
CSS基礎#002 ボックスモデル
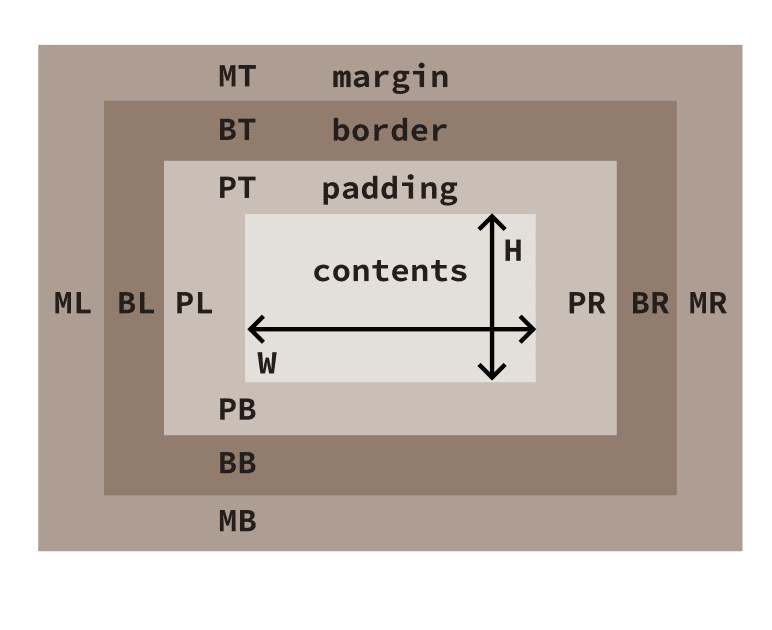
ボックスモデル

W
width:幅を指定
min-width:幅の最小値を指定
max-width:幅の最大値を指定
H
height:高さを指定
min-height:高さの最小値を指定
max-height:高さの最大値を指定
padding:パディング4辺の大きさを一括で指定
PT
padding-top:上パディングの大きさを指定
PR
padding-right:右パディングの大きさを指定
PB
padding-bottom:下パディングの大きさを指定
PL
padding-left:左パディングの大きさを指定
border:ボーダー4辺の大きさを一括で指定
BT
border-top:上ボーダーの大きさを指定
BR
border-right:右ボーダーの大きさを指定
BB
border-bottom:下ボーダーの大きさを指定
BL
border-left:左ボーダーの大きさを指定
margin:マージン4辺の大きさを一括で指定
MT
margin-top:上マージンの大きさを指定
MR
margin-right:右マージンの大きさを指定
MB
margin-bottom:下マージンの大きさを指定
ML
margin-left:左マージンの大きさを指定
この記事が気に入ったらサポートをしてみませんか?
