
Figmaの基本操作 その7 画像の読み込みと調整
Figmaの基本操作 その4 図形の塗りと線の設定 の図形の塗りの部分でFigma内に画像が読み込めることを少しだけ説明したのですが、読み込んだ画像はFigma内で様々な調整をすることができます。今回は画像の調整について説明したいと思います。
画像の読み込み
画像を「Object」の塗りとしての画像のアップロードができます。
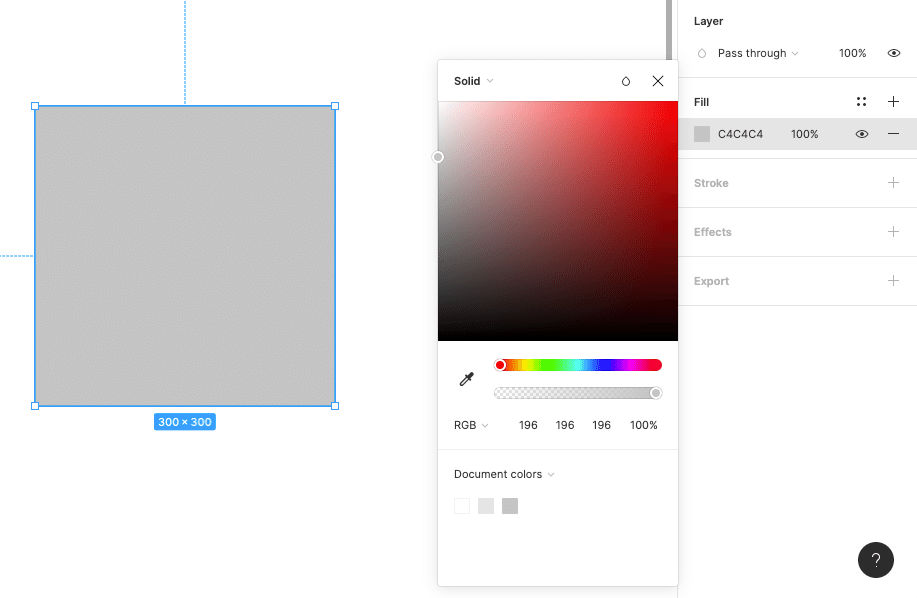
1. キャンバスで「Object」を作成して選択します。
2. 右のサイドメニューのプロパティパネルの「Fill」下の四角いカラーアイコンをクリックするとカラーパレットがポップアップで出てきます。

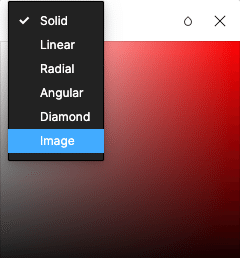
3. カラーパレット左上の矢印をクリックし、オプションから「image」を選択します。

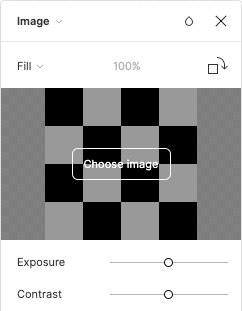
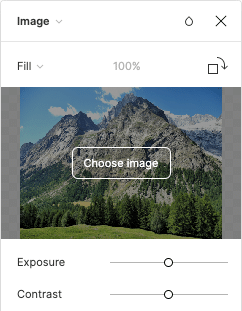
4. 黒白のチェックのチェスのゲーム盤のようなダミー画像が図形に適用されます。プレビューで「画像を選択」ボタンをクリックします。

