
コンポーネント管理がより簡単に!Figma Config 2022で追加された新機能「properties」を解説
どうも、figma愛好家のせっきーです。
さあ今日もfigmaでコンポーネントを登録!アイコン無しverの差分も作りたいからVariantを追加しよう!

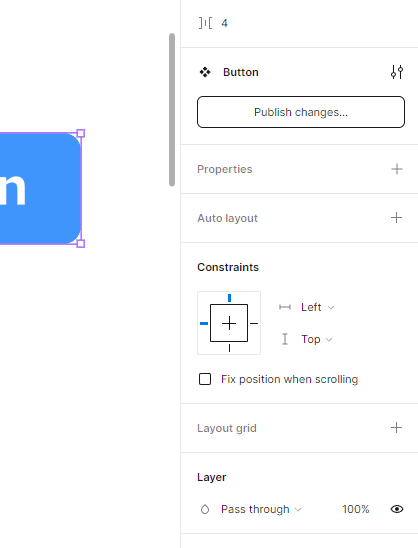
右カラムからVariantを追加…

Variantsの項目が無~~~い!
まさかfigmaはあんな便利なVariantを削除したのか…?

どうやらPropertiesという項目に移動していた模様。
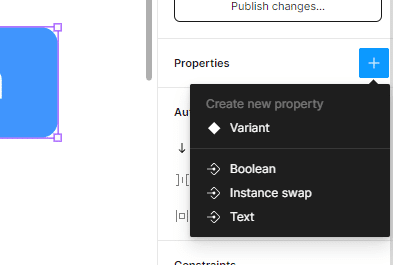
加えて
Boolean
Instance swap
Text
という見慣れない項目もあります。
どうやらこれらはfigmaのアップデートイベントConfig 2022で追加された新機能「Properties」機能というものらしいです。
最初はどう使うかいまいちわからなかったのですが使っていくうちに便利さがわかってきたので、本記事では備忘録も兼ねて、Properties機能の使い方をまとめました。
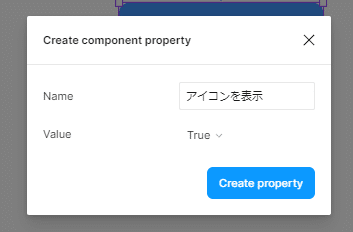
Boolean
True/Falseの値を持つ条件をコンポーネントに設定することができます。

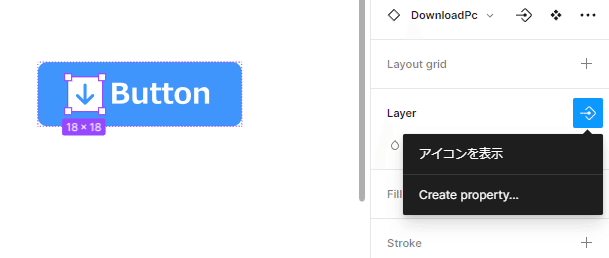
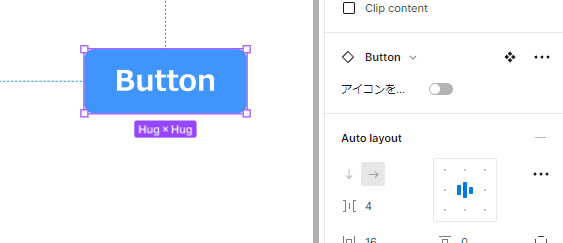
コンポーネント内オブジェクトの「Layer」に先ほどの設定を適用させると、
『「アイコンを表示」がTrueの時のみ、このオブジェクトを表示する』
ようになり、Variantを設定せずとも切り替えが可能になります。


Instance swap
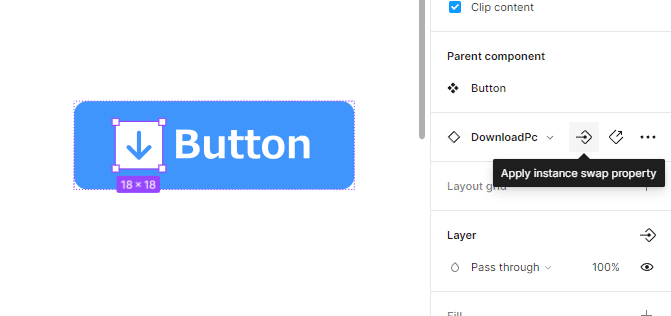
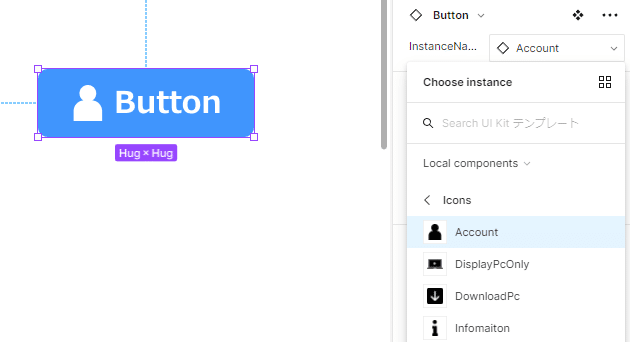
元々コンポーネントのインスタンス(子コンポーネント)を別のインスタンスに切り替える機能だったInstance swapですが、アップデートでコンポーネント内の要素に対しても設定できるようになりました。
コンポーネント内にあるインスタンスを選択し「Apply instance swap property」を設定するとこちらもVariantを設定せずとも、切り替えが可能になります。


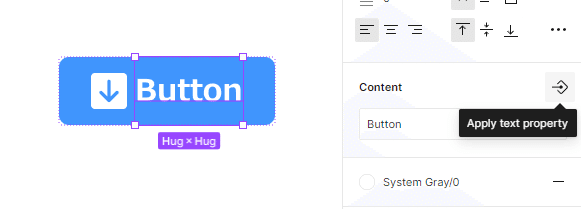
Text
Textプロパティを設定することで右カラムからテキストをいじれるようになります。テキスト差分が多いコンポーネントに設定しておくと便利です。



差し変わる部分はTextプロパティが適用されたテキストのみなので、Auto Layoutを正しく設定してコンポーネントを作らないとレイアウトが崩れてしまうので注意が必要です。(Booleanでも同様)
まとめ

Properties機能をうまく使いこなせば差分管理がよりやりやすくなったり、作業スピードが上がったりと便利なので
皆さんもぜひ活用してみてはいかがでしょうか。
viviONでは一緒に働く仲間を募集しています!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
デザインチームの仕事やviviONの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。
この記事が気に入ったらサポートをしてみませんか?
