
スマホサイトの目次デザイン分析
スマホでコンテンツを読んでいるとページが縦長になってしまいます。
なので、大概のサイトの下層ページには目次があり、ユーザーは自分が読み進めたい所に移動したり、ページ全体の概要を把握しやすくなります。
スマホで色々なサイトを見ていく中で、僕が気になった目次のデザインについて取り上げ、分析してみようと思い、この記事を書きました。
あくまで、自分の中のデザインの引き出しを増やす事が目的なので、他の人の参考にはならないかも。。。。。
【ピッカー型の目次】


https://www.kyukyodo-shop.co.jp/?mode=f5
目次の一覧性には欠けるが面積を取らず、長い項目名や項目数を格納できる。
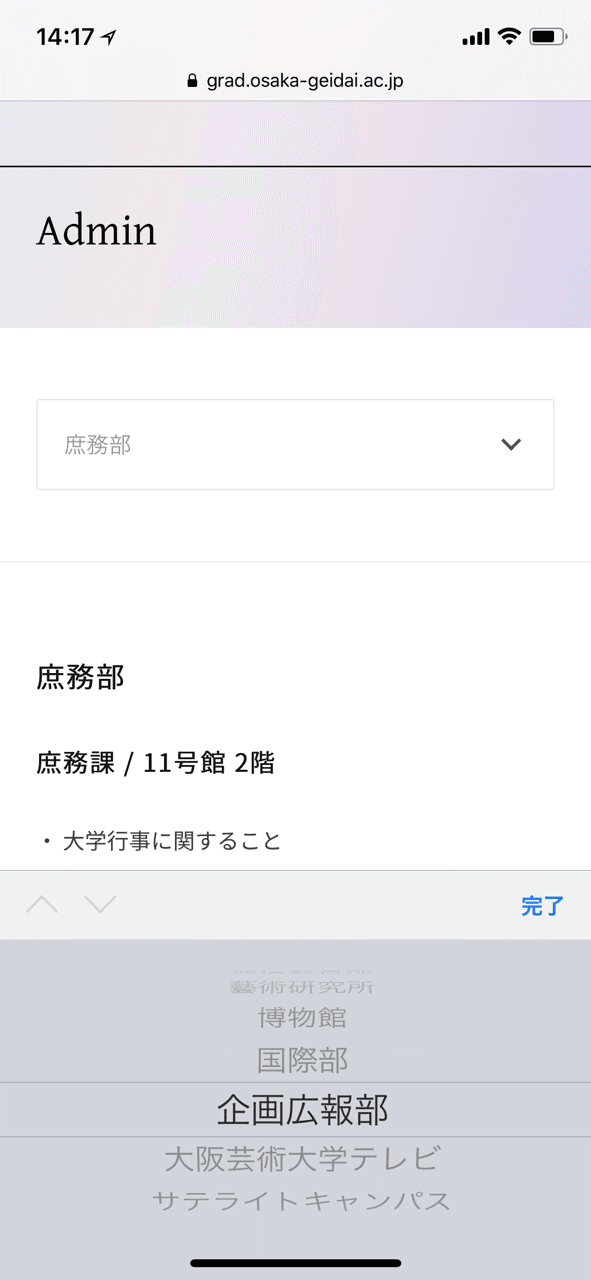
【上部固定・選択肢多数・ピッカーの目次】


