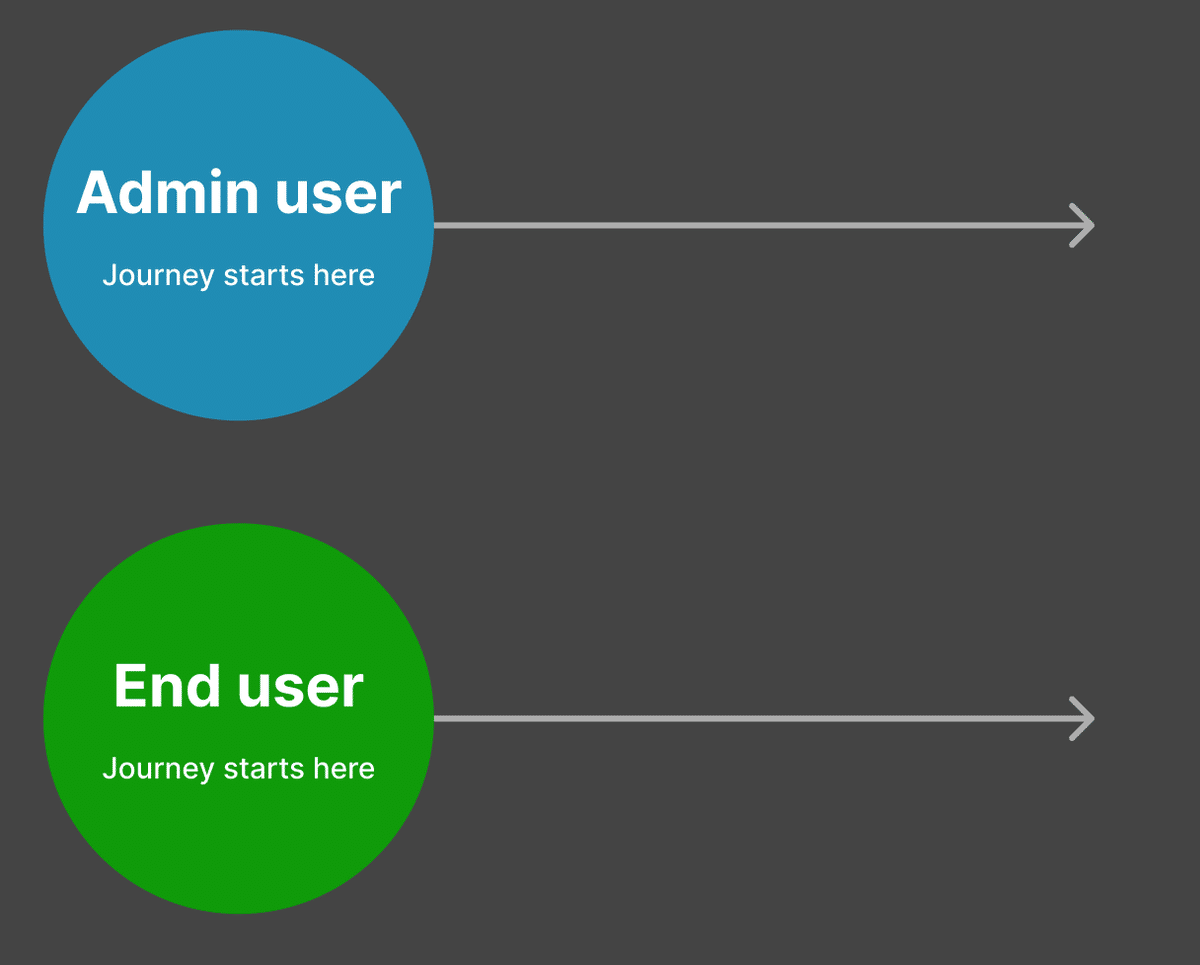
登場人物が多い場合、どの視点からのフローかを明記する
コミューンの場合、Admin user側とEnd user側にそれぞれにフローがあり、Admin側の操作がEnd user側に影響します。誰視点なのか明記しないと混乱します。そのため、登場人物が複数ある場合、必ず誰視点の体験なのかを示します。

体験の全体像が分かるようにする
主要な体験と分岐のみを描く
すべてのパターン(例えば稀に発生しないエラーなど)を網羅しようとすると、全体像が分かりにくくなります。フロー図ではあくまでも一覧性を重視します。UI要素のすべてのパターンは別のセッションでまとめます。
プロトタイプを活用
遷移図よりもプロトタイプで見せたほうが断然分かりやすいので、挙動が複雑な場合は、簡易的なプロトタイプを作ります。
PRDとの対応関係を明示する
フローのすぐ上に、PRDのどのゴールを実現するための体験かを書きます。どの要件に対応するかを示すことで、スコープからの逸脱を防ぐことができます。Design solutionが施策の目的を達成できるか、焦点を絞ったフィードバックを得やすくなり、PMやエンジニアとの合意形成をスムーズに進められます。

