
初心者ブロガー・ライターに伝えたい、誰も教えてくれない写真の上手な使い方~⑤Mac標準搭載のプレビューで画像のサイズ調整する場合
おはようございます
副業自由主婦のやまちゃんです‼
前回はWindowsで標準搭載されているペイントソフトでサイズの変更と簡単な加工のお話をしていきました。
Macのパソコンだとこのペイントソフトはないので見ていない人も多いと思います…
しかし今回は…ついにMac編‼Macの標準ソフトであるプレビュー機能を使って画像サイズの変更と簡単な加工を行っていきます‼

この記事を読んでほしい人
・ブロガー、ライター歴3か月未満の人
・画像のサイズを変更したいがやり方が分からない人
・画像加工ができるようになってInstagramなどを楽しみたい人
・MacのPCユーザー
はこの記事を見ていただければ、Macにおける画像ソフトとして買ったりダウンロードせずに使える画像のサイズのの使い方から、簡単な加工の方法までを詳しく説明しているので、読んで同じ行動を取れれば、出来るようになっています。
次回は無料で出来る加工サイトについてご紹介してこのシリーズを終了したいと思います。
質問

『あなたはプレビューというものを使ったことがありますか?』
使ったことがある人はこの後の話を聞いてもほぼ知っている内容だと思うので見ないでください。
知らない、または見るだけで編集をしたことがない人はこの記事を読めば理解できます。
プレビューとは?

Macに標準搭載されている”画像編集ソフト”のことで画像の大きさから、文字やフィルター一部のフィルターなどもかけれるものになります。
これもWindowsと同様に標準的に入っているソフトなので、何か登録などはせずに行えます。
標準的なのでPCの容量を気にせず使えるのはメリットだと思います。
プレビューの開き方

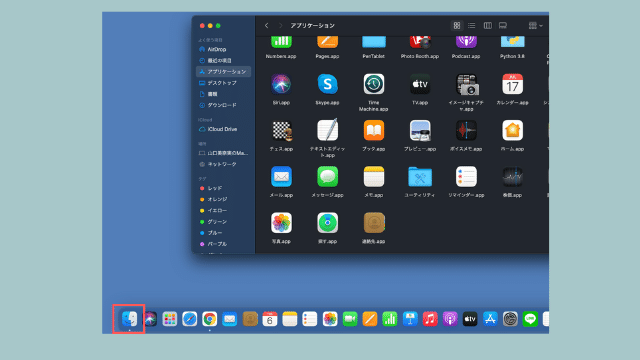
まず、プレビューがどこにいるのか?というとfinderというアイコンをクリックしてアプリケーションを選択します。

そしてそこから『プレビュー.app』と書かれたアイコンをクリックするとプレビューは開きます。

それが面倒~!というあなたは編集したい画像を右クリックしてアプリケーションから開くから『プレビュー.app』を選択してもいいです。

標準ソフトになっているので普通に開いてもプレビューが出てくるかと思いますが私は『Photoshop』を入れていてそっちを使うこともあるので念のためにこの選択画面を出してからしています。
もしあなたが今後、何か有料のソフトなどを入れるかもしれない場合は確認が必要になるので必ず確認する癖だけはつけておくと良いですよ!
プレビューから画像のサイズを変更する方法

上でプレビューを開いて画像を編集できる状態にしたと思います。
前回画像を統一しましょうといった内容である画像の大きさ変更をプレビュー内で行うタイプの説明を行います。

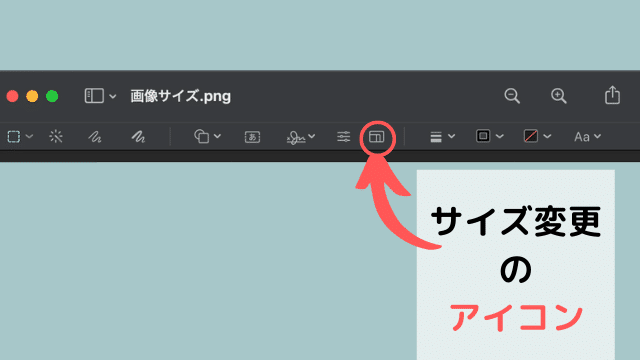
今回は上の部分からクリックではなく、プレビューの画面内にあるアイコンから行っていきます。
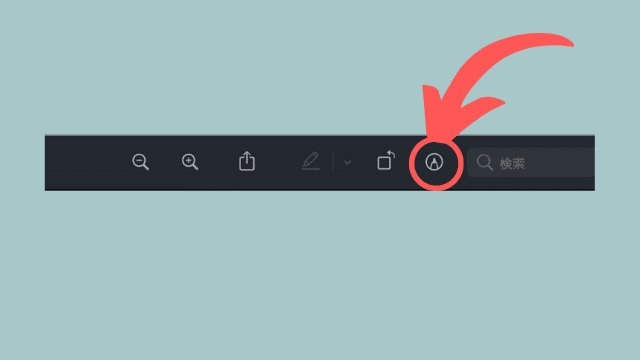
まず、この状態では編集作業ができないので、編集のアイコンたちを出していきます。

検索ボタン横にある万年筆のような筆のような丸いアイコンをクリックします。

そうすると下に編集ソフトが出てきます。

左から、選択画面の四角、ペンなどの自由に入力できるもの、視覚の部分がシェイプと書かれた線や形を形成する枠を靴るもの、その横がテキスト入力ができるもの、その横がトラックパッド上でサインを書いたらそれをそのまま表記できる場所、その横がコントラストの調整ができる場所とあって、その横にサイズ変更画面があります

