
秀悦サイトのトレースから学んだ事
デザインの上達方法として『気になったデザインの良し悪しを言語化する』という方法が良いらしく早速試しました。
(情報元:https://youtu.be/l2tDnxeq-Y4)
分析したサイトについて
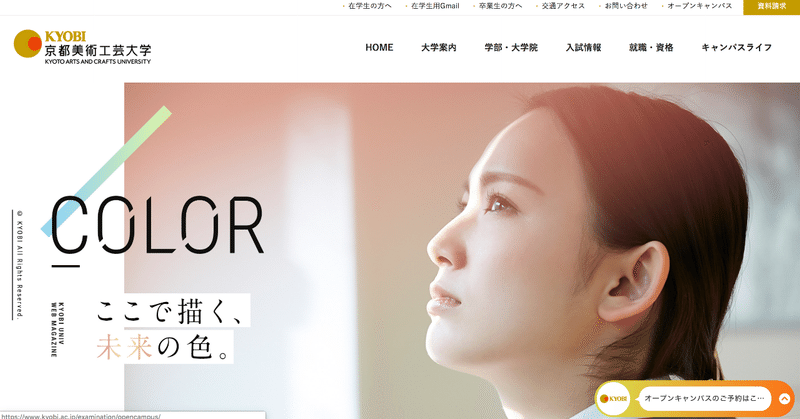
京都美術工芸大学
https://www.kyobi.ac.jp/
某大阪の制作会社が制作したサイトで、ウェブデザイニングやギャラリーサイトにも掲載されているほど、クオリティの高いサイト。
私自身も、非常にこのサイトから学ばせていただくことが多く、過去にXDを使ってトレースをしました。

このトレースから学んだことを下記にまとめて見ました。
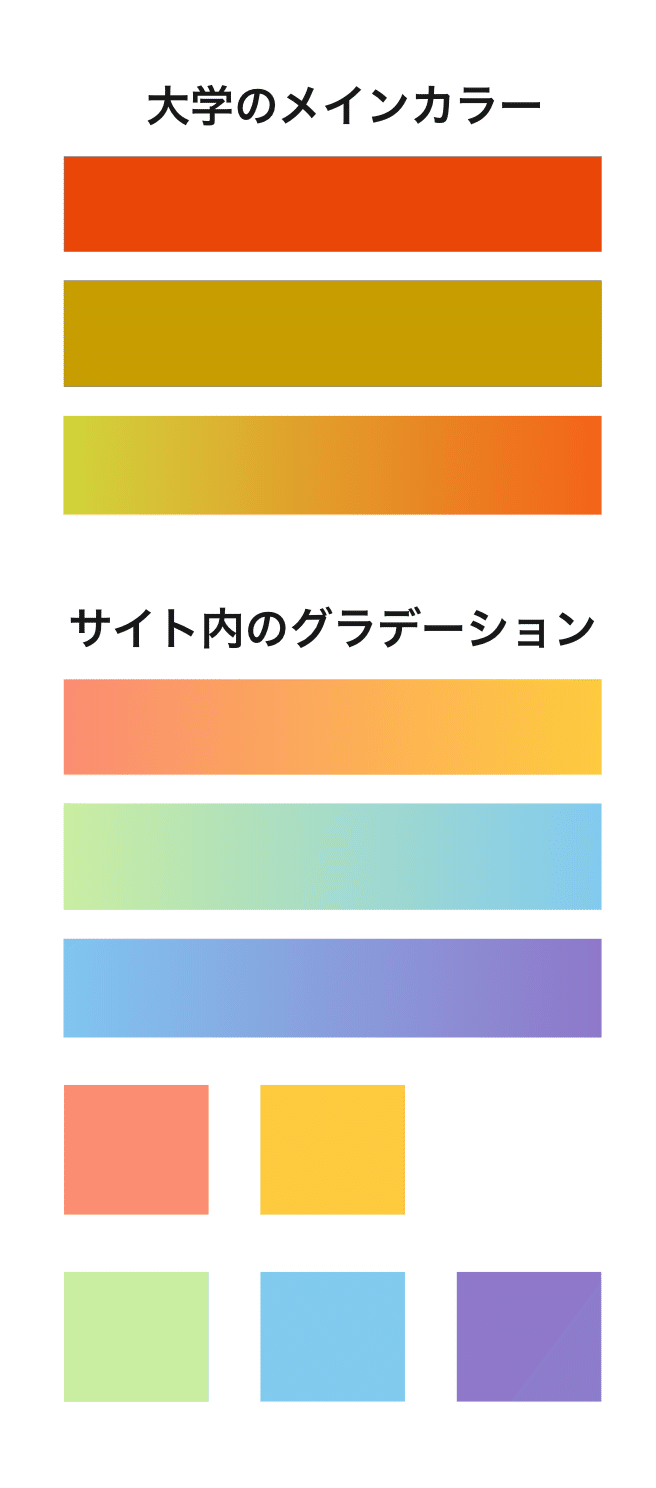
色の使い方:
大学のメインカラーとプラスして、ブライトトーン(多分)のグラデーションを使って、華やかで多様性があり現代的な印象にしてる。

