
非デザイナー向けFigma勉強会プログラムをCommunityに公開しました!
こんにちは。ハイジ・インターフェイス株式会社デザイナーの本多と申します。早速ですが、今朝Figma勉強会用のプログラムをFigma Communityで公開しました!
今回の記事では、このプログラムの概要と、実際にこのプログラムを使ってワークショップをする際の進め方などをさくっと紹介したいと思います。
4/22 追記
昨晩(今晩)の大幅アップデートでFigJam機能が公開されたことで、もしかしたらワイヤーフレーム作成もある程度のことはFigJamでも完結できるかもしれない可能性が出てきましたね…!
背景
そもそもこのプログラムは、私(デザイナー)が社内の非デザイナー向けにFigma勉強会を行った際に作成したものを、誰でも使いやすいように調整したものです。
勉強会では、Figmaの使い方に慣れていないディレクターや、「そもそもコンポーネントって何?」といった方、一部の機能のみ知っているエンジニアなど、さまざまなメンバーに参加してもらいました。
というのも、最近はデザイン制作時だけでなく、ワイヤーフレーム作成など情報設計をする時、マインドマップを書いたりプロジェクトの意識合わせをする時、スライド等の資料を作成する時……
プロジェクトのさまざまな段階でFigmaが登場するシーンが増え、デザイナー以外でもFigmaの基本をおさえておく必要が出てきました。
このように、デザイナーが非デザイナー向けにFigmaの基本を教える場面は他社さんでもあるのでは?と思った時に、まだやはり英語の資料が多いのが実情。
英語でもまあ問題はないかもですが、日本語の資料があるともっと導入しやすくなるんじゃないかな〜と思ったのが、Communityに公開した背景です。
プログラムの概要
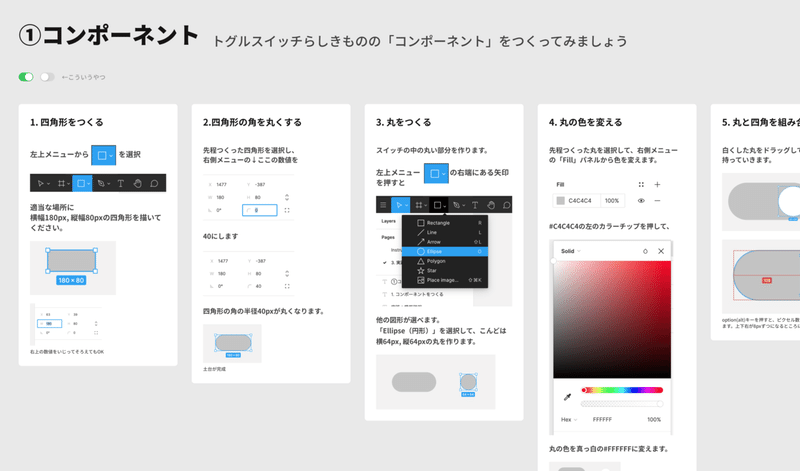
このプログラムでは、このようにひとつひとつ手順を追って進めていくと、ある程度の基本操作を学べるように設計してあります。
手順を細かく記載しているので、一人でも学べる内容にはなっています。

弊社の勉強会では私が進行役になり、ワンステップずつ自分の作業を画面共有しながら、参加メンバーそれぞれの手元で作業してもらいました。
細かく手順を分けているので、ゆっくり進めながらワンステップごとに参加メンバーの進捗を確認していくのが個人的なオススメです。
(意外と誰かが置いていかれてしまうこともありますし、確認しながら進める中で小さな質問も拾うことができます)
プログラムの詳細
このプログラムの内容は以下になります。
含まれているトピック
・コンポーネントの作成
・「フレーム」と「グループ」の違いについて
・かんたんなプロトタイプの作成
・Auto layoutの基本
含まれていないトピック
・カラー、エフェクト、フォント等のスタイリング
・コメントと共有機能
・Variants
・Interactive components
・Auto layoutの詳細設定(Packed/Space betweenの違い等)
・プラグイン
本プログラムに含まれていないトピックは、勉強会を何回かに分けて実施したり、チームで必要とするスキルなどに応じて含めてみるのもおすすめです。
プログラムの始め方・進め方
勉強会の事前準備
1. Communityのページにアクセスし、ファイルを自分の手元に複製します。
2. 実施したい内容に合わせてプログラムを編集します。
3. プログラムが完成したら、参加メンバーにFigmaを共有します。
ここまでで準備は完了です。
ちなみに3のステップは勉強会の直前に行っても大丈夫です。
勉強会を始める
1. 時間になったら、参加メンバー全員が同じFigmaにアクセスします。
2. introductionページの「Day1」の内容をみんなで見ながら、最初のイントロダクションを行います。
(弊社での場合は「FigmaとSketchとXDは何が違うのか?」といった紹介や、Figmaの画面構成などを説明しました。ここはスキルレベルに応じて実施してみてください。)
3. 2のステップが終了したら、参加メンバーにはこのFigma自体、もしくは「Day1 実践+機能説明」のページを複製してもらい、元のデータを直接編集しないようにします。
4. それぞれ「Day1 実践+機能説明」のページに入り、画面の上「①コンポーネント」のセクションから説明に沿って進めていきます。
どんどん使ってください
Figmaの習得レベルがチーム内で違う、でも何かを自分がやる気力がない。
そもそも資料つくったりする時間がない。
Figmaは使いこなせたらすごい良いみたいだけど、どこからどう勉強したらいいかよくわからない。実践で学ぶにしてもなあ…。
そんなことに悩んでいる方がいたら、
ぜひこのプログラムを使っていただけたら嬉しいです。私も報われます!
これをベースにいろいろ編集して使っていただいてももちろんOKですし、「ここがこうなっているともっと良いと思うよ!」とか「うちではこんなふうにしたよ!」とかフィードバックをいただけたらさらにとても嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
