
UIデザインにおけるカラーパレットの作り方
デザインしている中でよくブレてしまうもの。。
それは色です。
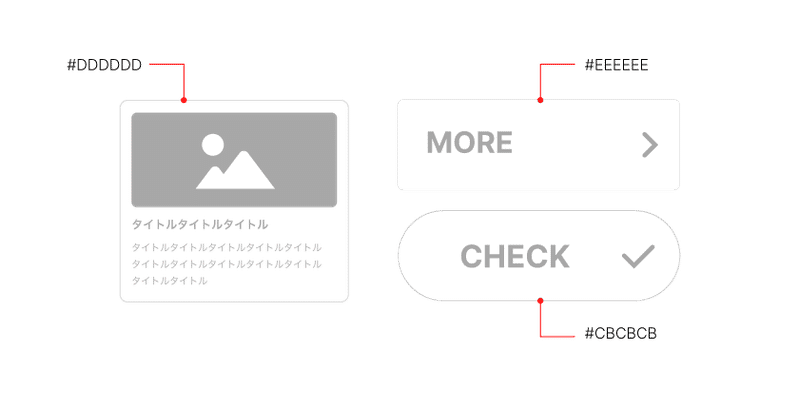
例えば、罫線で使われるグレーがわかりやすいかと思います。
カードやボタンなどのアウトライン、コンテンツの区切り線など
気づくと数パターンのグレーの線ができていることがあります。

その他にも、文字色、注釈の色、強調したい色、ボタンの色、ボタンをホバーした色、押せないボタンの色、背景の色、エラーの色。。。
たくさん色を扱わなければなりません。
デザインを始める前に整理し用意しておけば、迷うことなくスムーズに作業が捗るかと思います。
ということでカラーパレットを作成してみたいともいます。
1.メインのカラー
まずはメインカラーから。
これはサービスや会社で決まっていて、コーポレート ロゴで使用している色になります。
今回は仮に#F59E14に設定します。

