
ウェブ記事の本紹介を読者に喜ばれる方法
Noteで本の紹介も増やしていきたいなーと考えておりまして。誰に伝えるか、どう伝えるを考えております。今のところ、目的に合った本を選びたい人に向けて書くつもりです。
というのも、「この本、気になるなぁ→調べてみよう」の行動パターンで記事を読んでもらうよりも、「この記事おもしろいな→この本読んでみよう」と思ってもらえるほうが、純粋にうれしいよなぁと。
アイキャッチとタイトルは別々にするべき
記事を書くための参考として、書評ブロガーたちの記事を読んで作成テンプレートを確認したところ、ほとんどの人はアイキャッチが本の表紙。で、タイトルは本のタイトル+メッセージでした。【書評】とも書いてあったり。
その書評を読んでて思ったんですけど、この紹介方法わかりづらくありません?
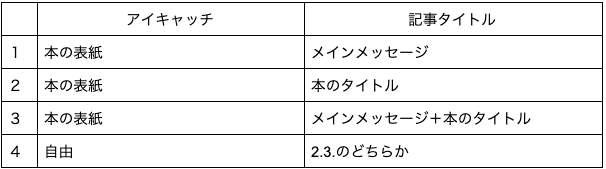
本紹介のパターン

2,3,4の書き方は、本の要約を知りたい人には便利ですけど、目的ありきで本を探している人には不親切だよなーと。目的から考えるなら、1が親切ですよね。
アイキャッチとタイトルを同じにする意味
ウェブ記事をクリックして読むとき、まずアイキャッチを見ますよね。記事のトップに映る画像です。もしこの画像が本の表紙なら、タイトルを読まなくても本文の内容がわかるでしょう。
にも関わらず、記事タイトルにも本のタイトルを書く人が多いです。この理由は、SNSで共有されやすかったり、記事タイトルだけで内容を把握しやすかったり、SEOを考慮していたり、いろいろ要因があります。しかし記事タイトルにも本のタイトルを書くのは、メッセージが重複します。
その記事を読んで行動を起こしてほしいなら、ムダな情報は削ぎ落としたほうが良い。
タイトルは本の利点や価値を伝える
大前提として、ターゲットによってはアイキャッチとタイトルを同じにする価値はあります。Googleの検索で表示させたいのであれば、本のタイトルを入れるでしょう。
ただし、もし純粋に本の良さや価値を伝えたいのであれば、記事タイトルとアイキャッチを同じにするのはビミョーだと思うわけです。
相手に目的を伝え行動を促すのであれば、アイキャッチでどんな本を紹介するかを写真で伝えて、その記事のメッセージや目的のみをタイトルにするのが最適解ではないかと。
記事を読んでその本に興味を持ってくれる人を増やす
いろんな読者に刺さる紹介方法を考えるのは、右を見ながら左を見るくらいむずかしいです。結局だれにもメッセージが伝わらないので、どんな人に何を届けたいかは明確にする必要があります。
であれば、目的に合わせた紹介方法を考えたほうがいい。自分の学習も含めた要約スタイルなのか、読者に価値を与える説明スタイルなのか、今一度考えなおしたいですね。
最終的なアンサー

ここまで考えてみて、やっぱり「1」がわかりやすいと思うんですよね。アイキャッチ見れば本紹介だとわかりますし、本紹介のカテゴリを作っておけば検索もしやすいです。
ということでこれから、1の書き方で本の紹介をしていく所存。(映像コンテンツもこのやり方が良さそう)
読んでいただきありがとうございます。これからも読んでもらえるとうれしいです。
