
はじめてゼロからサービスを考えてUIデザインを制作してみた 「ASOVIVA アソビバ」
はじめて作るものなので、自分にとって身近なテーマがいいなと思い、「子どもと行く遊び場を探すアプリ」に決めました。
…というのも、普段からお出かけ先には悩むことがよくありまして。近所の公園は飽きたな~とか、近場で思いつくところもだいたい行っちゃったしな~とか。たまに、ちょっとはりきっていつもと違うところを探してみよう!と思ってお出かけ先を探してみても、ピンとくるものになかなかたどり着けない。。それならば、そんな悩みを解決できるサービスを考えてみよう!と思い、このテーマに決めました。
サービスの概要と作業内容
子どもと行く遊び場探しで悩むことが多いママパパ。「毎日同じ公園で飽きてきた…」「近くにどんな遊び場があるか知りたい」「子どもが楽しめるところに連れて行ってあげたい」等、そんなママパパのお悩みを解決する架空のサービスを考え、自主制作しました。制作期間は1ヶ月くらい。制作ツールはFigma。
サービス内容とコンセプト立案
市場リサーチ
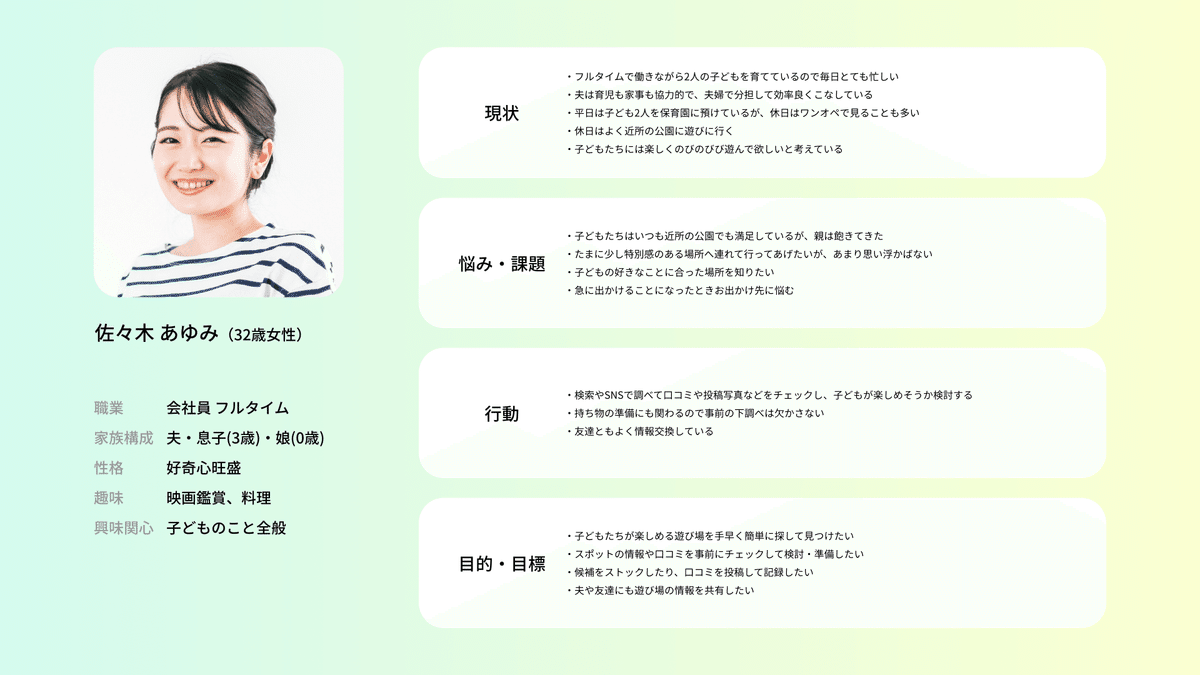
ペルソナ作成
情報設計
画面設計
UIデザイン
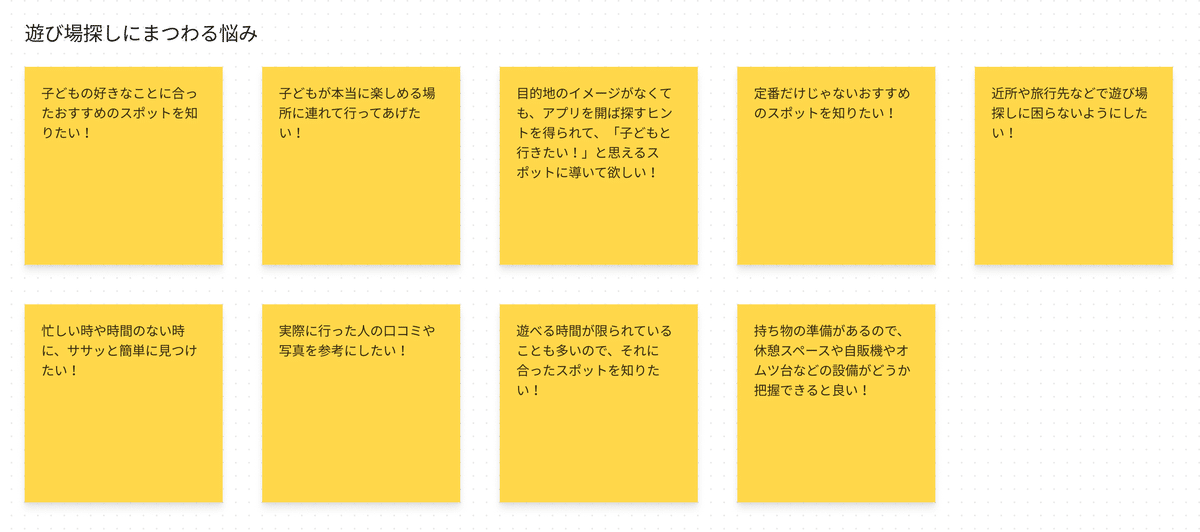
課題を抽出し、サービス内容を整理する
もしかして、私と同じような悩みをもつ人も多いのでは?と思い、子育て中の友達に聞いてみたり、ママパパを対象にしたアンケート調査などを調べて課題を洗い出しました。そして、それらを元にペルソナを作成しました。