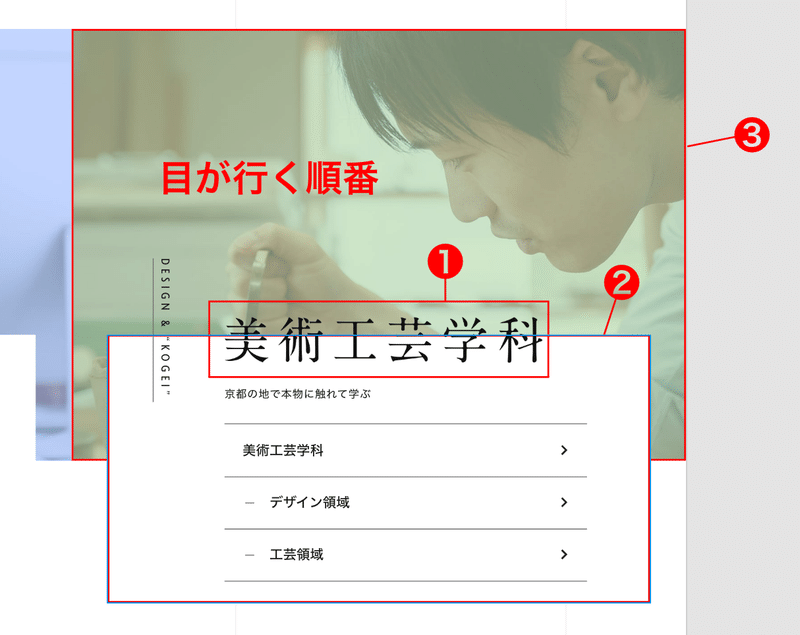
レイアウト1:
・要素を重ねて奥行きを作り、目が行く順番をコントロールしてる

レイアウト2:
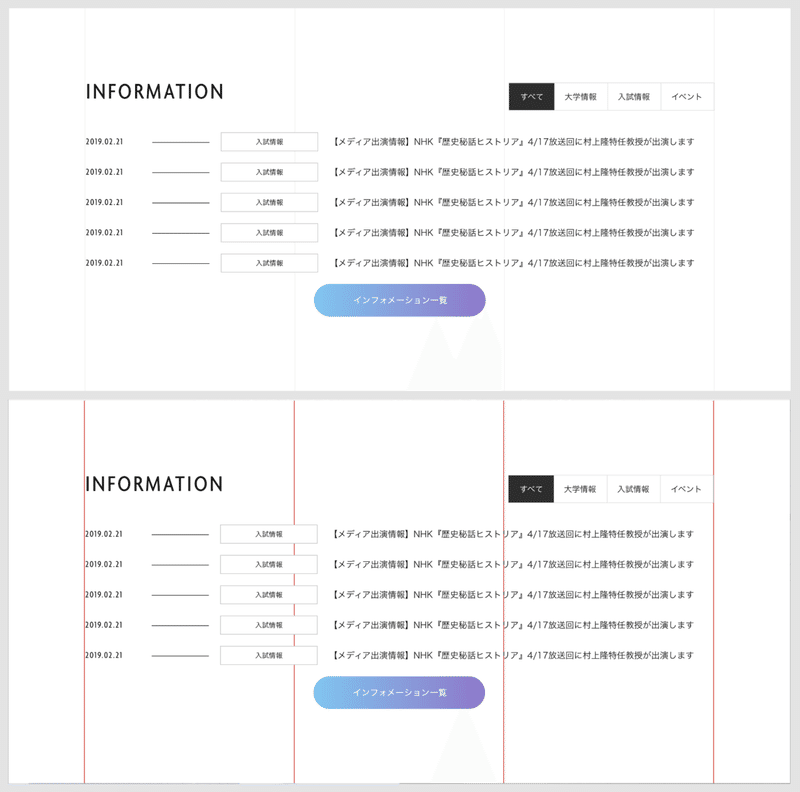
背景にグリットの線が入っていて理知的な印象
(モノ作りの教育機関っぽい)

まとめ
このサイトをデザインしたwebデザイナーは紙のデザインも出来る人なんだろうなと見ていて感じました。
(マジで、グラフィックスキルが半端ない!!!)
この記事が気に入ったらサポートをしてみませんか?
