
既製品をつかって、画面を手っ取り早くこじゃれた感じにする方法 〜CSSフレームワーク, Bootstrap, Responsive, Grid 〜
プログラム自学案内の9回目です。前回までの記事ではCSSを案内しました。今回はCSSフレームワークの「Bootstrap」を案内します。
CSSフレームワークとは
CSSフレームワークとは、端的に言うと既製品のCSSファイルです。今回紹介するBootstrapをはじめとして、多くは無料で使え、これを使うことで手っ取り早くWebページの見栄えをよくすることができるというわけです。
CSSフレームワークでは、決められたclassに対して、あらかじめ見栄えが設定されています(つまり、以前のこちらやこちらの記事でしたような設定がされたCSSファイルがすでに与えられた状態です)。
ですので、CSSフレームワークを使うときには、自分が作ったHTMLファイルのHTML要素に、classを埋め込んでゆく、ということをやっていきます。作業の順序が、以前の記事とは逆になるわけですね。
Bootstrapの始め方
さっそく、一番有名なCSSフレームワークである、Bootstrap を使ってみましょう。
公式サイトは https://getbootstrap.com/ , 日本語サイトは https://getbootstrap.jp/ 。2021年9月現在、Bootstrap の最新バージョンは v5.1.0です(ただし日本語サイトはv5.0.0-beta1になっています)。
Bootstrap v5.1.0 のCSSファイルを使うには、次のコードをHTMLファイルのheadタグの中にコピペします。なお、自分自身で書いたCSSファイルと合わせて使いたい場合は、このBootstrapのコードを一番最初(上)に書かないといけないそうです。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">これだけで概ね使えますが、Bootstrapのなかで動きのある一部機能を有効にするには、さらに次のコードをbodyタグの中の一番最後に追加する必要があります。
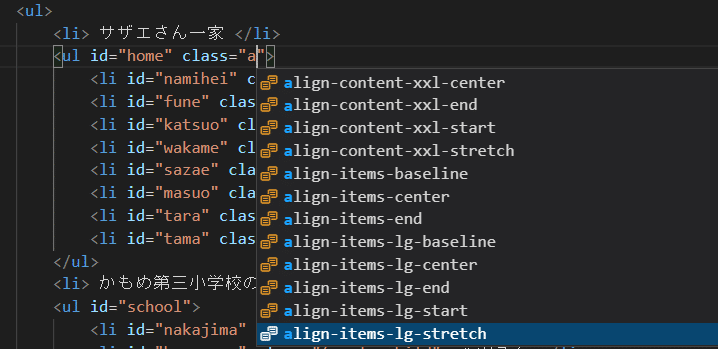
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj" crossorigin="anonymous"></script>さて、BootstrapのスタイルシートをHTMLに追加すると、VSCodeくんが自動補完でBootstrapで定義されたclassを候補として提案するようになるはずです。

こんなかんじです。いっぱいでてきましたね。
利用例
Bootstrapの代表的な使い方を利用例とともに、紹介しましょう。例によってindex.htmlというファイルを作り、次にあげるコードをコピペして、VSCode Live Serverで見てみてください。style.cssは要りません。
この利用例では、二つのBootstrapの機能を利用しています。
・ こじゃれたテーブル
・ レスポンシブ&グリッド
追って説明しましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-KyZXEAg3QhqLMpG8r+8fhAXLRk2vvoC2f3B09zVXn8CA5QIVfZOJ3BCsw2P0p/We" crossorigin="anonymous">
<title>Bootstrapを始める</title>
</head>
<body>
<div class="container">
<h1>プログラミング自学案内 第9回 〜Bootstrap〜</h1>
<div class="row">
<div class="col-md-6">
<h2>サザエさん一家</h2>
<table class="table table-striped">
<thead>
<tr>
<th>氏名</th>
<th>年齢</th>
</tr>
</thead>
<tbody>
<tr>
<td>磯野波平</td>
<td>54</td>
</tr>
<tr>
<td>磯野フネ</td>
<td>50代</td>
</tr>
<tr>
<td>磯野カツオ</td>
<td>11</td>
</tr>
<tr>
<td>磯野ワカメ</td>
<td>9</td>
</tr>
<tr>
<td>フグ田サザエ</td>
<td>24</td>
</tr>
<tr>
<td>フグ田マスオ</td>
<td>28</td>
</tr>
<tr>
<td>フグ田タラオ</td>
<td>3</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-6">
<h2>かもめ第三小学校のみんな</h2>
<table class="table table-striped">
<thead>
<tr>
<th>名前</th>
<th>紹介</th>
</tr>
</thead>
<tbody>
<tr>
<td>中島</td>
<td>カツオの親友。かおりちゃんをめぐるカツオのライバル。</td>
</tr>
<tr>
<td>花沢さん</td>
<td>カツオが大好き。花沢不動産の看板娘。</td>
</tr>
<tr>
<td>かおりちゃん</td>
<td>クラスのマドンナ。成績も優秀。</td>
</tr>
<tr>
<td>先生</td>
<td>指導は厳しいが、カツオをよく理解している。</td>
</tr>
</tbody>
</table>
</div>
参考リンク: <br> <a href="http://www.sazaesan.jp/charactors.html ">サザエさん キャラクター紹介</a>
</div>
</div>
</body>
</html>こじゃれたテーブル
ここで使っています。table, table-striped の2つが、BootstrapのCSSファイルであらかじめ定義されているclassです。
<table class="table table-striped">もしこのclass指定がされていないと、テーブルはどれだけ貧相になるでしょうか? ここのclassを空にして確認してみてください。また、Bootstrapには、テーブル関係のclassが他にどんなものがあるか、調べて試してみてください。
さて、こじゃれた部品はテーブルだけでしょうか。いいえ、ボタン、フォームなど様々な部品をこじゃれさせることが出来るはずです。Googleで調べるもよし、公式サイトで調べるもよし。いろいろ試してみてください。
レスポンシブ(Responsive) & グリッド(Grid)
つぎの container, row, col-md-6というのが、レスポンシブ&グリッドを指定するために、BootstrapのCSSファイルであらかじめ定義されているclassです。
<div class="container">
<h1>プログラミング自学案内 第9回 〜Bootstrap〜</h1>
<div class="row">
<div class="col-md-6">
<h2>サザエさん一家</h2>
...