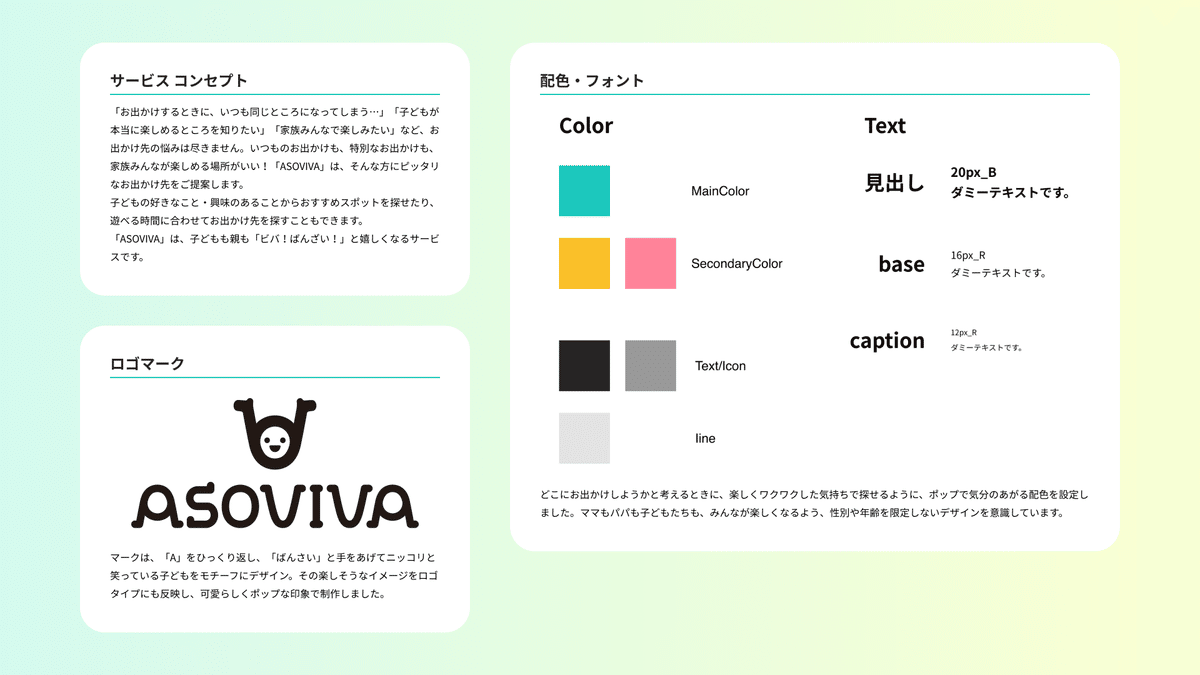
サービスのコンセプトと、ロゴマークについて

「お出かけするときに、いつも同じところになってしまう…」「子どもが本当に楽しめるところを知りたい」「家族みんなで楽しみたい」など、お出かけ先の悩みは尽きません。いつものお出かけも、特別なお出かけも、家族みんなが楽しめる場所がいい!「ASOVIVA」は、そんな方にピッタリなお出かけ先をご提案します。
子どもの好きなこと・興味のあることからおすすめスポットを探せたり、遊べる時間に合わせてお出かけ先を探すこともできます。
「ASOVIVA」は、子どもも親も「ビバ!ばんざい!」と嬉しくなるサービスです。
