
【Sass + rem】レスポンシブ対応 超速コーディング術
はじめまして。
マークアップエンジニアのヤナダ(@yanada_front)です。
【追記】
この記事は、2020年2月 に初投稿したもので、独学で4ヶ月 Webコーディングを勉強した際に編み出した、我流の「レスポンシブ対応術」の方法を書いたものです。
更に Web制作 の経験を積んだ今 読み返すと、「やはり我流は我流。メジャーな/ベストな方法とは言いがたい」ですが(詳細は後述)、ごくまれに使えるケースが無いでもないため、備忘録として残しておきます。
1. 前提
◆対象読者
・脱初級~中級 Webコーダー
・デザイナーから貰ったデザインカンプ (Photoshop / XD) を、素早くコードに書き起こしたい人
◆必要な前提知識
・vw / rem のおおよその意味
・Photoshop の何となくの操作
◆要求されている仕様
まず大前提として、一般的なウェブページの仕様は下記が多いです。
<仕様A>
・コンテナの最大幅が決まっている
(ex. ブラウザ横幅が 1920px だろうと 1280px だろうと、本文・画像などが 中央1000px の範囲に収まっている)
・文字サイズは固定。ブラウザ幅が狭い(900px 等)ときは、文章の折り返しの回数が多くなる。
・画像サイズは固定。ただし、コンテナ幅 100% は越えない(ex. style="width:500px; max-width:100%")
基本的には、上記仕様の Webページを速くコーディングできるよう習熟するべきです。
冒頭でも触れた通り、この note に記すコーディング方法は、やや特殊です。
具体的には、下記仕様を実現するのに役立ちます。
<仕様B>
・コンテナ幅を設けない(ブラウザ幅が広ければ広いだけ、それを一杯に満たすように拡大する)
・それでいて、文字・画像などの全体の配置を変えない(ブラウザ幅が広いから折り返しが少ない/幅が狭いから折り返しが多い、といったデザイン変更を認めない)
・要するに、ブラウザサイズを変更しても、デザインの見た目を「等倍拡大/等倍圧縮」するように表示したい。
あなたが、新しい Webコーディングのお仕事を請けるときには、まず <仕様A> で問題ないか、を確認するべきだと思います。
もし <仕様B> を要求されたのならば、「デザインを切り出した画像を、そのまま貼り付けて完成」ではいけないのか、を確認するとよいでしょう。画像を貼り付ければ、寸分の狂いもない「等倍拡大/圧縮」を実現可能だからです。
