
サイト分析#01_株式会社リチカ
こんにちは!しょうきです!
今回はデザインをロジカルに分析する癖をつけ、デザインの意図を汲み取れる能力を向上させたいと思いサイト分析をすることにしました。
そして自分がデザインするときにしっかりと根拠を持ってデザインできるようになりたいと思い、サイト分析を通して言語化して説明できる能力を向上させたいと思います!
サイト分析するにあたって@yukalqqqozlzさんのサイト分析を参考にさせていただきました。Web制作にあたって必要な一連の流れで必要な目的、構成、デザインの全てを分析できるなと思ったので参考にさせていただきました。
分析サイト
株式会社リチカ(RICHKA Inc.)
制作会社/製作者
SHIFTBRAIN Inc.
第一印象
全体のトンマナとして凹凸のないフラットデザインで、アクセントカラーのオレンジを効果的に使っており、視認性・可読性も高めつつ、配色で温かみや視線誘導の効果があるサイトだと感じました。英語対応もしており、ターゲットを日本だけでなく海外のお客様にも視野を入れたサイトだと感じました。
ターゲット・目的
ターゲット
デジタル広告・SNSマーケティングを考えている企業
目的
時代にあったマーケティング力と高い研究力・技術力を周知し、サービスサイト・案件受注に繋げる
使用フォント
欧文:Campton-SemiBold,sans-serif
日本語:たづがね角ゴシック,sans-serif

■たづがね角ゴシック(制作会社:Monotype)
手書きに近い印象にすることで、見やすく、読みやすくが意識されているフォントになっていると感じました。文字の輪郭も綺麗ではっきりしており違和感なく自然に読むことのできる日本語フォントだと感じました。
配色
ベースカラー:白(#fff)
メインカラー:グレー(#f3f5f6)、黒(#3f3f3f)
アクセント:オレンジ(#ff6450)

サイト構成

株式会社リチカの強みを実績で感じてもらうのではなく、言葉や図で多く伝えることで論理的に会社の強みを伝える構成だと思いました。各下層ページには他のページに流れていきやすいように動線を置くことで、他のコンテンツを次々と読み進めていける構成になっていると感じました。
デザイン

FVの『Switch to The Rich』のコピーは時間経過で「Rich」の部分が様々なフォントに変わる使用で、これはリチカの強みでもある豊富なクリエイティブに対する研究実績と技術力があることで、様々な形でのマーケティングが対応でき、お客様の理想を再現できるという思いを表現しているのではないかと感じました。

リチカの特徴である2つのサービスの箇所では、スクロールしていくと「SaaS × Agency」の背景が画面幅いっぱいに広がり印象がガラッと変わり、単調さがなくなり、思わず手を止めてしまうアニメーションで2つのサービスに視線が集まるな動きだと思いました。

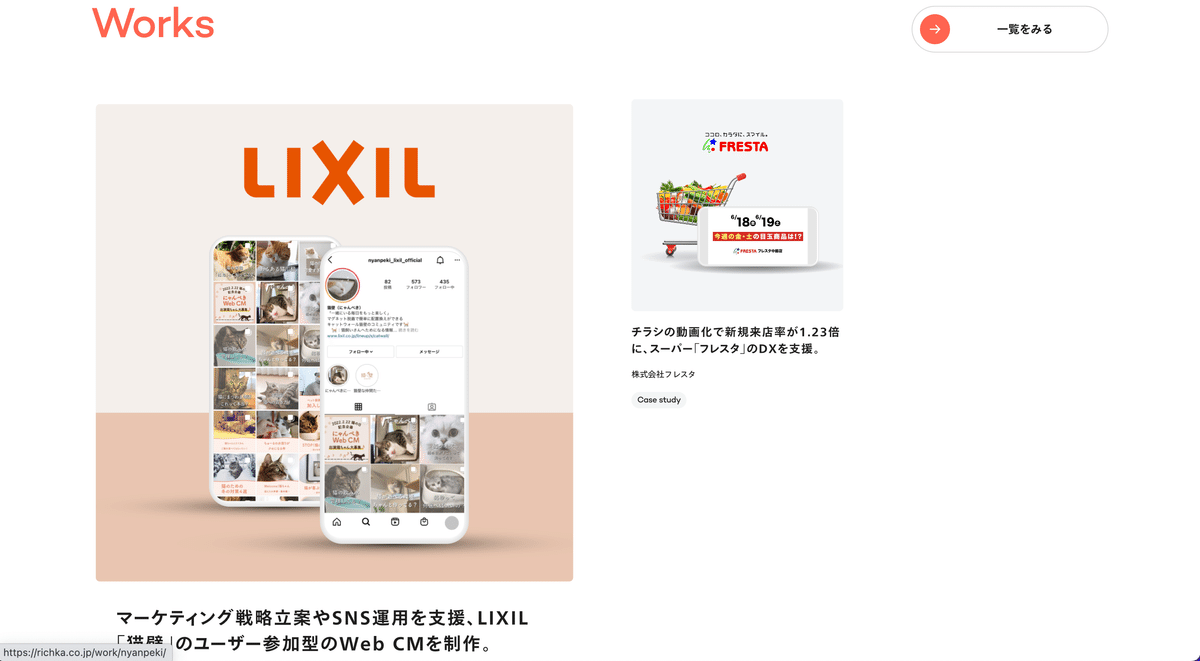
実績紹介では実績の大きさに差がありLIXILの実績が大きく表示されていました。これは最新の実績を大きく見せて注意を引くのと同時に、各コンテンツで大きさに差をつけることでただ実績を並べるのではなく、動きをつけて単調さをなくしているのだと思いました。

下層ページではできる限り専門用語やテキストのみにならないよう図・イラストを使って、わかりやすく表現し、何ができるのかが見てシンプルにわかるようにしていました。背景などは白やグレーで無彩色気味の色を使い、アクセントカラーのオレンジが強調されるようになっていました。
この記事が気に入ったらサポートをしてみませんか?
