
音楽ライブ配信情報アプリ TUNE をデザインしました (Figmaつき)
Spincoasterから、音楽ライブ配信情報をまとめてチェックできる iOS アプリ TUNE(チューン)がリリースされました。音楽好きの君はぜひダウンロードしてください。App Storeにあるよ。
使い方は超簡単。アプリには分散するライブ配信の情報が集約されているので、気になるライブ配信をチェックし、ウォッチリストに追加していくだけ。するとそのライブ配信がはじまる10分前にプッシュ通知でお知らせします。これでもう見逃さない。ありがとう。
ライブ配信の詳細画面には、配信サイトや特設サイトへのリンクが用意してあるので、そこから飛んでチケット買うなり、ライブ配信を見るなり。
音楽フェスのためのアプリ制作サービス FESPLI に引き続き、情報設計、UXとUIデザインを担当しました。ワイ。
🌝おれたちの課題
3月からほげほげと企画を進め、正式にオーダーをもらったには5月中旬。すでにFigmaで簡単なプロトタイプは作ってもらっており、TestFlightも配信されていました。リーンキャンバスとユーザーストーリーもありました。

やりたいことははっきりしていました。
予期せず訪れた歪なスマートシティでは、オンラインの音楽ライブ配信がアーティストとファンを繋ぐ場所、音楽が鳴り続ける場所になっています。
一方、ライブ配信の増加や視聴サービスの乱立により、リスナーが配信の情報を追うことが困難な状況となりつつあるという課題が生まれました。
1. ライブ配信情報が色んなプラットフォームに散らばっている為、興味のあるライブ配信情報を把握しずらい
2. ライブ配信がいつ始まるか忘れてしまうことがある
3. 既存のライブ配信のプラットフォームのチャット機能では、視聴しているユーザ同士のコミュニケーションがとりずらい
4. 配信者と視聴者のコミュニケーションが発生しないライブ配信は、視聴者は観るだけになり手持ちぶたさになることが多い(リアルタイムでコンテンツを見れる以上の価値が少ない)
1 と 2 ははっきりしており、5月以前の企画段階で、すでに課題の解決を目的したであろうウェブページは複数ありました。CINRAやDIGLE、Festival Lifeとか。LIVERYや#おうちライブ、#stayhome番組表のようなライブ配信まとめに特化したウェブサイトもできつつありました。SongkickやBandsintownもストリーミングライブを扱いはじめました。ニーズあり。
こういう情報もでてきました↓
3 と 4 はターゲットユーザーにインタビューをして課題を理想を探りだす必要がありそうです。1 と 2 の先の話なので、一旦深堀りせず、意識しておく程度にとどめます。
🌝おれたちのソリューション
課題はっきり、ニーズも確か。ユーザーはおれたち。そしてオンラインの音楽ライブ配信は一時的なトレンドではなく、今後も続いていくはず。
1. ライブ配信情報を把握しずらい の課題に対して
→ とりま人力キュレーション
2. ライブ配信がいつ始まるか忘れてしまう の課題に対して
→ お気に入り登録でのリマインダー
3.4. の課題に対して
→ アプリ側でのユーザプロフィール表示・SNS動線
Spincoasterがやるということもあって情報は用意できそう。当面は大変だけど、頑張って入力。
野島氏(Spincoaster)によると、Spincoasterでやったライブ配信は見ていたユーザーの7割はスマホ。ウェブサイトだといちいち見に行くの面倒なので、アプリでリマインド通知が良き。アプリなら FESPLI のデザイン&コード資産も活用できる。
3 と 4 は軽めのジャブでテスト。まずは 1 と 2 に爆速でトライ。っていうかもうプロトタイプあるし。
カスタマージャーニーマップを作って分析を進めたいところだけど、ここでは後回し。もちろんあるに越したことはないけど、課題と解決方法はとりあえず明確なので、さっさとやる。リリース後にアジャストしていくためには必要なので、ユーザーの皆さんのフィードバックを見ながら作ろうと思います。
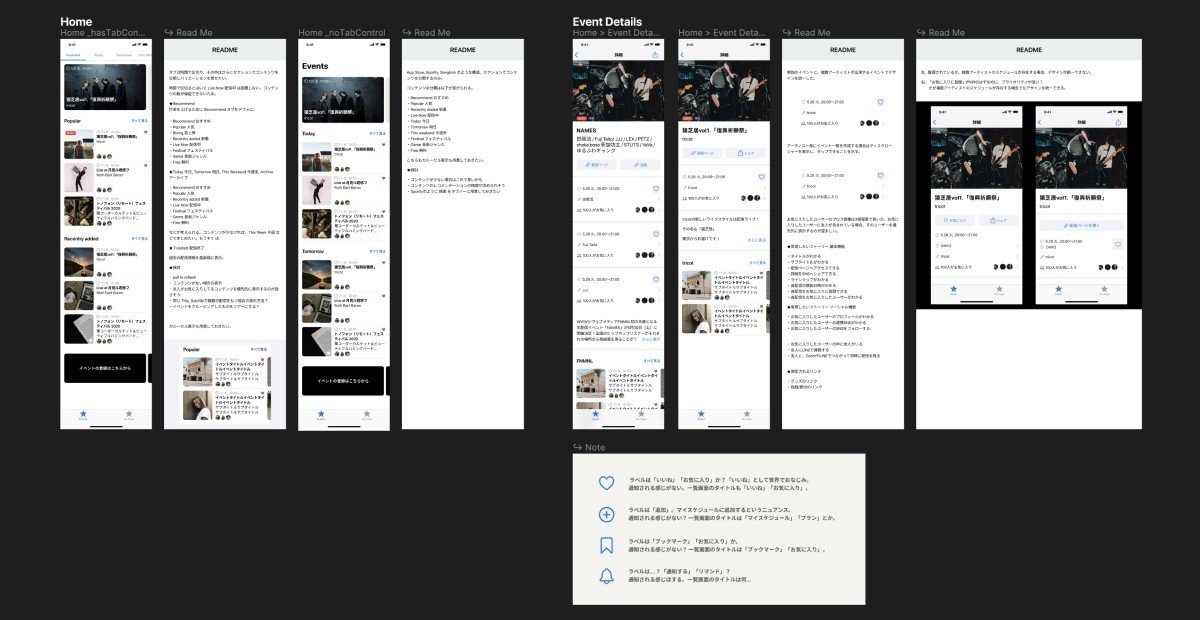
🌝情報設計
まずはリサーチ。何がどういった情報で構成されているが、どういう言葉が使われているか、アカウント作成はどういったステップか......たくさんのアプリを調べました。Apple Music、Spotify、Musicmatch、Songkick、Bandsintown、DISE、LiveXLive、ABEMA、SHOWROOM、LINE LIVE、BIGO LIVE、Twitch、Must、LIPS、NewPicks、Mercari、Filmarks、Apple Books、App Store、Facebook、Pinterest......などなど。
ユーザーストーリーを頭に入れて、画面、要素、それに対するアクションをFigma内に書き出しておきます。プロトタイプに手を加えていきます。ここに1週間くらい使った。


