
Figma Webページデザインの作成その2 ヘッダーとPluginsを使用した画像の設置
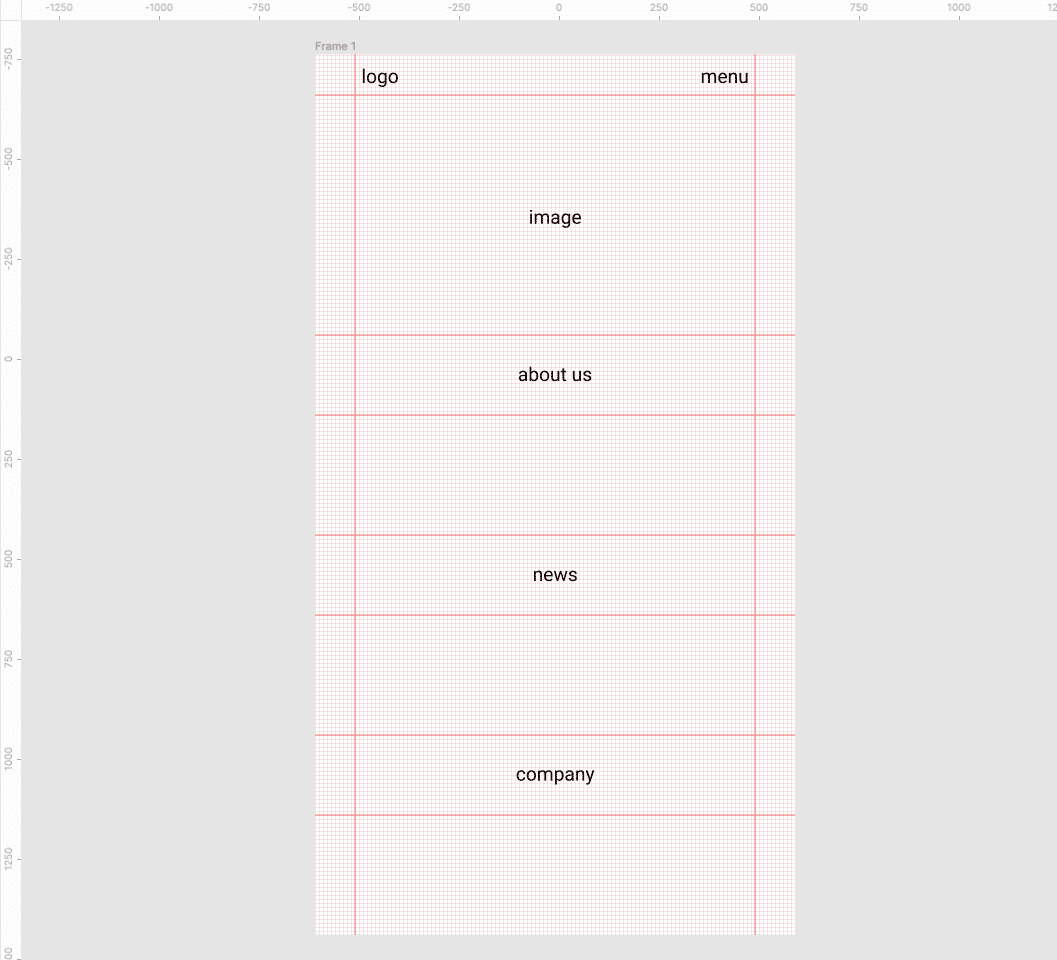
今回も仮の会社のWebページを作成したいと思います。まずはPC版の作成をしていきたいと思います。前回のFigma Webページデザインの作成その1 作成準備で準備ができたので実際に作成していきたいと思います。

ヘッダーの作成
まずはヘッダーを作成したいと思います。ヘッダーの長方形を設置します。
メニューから「Rectangle」かショートカット「R」で長方形を作成して、前回高さは100pxと設定しましたので、W1200×H100で作成して上部に合わせました。