(※ 画像ベタ張りLP の一例 → 不用品回収業者LP。なお、このページは一定のコンテナ幅を設けているので、正確には <仕様B> とは異なります。)
この note は、画像ベタ張りではない方法で <仕様B> を実現するよう要求された場合に役立ちます。
2. どのぐらい楽になるか?
Photoshop から読み取った値を、そのまま CSS に記載するだけでレスポンシブ対応が7割ほど完了します。
一々手計算で変換する必要は、なくなります。

3. 方針
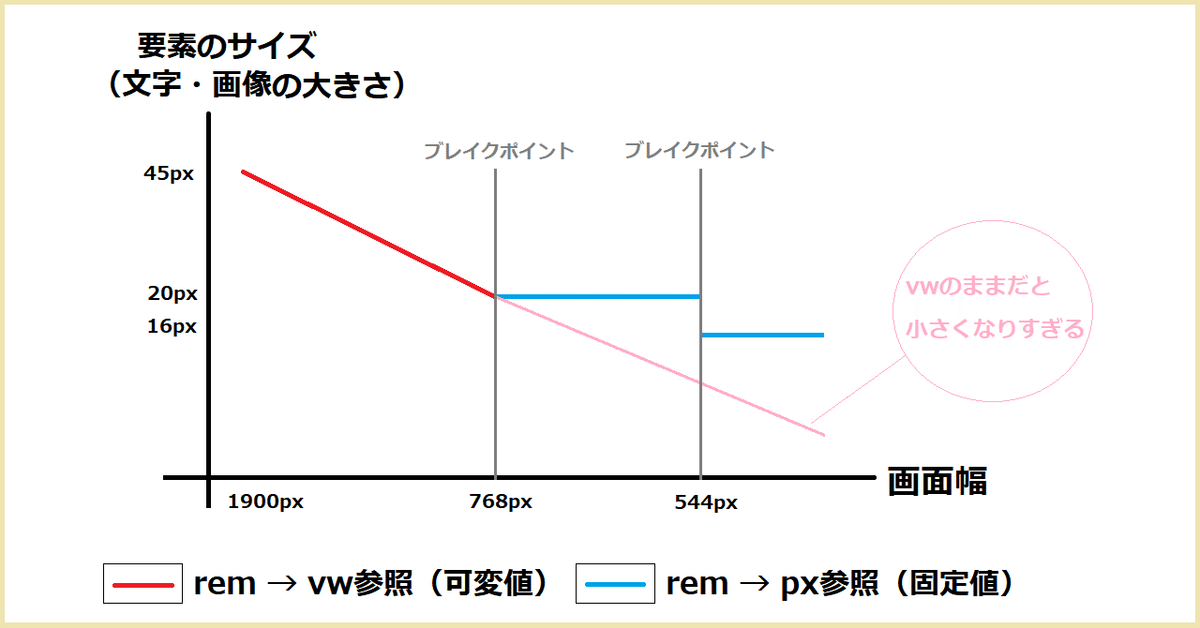
【a】vw(可変値)を使うと、簡単にレスポンシブ出来るので活用する。
【b】しかし vw のみでは、画面幅が小さいときに、文字・画像が小さくなりすぎる。そこで、一定以下の画面幅では、固定値(px)に切り替える。

(※ ブレイクポイントは、あくまで一例。)
【c】各クラスへのサイズ指定は、基本的に rem を用いる。
rem は、html 要素 に指定された文字サイズを参照するものです。
従って、html要素が 可変値(vwなど)であれば可変値になりますし、固定値(pxなど)であれば rem も固定値になります。
html {
font-size: 10px;
}CSS に上記のような設定があれば、rem は 固定値になります。
(※ 根本の html要素 = ルート を参照するから、'r' em といいます。)
なぜ rem を用いるのか?
それは、根本の html要素 を調節するだけで、rem指定した全ての箇所の表示が切り替わるからです。全てのタグを一々書き換えたりなどせず、html要素一箇所を書き換えるだけで、事が済むからです。
操り人形をイメージすると分かりやすいです。
「rem指定した個別クラス」が操られる人形たちであり、「html要素」が手元で操る糸です。手元の糸を操るだけで、多くの人形たちをすべて操ることができます。
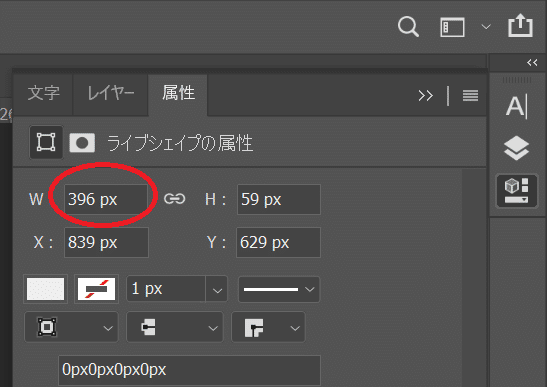
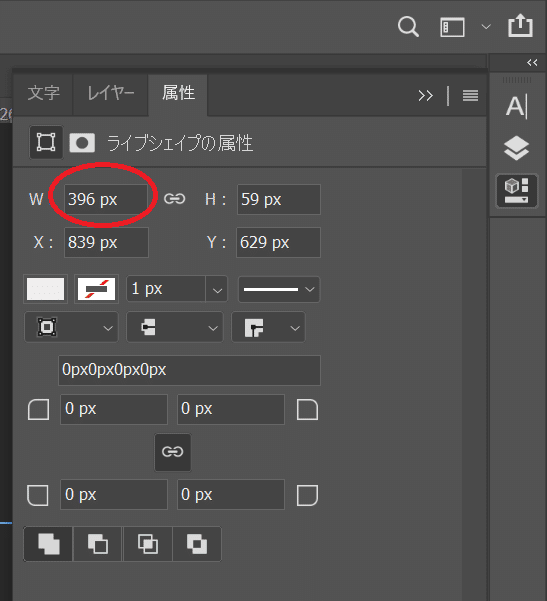
【d】デザインカンプ(Adobe Photoshop など)から取得した値を、そのまま使用する。
この note は、既にデザインカンプが完成しており、コーディングのみを担当する人を対象にしています。その際、最もラクに速くコーディング出来るのは、取得した値をそのまま利用することだと思います。

(このような値をそのまま使うには・・・?)
