
Figmaプラグイン大全集2024:作業効率爆上げ!厳選おすすめプラグイン10選と最新トレンド
Webデザイナーの皆さん、こんにちは!
fumiyaです。
いきなりですが皆さん、Figmaを使いこなせていますか?
その豊富な機能だけでも十分強力ですが、プラグインを活用することで、あなたのデザインワークフローはさらに加速し、創造性の翼を広げることができます。
この記事では、2024年最新のおすすめFigmaプラグイン10選を厳選しました。
作業効率を爆上げするマストハブプラグインから、デザインの幅を広げる個性派プラグインまで、あなたのニーズにぴったりのプラグインがきっと見つかるはずです。
さらに、Figmaプラグインの最新トレンドも解説!AIの活用やコミュニティ主導の開発など、Figmaの可能性は無限大に広がっています。
この記事を参考に、Figmaプラグインの世界を探求し、あなたのデザインワークフローを新たなステージへ引き上げて下さい。
1. 作業効率を爆上げ!マストハブプラグイン5選
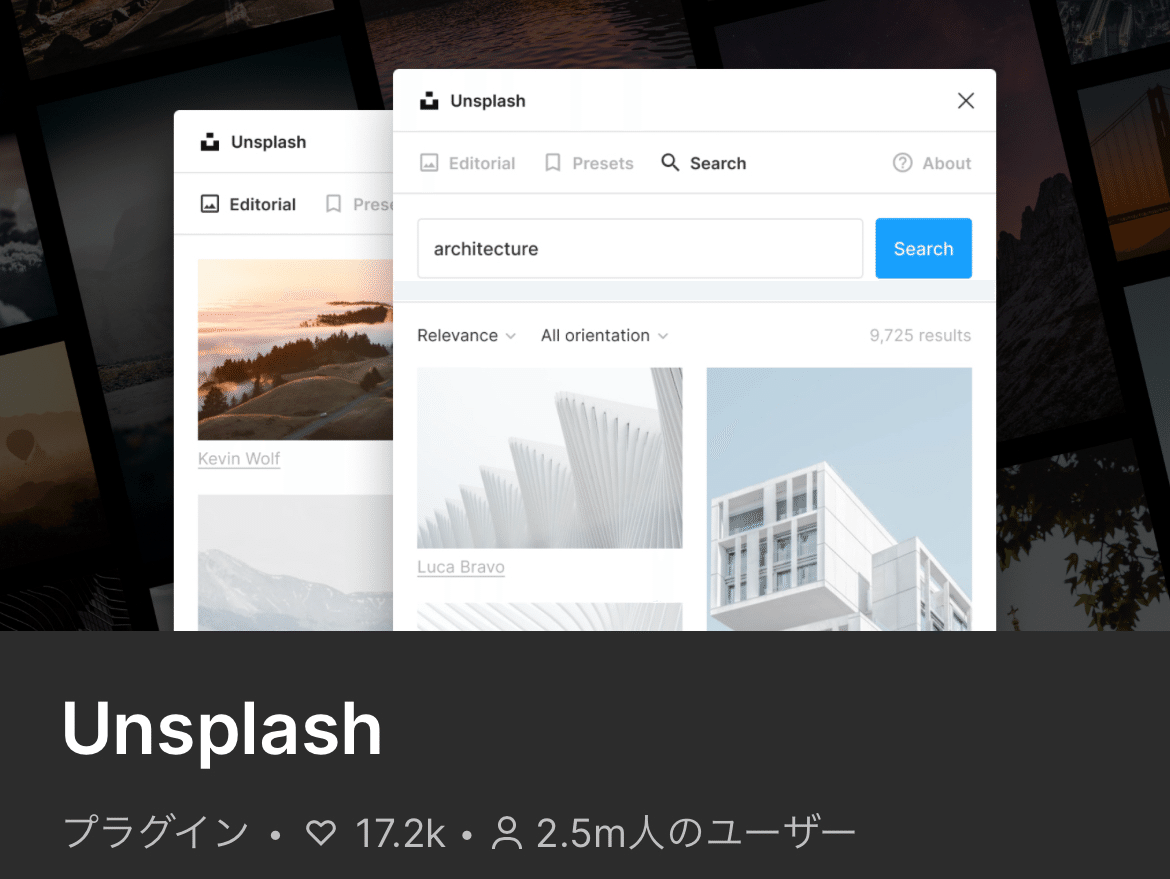
1.Unsplash:高品質なフリー画像をワンクリックで挿入