ロゴマークは、「A」をひっくり返し、「ばんさい」と手をあげてニッコリと笑っている子どもをモチーフにデザイン。その楽しそうなイメージをロゴタイプにも反映し、可愛らしくポップな印象で制作しました。
どこにお出かけしようかと考えるときに、楽しくワクワクした気持ちで探せるように、ポップで気分のあがる配色を設定しました。ママもパパも子どもたちも、みんなが楽しくなるよう、性別や年齢を限定しないデザインを意識しています。

競合研究とペーパープロトタイプで情報設計


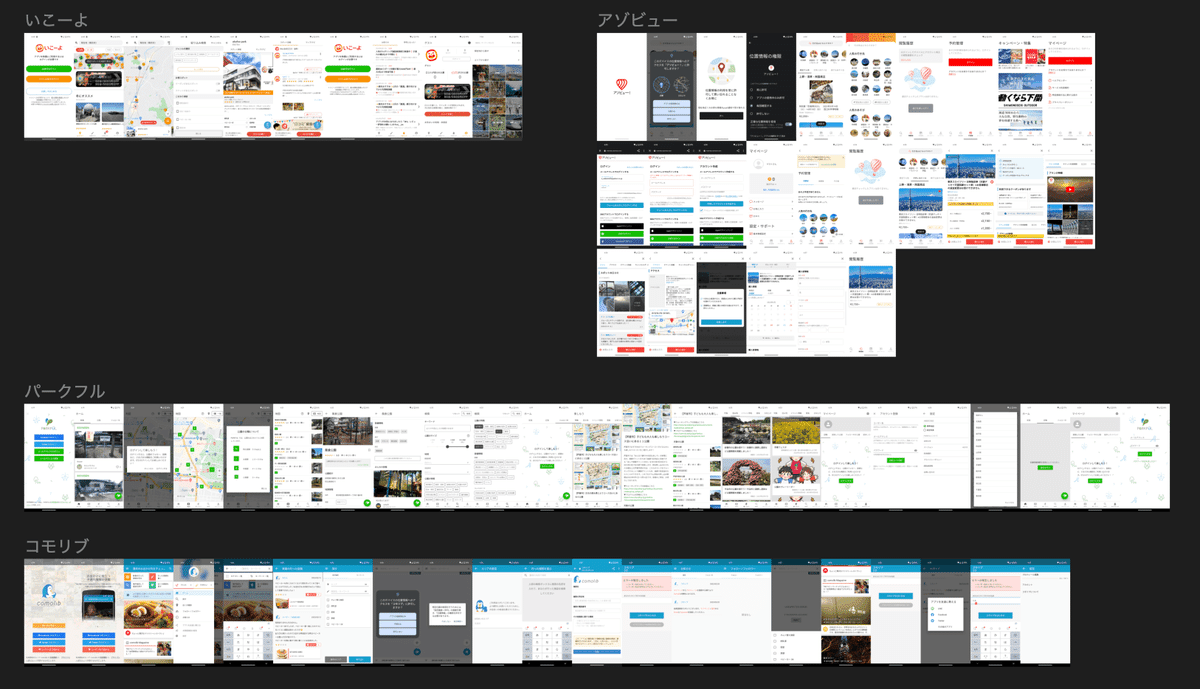
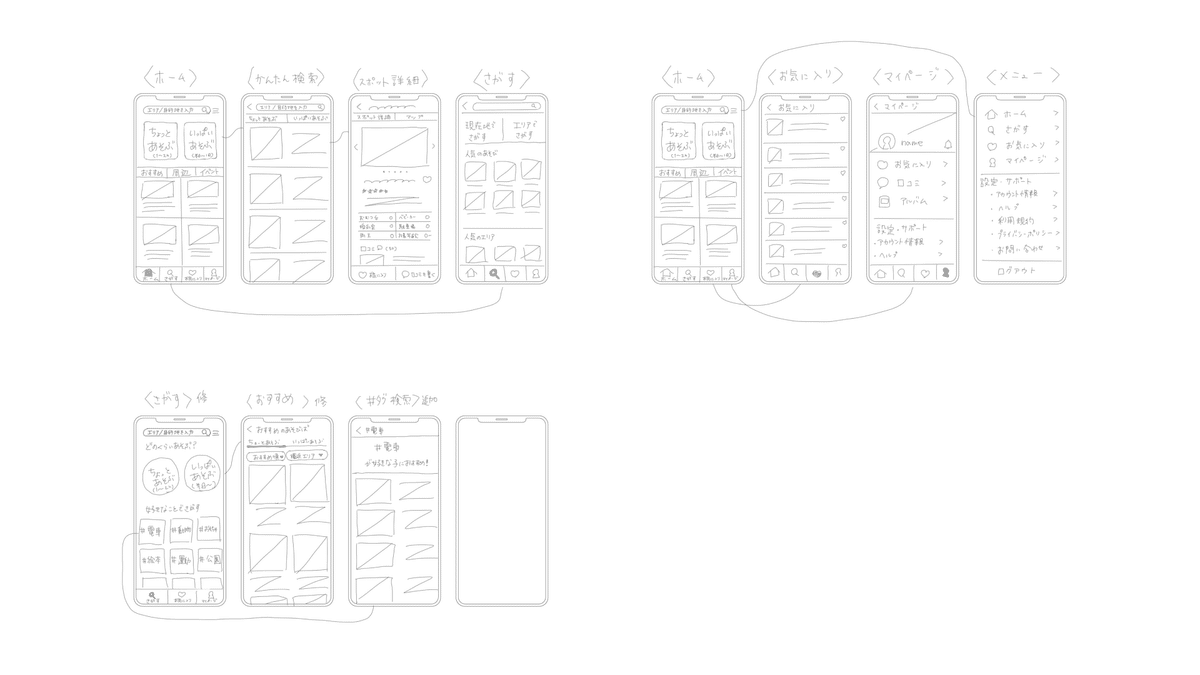