5. プレビューのダミー画像上にマウスを置くと画像が暗くなり「Choose Image」に変わりますので、そのままクリックしてください。

6. ローカルから画像を選択して適用すると、ダミーだった画像が選択した画像に「Fill(塗りつぶし)」として追加されます。

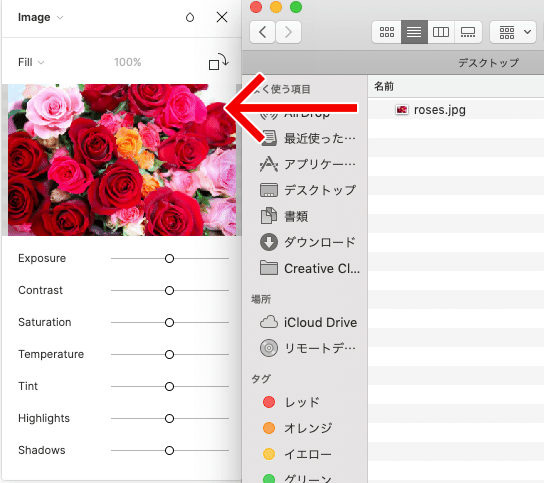
7. 読み込んだ画像を他の画像に変更したい場合は、先程と同じようにプレビューの画像上にマウスを置いて「Choose Image」から選択します。

プレビューの画像上にローカルから画像ファイルをドラッグしても変更は可能です。

基本的な画像設定
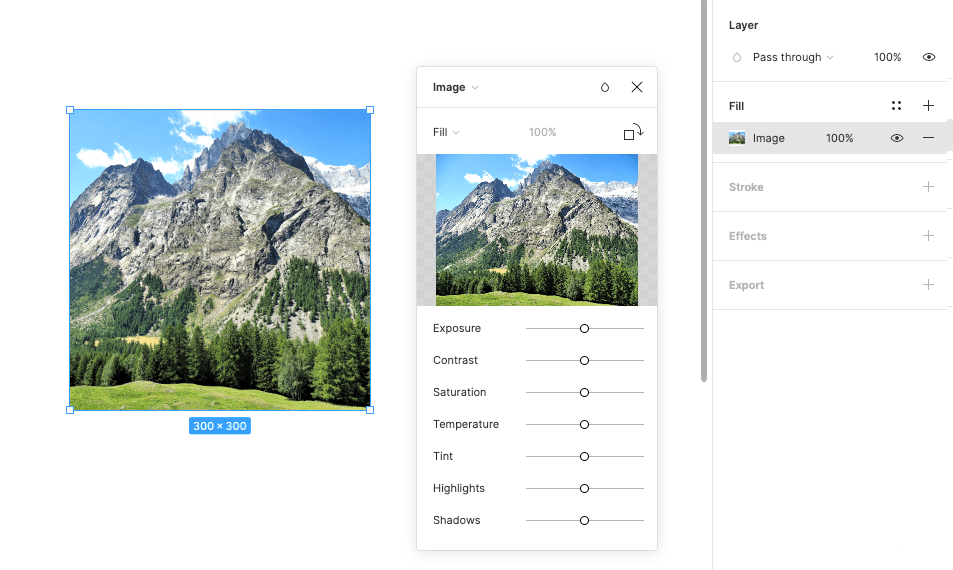
画像を読み込んだら右のサイドメニューのプロパティパネルで基本的な設定をします。

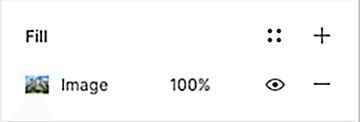
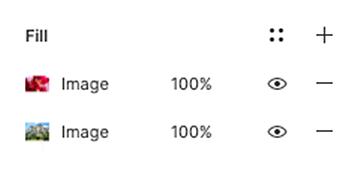
挿入した画像は「Fill」の下に「image」として表示されます。
・画像サムネイルの横で不透明度を調整します。100%の部分に数値を入れて調整します。
・「目」のアイコンをクリックすると画像の表示/非表示を切り替えられます。
・「−」アイコンをクリックすると「Object」から画像を削除できます。「Object」自体は削除されません、読み込んだ画像のみが削除されます。
・「+」 アイコンをクリックすると新たな「Fill」レイヤーを追加できます。