チームで共有して、ツッコみして、修正。noteに書いてみたり。
並行して開発も進み、ファーストリリースが見えてきました。
🌝表層デザイン
スピード重視でやっていきます。っていうかほとんどワイヤーフレームの段階で作り込んであるので、微調整になります。ウォークスルー、要素がない状態、アイコン....etc...。UIのカラーはメインカラーだけ決めて、あとはiOSの標準で使われているもので対応。
さて、TUNEはどういうブランドになるのか。事前に考えてもらっていたブランド・パーソナリティ(ブランドの人格)はこうでした。
・楽しく、ユーモアがあり、多様性を受け入れ、利他精神がある
・クール
最強やな。いや、どういうことや......と考えているうちにたどり着いたのは「同じクラスにいる、物知りで・実は結構しゃべる・いいヤツ」というイメージ。昔どっかのアニメで見た気がしますね。
そこからは連想アンド連想。カラーは、クールだが、落ちすぎないブルーに近いパープルを採用してみました。あくまでアグリゲーションする、紹介するという立場であるため、熱量の高さではなく、物知りなニュアンスで。
フォントは Bebas Neue Pro 。アーティストを支持し、エンターテインメントを盛り上げる意志を込めてフォントウェイトは太めに。

TUNE(チューン)という名前の由来は、その名の通り。
チャンネルに合わせる、~に理解を示す、同調する(波長を合わせる)
ウェーブは音楽サービスでSpotify、SoundCloudに見られる凡庸性のあるモチーフ。TUNEはライブ配信をキュレーションするけど、扱うのはあくまで音楽コンテンツ。なので、あえて凡庸性のあるモチーフを取り入れて音楽サービスであることを明確にしました。
またスワイプしてカテゴリを切り替える動作(今ないけど)や、さまざまなメディアが掲載されている、たくさんのチャンネルがあることも縦線に込めました。こじつけアンドこじつけ。うっすら波打っているように見えるね。
🌝リリース
そんな感じでストアのスクショ作ったりなんだかんだで、7/8のリリースまで漕ぎ着けました。
公開用のFigmaファイルを作りました。大したものじゃないですが、役立つのなら何かに役立ててください。コメントも歓迎や。
しかしここがはじまり。新機能の追加、表層デザインのクオリティアップに取り組んでいます。
例えばラベルやフィルのカラー、ボタンのデザインを見直しています。コンテンツが増えてきたので、ホームや詳細画面の情報構成も何らかの変更がありそうです。インタラクションも必要よね。人差し指ぶっ壊れる。

フィードバックも届くようになったので、改善も進めていきます。皆さま、どうぞよろしく。何か思うことがあればTwitterなどで教えてください。ぼくでもTUNEでも構いませんので。
👇ダウンロード👇
音楽ライブ配信の情報提供もぜひ。Google フォームで受け付けています。
また一歩、天国に近づくのです...💃