2.Y軸を作る、縦のライン。
これはカラーの彩度違いになります。
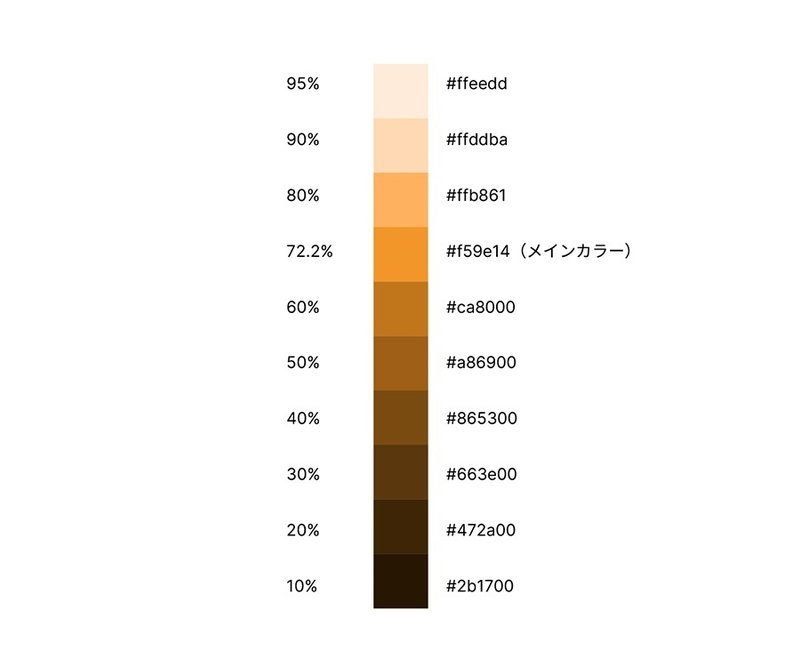
メインのオレンジの彩度を変えて、薄いオレンジから濃いオレンジの彩度の違いのパターンを10個作成します。
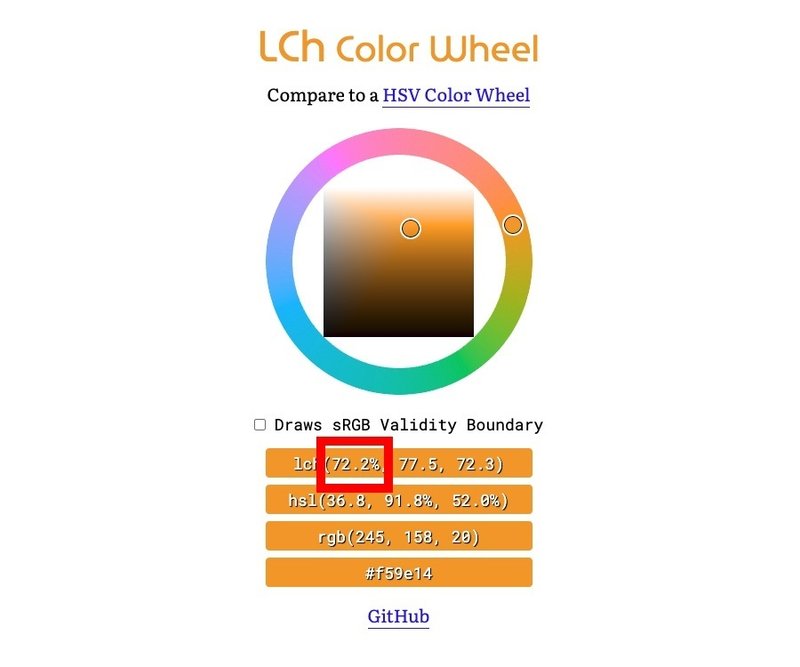
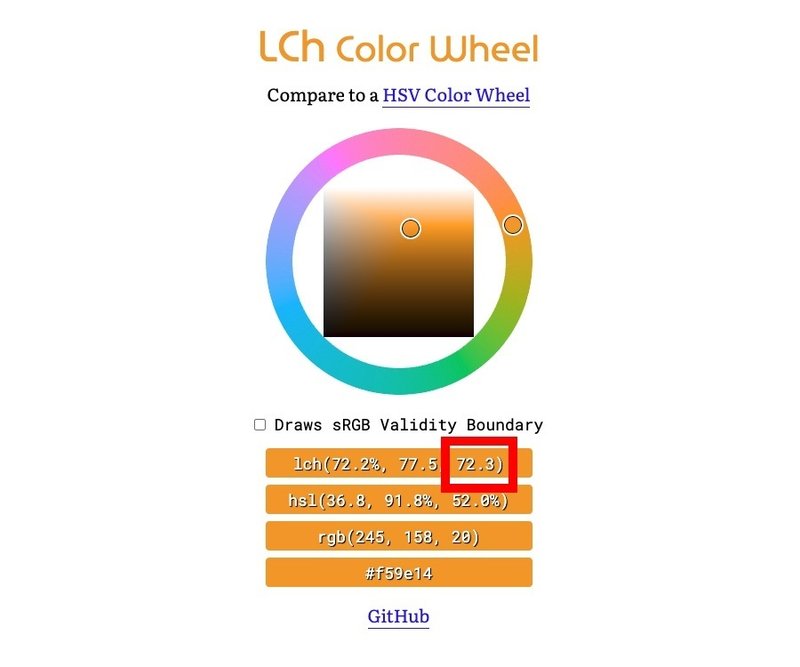
--LCh Color Wheel
こちらのサイトを使います。
LCHというカラーシステムを使用してメインカラーから関係する色を導き出します。
--LCh Colorとは
L(Lightness) :明度、C(Chroma) : 彩度、h(hue) : 色相。lab色空間の派生したもの。
Lchは人間の知覚に沿って設計されているそうなので、人間として扱いやすいカラーシステムだそうです。
こちらに詳しく書かれています。
https://qiita.com/luncheon/items/937f8a7503421993b258
まず、メインカラーを#F59E14を入力します。

一番上のlchのlの部分(72.2%)の数値を10%,20%,30%,40%,50%,60%
72.2%,80%,90%,95%と数値を10個に分けを配置してみたものがこちらです。
これでメインカラーのY軸は完成です。