色は背景色は白にしたいので「#FFFFFF」にしておきます。

ロゴを挿入します。任意のロゴ画像をローカルファイルからFigmaのCanvas上にドラッグ&ドロップするとFigma内に取り込みができます。

ロゴ画像をヘッダーとして作成した「Rectangle」の中にに入れて右のサイドメニューのプロパティパネルでサイズを設定します。ヘッダーの高さに合わせる場合は「Rectangle」内で上下にドラッグして上下の中心に赤い線が表示されれば、画像は中心に設置されます。

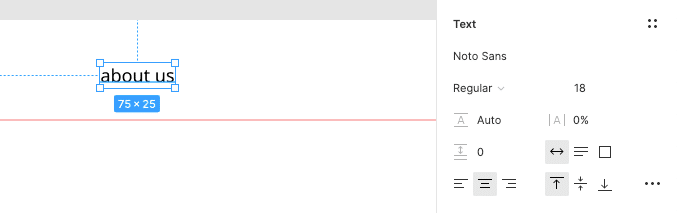
ロゴの設置が完了したら、メニューも設置したいと思います。メニューの項目は画像ではなくテキストで作成したいと思います。上部のツールバーをクリックするか、ショートカット「T」でテキストを作成します。テキストはデフォルトでは「Roboto」になっていると思いますので、プロパティパネルでフォントの設定をしください。


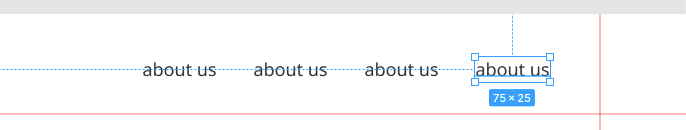
メニュー項目を4つにしたいので、作成したテキスト「about us」をコピーして4つにします。コピー&ペーストでも可能ですが、「option」+「shift」キーを押しながら横へドラッグすると簡単にコピー&ペーストできます。1つコピー&ペーストした後はショートカット「command」+「D」を押した回数分等間隔でペーストされます。

メニューの項目は下記の4つにしたいと思います。
・about us
・news
・company
・contact
コピーしたテキストをそれぞれを変更すると、文字数が異なるのでテキスト同士の間隔がバラバラになってしまいます。

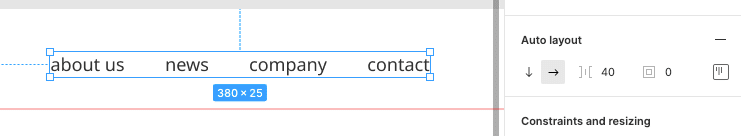
基本操作で使用した「Auto Layout」で間隔を揃えることが可能です。4つのテキストを全て選択して右クリックでメニューから「add auto layout」かショートカット「shift」+「A」を押すと、プロパティパネルに「Auto Layout」が表示されて間隔も自動で揃います。数値を入れて間隔の調整をしてください。

