
UIデザイン0から独学で身につけるのにどうすればよいのか?
結論
・機能ごとのUIデザインを作る
・作るときに参考アプリをトレース
・Material Designを読み込み(必要ならトレース)
この結論に至ったのは「【BONO】デザインを深く学べる動画サービスを新しくはじめました」をはじめとするNOTEやYOUTUBEの「デザインを解説するカイクン」さんの動画をみて大きく影響を受けたからでした。
私は自分の身の回りの課題をWEBサービスやアプリで解決したいと思っています。世の中の人たちが必要と思ったときに必要と思った事・人・物を手に入れられるようにしたい。そのための1歩がUIデザインです。
ただ、周りにUIデザインをしている人はいません。試行錯誤の連続ですが、BONOのコミュニティの中で失敗も楽しみながら進めていけたら人生悔いなし!ハッピーです。
新規登録のUIデザイン作ってみた #BONO_DailyUI
上の画面をクリックするとプロトタイプにリンクします。
プロトタイプ方針
・spotifyの入力画面の色とレイアウトを真似
・インジケーターで今どこの過程なのか表示を追加
・生年月日入力のマイクロコピーでなぜ生年月日が必要かを追加
・第一画面ではTikTokの利用規約表示と「ログイン」と「新規登録」の情報設計を真似
参考にしたアプリ等
・TikTok
・Airbnb
・Spotify
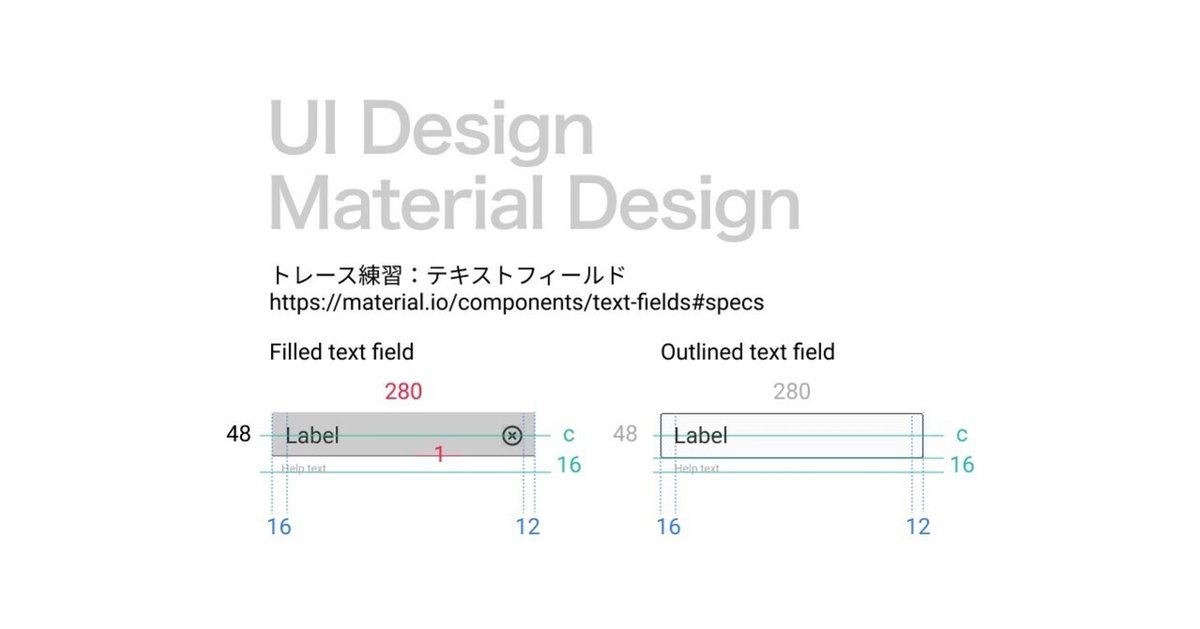
・Material designのテキストデザイン
トレース練習
トレースしてみると意外とボタンの縦幅短い(TikTok37px)とかボタンとボタンの余白が必ずしも8pxや4px(の倍数)ではないのかなということに気がつきました。初めにMaterial Designのトレースをしたことにより入力フォームの中のレイアウトやマイクロコピーまでの距離など意識することができたかなと感じました。




BONOでは機能ごとのお題がありそれをこなすとアプリの全体像が出来上がるという素敵なカリキュラムが始まりました。一つづつ時間はかかるかもしれませんがやってみようと思います。
BONOが気になる方は↓を見てみるとよいかも!
https://note.com/design_school/n/n4876bd434a37
この記事が気に入ったらサポートをしてみませんか?