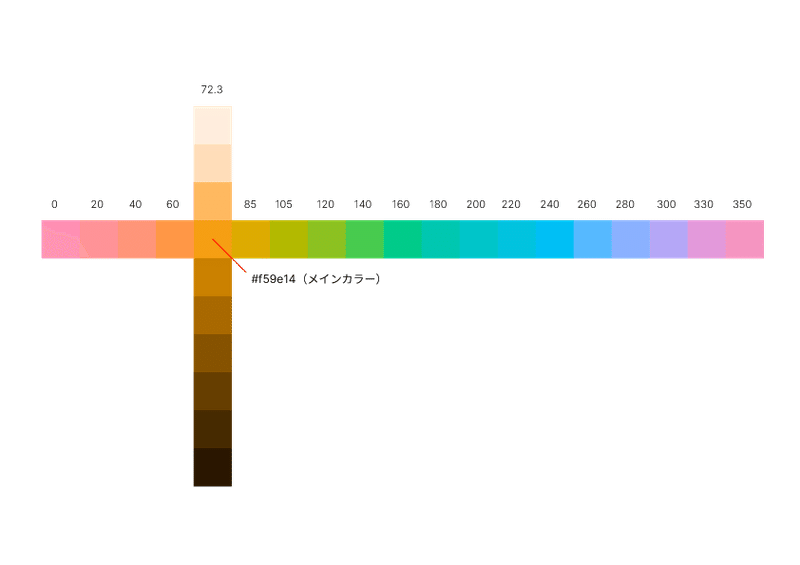
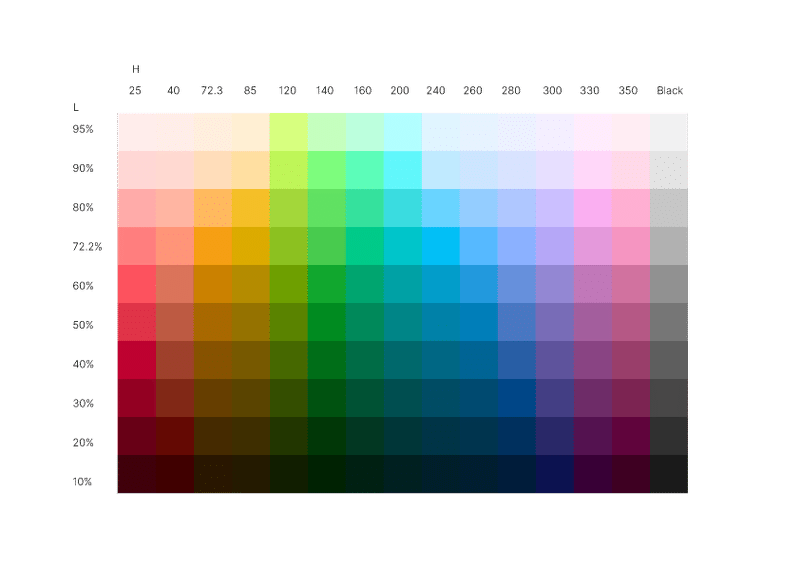
3.X軸を作る、横のライン。
次はメインカラー以外の色を作っていきたい思います。
スクショの赤枠の数値を変えていきます。
hは色相です。

色相は0〜359まであるので、ある程度の間隔で保って数値を入力しました。
※後で近い色は削除する予定です。
下のスクショ言うと200と220は似てるので削除などです。

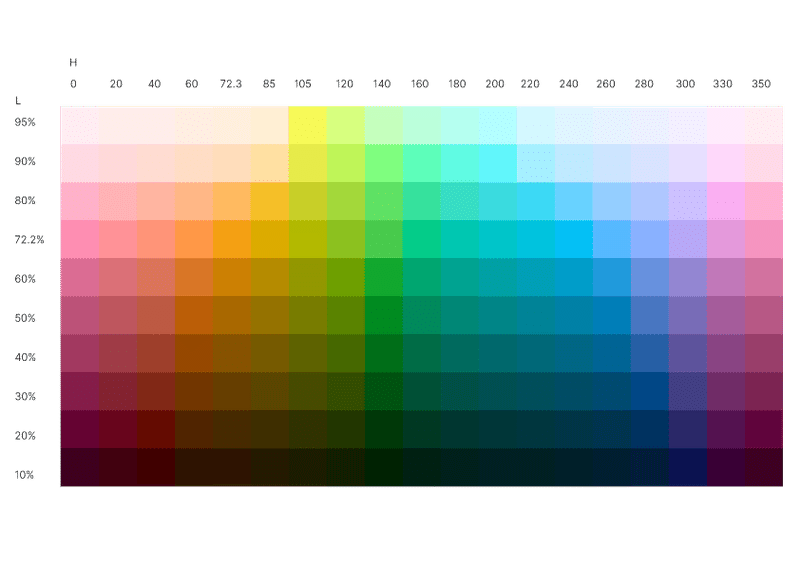
0〜359まで入力できたら、それぞれの色のY軸(明度)作成します。
やり方は先ほどのメインカラーと同じです。