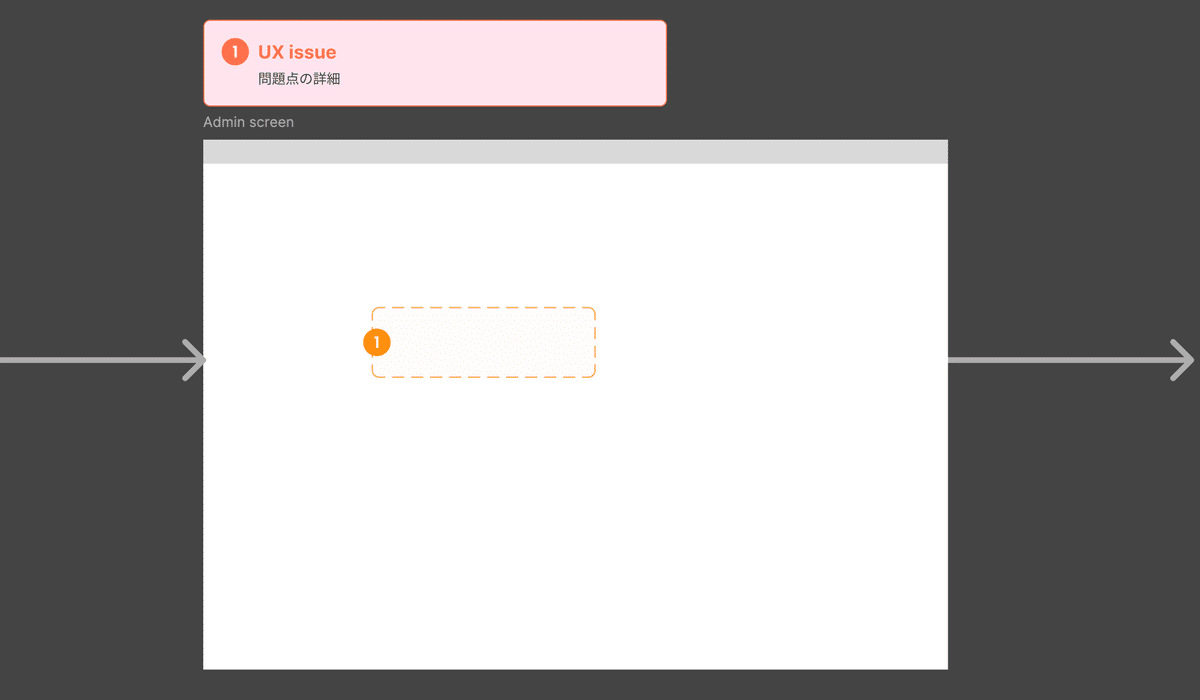
スコープ外だが、UIUX上問題ある箇所も明記する

優先度や工数の制限でスコープから外されたが、UIUX上のイシューがあるところはあえて赤で囲んで、問題点を書いています。そうすると、今回はタッチできないが、いつかは改善しないといけないところをチームで常に意識できます。CDOにいつも言われていることですが、やる・やらないかの意思決定はPdMの責任だが、あるべき体験を発信し続けることがデザイナーの責任です。
How:エンジニア視点を意識する
デザイン仕様
デザイン仕様ではエンジニアが実装するあたって必要になる情報を書きます。例えば、
動的に変化するところはどこか
特定の条件でどのようなデザイン・挙動になるか
例えば、未ログイン・ログイン済み、一般ユーザー・アドミンユーザー
挙動のふるまいはどうなっているか
どこに遷移するか

各UI要素ごとの状況別のパターンをまとめて、差分が分かるようにします。