デザインカンプ上で 100px のブロックがあったとしても、そのまま CSS に「100px」と記載するわけにはいきません。デザインカンプ全体の幅が 何px で作られているかによって、意味合いが変わってくるからです。
優良デザイナーは 1920px幅 などで作成したカンプを渡してくれますが、人によっては縮尺など全く無視したカンプを送ってくることもあります。
その際に、いちいち「全体の幅が830pxで・・・このブロックは62pxだから・・・830÷62で・・・」などと計算していたら、埒が明きません。そこで、calc関数 に自動計算させます。
以上が大まかな方針です。
4. 具体的なコーディング方法
【A】「html要素」に、可変値(vw)を設定する。
まず下記のように、html要素 を指定します。
html {
font-size: calc(1vw * 100 / 1920);
}「1920」という値は、貰ったデザインカンプの横幅に応じて書き換えてください。
.hogehoge {
width: 192rem;
}次に、各クラスには「rem」を用いてCSS指定します。
デザインカンプ上で「192px」であれば、数字は変えずに「192rem」と入力してください。
1rem を指定すると、「1vw * 100 / 1920」を指定したのと同じことになります。
従って「192rem」と指定すると、「192 * 1vw * 100 / 1920」を指定したのと同じことになります。
192 * 1vw * 100 / 1920 = 10(vw) (=画面幅10%)と、適切な vw値に自動計算されるという寸法です。
面倒な変換計算は、すべて html要素の calc関数 に任せましょう。
個別クラスには、Photoshop から読み取った値を次々入力するだけです。
これで、画面幅が大きい時の vw(可変値)指定【最初の図の赤線部分】は完了します。
【B】「html要素」に、固定値(px)を設定する。
ここからは、画面幅が小さいときの「固定値の指定」です。
【最初の図の青線部分】
html {
font-size: calc(1vw * 100 / 1920);
}
@media (max-width: 768px) {
html {
font-size: 1px;
}
}
@media (max-width: 544px) {
html {
font-size: 0.8px;
}
}上記のように、メディアクエリ(@media) を用いて、html要素に px(固定値)を指定してください。
html 要素を変更すると、rem で指定した箇所の大きさが、すべて一斉に変更されます。html 要素を十分小さくすれば、ページ全体がタブレット/スマホ表示に適した値に等倍圧縮されます。
例えば上記コードの場合、「画面幅545~768px」の範囲では、「1rem」と指定している箇所は「1px」と指定しているのと同じことになります。
従って「192rem」と指定している箇所は「192px」と指定したのと同じです。
つまり、「width: 192rem」と指定した箇所は、結果的に下記のように指定したのと同じことになります。
.hogehoge {
width: 10vw;
}
@media (max-width: 768px) {
html {
font-size: 192px;
}
}
@media (max-width: 544px) {
html {
font-size: 153.6px;
}
}rem を使わない場合、全ての各クラスに対して、このようなメディアクエリを記述しなければいけません。しかし、remを使えば、html要素を書き換えるだけで、上記と同じ効果が得られます。
なお、html 要素に指定する値は、計算で求めるというより、実際にページを目視で確認しながら、程よく収まる値を探すのがよいと思います。
上記例の「max-width: 768px」のとき「font-size: 1px」という指定が大きすぎると感じたら、適当に「font-size: 0.7px」に書き換えて表示を確認すればよいのです。
程よい値を見つけたら、CSS指定します。
以上で、レスポンシブコーディングは ほぼ完了 です。
【C】仕上げをしましょう。
大まかなレスポンシブコーディングは完了ですが、まだ終わりではありません。例えば「ブラウザ版ではたっぷり余白を取っているが、スマホ版では余白を少なめにしたほうがいい」という場合が多いです。
この note で解説したコーディング術は、あくまでブラウザ版の内容を等倍圧縮するものなので、「余白の大きさを削る」といった調整は別途必要になります。
他にも rem指定 に単純変換すると、おかしな表示になるパターンがいくつか有ります。詳細は割愛しますが、目で見て確認して、その部分だけ別のCSSに書き換えれば済む話です。
コーディング術は以上です。流れをまとめると、
【1】デザインカンプから値を読み取る
【2】そのまま rem として記載する
【3】html要素 に、メディアクエリを記載する
やり方さえ分かれば、簡単なルーチンワークですね。
最後に。この note を、SNSなどでシェアして頂けますと有り難いです。
他にも、web制作のノウハウをまとめた note を投稿しています。マガジン「Yanada's Note」にまとめていますので、ぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
