
ウェイブの新卒デザイナーとして働き始めて得たもの
2022年に新卒としてウェイブに入社したイワシナです。
大学でデザインを学んでいたところから社会人になり、あっという間に半年が過ぎ、気がつけば年も明けていました。
入社してからの約10ヵ月、業務を行いながら他チームやサービスに触れる中でさまざまな経験をしました。
そこで、ウェイブに入社してから感じた学生時代との違いや学んだことを振り返っていこうと思います。
課題があるからデザインする
仕事としてデザインを行う中で1番大きな変化があったとしたら、それは「ユーザーや社内の関係者が想定している課題を解決するためにデザインをする」という意識が生まれたことだと思います。
大学時代は自分で考えたコンセプトをいかにデザインに落とし込むか、という「自分の考えだけで完結するデザイン」を制作していました。
一方仕事としてのデザインでは、誰かに対して明確な目的や課題意識をもって制作します。
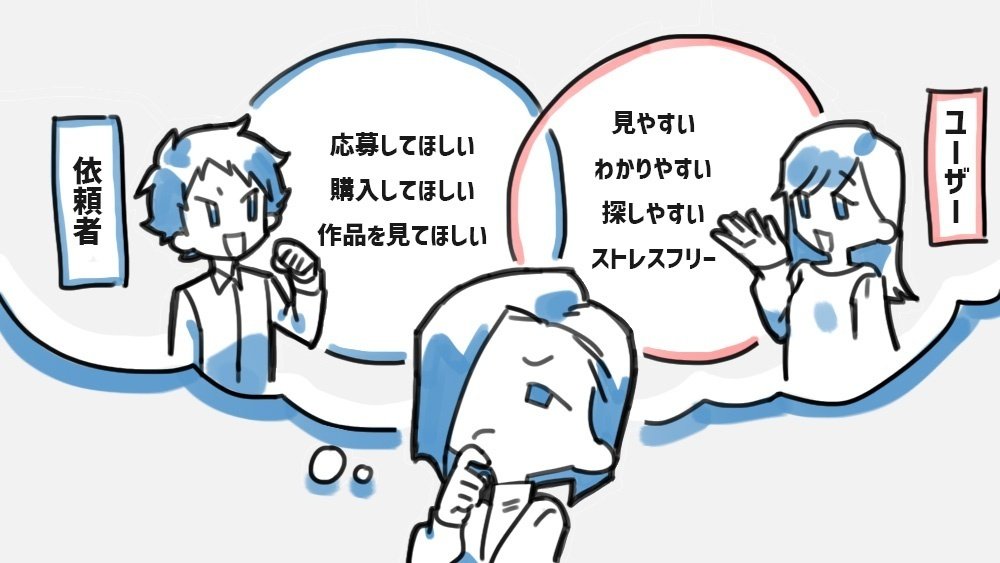
ウェイブでは、サービスを通してアニメや漫画をユーザーへ配信したり、作家さんへ向けての募集ページを公開したりしているので、デザインをする際には提供する側の「見せたいもの(作品)」「ユーザーにとってほしい行動(サービスを利用してほしい・応募してほしい)」と、ユーザーの「使いやすさ・わかりやすさ」の両方を考える必要があります。

そのため、自分の考えとひたすら向き合っていた学生時代と違い、ユーザーが求めていることと社内の関係者が達成したいこと、両方と向き合わなければなりません。
学生時代にはない経験だったので、見えていなかったデザインの奥深さを知ることになりました。
また、学生時代は1人(私の場合は教授)からの疑問に対してひたすら解答や補足説明を行えば、ほとんどの問題は解決していました。
しかし、仕事では多数のユーザーを相手にした場合を想定することになります。 人の数だけ疑問は生まれると思いますが、その疑問全てに対して説明をして解決することは困難であり、場合によってはストレスとして残ってしまう可能性も高いです。
これを踏まえて、説明がなくてもストレスなく利用していただけるサイトやデザインを制作するには、情報が見やすく伝わりやすいことが必要です。
