
ダンジョンでお花摘みさせて!!"UIで印象は変わるよ" #2
こんにちは。やーぺです。ティラミスが嫌いになりそうです。
こちらは「ダンジョンでお花摘みなんか許しません!!」の二次創作、「ダンジョンでお花摘みさせて!」のスコアアタックゲーム開発記録です。(フリーウェア公開予定)
前回、試作を作りに作って「まぁ・・・遊べるようにはなったか・・・」ってなりました。
ステージのプレイ時間、短すぎる問題を一応考えてみたのですが
何も思いつかん!
このまま1つのことに時間をかけすぎるのは良くないと思い「じゃあ別の作業をしていこー!」ってなったので雑に描いていた画面を作っていきました。
いままで使っていた画面がこちら


ステージ選択画面とゲームオーバー画面です。ゲームオーバー画面ひどいな。ほかの画面も大体こんな感じです。
「このまま公開する気はないけど、イメージしづらいなぁ。」
そう、イメージしづらい。技術的に可能でも完成イメージが浮かばないのであれば結局、ゲーム開発は止まってしまうのだ。
これを打開するべく、とりあえずステージ選択画面にとりかかったので その記録を描いていきますね。
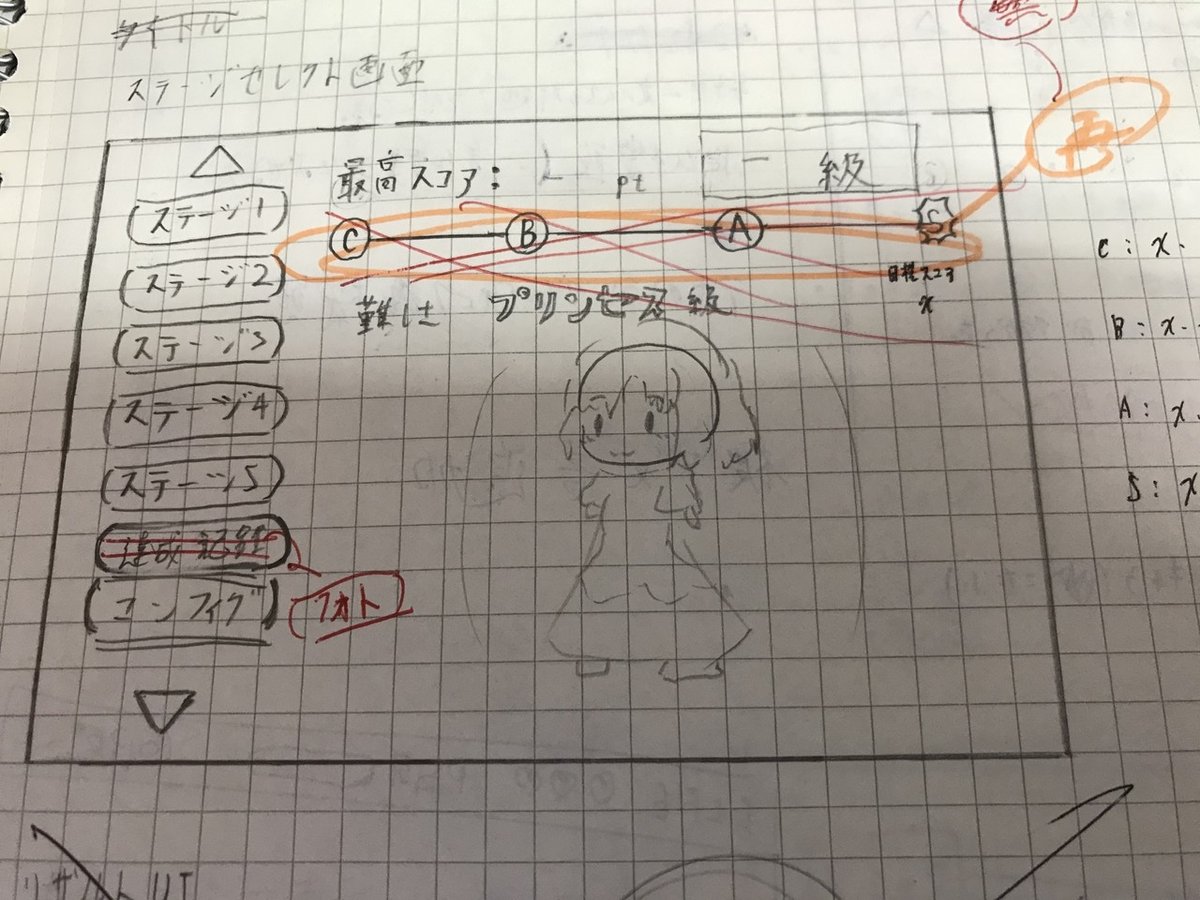
案1:感覚的にボタンとか配置

とりあえず思いついたものをどんどん配置。必要な機能をそろえるスタイルで考えていく。
ステージごとにテーマキャラクター(ここではプリンセスちゃん)を決めて難易度を表記する、という仕組みなのです。
描き終わって気づいた点は、「難易度表記」と「キャラクター画像」の配置です。その要素が「難易度表記」が上になっているため「キャラクター画像」がやや下になっています。「キャラクター画像」はステージ選択画面の華なので視線先である真ん中に少しでも近づけたいと思ったのです。そうして考えられたのが案2。
案2:難易度表記を下に移動

ほぼ案1と同じです。つい最近まで、この画像を使ってボタンやラベルの配置をしていたのですが「どうせならド真ん中じゃね?」って考えがよぎって仕切り直し。最終的に考えられたのが案3。
案3:スコア表記を右に移動

文句なしの ど真ん中。
しっかりとキャラクター画像が真ん中に来ている。ついでにスコア表記が右にずれたことで、 縦幅に余裕ができ、プリンセスちゃんをでかでかと表示できる。UIで印象は変わるよ。
そんなこんなで考えて作っていき、現在はこんなかんじ。

かわいいプリンセスちゃんはどこに・・・?
時間がなかったため雑なイラストになってしまいました。すみません。
今週はここまでです。
結構、案だしに時間がかかってしまって今週の作業はこれだけに。でも、私が楽しく開発しているので問題ないです。(?)
この記事が気に入ったらサポートをしてみませんか?
