
Figma Webページデザインの作成その1 作成準備
Figmaの基本操作を今までいくつか書いてきたことで基本操作をかなり知ることができました。今ままでの投稿を踏まえて実際に作業をしてみたいと思い、今回は仮の会社のWebページを作成したいと思います。まずはPC版の作成をして、その後SP版を作成したいと思っています。よろしくお願いします。
新規ファイルの作成
まずは新規ファイルの作成をします。New tabが作成しDesignを選択してください。

新たなファイルが作成されます。ここで作成していきます。

Frameの作成
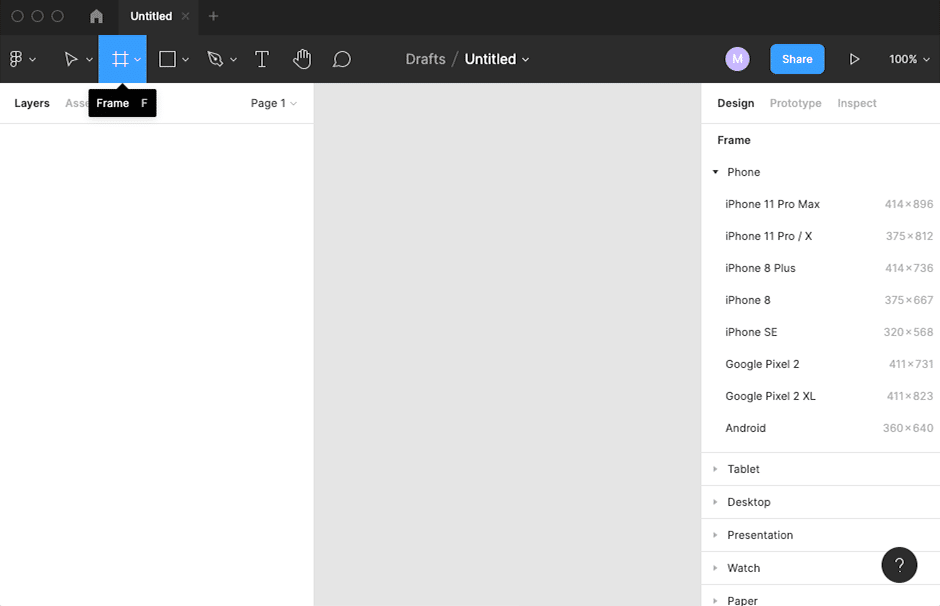
まずはFrameを作成します。左上のツールバー内の「#」をクリック、またはショートカット「F」押すと右サイドメニューのプロパティパネルにFrameのテンプレートが多数用意されています。

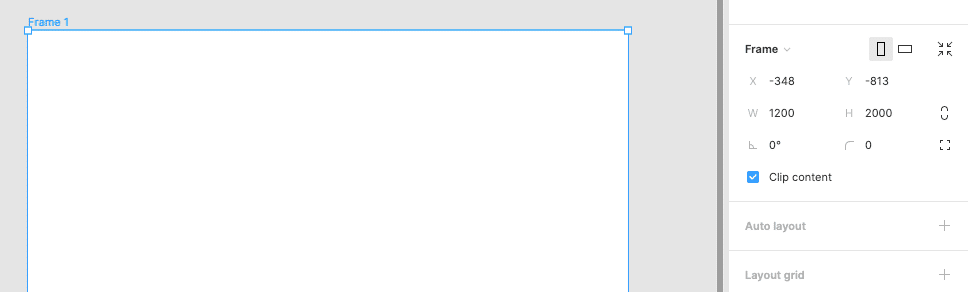
今回はサイズを横幅1200で設定したいと思いますので、オリジナルで設定します。左上のツールバー内の「#」をクリックして、右サイドメニューのプロパティパネルのFrame内の「W」に1200を入力「H」はとりあえず2000を入れました。

