
webサイトを公開する! awsをマスターする#27
これまで色々とAWSについてのことをやってきましたが、一旦webサイトを公開しました!
デザイン・内容などまだまだ今後工事を進めますが、一旦AWSの環境で公開をしておきたい!
これからもこのサイトの工事の過程をこのnoteで発信していきます。
webサイト公開に必要なAWSのサービスと役割をまとめて振り返っていきます!
webサイト公開に必要なAWSのサービス
webサイトを公開するために必要になるAWSのサービスは以下です。
・EC2
・VPC
・Route 53
・S3(あっても無くても、動画などのファイルを扱う時は、あったほうが良い!)
https://note.com/wwdaisukeee/n/n7d0b20aaa7c0
・CloudFront(あっても無くても、あったらユーザーが快適にwebサイトを閲覧できる)
https://note.com/wwdaisukeee/n/n2591dc7454a9
最低限必要なEC2、VPC、Route53だけを図解を使いながら振り返っていきます!(S3、CloudFrontはリンクの記事にて!)
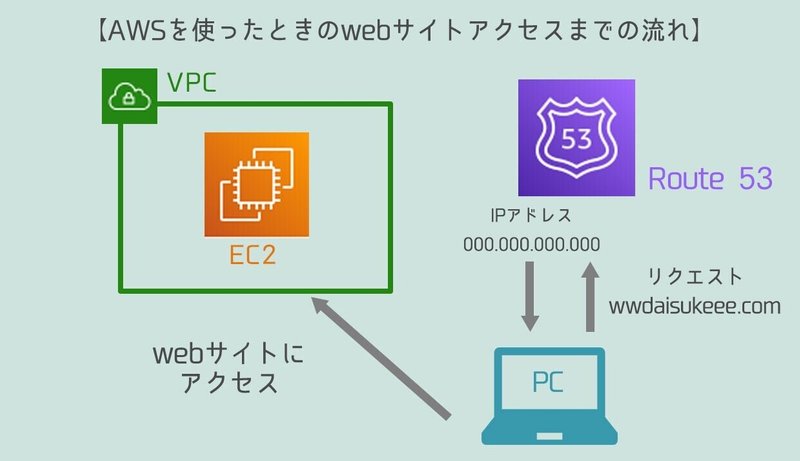
それぞれのサービスの関係は以下の図の形。

EC2はサーバーの役割を果たしていて、ここにwebサイトを表示するためのhtmlファイルやcssファイル、画像ファイルなどを格納しておく。
VPCはネットワーク環境を仮想で構築することが出来るサービスです。
EC2にファイルがあっても、それがネットワークにつながっていないと公開できないので、必要になります。
Route53はDNSのサービスで、wwdaisukeee.comへアクセスすると、このサービスの方でwebサイトが設置してあるIPアドレス(ネットワークでの住所のようなもの)を使っている人に教えてくれて、webサイトへアクセスできるようになります。
今回こういうサービスを使ってwebサイトを公開することが出来ました!
webサイトの内容について
ちょっとAWSから離れますが、webサイトの内容について。
内容について、絶賛工事中ですが、今後取り入れていきたいこととしては、
・メインビジュアルでのアニメーション
・wordpress組み込み
・動画検索機能
・会員登録
など、サイトの機能もどんどんやったことないことに挑戦していこうとお思っております!
今回まず新しいチャレンジとして、他のサイトから情報を取得して表示するということをやりました。
具体的にはnoteの最新記事の情報を取得してきて表示するということです。
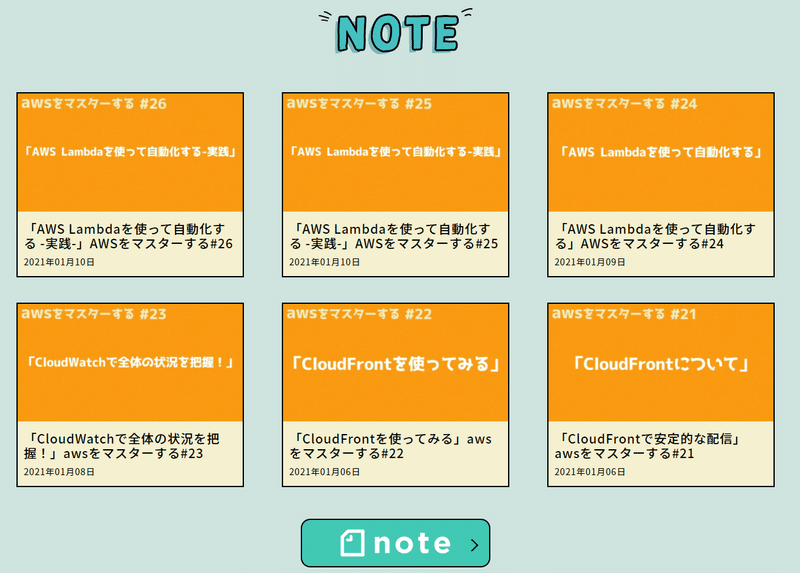
(以下の画像の箇所)

これは、新着の6件の記事のサムネイル画像、タイトル、投稿日を取得するように設定しています。
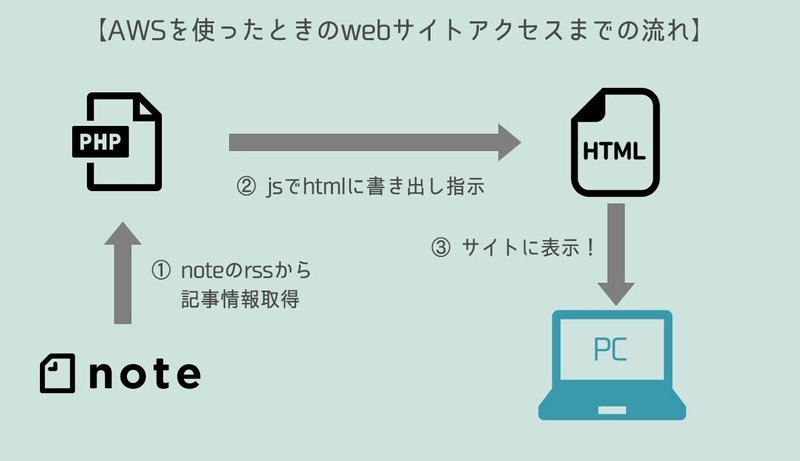
以下の画像で表示させるまでの流れを説明します。

上のような形でサイトに表示することが出来ます。
phpというのがネットワークを介しても情報を取得してくることが出来るので、それが重要な役割を果たしてます!
これで情報が取得できた瞬間は感動した!
今後もAWSや他の技術に挑戦しつつ、サイトをより良くしていく過程を発信してまいります!
この記事が気に入ったらサポートをしてみませんか?