そのため、自分以外の方の視点を意識し、その人の立場だったらどういう風に考えるだろう……とさまざまなシーンを考慮してデザインを考えるようになりました。
見た目のデザインだけではない
私が想像していたデザイナーの仕事というのは、デザインの見た目をきれいに整えるというものでした。
しかし、実際はイメージしていた見た目をきれいに整えることだけには留まりませんでした。
入社前にお話を聞いていたサイトのコーディングに加え、企画段階から携わることもあります。
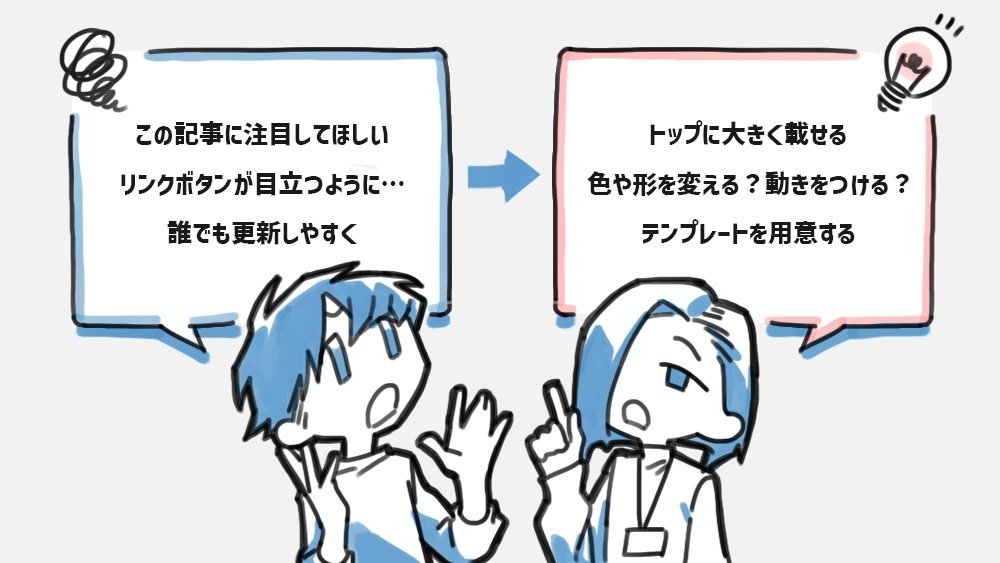
社内関係者とのヒアリングの中で、課題のすり合わせや改善点を重ねていき、より満足できるデザインをデザイナー側から提案することもあります。

更新などの運用についても考慮し、サイト構築の段階から携わった際には「こういった部分も含めてデザインなんだ……!」と、自分の中でのデザインという言葉の意味が広がったように感じました。
コーディングに関しては、大学の授業で少し触れた程度の知識で入社したため勤まるかと不安もありましたが、勉強の時間をいただいたり周りの方に力を貸していただいたりしながら、何とか業務をこなすことができています。
多くの過程をまたいで担当することで、「このデザインは実装可能か否か」と先の作業を見据えて考える意識もつき、とても自分の力になっていくと感じています。
コミュニケーション能力の大切さ
デザイナーの仕事は、受けた依頼に対して黙々と作業を進めていくというイメージでした。大学での作業もそのように進めることが多かったからです。
実際には制作のどの段階でもコミュニケーションは必要不可欠なものでした。
依頼者の意図をくみ取ったり認識をすり合わせたりする、自分の制作したデザインを説明する、他のデザイナーさんにフィードバックをもらう……。
ウェイブでは社内のコミュニケーションが活発なこともあり、チャットでやり取りを重ねたり時には座席で一緒に話し合ったりしながら制作を進めていきます。

実際に社内報サイトを制作した際には、広報の方に赴いていただいて、デザインや既存サイトと一緒に向き合いつつサイトの導線や見せ方を話し合いました。
その話の中で新たに生まれる案などもあるのは、やり取りを重ねてこそのものだと思います。