ペーパープロトタイプで情報設計していきます。主要な画面を書き出して、必要な要素を整理しイメージを膨らませていきました。どんな情報があるといいのか、いくつか他の遊び場検索サービスを参考にして検討。よくあるのは、位置情報からの検索と、ジャンル(遊園地や動物園など)からの検索。今回は、競合との差別化のポイントとして、「遊ぶ時間に合わせた検索」と「好きなことから探せる#タグ検索」の機能をメインに設定することにしました。
ワイヤーフレームで画面設計を整え、UIデザインを制作
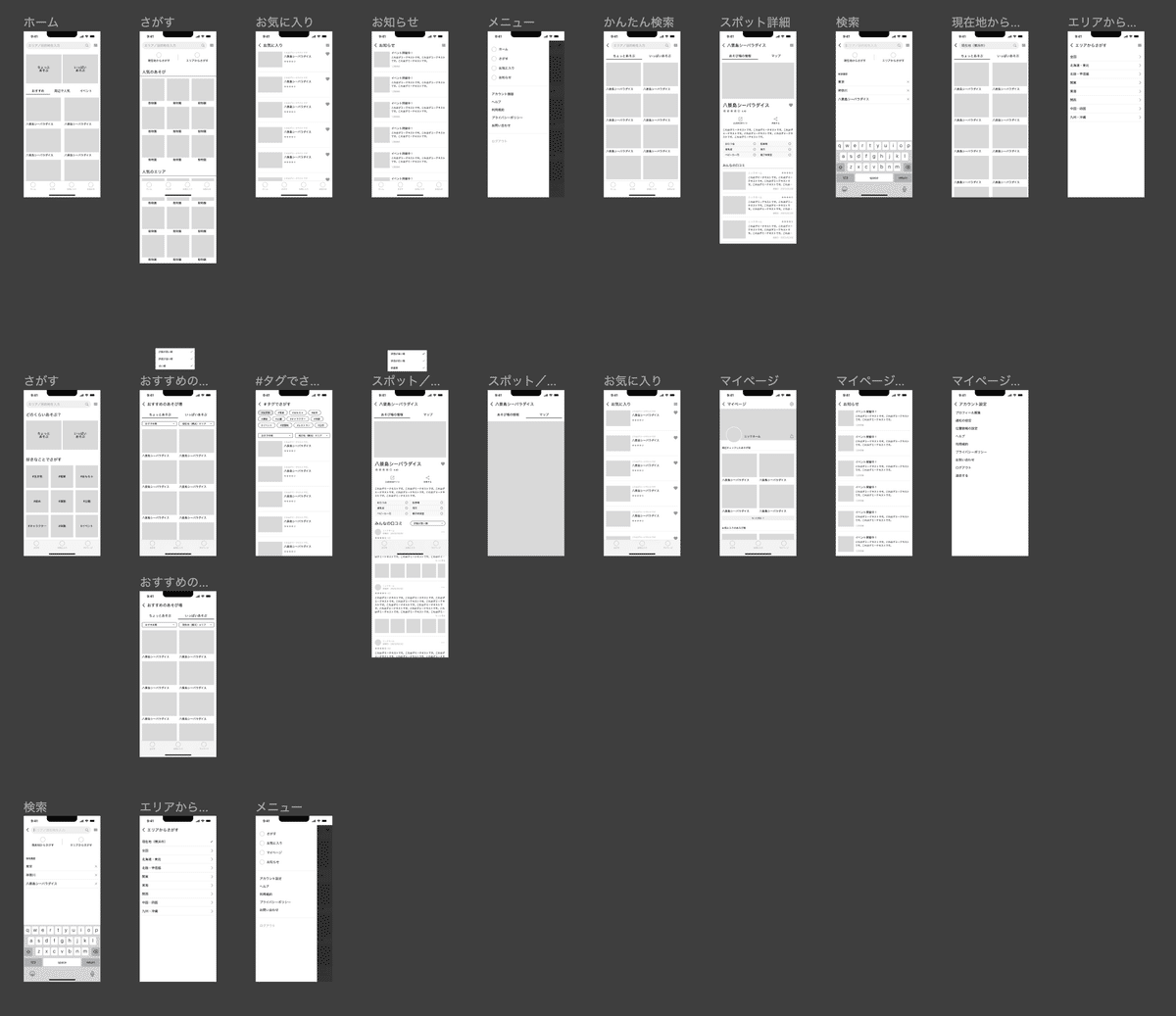
続いて、より忠実度の高いイメージをワイヤーフレームで作っていきます。「情報のかたまり」を意識して、見やすい・わかりやすい画面設計を検討。