Pluginsを使用した画像の挿入
ヘッダーの下にヒーローイメージを設置したいと思います。ヒーローイメージはサイト内で最初に目に飛び込んでくる大きなサイズの画像になります。
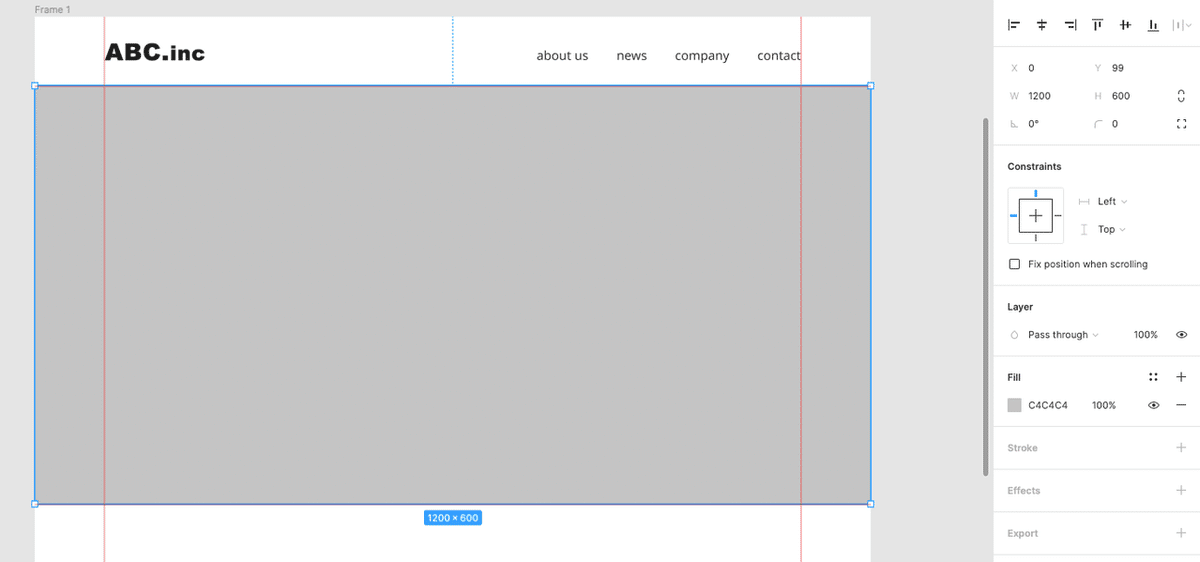
まずはヒーローイメージを設置するためのヘッダーを作成した時のように長方形を作成します。長方形を作成して、前回高さは100pxと設定しましたので、W1200×H600で作成してヘッダーの下に合わせました。

ヒーローイメージに入れる画像についてですが、ローカルフォルダから画像を取り込むのではなく、今回はFigama内でPlugins(プラグイン)を使用して取り込んでみます。Figamaにはいくつもの無料で使用できるPluginsが用意されています。Figama中のみでブラウザで検索などせずに画像が取り込めますので、是非使用してみてください。
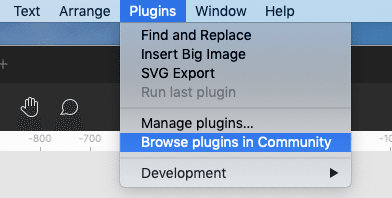
上部メニューからPlugins → Browse plugins in Communityを選択

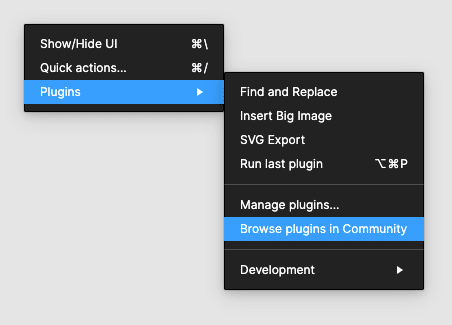
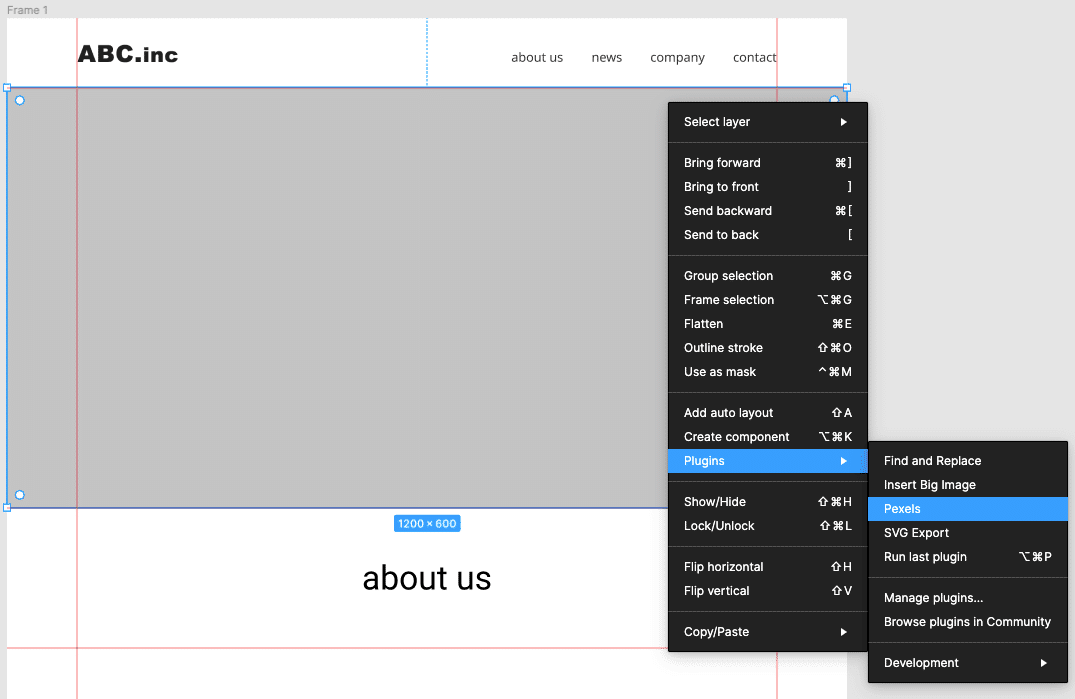
またはCanvas上で右クリック
Plugins → Browse plugins in Communityを選択

