
ちょっとだけ便利なFigma Tips
こんにちは。UIUXデザイナーのふじむらです。
デザイナーの効率化といえばデザインアプリの機能やショートカットを使いこなすことですよね。
UIで使われるFigmaには便利で使える機能がたくさんあるので、今回は“ちょっとだけ便利な”Figma Tipsを集めてみました。
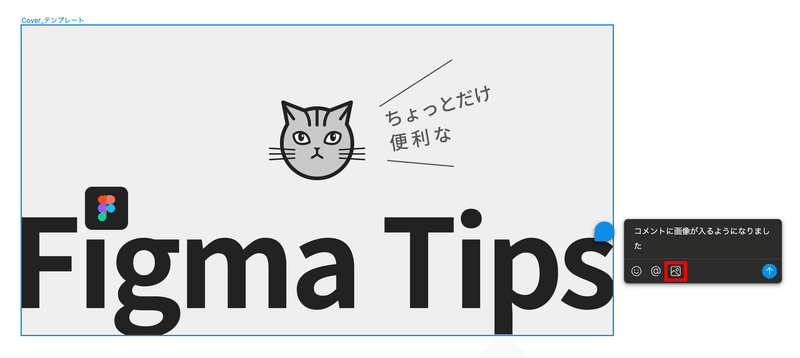
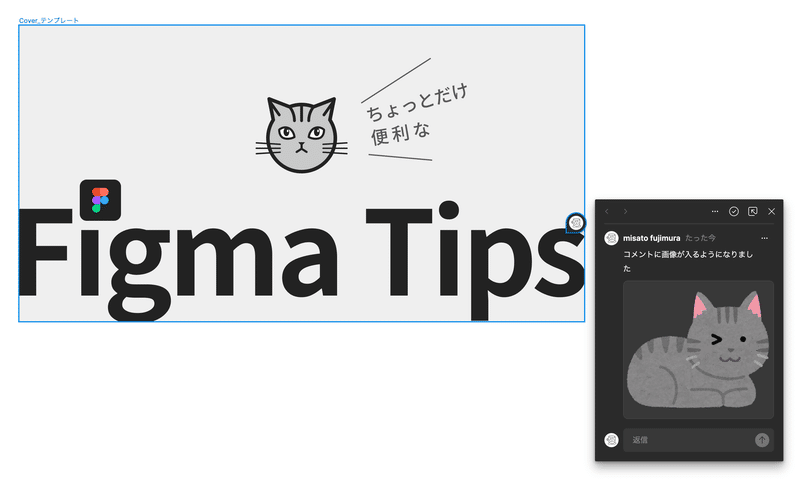
コメントに画像を挿入することが
できるようになりました
みなさんご存知でしたか?
いつのアップデートか定かではないのですが、コメントに画像が入れられるようになりました。
デザインレビューや開発へのメモで画像を貼りたかったことが何度あったか…(欄外に貼っていました)
これはかなり使えるのではないでしょうか。


画像をドラッグで挿入する方法
AdobeXDを使ってきた人にはわかるはず…ドラッグで画像入れたい欲。
「塗り」部分に画像をドラッグすれば入れることが出来ます。
ドラッグしたい方はぜひ試してみてください。
一括リネーム
コンポーネントにあるアイコンの名称を「icon_xxxx」から「icon/xxxx」に変更する時などに便利です。
デザインシステムやコンポーネントを作成している方は意外と出番が多いのではないでしょうか。
対象のオブジェクトを選択して「⌘R ※Macユーザー」でウインドウが出てきます。
参考サイト:https://help.figma.com/hc/en-us/articles/360039958934-Rename-Layers#2
Figmaのナッジを変更する方法
ナッジという名称にあまり馴染みがなかったのですが、テンキーで動かせるpx数のようですね。
グラフィックだとこだわりを持つ人も多かったイメージですが、UIだとだいたいの人は8px単位ではないでしょうか。
オートレイアウトを使うことが多いので、あまり使うことはないかもしれませんが設定しておいて損はありません。
Small nudge (小さな調整):要素を選んで矢印キーを一度押したときに移動するpx数
Big nudge(大きな調整):要素を選んで Shift + 矢印キー で移動するpx数

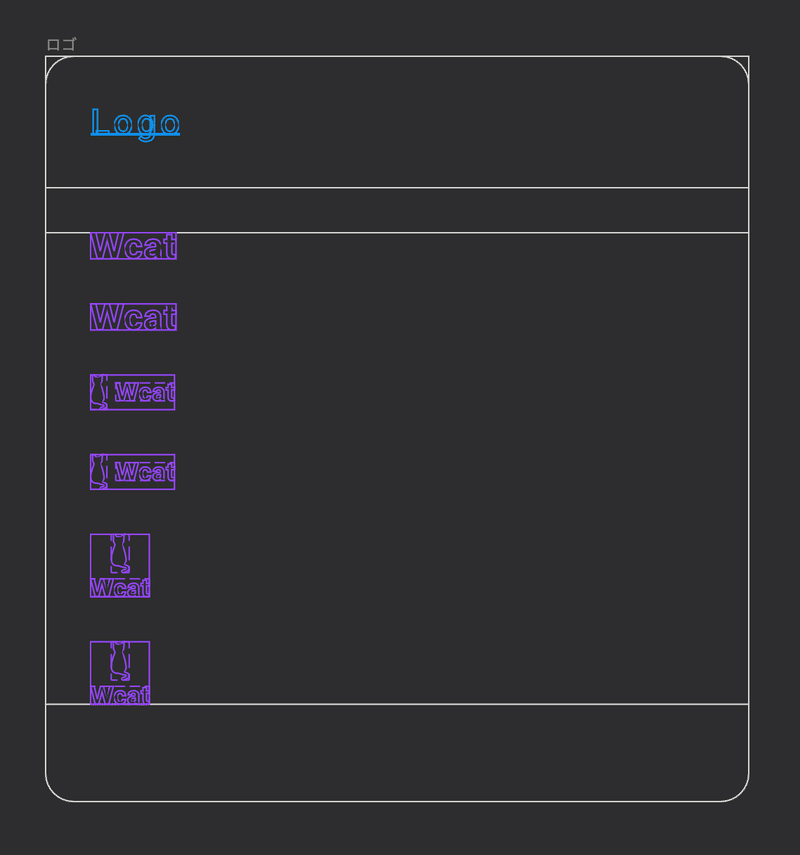
おまけ:アウトラインモード
最後に誰にも刺さらないであろう「アウトラインモード」の紹介をして終わろうと思います。
使う場面が思いつかないですが、私にとってはとても懐かしい機能です。
一昔前にアウトラインモードでデザインをする時代があったのですが、色は数字で覚え、画像の挿入は想像力を使い、最後に標準表示をプレビューとして見る、という使い方をしていました。
当時はPCのスペックが低くデザインアプリが重かったのでそうなったのですが、今思うとすごいですよね。
現在は使うことはあまりないですが、この機能の実装を見たときにFigmaはAdobeの一員になったのだと再認識しました。

おわりに
いかがでしたか?機能を追っていくのは楽しいですよね。
今後は最新のアップデートを試してみるようなこともしていきたいと思っていますのでお楽しみに。