デザインをより良いものにするために、デザイナーから依頼者の要望を掘り下げていくことも必要です。相手も気づいていない部分を引き出していくことはとても難しく、自分の中でもこれから身に着けていきたいと強く感じる部分になっています。
運用することを見据える
学生時代の私はとりあえずデザインが完成させるというのがゴールで、名前もレイヤー構造も適当でデータの扱いやすさということを考えられていませんでした。
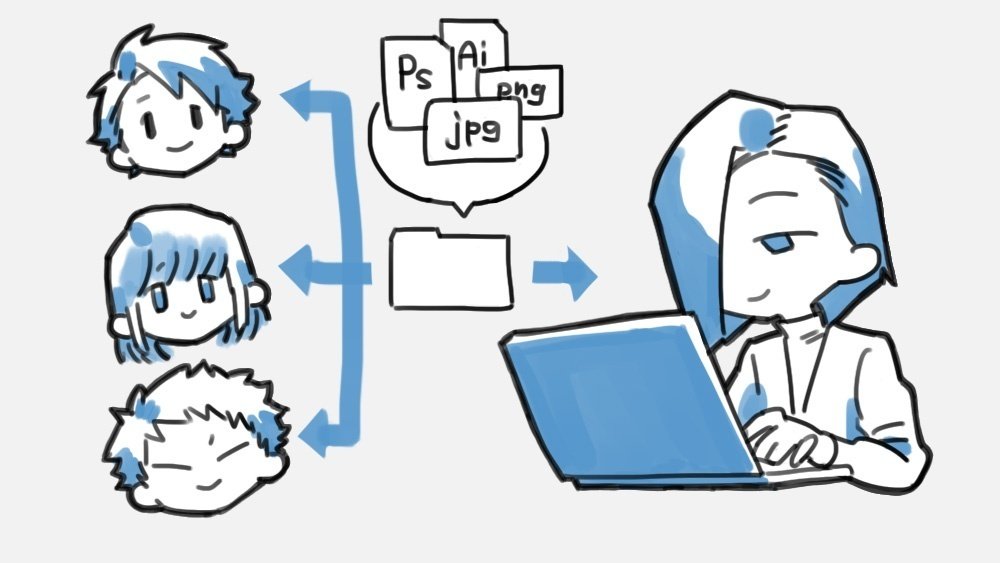
しかし仕事として制作をするうえで、扱いやすさというのは重要になります。業務でデザインを制作していると自分のデータを他の人が編集する場合があるからです。
このときに、「運用のしやすさを考える」ことは大事なのだと感じました。

最近のことだと、サービス内に掲載する特集バナーを制作するときです。
1つの特集だけでも複数のサイズが必要だったり、追加で表記を足さなければいけない場合があります。
その際、他の方がバナーのデータを編集する可能性も考慮し、わかりやすい構造のデザインデータを作成する必要性を感じました。
また部署によっては、ファイルの保存方法や命名規則にルールを設けており、そのルールに則った形で共有する必要があります。
そのため、現在はアートボードごとにあらかじめ名前を付けてから制作することで、書き出し後のリネームの手間を省けるようにするなど、自分なりの改善を日々進めています。
チームや組織でいろんなの人とかかわって作業をするためには、データを工夫することで運用のしやすさを考える必要があるのだと学びました。
最後に
ここまで読んでいただきありがとうございました!
学生から社会人になって、どのようにデザイン業務に取り組んでいくかの心構えを実感を持ちながら得られています。
まだまだ学ぶことばかりですが、1年ほどした後にこの記事の内容を見て「こんなこともあったな」と思うとともに、よりレベルの高いデザイナーを目指していきたいです!
私の他にも、ウェイブに入社するまでWebデザインは未経験だったデザイナーさんがいます。
その方のWebと紙で感じたギャップなどがまとめられている記事もありますので、あわせてどうぞ!
この記事が気に入ったらサポートをしてみませんか?
