
WebサイトでのUI/UXってなんぞや?
どうもはじめまして、株式会社Webrydayのみずこです。
Webサイトの制作のディレクション業務を担当しています。
今回の記事ではWebサイトにおけるUI/UXとは?をテーマに、身近にありそうな例をもとにしてご説明できればと思います。
UI/UXって、結局なに?
さて、UI/UX。
よく見るワードですよね。でもなんか、いまいちよくわからない。
でも実は、みなさまの身近なあれもこれもが「UI」に関係しているものだったりします。
生活の中のありとあらゆるところに、UIは存在する
例えば定食チェーン店の入り口に置いてある電子券売機。
使ったことありますか?
牛丼屋さんや、ラーメン屋さんなんかの入り口に置いてあるタッチパネルで操作するアレです。
注文するときの手順を思い浮かべてみてください。
ーーーーー
「期間限定」「丼」「定食」「単品」などのカテゴリの中から、今いちばん自分の食べたいメニューを選びます。
さあ、おなかは減っている。
ごはんは並盛にするか?大盛するか?小盛は論外だ。
味噌汁はつけるか?はたまた豚汁にするか?
単品メニューで、期間限定のコレもつけちゃおう。よしよし、決まった。
決定を押したら決済方法の選択画面が表示されるので、電子決済を選択。
QRコードを読み込み、決済が完了。
食券が出力されるとともに厨房にオーダーが入ります。

ーーーーー
流れるようなスムーズな注文でしたね。
さて、このなかのどこに「UI」が潜んでいたでしょうか?
答えは「すべて」です。
UIとは「User Interface(ユーザーインターフェース)」の略称で
ユーザーとコンピューターの接点となるもの。
すなわち、今回の例でいうとメニュー選択画面がUIにあたります。
上記の例、スムーズに注文ができていたわけですが…
例えばこれが、使いにくい券売機ではどのような現象が起こるのでしょうか?
使いにくいUIって?
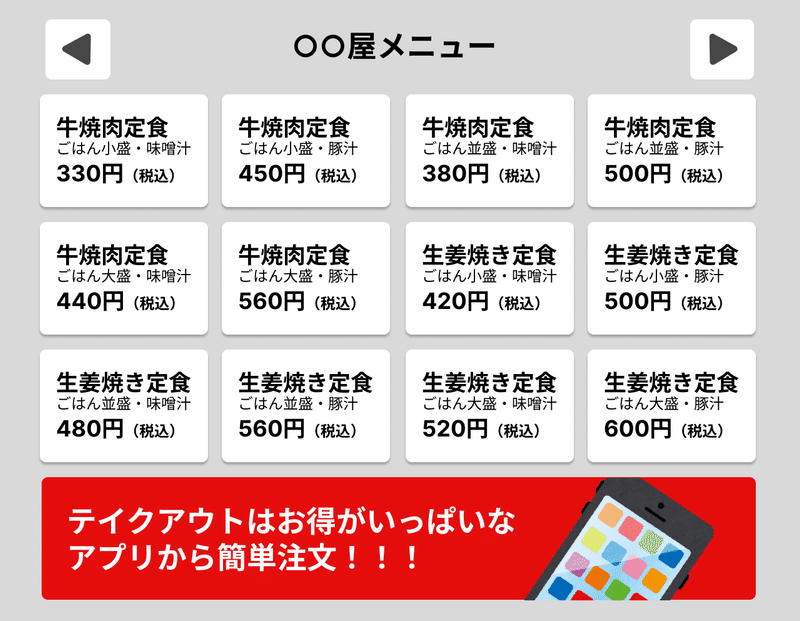
例えばこのお店の電子券売機で、カテゴリ分類がされていなかったら?
1つのメニューの中だけでも以下のように6種類、組み合わせがあるわけです。
・ごはん小盛/味噌汁
・ごはん小盛/豚汁
・ごはん並盛/味噌汁
・ごはん並盛/豚汁
・ごはん大盛/味噌汁
・ごはん大盛/豚汁
すでにこの時点でちょっと見づらいですね。
そして「定食」のメニューだけで5つ商品があった場合、
5商品×上の6種類で、なんと画面に30種類のメニュー選択ボタンが並んでしまいます。
さらにボタンに商品写真が全く載っていなかったりしたらどうでしょう?

