
リモートワークのテキスト表現 デザイン脳で効率化
こんにちは。デザイナーの若林です。
リモートワークが板についてきた今日この頃、皆さんはどう変化を感じていますか? 自分が感じるのは、近頃テキストでのコミュニケーションがぐっと増えてきたこと。オンラインミーティングも便利ですが、時間を取らないようテキストチャットで主旨を伝達することが最もシンプルで汎用的な手段に思えます。
テキスト表現であっても「目」を通して読んでいる以上、そこには視覚表現に通ずる技術が必要だと考えます。加えて、伝えたいことを簡潔に整理することはデザインの基本でもあります。
そう考えると、デザイン脳でのテキスト表現がうまく浸透すれば、リモートワークでのテキストコミュニケーションをさらに効率化できるのではないでしょうか。
言葉の選別、並び替えも「デザイン」
例を挙げて解説していきます。
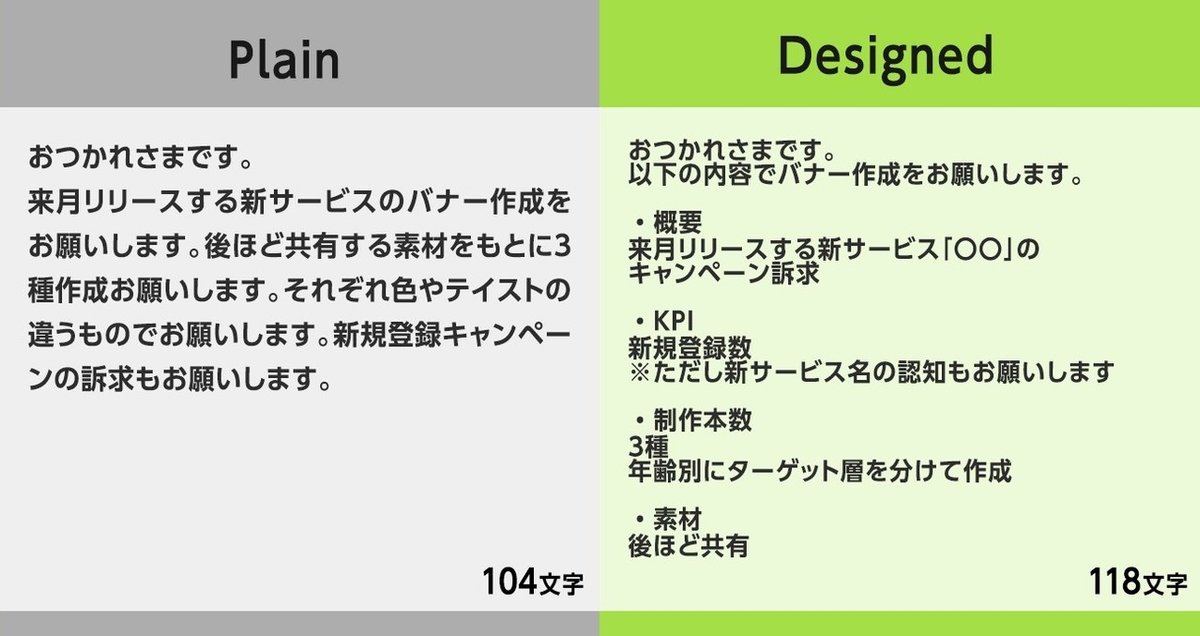
ビジネス部署からデザインを依頼する文章を想定してみます。

上記はよくある文章講座で指摘されるような、“要点は箇条書きにするべき”という改善例でもありますが、ここでどのような視覚効果・情報の整理が行われているのかを「デザイン脳」で分析します。
まず<Plain>の状態でテキストを受け取った場合、受け手はどのような思考をするか想像してみます。

内容の不明点や曖昧さから、この後に何度か質問、場合によってはミーティングなどに発展することが予想されます。また、「情報の点在」は無意識にやってしまいがちですが、受け手にとっては情報にアクセスする時間がかかってしまう書き方です。これは例えればWebページの表示速度をどれだけ重視するか、というということに似ていて、ただそこに情報があるからOKなのではなく、どうアクセスさせるかも含めて適切に提供することで総合的に時間を節約することができます。
では、<Designed>ではどうでしょうか。