「もう画像探しに時間を費やさない!」
デザインに使える高品質なフリー画像を、Figmaから直接検索・挿入できるUnsplashプラグイン。キーワード検索やカテゴリー別検索に加え、画像の向きやサイズを指定して検索できるため、イメージにぴったりの画像が簡単に見つかります。有料版のUnsplash+では、さらに豊富な画像コレクションにアクセス可能。デザインのクオリティをワンランクアップさせたい方におすすめです。
筆者も愛用中!デザインのクオリティが格段に向上しました。
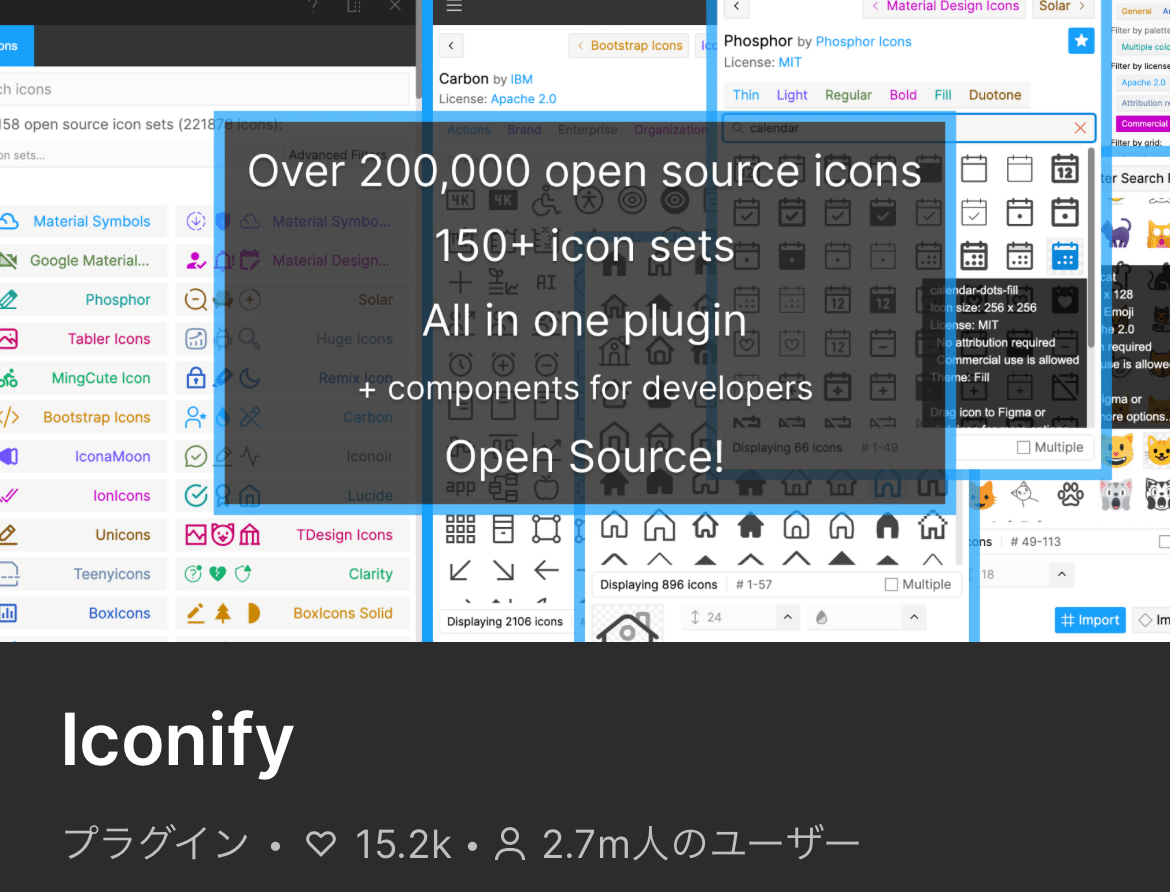
2. Iconify:豊富なアイコンセットをFigmaで自由に利用