どれがどれかわからん、めちゃくちゃ探しにくい!!(心の叫び)
一生懸命選んで、商品を選択。
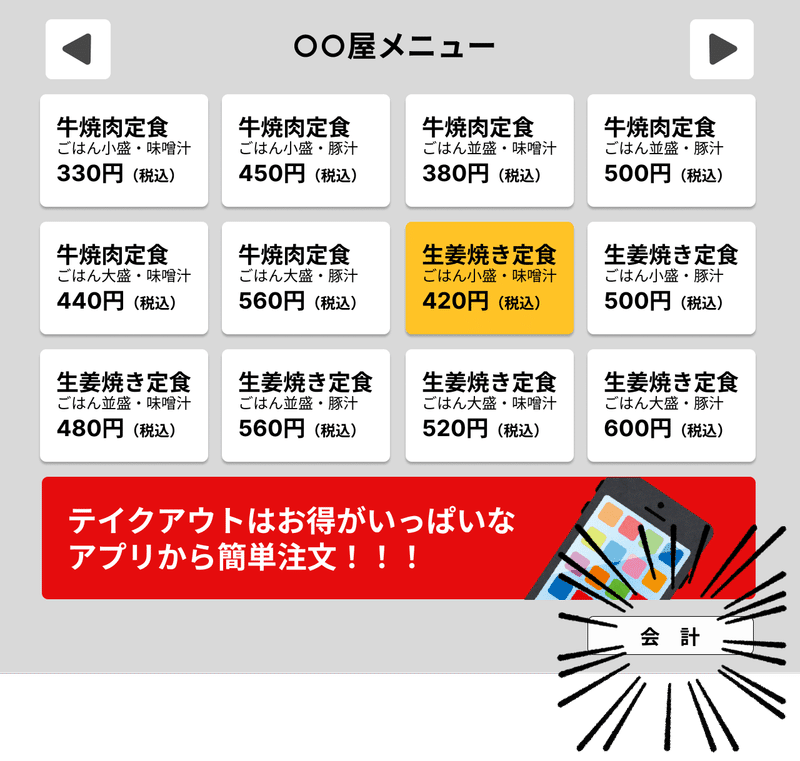
あれ、お金を入れたのに…待てど暮らせど食券が出てこない。
え?なんで?どうやって買うの…?仕方なく店員さんを呼びます。
「会計ボタンを押してください~」
実は商品が選択されていただけで「会計」のボタンを押せていなかった。
示された場所をよく見ると、右下に小さく、目立たない「会計」のボタンが…。

こんなの気付かないじゃん…!?アプリの宣伝に負けてるやんか……
メニューがカテゴリ分類されていて、スムーズに選択できたら…
会計ボタンがもっとわかりやすい位置にあれば…
こうした不満から見える「こうだったらいいのに」が、このお店の券売機のUIデザインにおける課題です。
「料理はおいしかったけど、注文がわかりづらかったな…」
「もしまたすごく食べたいと思うことがあれば来るかもだけど、ここじゃなくてもいいかな…」
このとき抱いたこの感想が「UX(ユーザーエクスペリエンス)」、ユーザー体験となります。
これがもし、もっとスムーズに購入できていたら?
料理はおいしかったわけですから
「おいしかった~!また来たい!!」
という顧客満足度の高い体験になっていたことでしょう。
お店としても、リピーター顧客となるチャンスを逃してしまったことに加え、こんなに購入に時間がかかっているのであれば、後ろで並んでいたお客さんがあきらめて帰ってしまっている可能性もあります。
使い勝手の悪いUIは、誰も幸せにできないのです。
Webサイトにも存在する、UI/UX。
さて、上記で説明したのはリアル店舗におけるUI/UX体験例ですが
Webサイト表示でも満足度の高い、もしくは低いUI/UXというものが存在します。
直接購入につながるECサイトを例として、「UI/UXとはなんぞや?」を紐解いていきましょう。
商品カテゴリから見る、情報設計の最適化
券売機でご紹介した商品カテゴリの例を、ECサイトに当てはめてみます。
商品数が多い大型アパレルブランドのサイトでカテゴリ分けがされてないと、商品を探すのがとても大変です。
メンズアウターが欲しいのに、スクロールしてもしてもレディースやキッズも含めた様々な商品が新着順に表示されてしまう。
そんな状態では、欲しい商品を探すのはもちろん、「いいな」と思った商品を比較して選ぶのも、かなりの高難易度です。