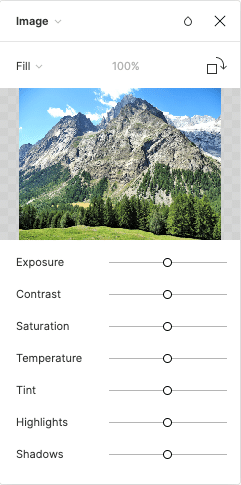
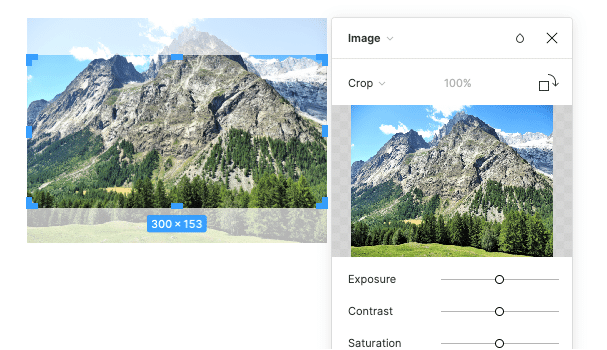
プロパティパネルの画像のサムネイルをクリックするとポップアップパネルが表示されるので画像の調整をさらにすることが可能です。「Fill Mode(塗りつぶしの表示設定)」「Rotation(回転)」「Image adjustments(画像の色調整)」ができます。
Fill Mode (フィルモード)
塗りつぶしの表示設定ができます。「Fill」「Fit」「Crop」「Tile」の4種類があります。「Object」を拡大縮小しても設定した「Fill Mode」は維持されます。

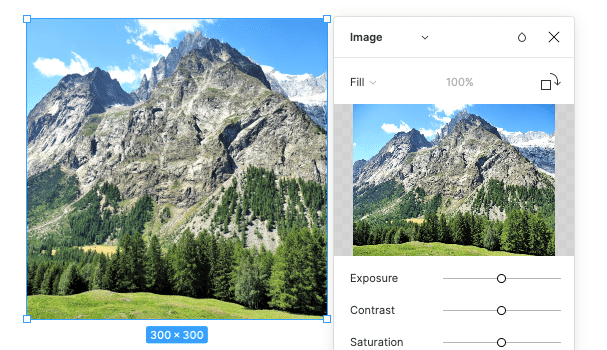
Fill(塗りつぶし)
「Fill」は、画像が適用されている「Object」全体を占めるように塗りつぶし、画像の位置とサイズを調整します。

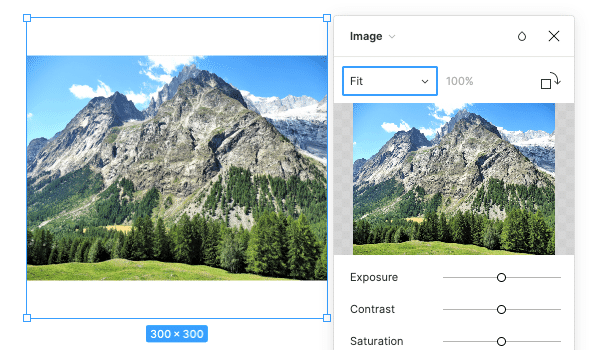
Fit(フィット)
画像全体が切り抜かれたり比率が変更されずに「Object」内に表示されます。「Object」のサイズを変更しても画像の一部が隠れることはありません。「Object」の形状と画像の形状が異なる場合は下記のように「Object」が完全に埋まらない場合があります。

Crop(クロップ)
画像表示の境界線をマスクのように切り取って調整することができます。画像のどの部分を表示するかを画面上で調整できます。

Tile(タイル)
元の画像の繰り返しのパターンで表示し、「Object」全体を埋め尽くします。「Tile」の1つ1つの大きさはパーセンテージの値で調整できます。数値が小さければ小さいほど繰り返しパターンで表示した画像が多くなります。

画像を塗りつぶしとして適用する場合、画像自体のスケールや寸法を調整することはできませんが、他の「Object」と同様に、画像が塗りつぶされた「Object」を拡大・縮小することができます。
Rotation(回転)
「Object」自体の向きには変えずに「Object」内の取り込んだ画像を回転させることができます。
右上の四角の回転アイコンをクリックすると、時計回りに90°ずつ回転させることができます。必要な回数だけ繰り返して調整してください。数値を細かく入れて回転することはできません。