Plugins(プラグイン)一覧が表示されます。

Figmaには「無料の写真素材 · Pexels」のPluginsがあるのでこちらの写真を使用したいと思います。プラグインをインストールしておけば、「Pexels」のサイトを開かずにFigma内で画像を検索してそのまま画像を設置することが可能です。

Communityで「Pexels」と検索すると一覧のトップに「Pexels」が表示されます。右の「install」 ボタンを押してインストールします。

Canvasに戻ります。
ヒーローイメージ用の長方形を選択したまま右クリックすると、
Plugins → Pexels が選択できます。


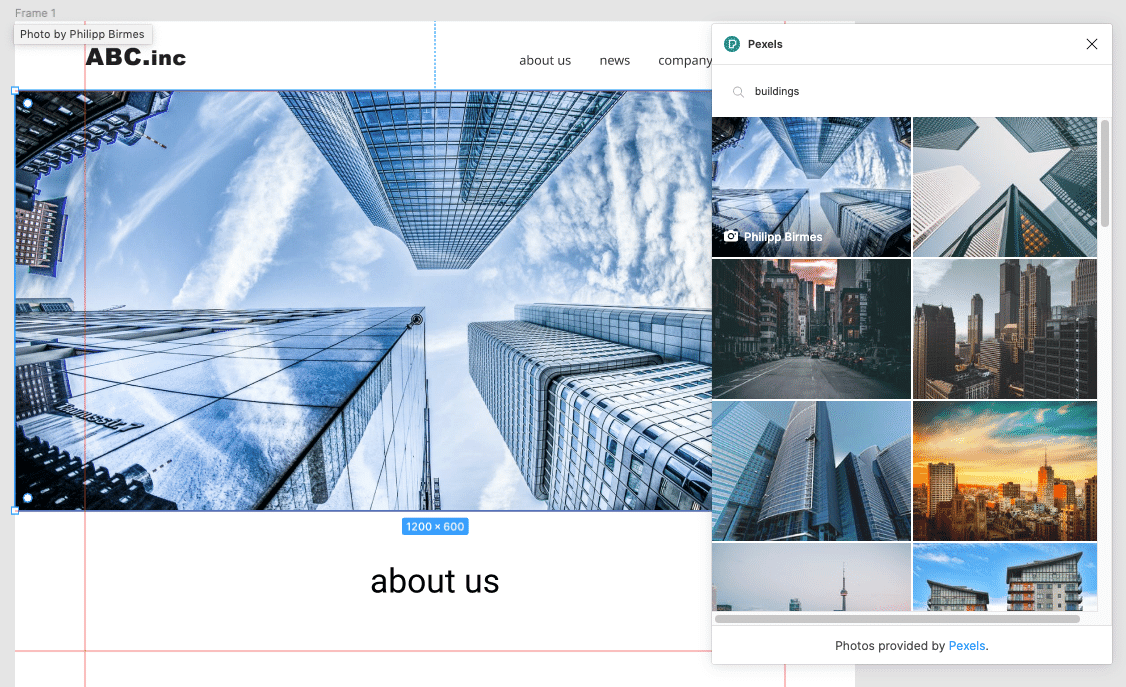
画像を検索して任意の画像を選択すると、長方形内に選択した画像が綺麗に配置されます。