逆に、商品数の取り扱いがすごく少ないブランドなのに、カテゴリを細分化してしまっている場合。
TOPページからメンズ→アウターと選択していった先で商品が1件しかなかったり…そもそも「現在取り扱いがありません」なんて出てしまっているとガッカリしちゃいますよね。
これらの大変さやガッカリは、UIの情報設計がブランドが扱う商品数に最適化されていないことが原因となります。
情報設計をサービスの状態に最適化することで、ユーザーはストレスなく、サイトを閲覧することができるようになります。
UIデザインを最適化してユーザーアクションをスムーズに
会計ボタンの例はどうでしょう?
公式サイトに欲しい商品があっても、購入ボタンがわかりづらい位置にあると、ユーザーはボタンを探さなければいけません。
「もう買うって決めてるのに、どこから買うの?」
「商品紹介が載ってるだけで、もしかしてこの商品は買えないのかな…?」
購入方法を見つけ出せなかった結果、ユーザーは公式サイトでの購入を諦めてしまいます。
「ここより少し高いけどAmazonに売ってるし…Amazonでいいや」
と、なっちゃうわけです。(なんでもあるAmazon)
では、こんなに購買意欲が高いユーザーから購入機会を奪ってしまった原因をあらためて考えてみましょう。
・購入ボタンが見つからない
→ページのどこを見ていても、すぐに購入ボタンが押せるようにする
・商品が売っていないのかもしれない
→在庫の有無のステータスが一目でわかるようにする
ページデザインにこの2点を反映させるだけで、問題となっていたUIの課題が解消され、今回のようなユーザーの離脱は防ぐことができます。

スムーズな購入が実現できることで
「選びやすかったし、買いやすかった!公式サイトが一番安くてポイントも溜まるし、次もここで買おう!」
という優れた購入体験(UX)をユーザーにもたらします。
Webサイトに求める成果って何?
そもそもWebサイトでの成果とは、何を指しているのでしょうか。
ECサイトの場合はわかりやすく、ユーザーの商品購入です。
ランディングページ(LP)やサービスサイトにとっては、これがイベント申し込みだったり、資料請求、サービス申し込みに。
コーポレートサイトの場合はお問い合わせなどが成果に該当することが多いです。
このような、企業の利益や営業機会につながるユーザーアクションを、
「CV(コンバージョン)」と言います。
単純に「デザインがきれい」だったり「かっこいい」サイトはもちろん素敵ですが、確実に成果を残したいと考える企業にとって、
WebサイトにおけるUI/UX改善は、CV率を底上げするのにとても重要な役割を担っているわけです。
『自社サイト、いまいち情報が見づらい気がする』
『LPで広告を打っているのでページビューはあるんだけど、全然申し込みがこない』
そんなときは、一度UIデザインを見直してみるとよいかもしれません。
最後に
UIデザインには上記のようにある程度のセオリーが存在しますが、実際の掲載内容やターゲットユーザー、企業体質などによっても、どのような対策が最適となるかは異なります。
Webrydayでは企業さまの事業内容だけでなく、実際の運用フローまでをしっかりとヒアリングしたうえで、企業さまに最適なWebサイトの情報設計、UIデザインをご提案しています。
また、実際の運用が始まってからも、「想定したUI設計で正しくユーザーをCVに導けているか?」についての効果測定や分析、改善を重ねていくことで結果を生み出していくことが重要と考えています。
もし今、自社のWebサイトについて気になる点、お悩みごとがあれば、いつでもお気軽にご相談ください!
