
Figmaの基本操作 その4 図形の塗りと線の設定
前回のFigmaの基本操作 その3 図形の作成でやっとキャンバスに図形を描けるようになりました。図解を描いたら色を塗りたいですね、今回は図形に色を塗って線の設定もしてみましょう!
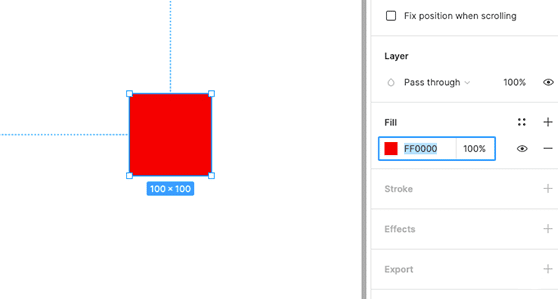
Figmaで図形に色を塗る場合いくつかの塗り方があり、右サイドメニューのプロパティパネルの「Fill」内で設定します。
Fill (塗りつぶし)
「Fill (塗りつぶし)」は、Figmaで色を塗る機能になります。テキストやあらゆるベクター・オブジェクトに適用できます。「Fill (塗りつぶし)」の追加、調整、削除は右のサイドメニューのプロパティパネルでの「Fill」内で行えます。

塗る色が決まっていれば「Fill」に直接カラーコードを入れてください。

塗りのカラーが決まっていなければ「Fill」下の色が入った四角いアイコンをクリックするとカラーパレットがポップアップで出てきますので、ポインターで色を選択してください。

Gradients (グラーデーション)

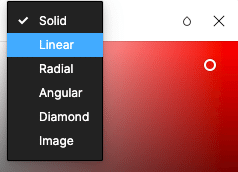
グラデーションで塗る場合「Fill」下の色が入った四角いアイコンをクリックします、カラーパレットが出てきた際にパレット左上が通常ならば「Solid」と表示されていますが、クリックすると下記の選択肢が表示されますので選択してでグラデーションカラーを付けてください。
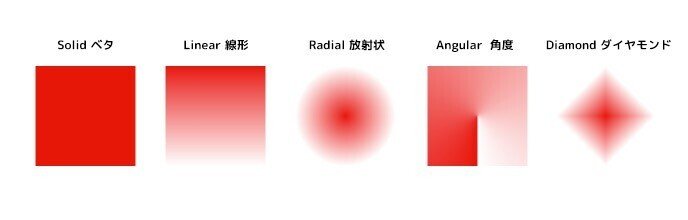
Solid (ベタ)
塗りつぶし
Linear (線形)
2つの色が直線上で徐々に変化するグラデーション。角度は調整できます。
Radial (放射状)
円形のグラデーション、中心にある色が端にある別の色に移行します。
Angular (角度)
時計回りにグラデーションがかかります。
Diamond (ダイヤモンド)
オブジェクトの中心から4つのポイントを持つグラデーションで。グラデーションの幅と高さは調整できます。

Image (画像)
図解内に塗りやグラデーションではなく画像を取り込む事ができます。

Stroke (線の設定)
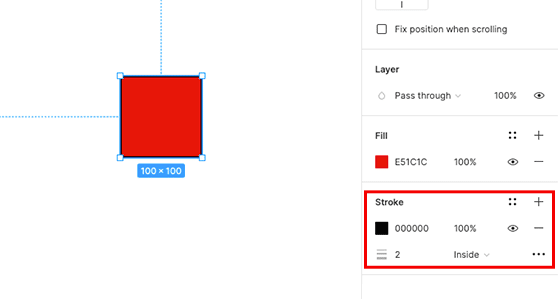
線に色を付けるには右サイドメニューのプロパティパネル「Fill」 の下の「Stroke」内で設定します。

「Stroke」では下記の設定ができます。
1.カラー設定
2.濃さの設定
3.太さの設定
4.線の位置
5.高度な設定

「4.線の位置」はイラストレータと同じように線の位置を「中心」「内側」「外側」に設定できます。5.については次で別に説明いたします。
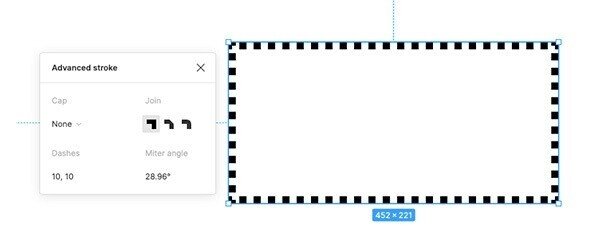
Advanced stroke (線の高度な設定)

「Advanced stroke」では下記の4つの設定ができます。
1.Cap (キャップス)
2.Join (結合)
3.Dashes (破線)
4.Miter Angle (マイターアングル)
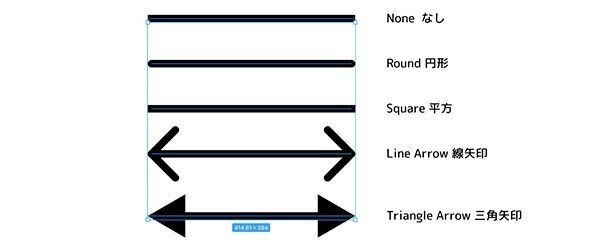
1.Cap (キャップス)
オープンパスのエンドポイントにスタイリングを加える事ができます。
None (なし)
Round (円形)
Square (平方)
Line Arrow (線矢印)
Triangle Arrow (三角矢印)

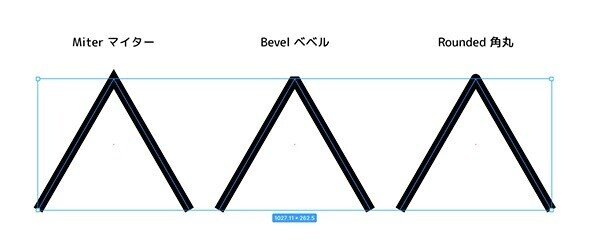
2.Join (結合)
パスの結合された角にスタイリングを加える事ができます。
Miter (マイター) 角を鋭角に
Bevel (ベベル) 突出線端
Rounded (角丸) 角に丸みをつける

3.Dashes (破線)
破線や点線を作成します。
左:破線の長さを入力します
右:破線間の距離を入力します。
下記は線の太さ10に対してDashesに 10, 10を入れています。

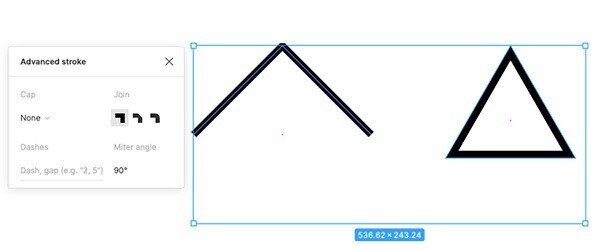
4.Miter Angle (マイターアングル)
角のトゲの大きさを設定します。
マイターが90の場合、90度以下の角度はベベルになり、90以上の角度はシャープになります。

今回でキャンバスに図形を描き図形や線に色を塗る事ができ、その線も様々なタイプの線に変更できるようになりましたので、簡単なデザイン作成はできると思いますので、実際に描いてみてはどうでしょうか?
この記事が気に入ったらサポートをしてみませんか?