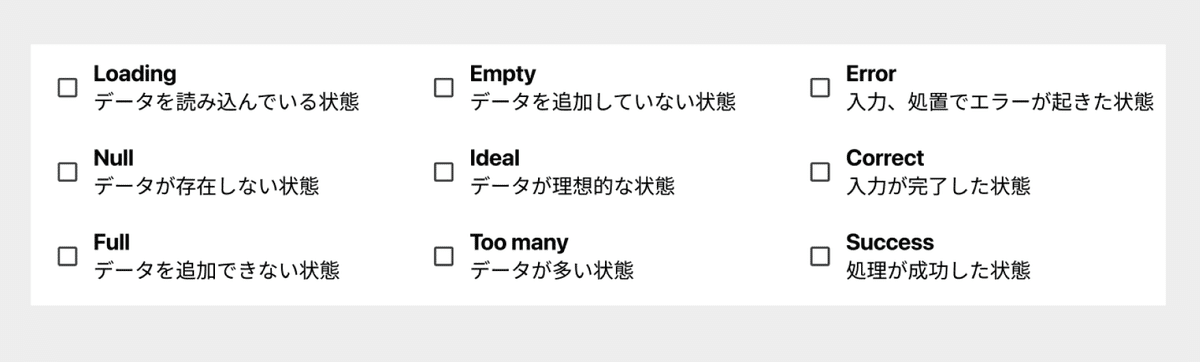
いわゆるUI stackの考え方で、UIの考慮すべきいくつかの状態があります。チェックリストを作って、handoffする前に一回確認すると漏れが少なくなるのでおすすめです。

デザイン詳細(Handoff)
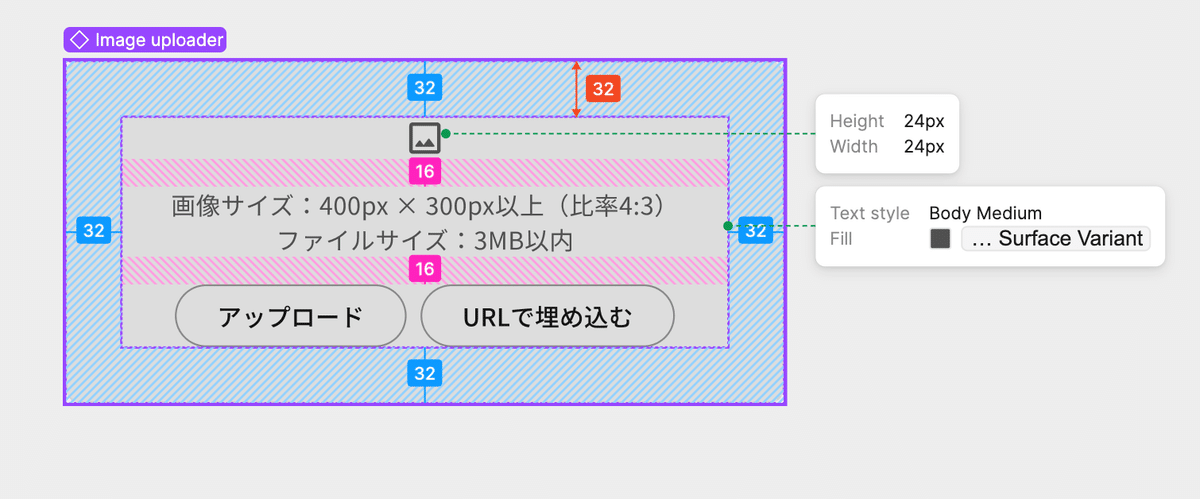
UIパターンとは別に、より詳細なスタイルや使うコンポーネントをまとめています。例えば、Size, Spacing, Typo, Colorなどです。
コミューンの場合、整備したデザインシステムはまだないので、デザイン通りに実装されるためにはスタイルの詳細を書く必要があります。
効率よくやるためのTips
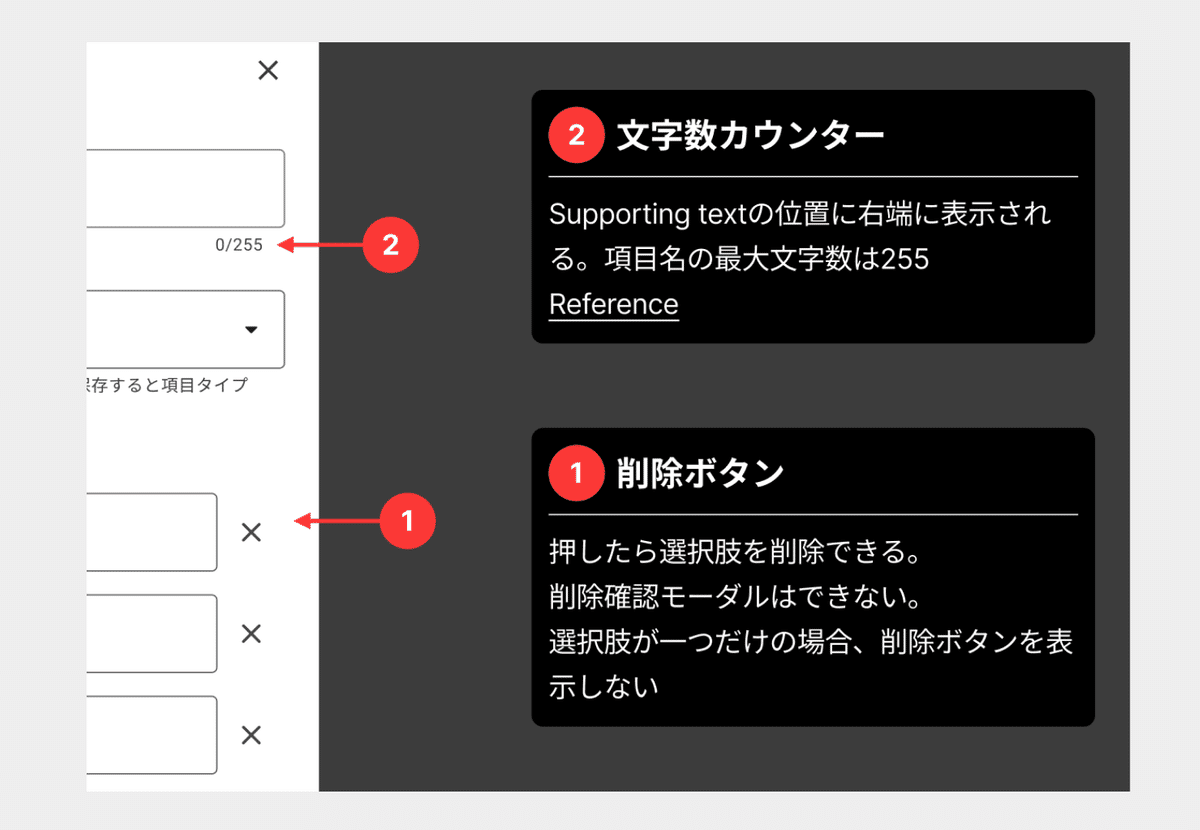
FigmaのDev modeを活用
エンジニアはFigmaのDev modeを使えないので、デザイナーがDev modeのAnnotationを使って注記してスクショを貼ったりします。
開発側との共通言語を使う
Figmaでdesign tokenをvariablesとして登録し、variablesを使ってデザインデータを作ります。そうすると、Annotationでもdesign tokenが表記されるので、エンジニアがこれを見てすぐ理解でき、ズレなく実装できます。

まとめ
デザインファイルをPdM、エンジニア、デザイナーがコミュニケーションする場として、Why, What, Howがつながるように意識しています。
Why: プロジェクトの目的や前提情報を明文化することで、開発チーム全員が共通の理解を持つようにします。
What: 画面遷移図でユーザーフローを示し、解決策の全体像を直感的に理解できるようにします。PRDとの対応関係、スコープ外の問題点も明記します。
How: デザイン仕様ではエンジニアが実装しやすい情報を提供し、UI要素の状態を整理します。デザイン資料(handoff)ではスタイルやコンポーネントの詳細をまとめ、FigmaのDev modeを活用して効率的に伝えるようにします。
積極採用中!
コミューンではシニアUXUIデザイナー、デザインマネジャーを大募集しています!
成長期の組織でにグローバルに展開するプロダクトのデザインに興味ある方ぜひ気軽にお声かけください!
