
ボタンの見た目を体系的に決定する
「ボタン デザイン」などの言葉で検索すると1つのサイトで50種類ぐらい紹介されていることがあります。人間、選択肢が多すぎると迷って決められないものなので数を絞って紹介したいと思います。
なおかなり初心者向けで、かつWebデザインがメインの内容です。
目次
1. ボタン一覧
2. 選び方_形状編
3. 選び方_あしらい編
4. 選び方_重要度編
5. その他気をつけるポイント
6. まとめ
7. おまけ
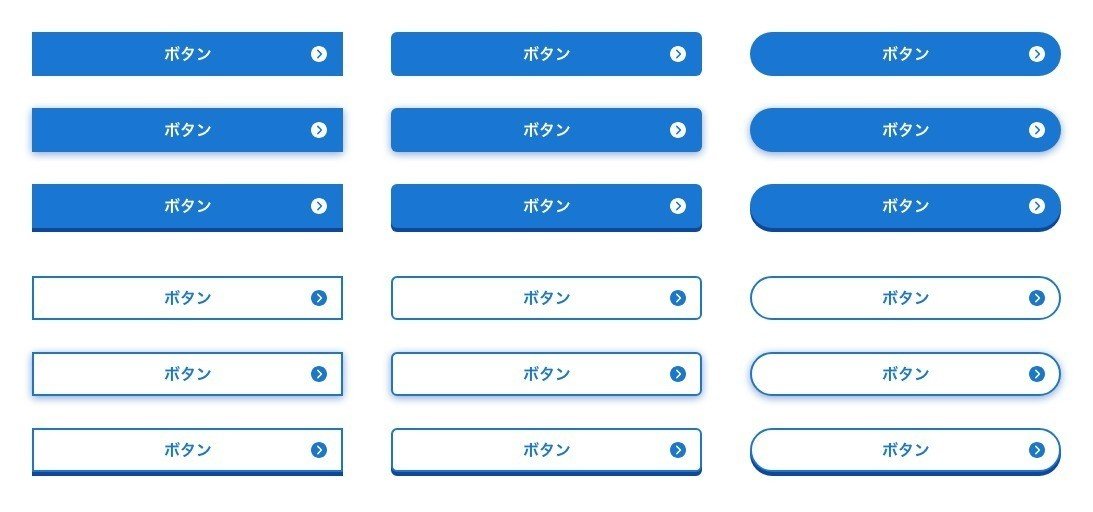
1. ボタン一覧
今のWebデザインであれば、これぐらいあればほとんど事足りると思います。(ゲームのUIとかだともっとリッチにしないといけないと思いますが……)

数で言えば18個ありますが、パターンとしては3×3×2で3回選択をするだけで大丈夫です。
早速選び方に入っていきましょう。
2. 選び方_形状編
まずは「どの形を採用しようかな」から始めます。下の3種類から選んでください。

* 矩形
* 角丸
* 丸(地味に呼び方に迷う、楕円ではないし……)
かなり「印象」の話になってしまいますが、それぞれの特徴はこんな感じです。
矩形
一番スマートな印象を与えられると思います。しかし見出しやラベルと間違われる可能性も高いので注意が必要です。
角丸
矩形よりはクリッカブルで、丸よりはスマート、中間ぐらいの印象です。角丸の値が大きくなりすぎると野暮ったくなるので、2~6pxぐらいの中で収めると良いかと思います。
関係ないですけどスマホにおいてのクリッカブルってタッパブル?と呼ぶべきなんでしょうか?
丸
一番クリック要素として差別化がしやすいです。しかし文字の周りに余白が多めに必要なので、文字数が多いときは窮屈に見えることも。
また、文字が2行になったときにどういう形状になるかは最初に考えておかなければいけません。
3. 選び方_あしらい編
次は「どのようなあしらいにしようかな」です。これも3種類から選んでください。

* あしらい無し
* ドロップシャドウ
* 立体的
こちらもおおまかな特徴を列挙します。
あしらい無し
一番シンプルな見た目にはなりますが、矩形で挙げたデメリット同様に見出しやラベルと間違われやすいです。アクションを起こして欲しいものの本筋のストーリーを阻害して欲しくないときなどには使えると思います。
ドロップシャドウ
色やぼかしの幅などで実はバリエーションがたくさん作れます。Webデザインがメインとは言いましたが、FABっぽいものをプロダクト内で使っている場合には注意して使った方が良いと思います。
立体的
物理的にボタンっぽいので分かりやすさは上がると思います。スマートにはなりづらいものの、ユーザーセグメントによっては本当にボタンを見逃すのでアピール力が大切であれば頼れます。
4. 選び方_重要度編
最後に、「このボタンによって起こるアクションの重要度」にあわせて2種類から選んでください。

* ソリッド(色面ベタ塗り)
* ゴースト(枠だけ)
以下はどういうときにどちらを選ぶかの基準です。
ソリッド
重要なアクション、一番大事なアクションならこちら。ボタンを押す=コンバージョン、などが該当します。
ゴースト
比較的重要ではないアクションならこちら。ボタンを押す=取りやめ、オプション選択などが該当します。
5. その他気をつけるポイント
サイズ
特にスマートフォンサイトのボタンはそうですが、あまりにも小さいと上手く押せなくてユーザーにストレスを与えてしまいます。
基準は色々あると思いますが、WebでもHuman Interface GuidelinesとMeterial Design両方に則るとすれば高さ44px幅64pxより小さくならなければひとまず大丈夫です。
色
アクセシビリティを考えると、背景色と文字色のコントラストが4.5:1以上の色を使うのが望ましいです。(WCAG 2.0でAA達成基準)
しかしボタンの中で使う文字は常にBoldであるというルールがあるならばコントラストが3:1でもAA達成になるので初めの設計次第ではあります。
いずれにしてもあまりにも文字と背景のコントラストが小さいと見えづらくて使い勝手が悪くなってしまうので、ちゃんと読めるかどうかのチェックが必要になります。
アイコン
テキストだけのボタンでも全然悪いことはありませんが、何かしらアイコンとセットの方がボタンと認識してもらえる確率は上がります。
全部のボタンにつける必要はないと思いますが、プロダクトの設計上重要なボタンには何かつけてあげると親切です。検索が全ての行動の起点になるサービスであれば虫眼鏡アイコンは外さない、などちょっとした気遣いの積み重ねです。
6. まとめ
ユーザーに与えたい印象に合わせて形状を3種類から選ぶ
↓
ボタン要素の目立たせたい具合であしらいを3種類から選ぶ
↓
ボタンの重要度によって2種類から選ぶ
というフローを辿れば、初心者の方でもあまり悩まずにそこそこハズレの無い選択ができます。
色選びやサイズの調整など細かなことも重要になりますが、まず大枠を決める足がかりになればと思います。
目次
1. ボタン一覧
2. 選び方_形状編
3. 選び方_あしらい編
4. 選び方_重要度編
5. その他気をつけるポイント
6. まとめ
7. おまけ
今回説明に使ったボタン一覧のxdデータを有料範囲として公開します。
既にシンボル化してあるのでコピーしていただければペースト先のドキュメントでもシンボル化されてそのまま使えます。Wiresのボタン版、といったイメージで捉えていただければ間違いありません。
これより下にはダウンロード用のリンクがあるのみで、情報はここで完結していますのでご安心ください。
ここから先は
¥ 100
最後まで読んでいただいてありがとうございます!