ボタンやカードデザインのパーツなど、繰り返し必要になるものを把握します。Figmaのプロトタイプ機能で画面遷移を確認し、必要な画面を作っていきました。

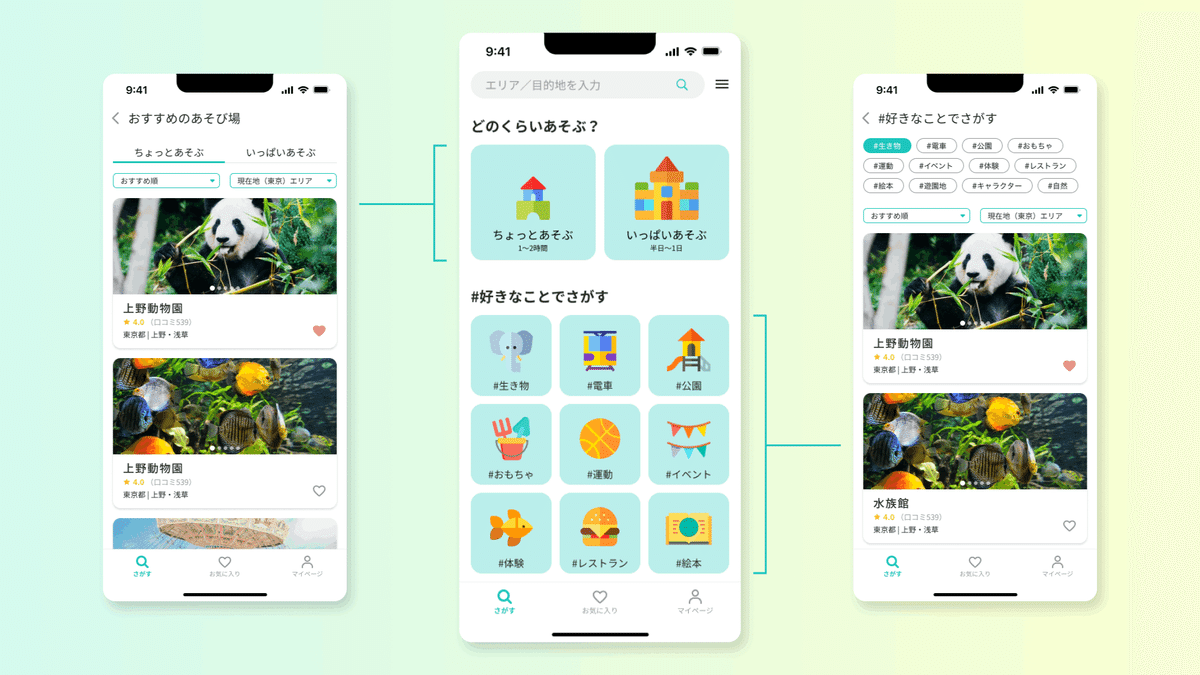
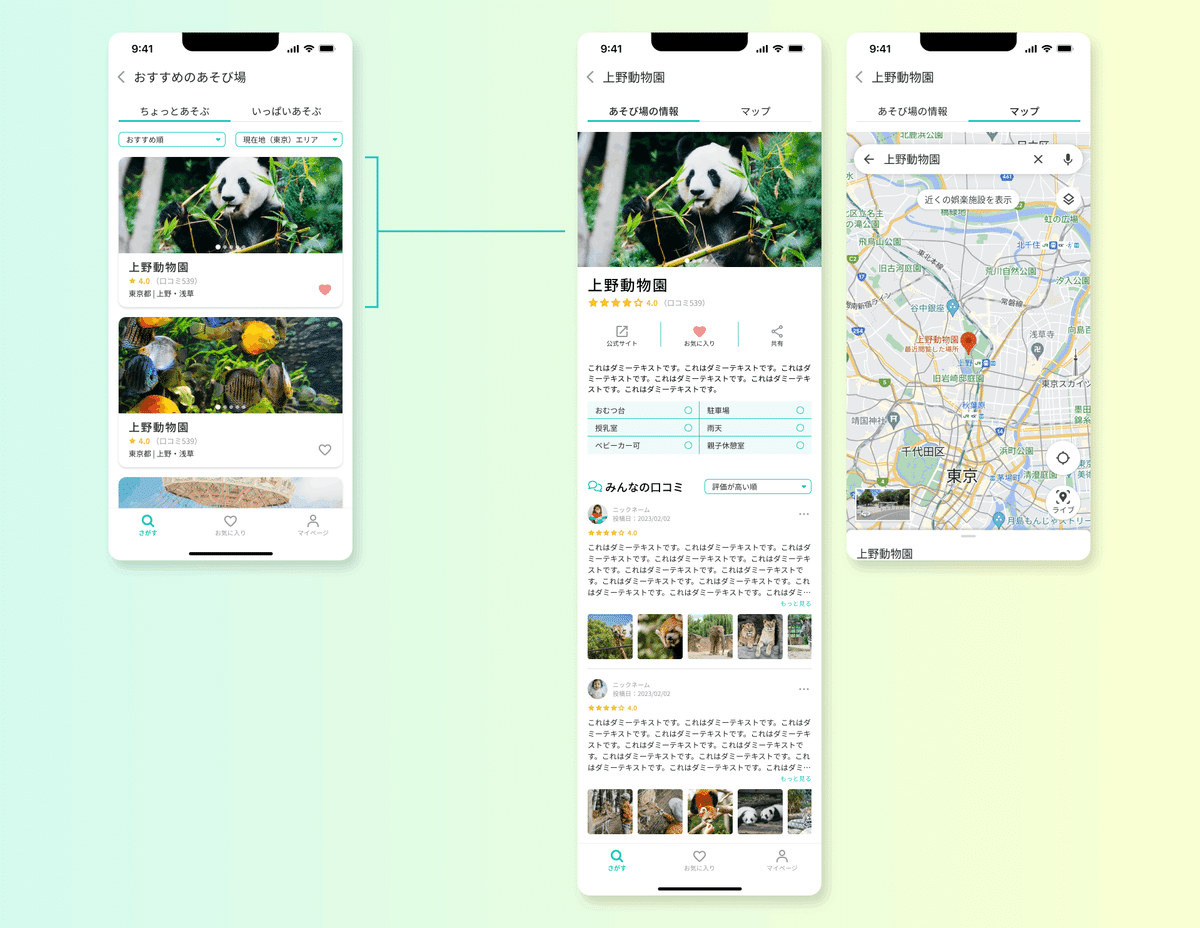
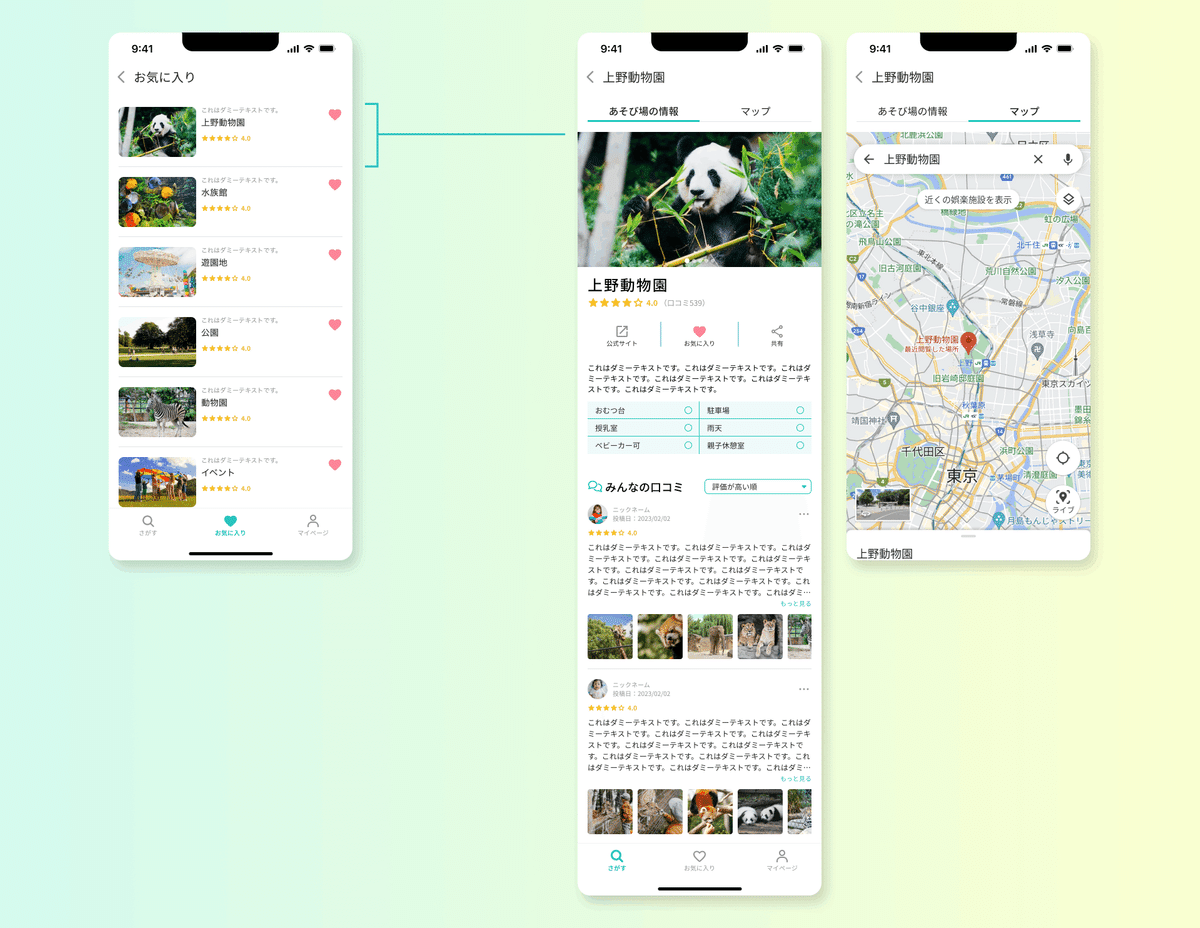
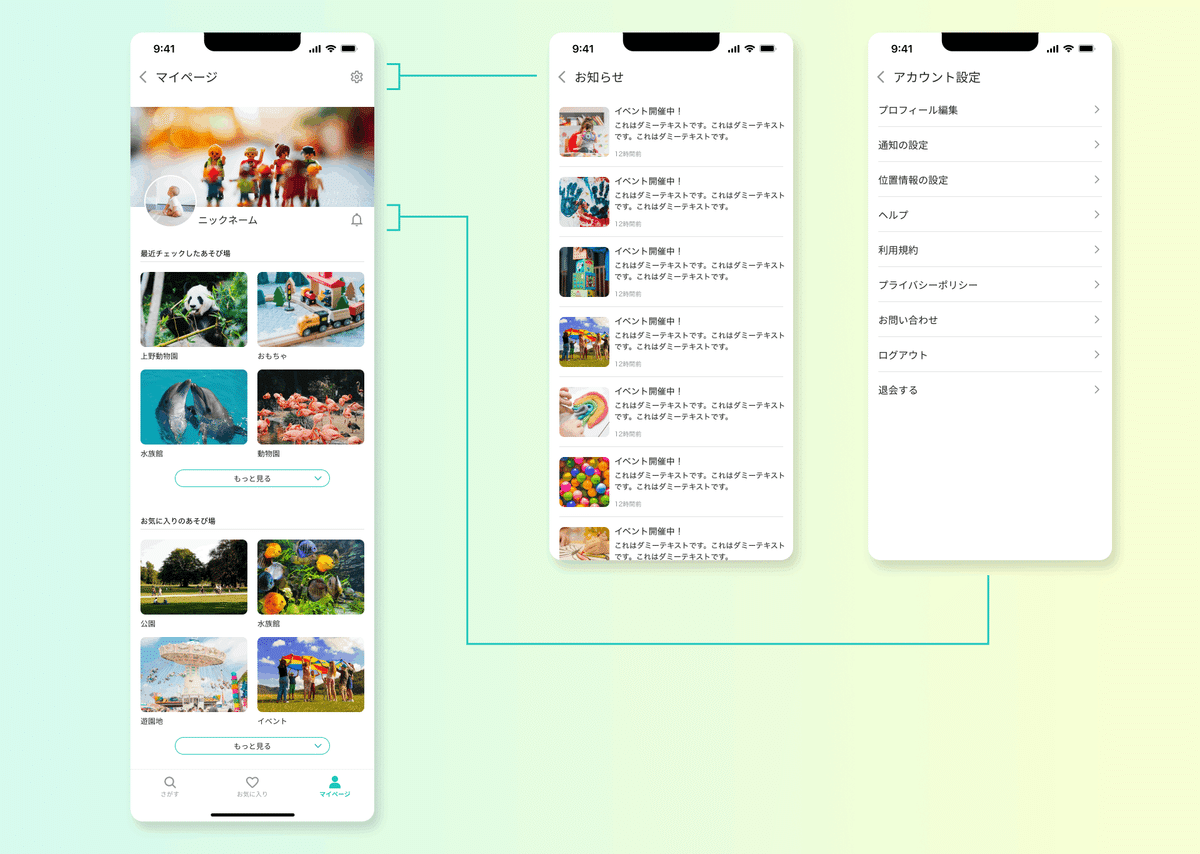
ワイヤーフレームをもとにデザインを制作していきます。お出かけする気持ちを盛り上げるような、楽しくワクワクするようなデザインを意識しました。