<Plain>に比べ14文字増えていますが、もし自分が受け手であればこちらの文章で伝えてほしいと思うのではないでしょうか。
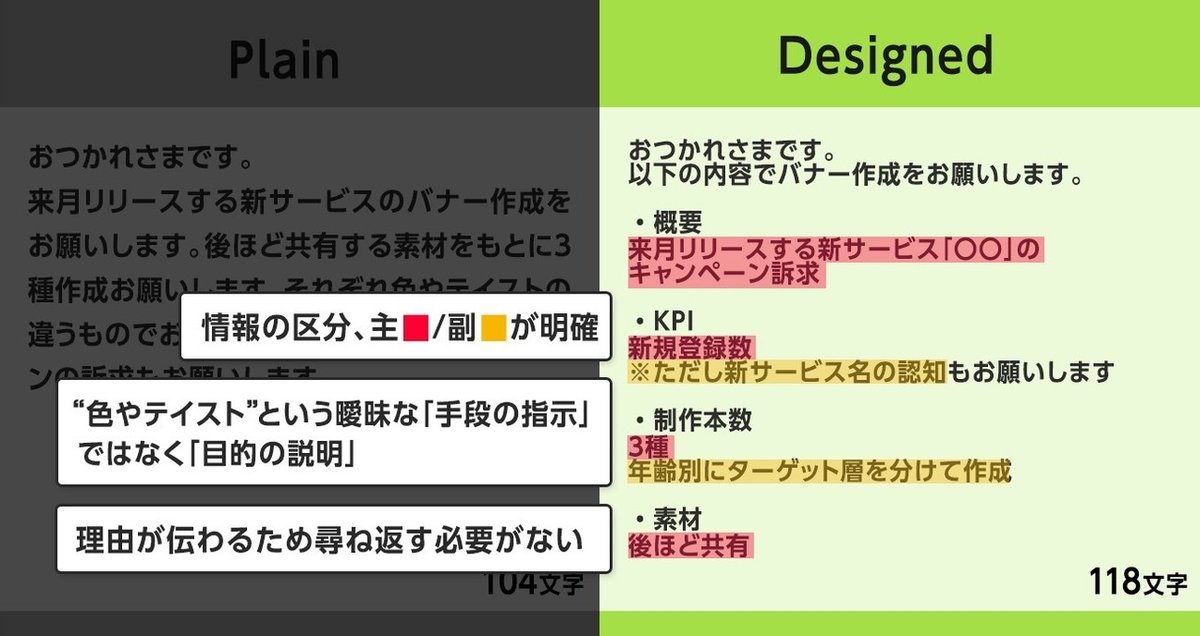
ここで「デザイン脳」として意識していることは、上記の画像で示したように
情報の区分や粒度で整理
手段ではなく目的を記述
次のリアクションを想像する
といった情報整理や読み手への配慮また、
上から下へ優先度のグラデーション
-目は最初に見た情報を印象深く受け取るため、順番を合わせる
認識しやすい語のまとまり
-テキストの記述位置も情報のグルーピングを意識する
簡潔な単語で言い切る
-副次的な要素が増えるほど主題に目が向かなくなる
といった視覚的な工夫も施されています。
この作用さえわかっていれば、仮に箇条書き以外の方法であったとしてもより理解しやすいテキスト表現ができるはずです。
単純に文字数で言えば104文字→118文字と増加した最初のメッセージですが、その後に続くであろう複数回のレスを想像すれば14文字増えたところで結果的に効率化が図れるのではないでしょうか。
本質を伝えて余分なやりとりをなくす
また、「手段ではなく目的」を伝えることの有用性についてさらに考えます。例として、デザインの修正依頼を行うテキスト表現を挙げてみました。

「文字を大きくしてください」という依頼がよくあります。これはクリエイティブ中の文章が読みづらい場合に発生するケースが多いと思いますが、依頼が「手段」の提案になっているため適切な解決法を選ぶ機会を失わせてしまい、かえって完成品が双方にとって望んでいないものになる可能性があります。
では目的を伝えることに留意し、例えば「視認性を上げてください」という表現に変えてみるとどうでしょうか。「視認性」とは、「目で見たときの認識しやすさ」を意味します。おそらくこちらが修正前のクリエイティブが抱えている本質的な課題、目的であり、そこを伝えることができれば受け手はその課題を解決するため色や余白の調節など、文字の大きさに限られない最適解を模索することができます。
他にも本質に基づく言い換えを考えてみます。
商品画像を大きくしてください
→ 商品画像を一番に目立たせてください
「大きく」の場合、比較対象が不明瞭なうえ、他要素とのバランスが加味されません。「目立たせる」場合、逆に他要素を小さくする、もしくは周辺要素との色関係を調整することにより解決する方法も模索できます。
また、「一番に」という単語が付くことで「このクリエイティブの主題は商品自体の魅力を見せること」だと伝えることもでき、デザイナーとの認識違いが起きていた場合、それを軌道修正することもできます。
色やフォントが地味なのでもう少しポップな感じにしてください
→ブランドイメージと異なるため公式サイトのように明るく調整してください
こちらはかなり手段にフォーカスした指示になっており、「ポップな感じ」という曖昧さも手伝って修正後上がってくるクリエイティブが予想外のものになる可能性があります。言い換えた文章では、現状の地味さがなぜ悪いのか(=ブランドイメージと異なる)、そして公式サイトを例に挙げる(=客観的なイメージを共有する)ことで指示後の認識ズレと、さらなる確認不足の増加を防いでいます。
また、言い換えとは異なりますが
他のパターンも見てみたいので、追加で作成してください
という依頼の場合、まず「課題」を言語化できていない可能性があります。提出されたクリエイティブがイメージと違った場合、全く異なるデザインを一から作るより、元のデザインの課題について認識を合わせてから制作に入る方が最適解にたどり着きやすいのではないでしょうか。
まとめ
リモートワーク、部署や職種をまたいだコミュニケーションにおいて、ベースとなるテキスト表現はより一層お互いの連携に関わってきます。伝える側も、自分の中での要件整理を行う機会として「デザイン脳」でのテキスト表現を試してみてもらえたらと思います。
この記事が気に入ったらサポートをしてみませんか?