Image adjustments(画像の色調整)
画像にPhotoshopのように調整を加えることができます。画像自体には直接調整を加えないので、いつでも設定を元に戻したり編集できます。
下記の7種類の調整ができます。
・Exposure(露光)
・Contrast(コントラスト)
・Saturation(飽和)
・Temperature(色温度)
・Tint(色彩)
・Highlights(ハイライト)
・Shadows(シャドウ)
Exposure(露光)
露出を上げれば光量の多い明るい画像(右)になります。露出を下げれば暗い画像(左)になります。

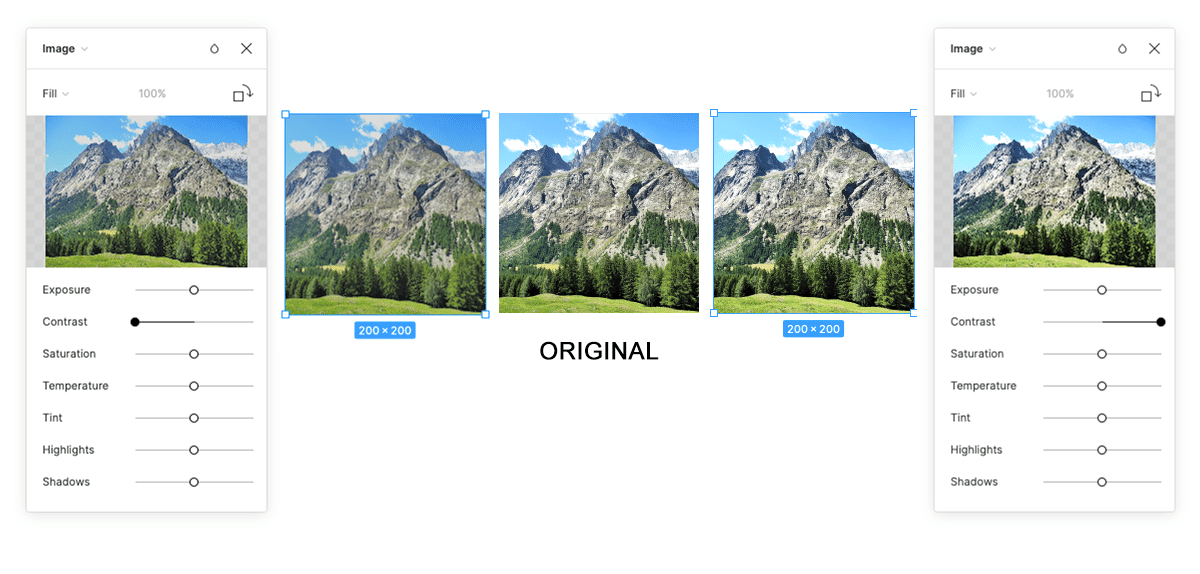
Contrast(コントラスト)
画像内の明るい画素と暗い画素の差のことです。コントラストを上げると、画像内の明るい部分と暗い部分の差を大きくすることができ、ハイライト部分が明るくシャドウ部分が暗くより鮮やかな画像(右)になります。コントラストを下げると、色の範囲が狭くなり、落ち着いた画像(左)になります。

