
デザインが苦手なディレクターのスキル向上【番外編】Cnavaの新機能を試してみた
前回、デザインが苦手なディレクターにもおすすめなツールとしてCanvaを紹介してまいりました。今回は、デザインが苦手なディレクターのスキル向上の番外編として先日リリースされたばかりのCanvaの新機能を試してみましたので、解説してまいります。
また、WEBディレクターとして、仕様や仕組みの点についても考察してまいりますので、参考にしていただければ幸いです。
Canvaについて、どういった機能があるのか?なぜデザインが苦手なディレクターにもおすすめなのかを知りたい方は下記からご確認くださいね。
3つの新機能
先日追加された機能は以下の3つです。
リアルタイムでのコラボレーション機能
オーディオ・音声のアップロード機能
湾曲テキスト機能
今回は、その中でも簡単な機能である、湾曲テキスト機能を試してみました。結論からいうと、ほんの数分・3ステップで完結してしまう手軽さです。
早速確認してみましょう。
ステップ①:デザインを選ぶ
ログイン後、「curved text」で検索するかこちらのリンクからテンプレートを選びましょう。現時点でも100種類ほどのテンプレートが存在しています。
テンプレートの一覧から「curved text」のテンプレートを探すのは大変な仕組みですが、ユーザーニーズとして、湾曲したテキストのテンプレートを軸に探すのは少ないためと予想されます。
なお、テンプレートはカテゴリーやカラーなどでフィルターして探すことも可能です。作成するイメージに近いカテゴリーやカラーを主軸としてフィルターする方がユーザーのニーズとしても高いためでしょう。

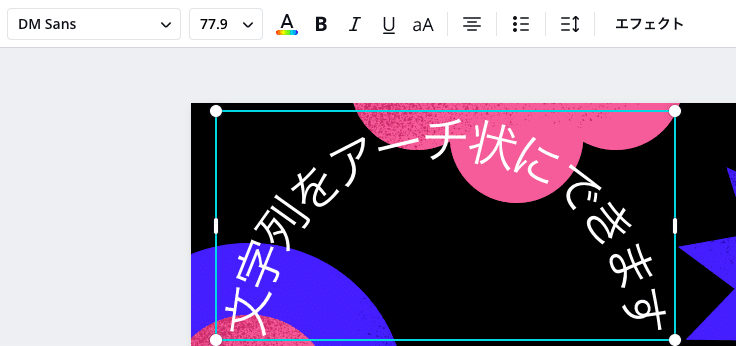
ステップ②:テキストを変更
選んだテンプレートのテキストをクリックし、任意のテキストに修正しましょう。実際に修正するにはダブルクリックで修正モードになり、フォーカスが外れると修正が完了する仕組みです。
こちらの仕組みは、デザインツールなど他のツールと同様のため違和感もなくスムーズに使用することができます。

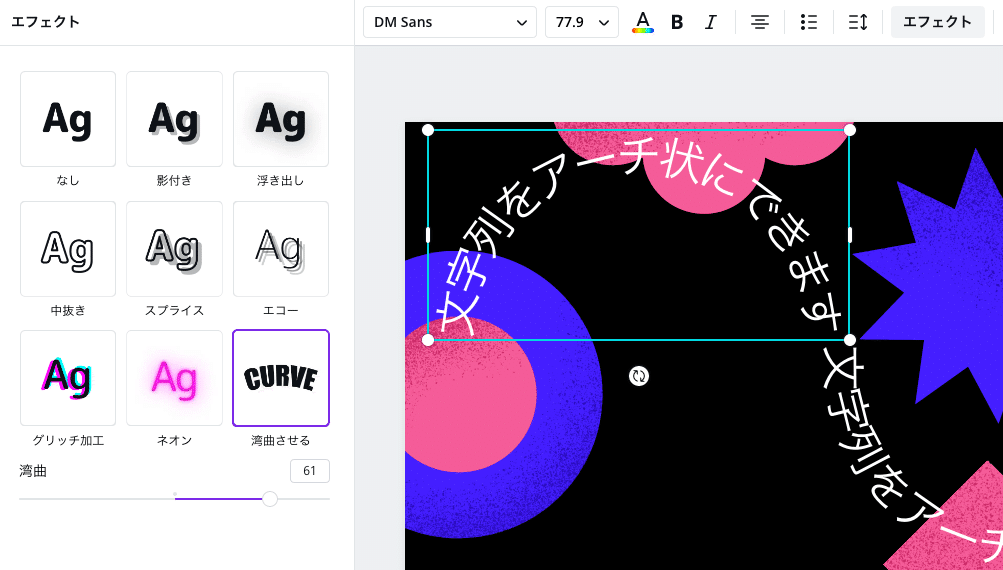
ステップ3:湾曲の度合いを変更
湾曲させたいテキストを選択し、「エフェクト」をクリックします。テンプレートのテキストが歪曲されていない場合は、表示されるエフェクト効果のなかから「湾曲させる」を選択してください。
「エフェクト」をクリックすると画面左側からエフェクトに関するプロパティ選択の画面が表示される仕組みです。フォーカスが外れるとプロパティ選択の画面も閉じられるため、現在設定する内容がわかりやすい仕組みとなっています。
湾曲の度合いはスライダーをドラッグ&ドロップして変更するか数値を入力して更新することもできます。スライダーでのざっくりした変更に加え、数値での細かい設定も可能な仕組みが備わっています。

以上で、簡単に湾曲したテキストのデザインを作成することが可能です。

新機能を試して感じたこと
新機能を試してみて、簡単に湾曲したテキストを用いたデザインを作成することができることに驚きました。
また、ツールの操作性やUI・UXに関しては、サービス検討やワイヤ作成を行う段階でも大変役に立つ印象です。
WEBディレクターとして、WEBサイト以外にも参考になるところを吸収し、自身が関わるプロジェクトに反映させていけるように、していきたいものです。
弊社では、これまでの経験を活かしてメディア運用に関わりたい方を募集しています。
WEBディレクターを希望の方はもちろん、デザイナ・フロントエンドエンジニアやバックエンドエンジニアなど、さまざまな職種で募集を行っていますので、気になる方は下記の求人情報も確認してみてくださいね。
インハウスで職種を設けているのも珍しいライタやマーケッターなども募集中です。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4331063/original/4e9656de-449b-49a3-a839-7df6c7c33386?1603352257)
/assets/images/4905076/original/c1e0e2d3-a171-4aa9-b499-bdb8bfb601f3?1606552617)
/assets/images/4625538/original/d4b4df64-39bf-445c-8317-9b4647f28b1d?1581902049)
/assets/images/4299906/original/a2ad7794-8514-4988-9d17-bdb52054ba79?1574315805)
/assets/images/5106830/original/61ed665a-7311-41fa-9d10-6948e62f2c19?1604044799)