https://www.grad.osaka-geidai.ac.jp/students/admin/
上部固定なので、読み進めてスクロールしても戻らずに、読みたい目次の項目に移動できる。ピッカーなので項目数が多くても上部に収める事ができる。
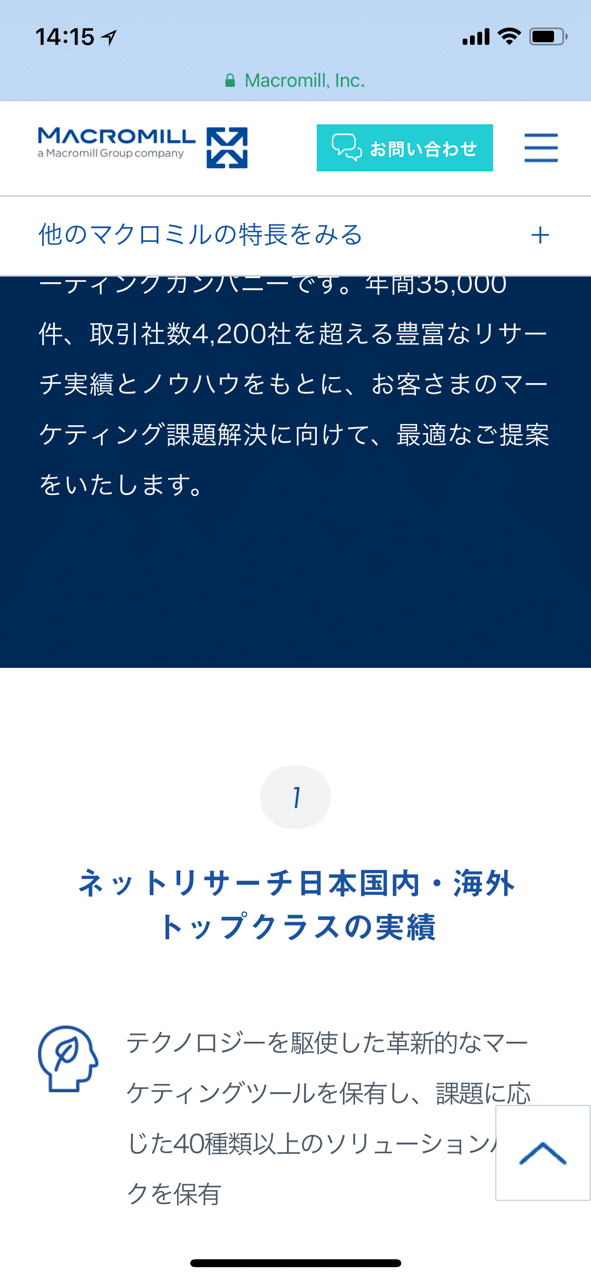
【最初に3項目の目次】+【スクロールしたら上部固定・ピッカー目次】



https://www.macromill.com/advantage/
上部に目次を固定するのは便利だが、ページ内にどんなコンテンツや項目があるかが把握しづらい。そのため、このサイトではページの最初にも目次を設置している。
【上部固定・5項目の目次】

https://www.qualita-travel.com/business/
スクロールすると上部固定の目次が出現する。上部の目次に収める事ができるのは5項目までだと考えられるが一覧性があり、縦長のページでもユーザーは内容を把握しやすい。
【番号を付けている・項目名が長い目次】


https://www.s-claire.jp/concept/
https://sakura-wks.com/choice/
番号をつける事でひとつひとつを塊として捉える事ができるので、目次の項目名が長文でも把握しやすい。また、ある程度の文字数だからこそ、読み進めたいと感じてもらうのには最適。
【項目名が短い・一覧性のある目次】

https://infield95.com/recruit_info/work/conference/
シンプルに見やすくて把握しやすい。
ボタンとしては面積が少ないが、色付きの丸い↓マークを付けて押せる物だと認識しやすい。
【3項目・シンプルで目立ちすぎない目次】

https://pltfrm.jp/plans/
シンプル控えめで見やすい。本文が14px、目次の文字は12pxで太めにしている。読み進めるにあたり、邪魔にならないように工夫されている。
【目次が無くてアコーディオンの中にコンテンツを入れている】

https://directions.jp/company/recruit/
目次と言えるかどうかはさておき、アコーディオンにしたら自分の見たい情報だけ見れるので、余計な情報をスクロールで飛ばす手間も省ける。
この記事が気に入ったらサポートをしてみませんか?