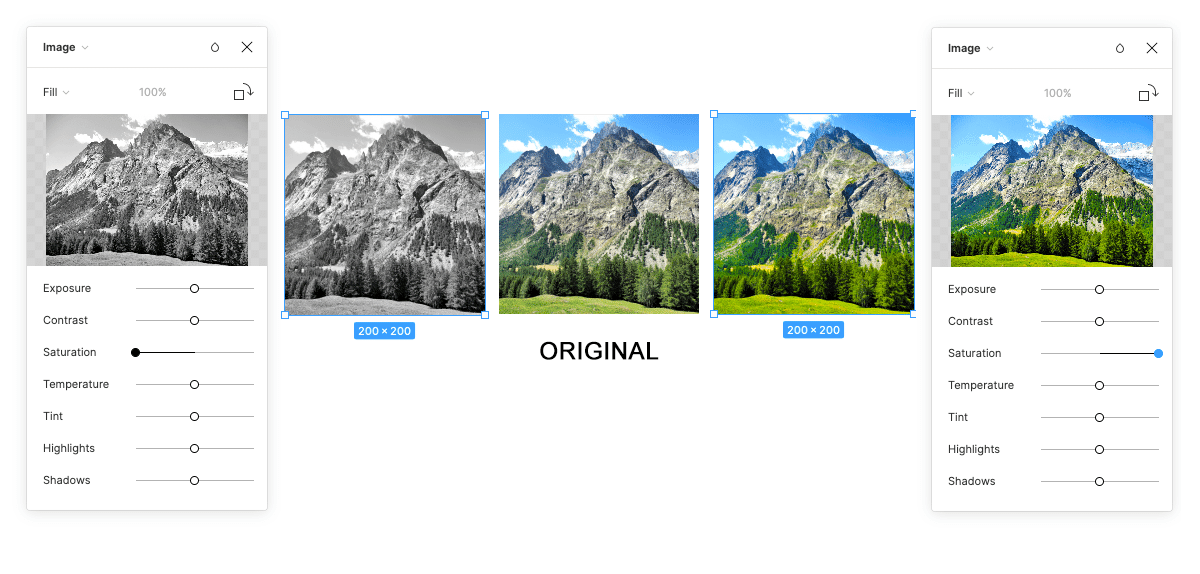
Saturation(飽和)
画像内の色の濃さを調整することができます。彩度を上げると、より強い彩度の画像(右)になります。彩度を下げると、弱い彩度の画像になり彩度を完全に下げると白黒の画像(左)になります。

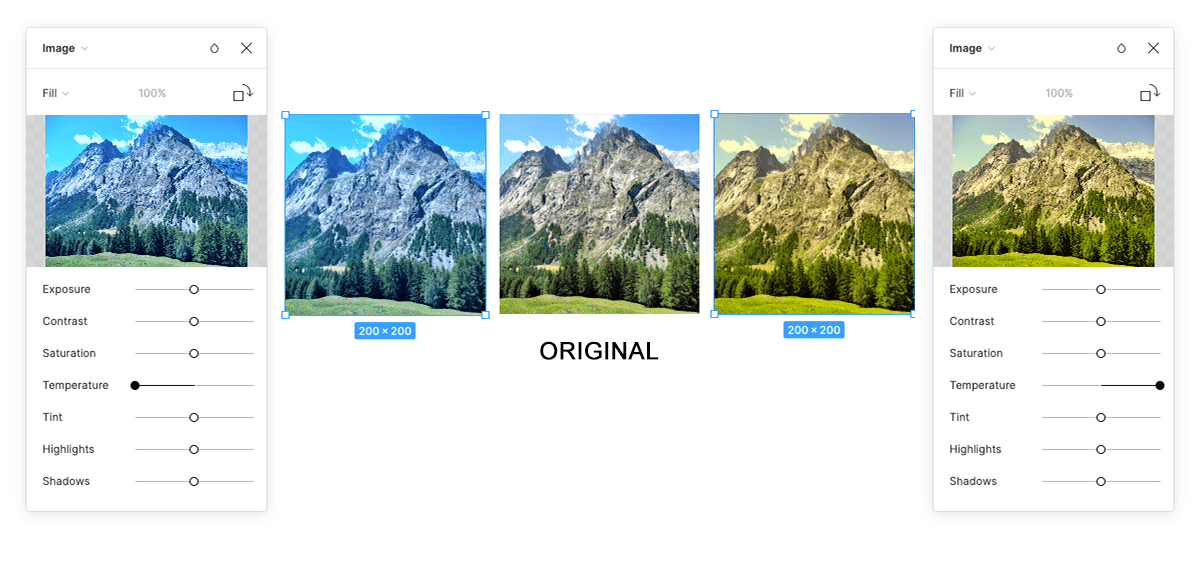
Temperature(色温度)
画像の色調のことで「青」から「黄色」への変化を表したものです。青みがかった「冷たい」イメージにしたい場合はポイントを左に動かすと寒色系の画像(左)になります。黄色味がかった「暖かい」イメージにしたい場合はポイントを右に動かすと暖色系の画像(右)になります。