「遊ぶ時間に合わせた検索」は、遊べる時間が限られているときに検索しやすいよう、【ちょっとあそぶ(1~2時間)】と【いっぱいあそぶ(半日~1日)】というカテゴリーにわけて探せる機能です。ボタンに入れるイラストは、時間がわかるもの且つ遊ぶイメージがつかめるものとして、「少ないパーツでできた簡単な積み木」と、「たくさんのパーツでできた複雑な積み木」にしました。
また、「好きなことから探せる#タグ検索」にもそれぞれのイメージがわかりやすいイラストを入れて、ワクワク楽しいデザインにしました。

ワイヤーフレームのときより、余白を広げたり、角丸をゆるくするなどして、情報量の多い画面でもストレスなく見やすいデザインを意識しました。他社アプリを参考にして、普遍的なデザイン表現を取り入れ、ユーザーが迷いなく使えることを重視しました。


まとめ
今回は、Figmaの使い方に慣れるためと、UIデザインを制作する流れを把握するために、ゼロからサービスを考えてUIデザインを作ってみました。ツールの使い方やUIデザインの情報設計の仕方について調べつつ模索しつつだったので、なかなか思うように進まず大変でした。グラフィックでも企画を考えたりターゲットについて調べることはしてますが、そこまで細かく分析することはなくて(…それは、デザイナーではなくマーケの担当だから。)なかなかアウトプットに着手できないもどかしさがありました。。
足りない部分も多いことは自覚しつつも、一旦はゼロからカタチにできたので、一つ成長かなと思います!引き続き、勉強がんばろう!!
この記事が気に入ったらサポートをしてみませんか?
