
【CSS Grid 実務編】明日から仕事で使えるレベルでマスターする
本記事は【CSS Grid 入門編】動画解説で手を動かしながら学ぶ!3つのサンプルと課題で基礎をマスターの続編となるCSS Gridを実務に落とし込むレベルでマスターする【実務編】のコンテンツです。

入門編を閲覧済み
Gridの基礎を理解している方
が対象のコンテンツとなります。
Gridは他のプロパティと違って知らない関連用語がとんでもなく出てくるので、最初から詰め込もうと思うと苦戦します。
体系的に理解した方が効率的に学習できるので必ず基礎を終えてからの購入を推奨します。
学習の流れ
実際の記事は以下になりますが途中からパスワードがかかっています。
https://webliker.info/css/css-grid-expert/
このnote購入後に「パスワード」の箇所に記載されたパスワードを以下の箇所に入力することで閲覧できます。

パスワードを入力したら
課題用のファイルをダウンロードしてください。

デモサイト
答えフォルダ(「A」と名前のついたフォルダ)
解答フォルダ(「Q」と名前のついたフォルダ)
上記を組み合わせて最短効率で学習することができるようになっています。
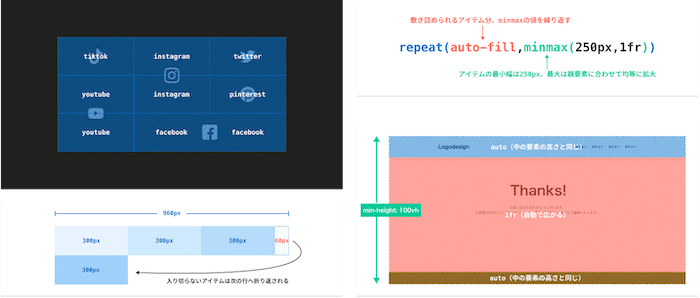
図解・画像も豊富
また、例のごとく図も豊富でわかりやすく解説しています。

8963文字のボリューミーな解説
現時点で、コードも含めですが記事全体の文字数は8963文字となっています。
また、今後サンプルが追加された場合も一度購入いただいたら変わらず閲覧することができます。
パスワード
ここから先は
22字
¥ 500
この記事が気に入ったらサポートをしてみませんか?