</div>
<div class="col-md-6">
<h2>かもめ第三小学校のみんな</h2>
...
</div>
...レスポンシブ (responsive) という英語の原義は「反応が良い、打てば響く」というような意味ですが、HTML/CSSの文脈でレスポンシブというと、「(スマホで見てもPCで見ても)ブラウザの大きさの変化に反応して、良い感じにレイアウトが変わる」という意味になります。
上のコードだと col-md-6 のうちの md がブラウザの大きさを指定しています。mdは中くらい(medium)を略した言葉で、つまりこのmdには「ブラウザの横幅が中くらい以上になった時には」という意味があるのです。「ブラウザの横幅が~~以上になった時」のことをブレイクポイント(breakpoint)と言います。もちろん、Bootstrapではmd以外にも設定できるブレイクポイントがあります。
グリッド (grid)という英語は、格子、碁盤目という意味。
上のコードだと container, row, と col-md-6 のうちの col-6 がグリッドの指定をしています。Bootstrapではcontainerの内部が横12マスの格子になるので、col-6というと6マス分、つまりcontainerの横幅の半分が指定されたことになります。
では改めて、「col-md-6」は何を指定しているのでしょうか。「ブラウザの横幅が中くらい以上になった時には、横幅を全体の半分にして並べなさい」。こう指定しているわけです。
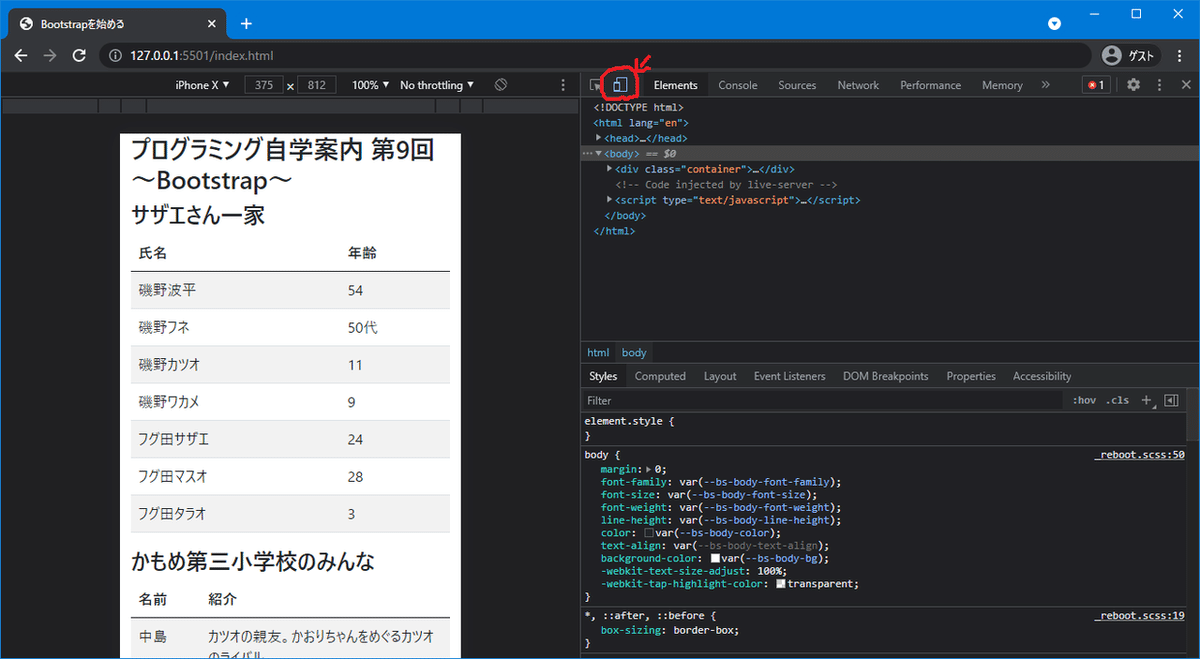
PCでブラウザウィンドウの大きさをいろいろ変えて、ページのレイアウトがブラウザの大きさに反応し、テーブルが横に並んだり縦に並んだりするさまを、確かめてみてください。Chrome DevToolsを使えば色んなスマホで縦横それぞれの向きでどう見えるか確かめることもできますよ。

他に何ができる?
最後に、公式の使用例集のページと、その中にあるチートシート(Cheatsheet) へのリンクを紹介しましょう。
使用例集 https://getbootstrap.com/docs/5.1/examples/
チートシート https://getbootstrap.com/docs/5.1/examples/cheatsheet/
チートシートとは、カンペ(カンニングペーパー)とか、トラカン(虎の巻)とか、そんな感じの意味の言葉です。Bootstrapに限らず、何か新技術をを勉強するにあたっては、このキーワードを題するページを、目ざとく見つけておくのが良いでしょう。
まとめと次回予告
今回はCSSフレームワークと、その代表選手である「Bootstrap」を紹介しました。
次回からは、いよいよ本当にプログラミング言語らしいプログラミング言語、Javascriptをさわりはじめましょう。
#コラム #プログラミング #初心者 #独学 #案内 #CSSフレームワーク #Bootstrap #レスポンシブ
この記事が気に入ったらサポートをしてみませんか?