「アイコン探しの手間を省いて、デザインに集中!」
Iconifyは、Material Design Icons、Font Awesome、Ioniconsなど、30,000種類以上のアイコンセットをFigmaで利用できるプラグインです。キーワード検索だけでなく、スタイルやテーマで絞り込むことも可能。アイコンの色やサイズを自由に調整できるだけでなく、アウトライン化や塗りつぶしなどの編集もFigma上で行えます。デザインの一貫性を保ちながら、効率的にアイコンを追加できます。
アイコンの統一感は、プロフェッショナルなデザインに不可欠です。
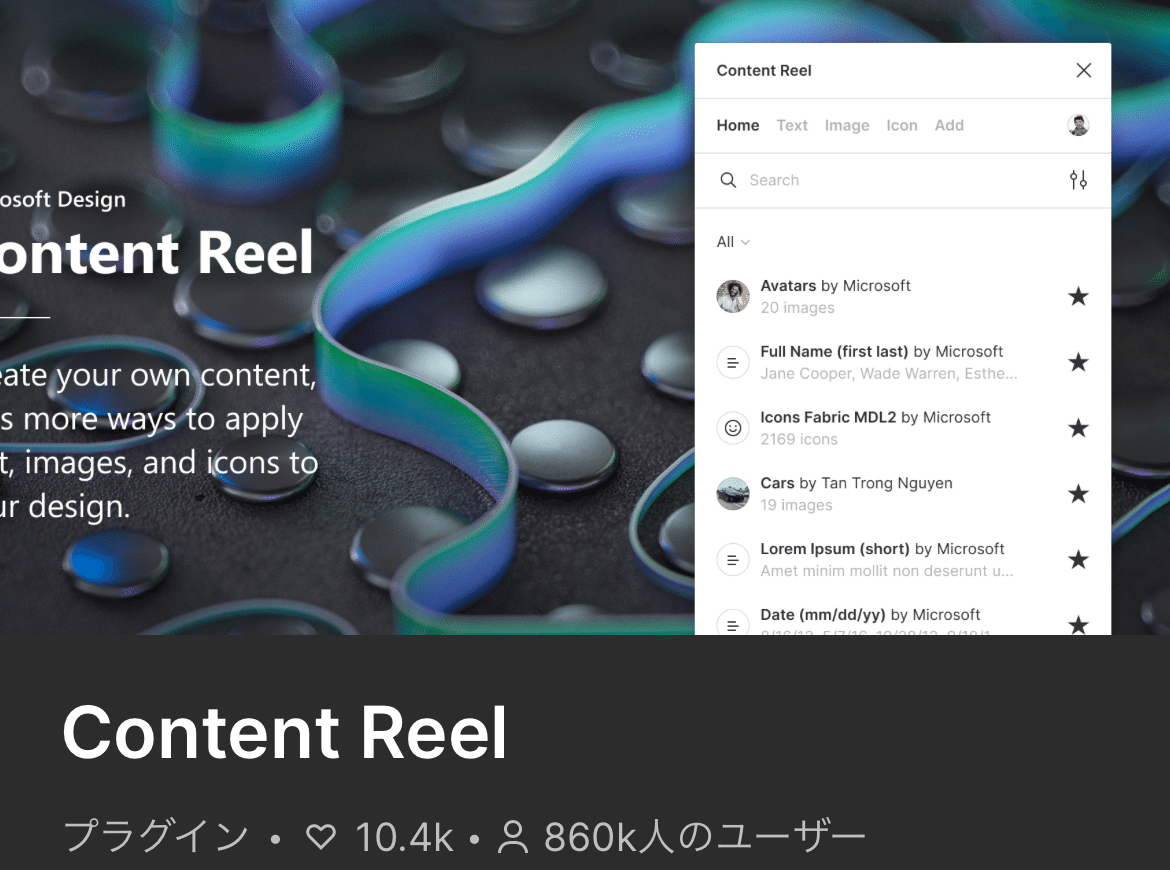
3. Content Reel:ダミーテキストやデータを自動生成