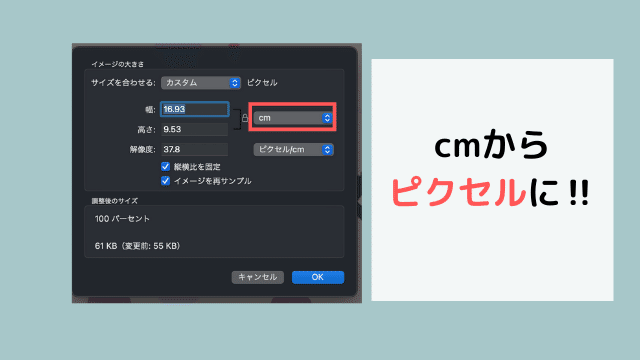
サイズ変更を押したらサイズを合わせる部分の右側が『cm』になっている場合は『ピクセル』に変更して任意のピクセルで調整を行う。

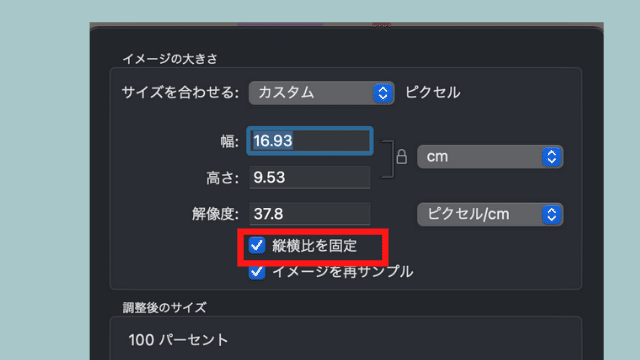
この時に縦横比の部分を固定にチェックをつけていないと一部だけ縮小されたりしてゆがんでしまうのでOKを押す前に必ずチェックすること!

これで完成です。
プレビューで出来ること

このプレビューで出来ることは沢山あるのですが個人的に、『コントラスト調整』をよく使っています。
コントラストとは、明暗もあるのですがはっきりした色やぼんやりした色をデジタルで調整できるので、プレビューの時に”ちょっとここ気に入らないな…’と思った画像の色合いを自分好みに変えたりしていました。

私の場合はコントラストをはっきりではなくぼやかす方を強めに入れるようにして全体的にあわい色合いにしたりしていました。
また、文字についてもペイントソフトは一度入力してしまうと消えないのに対して、プレビューは文字をクリックしたら位置移動から、文字の変更まで出来るので非常に便利ではありました…

でも文字の書体の変更については日本語のフォントのみなので、メイリオが基本的なものになっており他の文字にするなどはできないのが難点でした…

もし、他の文字のフォントにしたいなどがあるのであれば、無料でもいいので画像編集ソフトを使うか、『ketnote』というスライドショーソフトをつかって画像を編集するなどを行った方が良いかと思います。
keynoteで編集をするよりかは無料で良い編集ソフトは沢山ありますのでそっちを使った方がいいような気がします。
個人的な感想としては、Macの方が画像の色については非常に良いので画像をばっちり色合いまで編集するのであればプレビューで大まかなことはできるので便利だと思います。

また、上の『表示』の部分から画像のサイズ変更をしたり、ツールから『カラーの調整』というタイトルからコントラスト調整などが出来るので、アイコンで覚えられない…という人にはそっちから探せるので便利でした…
私の場合はアイコンで覚えるので上部分のツールなどをつかわなかったのですが、忘れてしまったときに探すのは上のバーで探した方が楽な気はします…
アイコン部分の文字については分かるものとわかりにくいものがあるので、日本語で書かれているバーを見た方が楽という場合もありますね…、
まとめ

・Macでは『プレビュー』というソフトで画像の編集ができる
・プレビューで出来ることは”サイズの調整”と”コントラスト調整”と”図形などの入力”と”文字を手書き、キーボード入力”ができる
・サイズ変更の場合はピクセルになっているかと縦横比の部分を固定しているかを確認しておかないとゆがんでしまうので注意する
・コントラストを変更することで画像の印象を変えれるので、ダウンロードした画像をあなた好みにできる
ということがありました。
このプレビューとても良いのに唯一の欠点は”文字のフォントが1つしかない”
事だと思います。
私としては文字のニュアンスによっていろいろと変えたりしたいのでこの部分が変更できれば…と思ってしまうのでこのソフトだけで使えないのがちょっとしんどい所です…
なので個人的に今はほかの無料ソフトで編集することがおおいです。

このソフトはCanvaと言われるアプリにもなっているソフトを使っています。
また、本気で画像の編集をおこなう際には、Photoshopを使ってコントラスト調整やそのほかの調整を行ったり、エフェクトを入れたりして、作品として仕上げたりをしますが、今回は初心者向けなのであくまで標準搭載されているソフトで簡単に出来ることについてお話をしていきました。
私は最初から他のソフトを使うことをお勧めしません。
理由としては、あなたがやりたいことが分かっていないのに、そいういうソフトを使ってしまうと編集だけで何時間もかかってしまい、記事を書く時間をなくしてしまうことにつながるからです。

私自身が過去に最初だからと言って画像ソフトでしっかり加工をしてブログに上げていた結果が1か月で時間が足りず、ブログ記事を書けなくなってしまったという経験があるからです。
まずは、画像サイズの変更や少しだけ文字を入れることができるようになって、あなたのブログ記事が見やすくなってから、凝りはじめましょう。

最後まで読んでいただきありがとうございました。
感想・コメントその他についてはnoteのコメントかTwitter(@emiyamachan1113)やインスタ(emi_yama1111)に
いただけれると喜びます!
この記事が気に入ったらサポートをしてみませんか?