ガイドの作成
Frameの設定ができたら中身を作成します。
作成の前に作業がしやすいように目印のためのガイドを引きたいので定規を表示したいと思います。
右上の「Zoom」メニュー→「Rulers」
チェックが入っていない場合は「Rulers」を選択してオンにしてください。
またはショートカット「Shift」+「R」
チェックが入っている場合は「Rulers」を再選択するとオフになります。
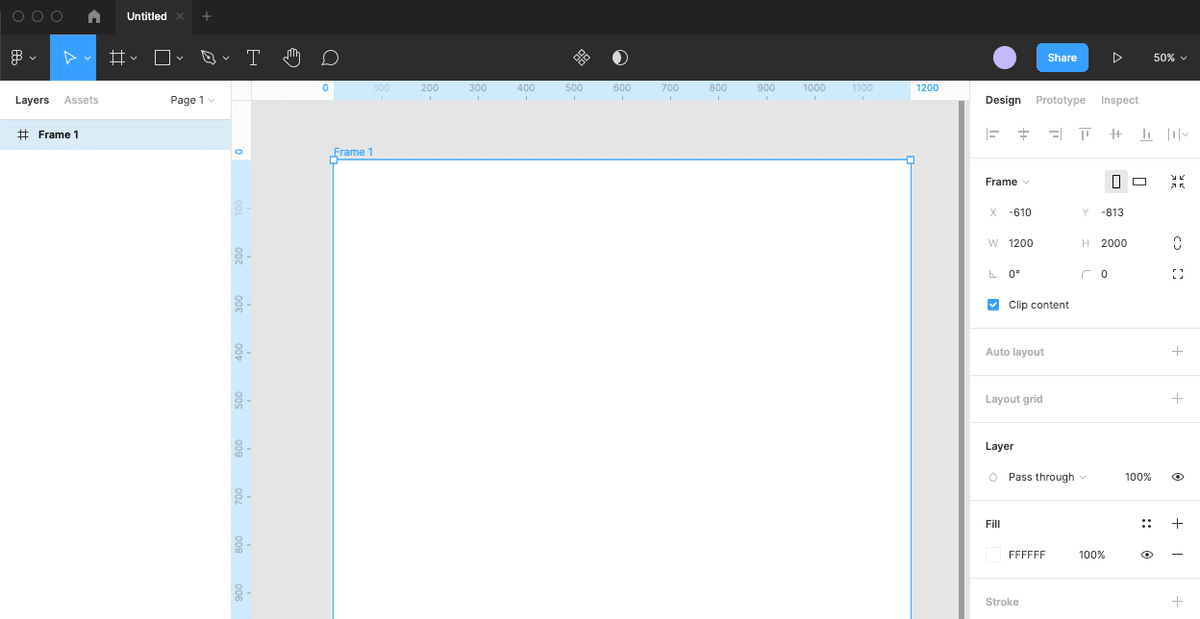
画面上部と左側に定規が表示されています。

端から何pxに線を引くなど細かくドラッグして線を引くことができます。端からちょうど100pxで引いています。ガイドを引く時には右上の「Zoom」メニューで画面を拡大すると細かく引きたいサイズに合わして引くことができます。拡大しないで引く場合はうまくサイズの調整ができない場合がありますので、拡大することをお勧めします。

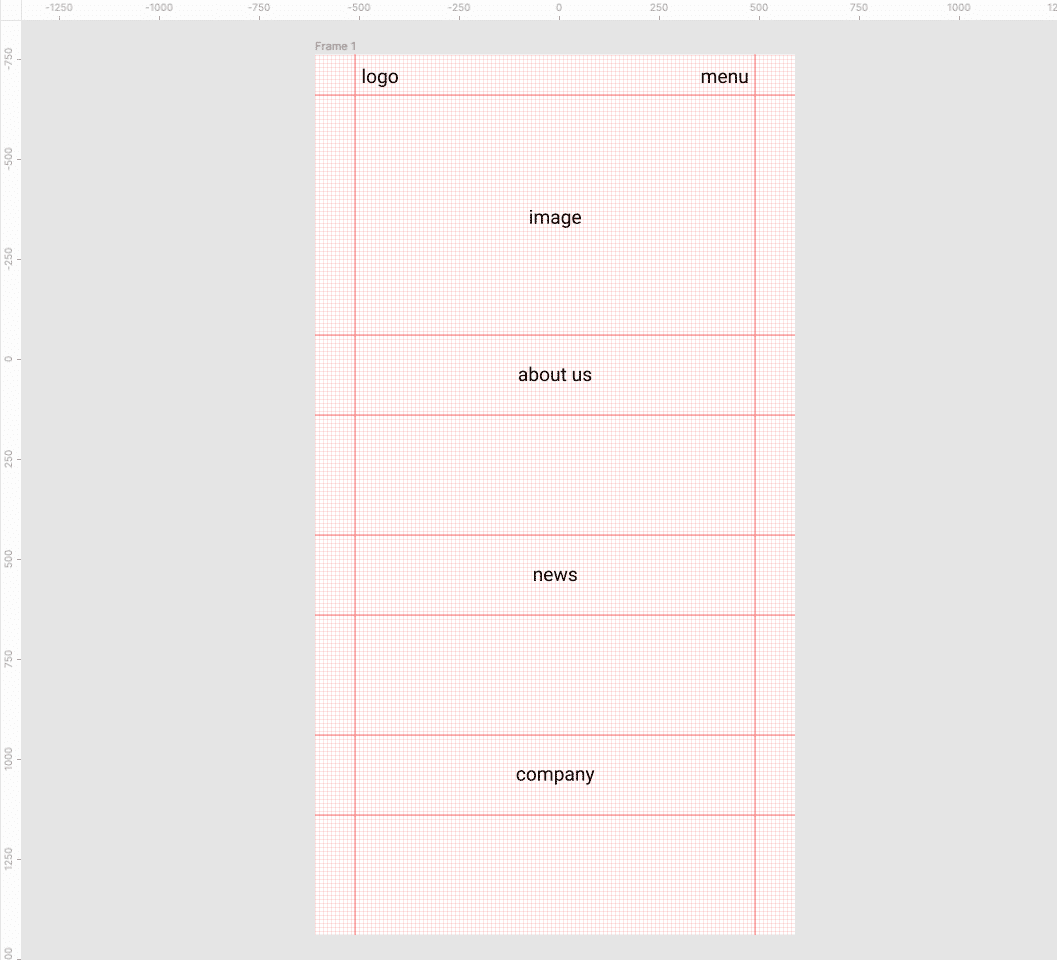
縦横にレイアウト用のガイドを引きました。引いた線は引いた後でも自由に変更ができます。

