
Highlighting Code BlockにGolangや他の言語を追加する方法
技術ブログを運営している方で、WordPressでソースコードの表示や埋め込みに「Highlighting Code Block」を使っているという方も多いでしょう。
「Highlighting Code Block」のデフォルトの設定では、残念ながらGoやkotlinやDockerなどが対応されていません。
ということでサポート外となっている言語を「Highlighting Code Block」に追加する方法を紹介していきます。
prism.jsとprism.cssをダウンロード
まずは以下のサイトにアクセスします。

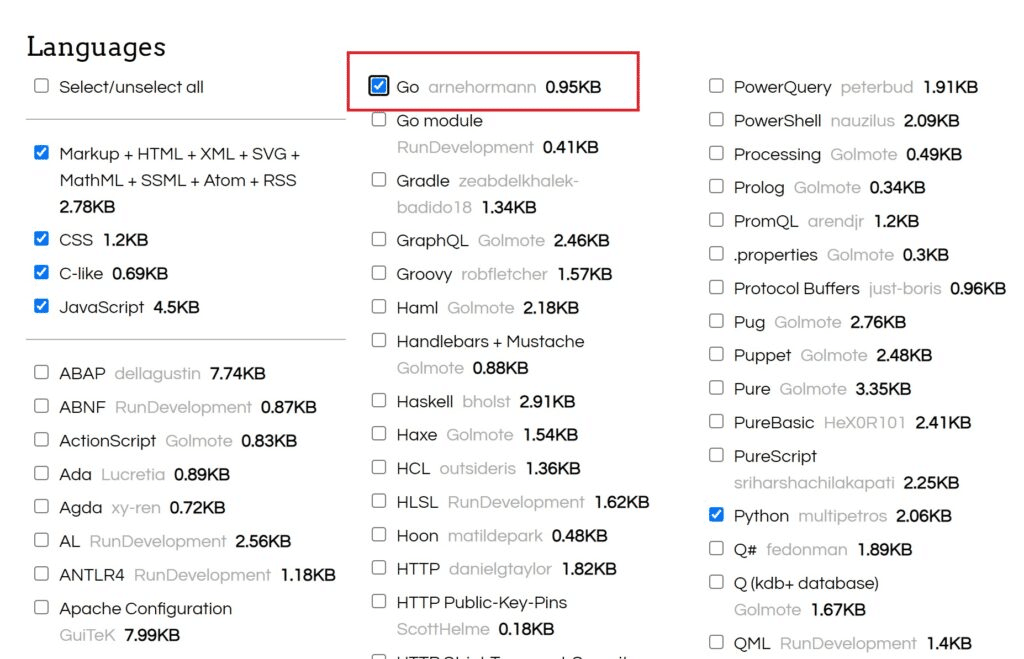
Languagesには追加できる言語が一覧になって表示されています。ここから追加したい言語にチェックしていきます。今回はgolangを追加したいのでGoにチェックします。
追加したい言語にチェックをつけたらページ下部までスクロール

DOWNLOAD JSとDOWNLOAD CSSをそれぞれクリックしてファイルを保存します。
ファイル名は変更せず、prism.jsとprism.cssで保存します。
prism.jsとprism.cssをサーバーにアップロード
次に先ほど保存したprism.jsとprism.cssをwordpressをインストールするしているサーバーにアップロードする必要があります。

ConoHa WINGのレンタルサーバーであれば「サイト管理」→「ファイルマネージャー」でファイルのアップロード画面に遷移します。

ファイルを配置場所は以下です。
/public_html/サイト名/wp-content/themes/使っているテーマ/Highlighting Code Block
最初はHighlighting Code Blockというフォルダがないと思うので、なかったら作成してください。
「Highlighting Code Block」の設定を変更する
WordPressの管理画面に移って「Highlighting Code Block」を設定をしていきます。
「設定」→「HCB」設定

「高度な設定」の「使用する言語セット」に追加したい言語を記述していきます。
goを追加したいのであれば以下の記述を追加します。
go:"Go",
次に独自カラーリングファイル、独自prism.jsの設定を行います。

先ほどサーバーに追加したprism.jsとprism.cssを読み込むために、独自カラーリングファイルにprism.css、独自prism.jsにprism.jsを入力して「変更を保存」をクリックします。
これにて設定は完了です。

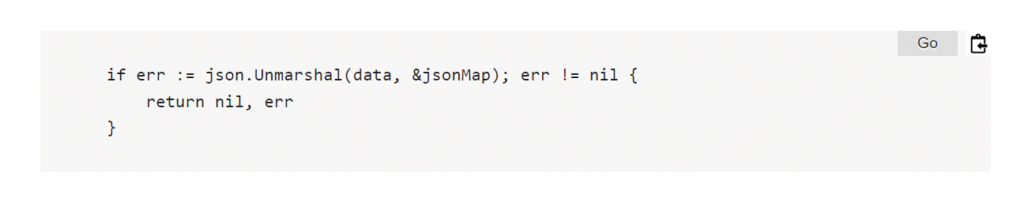
設定が正しく反映されていれば記事に埋め込んだコードの右上に追加した言語のタグが付与されます。今回はGoというタグが追加されました。
golangをもっと詳しくなりたい方に
初めてのGo言語

Go言語の入門から応用まではこの一冊で網羅されています。説明も順序立てて説明されており完成度の高い参考書となっています。
詳解Go言語Webアプリケーション開発

こちらはGo言語の基礎知識を得たあとに読むことをすすめる本となっています。ハンズオン形式で手を動かしながら実装をしていくことができるため、実際の開発を意識しながらGo言語を学ぶことができます。
以下の記事では他にも筆者が実際に読んでおすすめしたい本をまとめています。
【Go入門】Golang基礎入門 + 各種ライブラリ + 簡単なTodoWebアプリケーション開発(Go言語)

まだGo言語の勉強を始めていない方、全くの初心者の方にはこちらのUdemy教材が最もおすすめです。
この教材ではgolangの基礎について網羅的に学ぶことができます。ただ見て学ぶだけでなく、講座の中でアプリ作成まで行うことで学んだことの理解をさらに深めることができます。
現役シリコンバレーエンジニアが教えるGo入門 + 応用でビットコインのシストレFintechアプリの開発

個人的に最も勉強になったのは「現役シリコンバレーエンジニアが教えるGo入門 + 応用でビットコインのシストレFintechアプリの開発」という教材です。
本格的なレクチャーに入る前に、なぜGoなのか、なぜFintechなのかについて説明されていることで、Goの概念や意味について大枠から理解することができます。
以下の記事では筆者が実際に受講したおすすめUdemy教材をまとめています。
※本ページではアフィリエイトリンク(PR)が含まれています
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