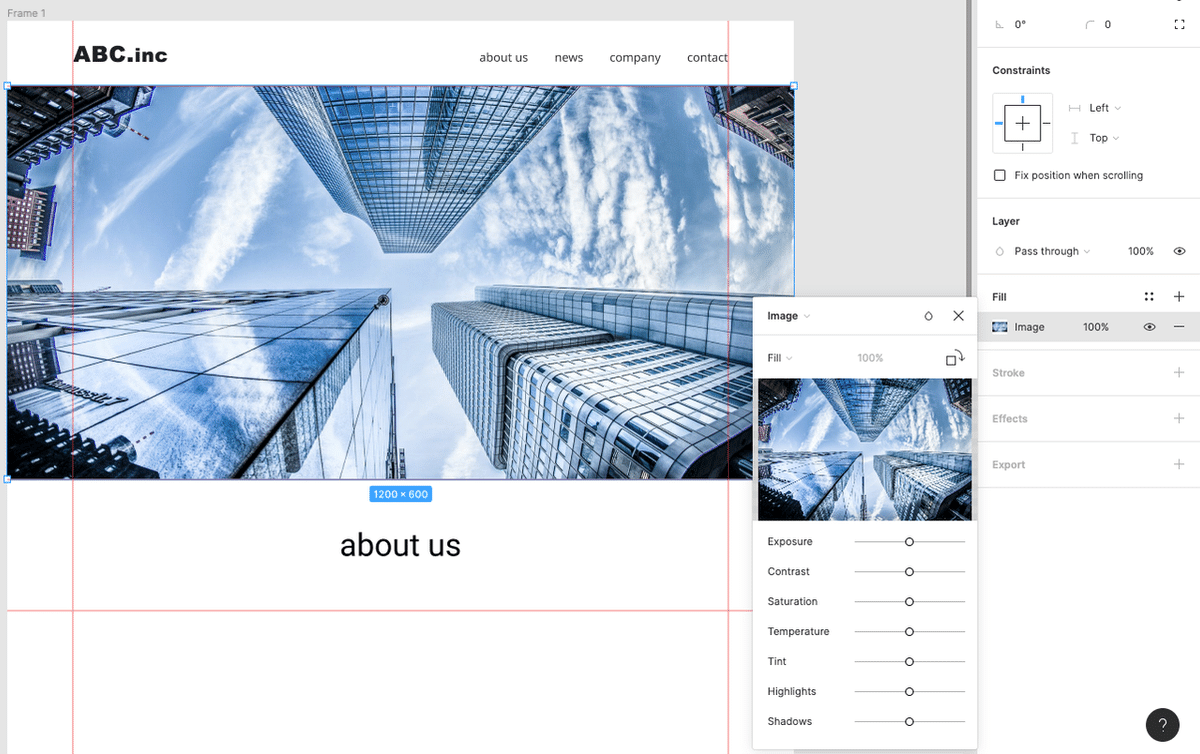
取り込まれた画像はFigmaの基本操作 その7 画像の読み込みと調整で設定したようにプロパティパネルの「image」をクリックすることでポップアップウィンドウが表示され画像の調整ができます。

Photoshopでの画像調整と異なりFigma内で調整は画像自体に直接調整を加えないので、後から設定を元に戻したり編集できますので最後に調整しても良いと思います。
ページ上部は何となく形ができてきましたね。
この記事が気に入ったらサポートをしてみませんか?
