
サイト分析#03_nekopi(ネコピ)
遅くなりましたが明けましておめでとうございます!
こんにちは!しょうきです!
今回は3回目のサイト分析をやっていきたいと思います!
今回も前回に引き続いて@yukalqqqozlzさんのサイト分析を参考にさせていただいております。
分析サイト
nekopi(ネコピ)
制作会社/製作者
PARK Inc.
スタジオスプーン株式会社(開発/実装)
第一印象
手書き感のあるあしらいやイラストに動きを加えることで可愛い・賑やかな印象で、商品の良さを簡潔に伝えられているサイトだと感じました。商品画像はコンパクトさや日常使いを感じる写真選びで使いやすさも感じるサイトだと思いました。配色・商品とのコントラストも効いており非常に見やすいと感じました。
ターゲット・目的
ターゲット
20代〜30代女性
目的
nekopi(ネコピ)というブランド・特徴を知ってもらい、購入に繋げる
使用フォント
欧文:TT Fors Font
日本語:DNP 秀英丸ゴシック

■DNP 秀英丸ゴシック
丸みがあって可愛さ・柔らかさを感じるフォントでブランドの印象に合いつつ、可読性もあるフォントだと感じました。文字の払いなども滑らかな丸みがありフォントでも世界観にのめり込めるようなフォントだと思いました。
配色
ベースカラー:グレー(#dedbd9)
メインカラー:白(#fff)濃いグレー(#bcb9b7)

サイト構成
ブランドの特徴、良さを簡潔に説明し、画像などを大きく使用することで見た目のインパクト重視の構成になっており、文章で読ませるというより、目で見て興味を惹かせるLPサイトだと感じました。ページの規模もそこまで大きくなく、LPでよくある縦長で全体を読むのにかなりのスクロールをしないといけないサイトではなく、短い時間読むことができる構成になっております。なのでCVボタンは読み終わりの部分である最後の部分のみに配置しているのみで他の部分に置く必要がない構成になっているのだと感じました。
デザイン

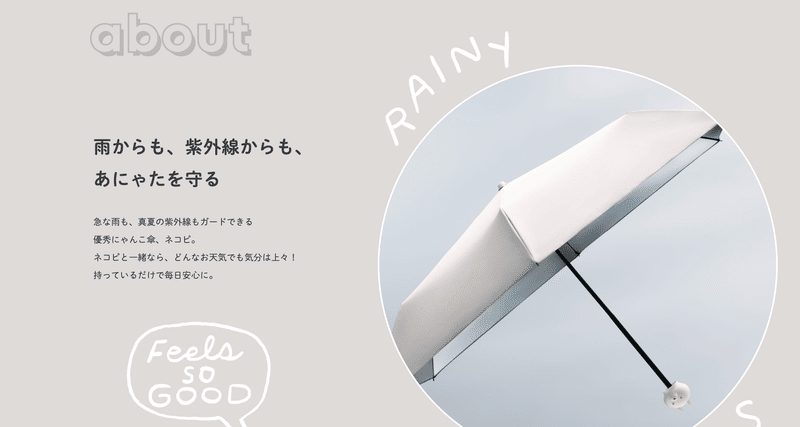
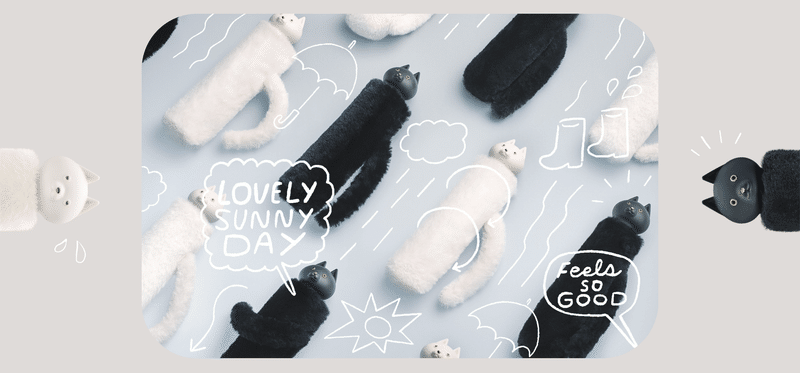
KVでは商品とともに手書き風で動きのあしらいが画面いっぱいに並べられており賑やかで商品の可愛さもうまく表現されているデザインでした。サイトを見た人がはじめにみる部分になるのでとても目を引くデザインにしているのだと感じました。


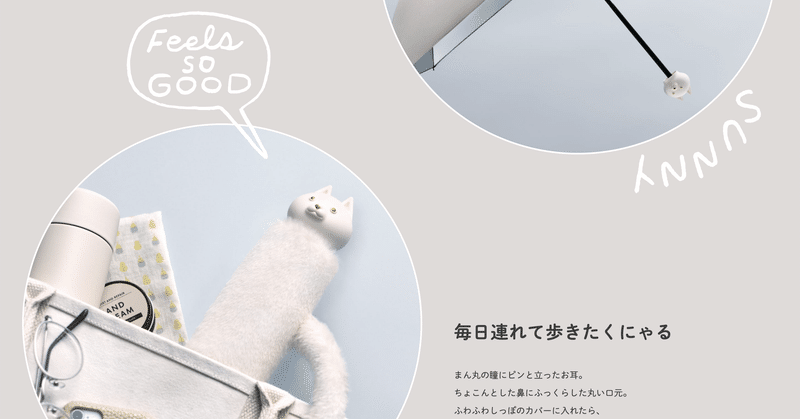
ページのところどころに遊びがあるデザインになっており、飽きのこないサイトになっていました。商品画像やあしらいなどを大きく見せることで文字より目立たせることで視覚情報だけでも魅力を感じることのできるデザインだと思いました。


この商品の特徴として大切なのはビジュアル部分だと思うので商品の切り抜きをあしらいやサイトの一部として使うことで商品イメージが頭に残りやすく、サイズ感や雰囲気をイメージしやすいと感じました。
この記事が気に入ったらサポートをしてみませんか?