「ダミーデータの作成はAIにお任せ!」
Content Reelは、ダミーテキスト、ユーザー名、住所、電話番号、メールアドレス、会社名、日付、時間、通貨、国、製品名など、多種多様なデータを自動生成するプラグインです。生成するデータの種類やフォーマットを細かくカスタマイズできるため、よりリアルなモックアップを作成できます。また、API連携機能を使えば、外部のデータソースから情報を取得することも可能です。
ランダムなデータ生成だけでなく、特定の形式やパターンに合わせたデータ生成も可能です。
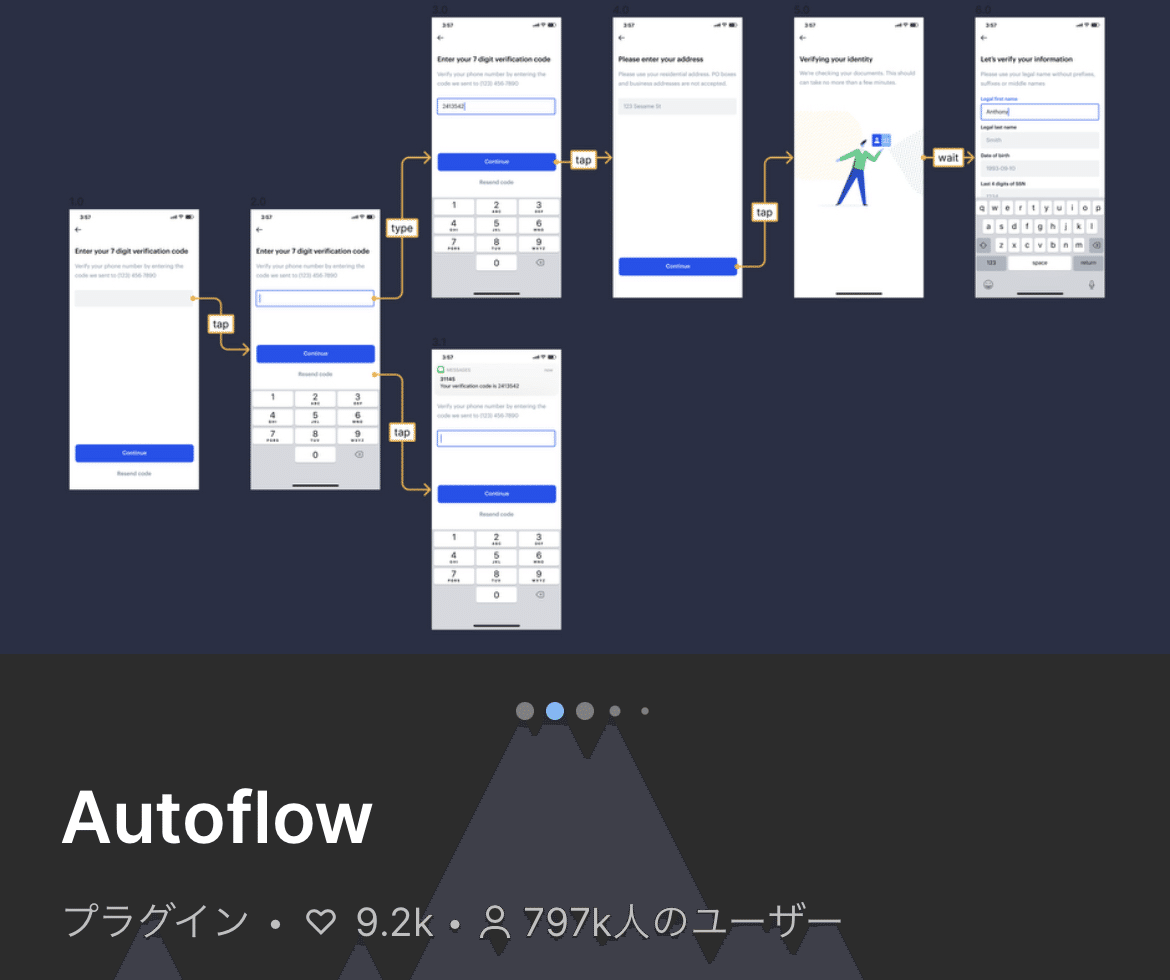
4. Autoflow:自動でフローチャートを作成

「複雑なフローも一瞬で可視化!」
Autoflowは、Figma上のオブジェクト間の接続を自動的に検出し、フローチャートを作成するプラグインです。オブジェクトをドラッグ&ドロップで配置し、接続線を追加するだけで、美しいフローチャートが完成します。フローチャートのスタイルやテーマもカスタマイズ可能。デザインレビューやチーム内での情報共有に役立ちます。
フローチャートは、UI/UXデザインにおいて重要なコミュニケーションツールです。
5. Design Lint:デザインの品質チェックを自動化

