
サイト分析#02_西濃フラワー
こんにちは!しょうきです!
今回は2回目のサイト分析をやっていきたいと思います!
今回も前回に引き続いて@yukalqqqozlzさんのサイト分析を参考にさせていただいております。
分析サイト
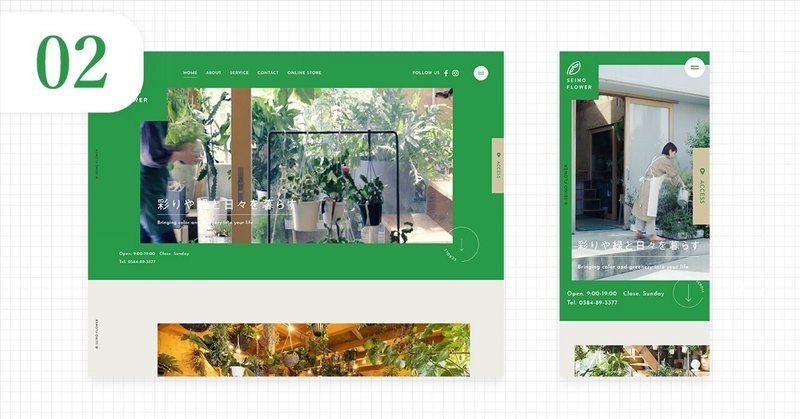
西濃フラワー
制作会社/製作者
THROUGH
第一印象
サイト全体の文字の太さや大きさが全体的に細く小さいものを使用しており、配色も自然を感じさせる緑と淡いベージュをベースに使うことでサイト全体の印象として、優しくナチュラルな印象を受けました。
写真選びも外観・店内・お花の写真などの素敵な写真ばかりで、お店に行ってみたくなるサイトだと感じました。
ターゲット・目的
ターゲット
特別な日にギフトとして花束の購入を考えている人
観葉植物に興味があり、自分用で購入を考えている人
目的
お店の雰囲気やレッスンやワークショップなどの様々サービスも伝えることで来客数を増やす。
ECサイトへ動線を配置し、遠方からの顧客を増やし売り上げを上げる
使用フォント
欧文:Josefin Sans
日本語:游ゴシック

■Josefin Sans
こちらのサイト欧文にJosefin Sansを使用しており、洗練されたフォントでスッキリした印象を与えられるのでサイトのナチュラルなトーンに合わせたフォント選びなのかなと感じました。
配色
ベースカラー:ベージュ(#edece6)
メインカラー:緑(#289a49)

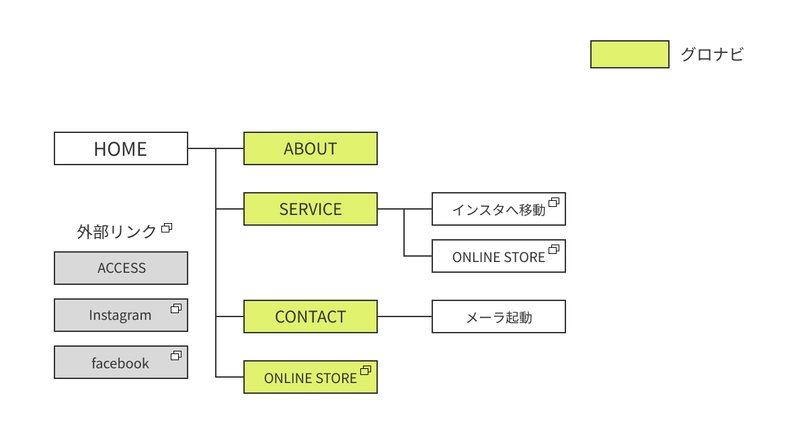
サイト構成

目的としてお店の雰囲気を知ってもらい来店に繋げる、実際の販売しているお花の写真などが記載されているECサイトとSNSへの流入なので、ページ数も多くなく簡潔に情報を伝えるように意識されていると感じました。
階層も2階層までしかなく、それ以降は外部に飛ぶようになっており、あくまでもECサイトとSNSへの入り口のような役割だと感じました。
なのでグロナビにもONLINE STOREとSNSへのリンクを配置し、スクロールしても追従するようになっており、ページのどの位置でも遷移できるようになっているのかなと感じました。
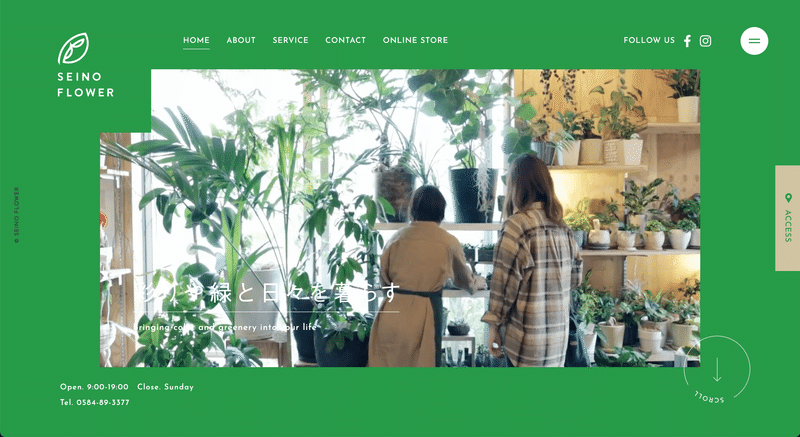
デザイン

KVでは仕事風景、お客様の接客中やワークショプの風景など店内の雰囲気も見せつつ、お客様との距離感がてとても近いことを感じさせ親しみやすさがあり来店のしやすさを感じました。

スクロールするとじんわり現れる動きはサイトのナチュラルで柔らかい雰囲気のある当サイトにピッタリな表現だと感じました。
出てくる秒数も絶妙なタイミングで柔らかい印象を与える動きだと思いました。

緑の使い方が効果的で、サイト全体を通してそこまで多く使用していないのに対して、見出し・ボタンなど重要な箇所やユーザーが遷移するなど動きがある箇所などで使用し視線誘導の効果があり読み手側が迷わない動線作りがされていると感じました。そして背景の薄いベージュとの相性もよく緑が心地よく目立ちよく視界に入る配色だと思いました。
この記事が気に入ったらサポートをしてみませんか?