Tint(色彩)
画像内の色に「色合い」を加えます。「緑」から「赤」への変化を表したものです。緑がかったイメージにしたい場合はポイントを左に動かすと緑っぽい画像(左)になります。赤味がかったイメージにしたい場合はポイントを右に動かすと赤っぽいの画像(右)になります。

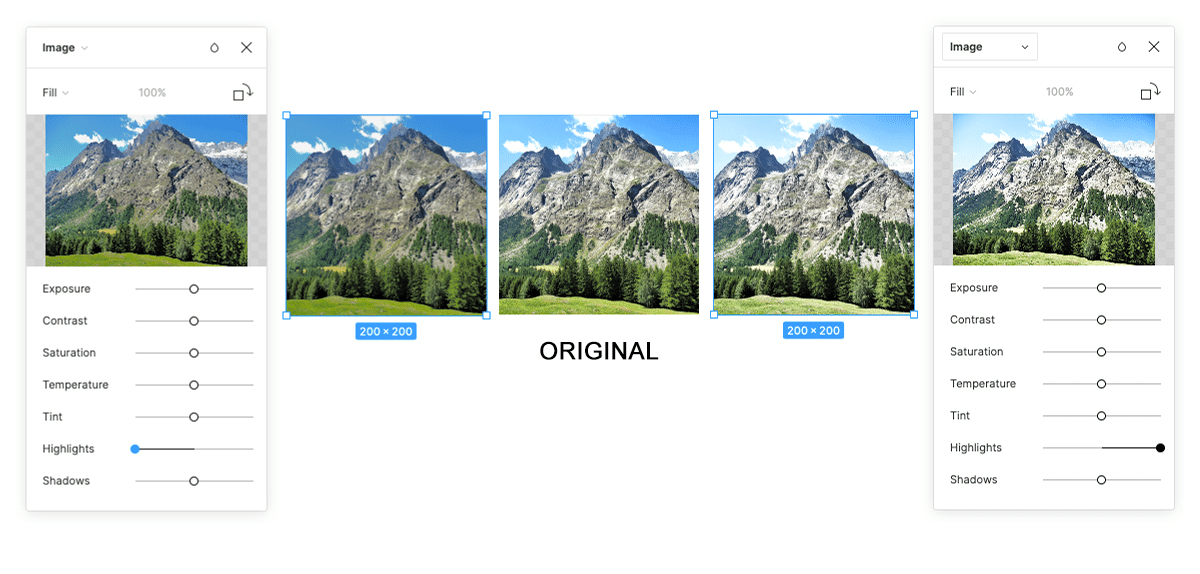
Highlights(ハイライト)
画像の明るい部分「Highlights(ハイライト)」だけを分離して調整できます。「Highlights(ハイライト)」と「Shadows(シャドウ)」の部分の区別をより明確にできます。

Shadows(シャドウ)
「Highlights(ハイライト)」とは反対に画像の暗い部分「Shadows(シャドウ)」だけを分離して調整することができます。「Highlights(ハイライト)」と「Shadows(シャドウ)」の部分の区別をより明確にできます。

他の画像調整のアプリケーションを使用しなくてもFigmaだけで様々な画像の調整が可能です。Figmaの画像調整の特徴的なところは画像自体には直接調整を加えないので、いつでも設定を元に戻したり編集できることなので、思い切った画像調整ができるのではないでしょうか?
この記事が気に入ったらサポートをしてみませんか?