「デザインのミスを見逃さない!」
Design Lintは、Figmaファイル内のデザイン要素をチェックし、不整合やエラーを検出するプラグインです。カラーパレットの一貫性、タイポグラフィのルール、レイヤーの命名規則、アクセシビリティなどを自動的にチェックし、問題点を指摘してくれます。デザインの品質を向上させ、チームでの共同作業をスムーズに進めましょう。
Design Lintで、デザインの品質管理を効率化しましょう。
2. 創造性を刺激する!個性派プラグイン5選
1. Wireframe:ワイヤーフレームを素早く作成

「アイデアを瞬時に形に!」
Wireframeは、シンプルな図形やアイコンを使って、ワイヤーフレームを素早く作成できるプラグインです。ドラッグ&ドロップで簡単に要素を配置でき、レイアウトの検討やアイデアの整理に役立ちます。ワイヤーフレームのスタイルやテーマも豊富に用意されており、プロジェクトのニーズに合わせて選択できます。
ワイヤーフレームは、デザインの骨格となる重要な要素です。
2. Chart:グラフやチャートを簡単に作成

「データを見やすく、分かりやすく!」
Chartは、Figma上で棒グラフ、円グラフ、折れ線グラフ、散布図など、様々な種類のグラフを作成できるプラグインです。CSVファイルやGoogleスプレッドシートからデータをインポートしたり、手動でデータを入力したりできます。グラフのスタイルや色、ラベルなどをカスタマイズして、デザインに合わせたグラフを作成しましょう。
グラフやチャートは、情報を伝えるための強力なツールです。
3. Mapsicle:地図をデザインに組み込む

「位置情報をデザインに統合!」
Mapsicleは、Figma上で地図を表示し、デザインに組み込むことができるプラグインです。特定の場所や地域を指定して地図を表示したり、マーカーやルートを追加したりできます。地図のスタイルやズームレベルも自由に調整可能。旅行アプリや不動産サイトなど、位置情報を扱うデザインに最適です。
地図は、ユーザーに情報を提供するための効果的な手段です。
4. Anima:インタラクティブなプロトタイプを作成

「デザインに命を吹き込もう!」
Animaは、Figmaのデザインをインタラクティブなプロトタイプに変換するプラグインです。クリック、ホバー、スクロールなどのインタラクションを追加し、よりリアルなユーザー体験をシミュレートできます。作成したプロトタイプは、URLで共有したり、ウェブサイトに埋め込んだりすることも可能です。
インタラクティブなプロトタイプは、ユーザーテストやデザインレビューに役立ちます。
5. Storybook Connect:FigmaとStorybookの連携

「デザインと開発の連携を強化!」
Storybook Connectは、FigmaのデザインをStorybookに接続し、コンポーネントのドキュメントやテストを自動生成するプラグインです。デザインシステムの構築やコンポーネントの再利用性を高めるのに役立ちます。Figmaのデザイン変更をStorybookにリアルタイムで反映させることも可能です。
Storybookは、コンポーネント駆動開発において重要な役割を果たします。
3. Figmaプラグインの最新トレンド:AI活用とコミュニティ主導
Figmaプラグインの最新トレンドとして、AIを活用したプラグインの登場と、コミュニティ主導のプラグイン開発が挙げられます。
AI活用プラグイン: Figma AIの登場により、AIを活用したプラグインが続々と開発されています。画像生成、テキスト生成、デザインの自動修正など、AIの力でデザインワークフローをさらに効率化できます。
コミュニティ主導のプラグイン開発: Figmaコミュニティでは、多くのデザイナーや開発者がプラグインを開発・公開しています。コミュニティの力で、Figmaの可能性はさらに広がっています。
まとめ:Figmaプラグインでデザインの可能性を広げよう
Figmaプラグインは、あなたのデザインワークフローを効率化し、創造性を刺激する強力なツールです。この記事で紹介したプラグイン以外にも、様々なプラグインが公開されています。ぜひ、あなたのニーズに合ったプラグインを見つけて、Figmaの可能性を最大限に引き出しましょう。
この記事が気に入ったらサポートをしてみませんか?