今回ページ内に入れたいものは下記になります。
・ロゴ
・トップ画像
・トップメニュー
・about us
・news
・company
中身の部品に何を入れるかそれぞれ書き込んでみましたので、これを元に作成したいと思います。
両端に100pxの余白を用意しました。今回横幅を1200pxとっていますので、1200px-(100px+100px)=1000pxで、その1000pxに全ての中身の部品を入れていきます。

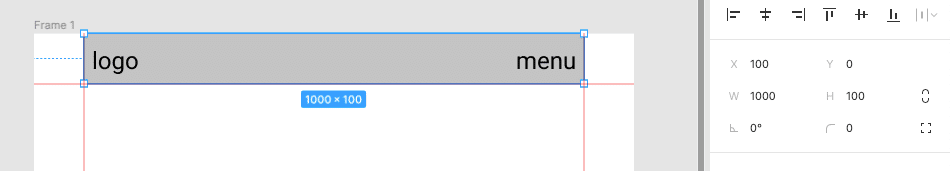
メニュー部分は1000×100にしています。

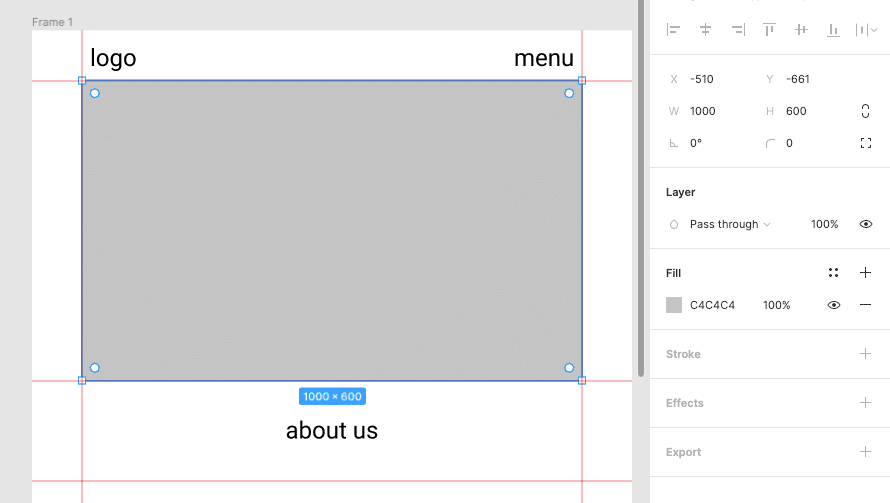
ヒーロー画像は1000×600にしています。

about us、news、companyについては見出しを1000×200、中身を1000×300にしています。


レイアウトとサイズが決まりましたので、これを元に次回はデザインをこの中に入れ込んでいきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