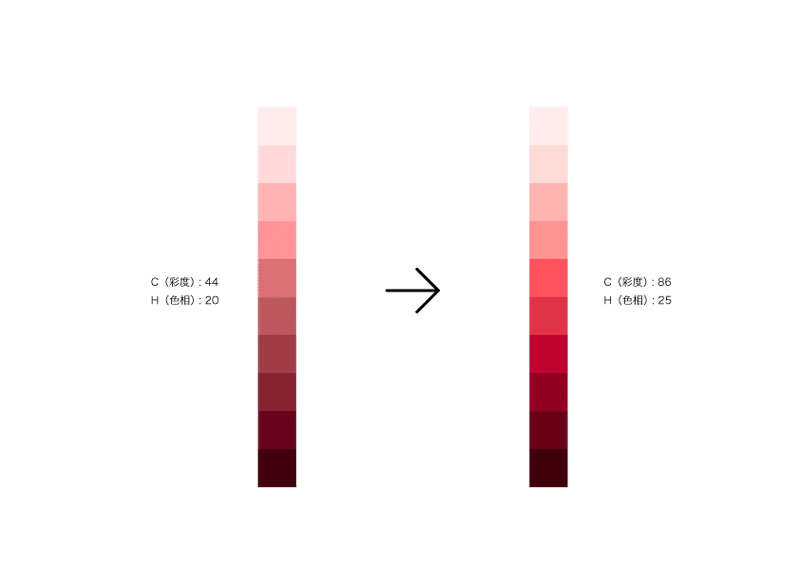
4.赤色(強調色、エラー色)を作りたい
カラーパレットを見ると純粋な赤が見当たりません。メインカラーからうまく作れる時もありますが、今回の#F59E14オレンジだと少しピンクになってしましました。赤はかなり重要な色で必要なので準備しておきましょう。
左から2番目のhが20のバーを元に、彩度(C)と色相(h)を微調整しました。

彩度 を44から86に上げ、少し鮮やかに。
色相は20から25に調整。
これで少し強めの赤が完成しました。
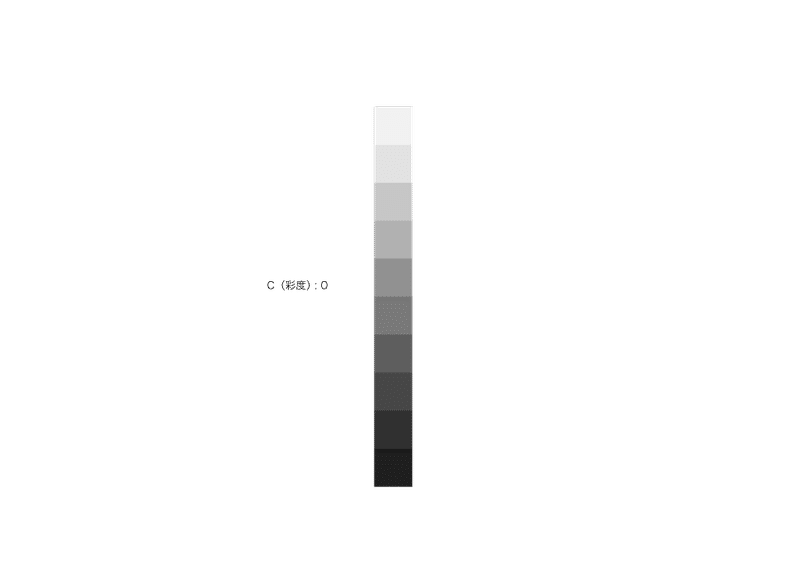
5.黒(文字色)を作りたい
黒は簡単でC(彩度)を0にし、他の色と同じようにL(明度)を変えていきます。

6.完成
微調整したパレットに赤と黒を追加し、完成です。

このパレットから使用する色を選んでデザインを作成していきます。

最後に
パレットが完成したらデザインを進めていく訳ですが、
「薄くしたい」とか、「濃くして!」などのたくさんのFBが入ると思います。その都度、微調整を繰り返しながらデザインと同時に進めていくとデザインFIX時にはとても堅牢なものになっていると思います。
つみきでは、アプリやWebサービスのデザイン・設計を行っています。顧客やユーザーをデザインでワクワクさせたり、ドキドキさせたり、夢中にさせたい。そんなアウトプットを期待される方からのご相談をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
