
サイト分析 #2

今回は、病院のwebサイトを分析しました。
私の会社では、エンジニアとデザイナーの勉強会があります。先月は「とある病院のwebサイトをリニューアル想定でデザインする」という課題だったため、病院のサイトを調べ漁りました。その中でも自分が良いと思った『まつもと整形外科クリニック』を、他に見たサイトとも比較しながら分析していきたいと思います。
1. 基本情報
URL: https://matsumoto-seikeigeka.com/
企業名:まつもと整形外科クリニック
業界:医療
目的:安心感を伝える・来院してもらう
ターゲット:地域住民
印象:安心感・温かみ・清潔感・シンプル
2.想定ユーザー


・福岡市東区は老年人口が全体の1/5
→ 高齢者の利用が多い
・近くに大きな病院がある
→ 気軽に通院できて、安心感のある病院がいい人
→ 医者との距離が近い病院を求めている人
・予防医学やデイケアなど病気ではない人も通院する
→ 気軽に頼れる病院を探している人
3.サイトの目的
①来院させること
→ サイト内の情報を見てこの病院に行くという選択をさせる
②問い合わせ
→ サイトに詳しい情報が詰め込まれている
→ トップページからの移動はヘッダーからのみ
4.トンマナ
カラースキーム分析

base:white #FFFFFF
main: indigo #224466
accent:orange #FC7C04
text: indigo #334455
・ベースカラーは、白と薄いグレーで清潔感を出す
・メインカラーは、青で落ち着いた印象を出す
・アクセントカラーは、ロゴのオレンジを使用
・テキストも、藍色を使用することで雰囲気を合わせる
・病院webサイトのメインカラー系統
→ 清潔感があり柔らかい水色
→ 安心感がありリラックス作用のある明るい緑色
→ 優しいイメージで人を和ませるピンク
※病院と青色の関係について調べていたら、面白い記事をみつけました。
→ お医者さんの手術着はなぜ青色なのか?
タイポグラフィー分析



見出し:Marcellus SC → Regular
本文:Noto Sans JP → Regular
5. 特徴
◆セクション
①MV
②TOPICS
③SCHEDULE
④DIAGNOSIS
⑤OUR SERVICES
⑥MEDICAL CARE
⑦FOR FIRST VISITOR
⑧GREETING
⑨FACILITY
⑩DAT CARE / REHABILITATION
⑪ACCESS
⑫FOOTER
・ 病院のサイトは大きく分けて2パターンに分かれる
→ ①安心感や温かみを出すために優しい柔らかいデザイン
→ ②清潔感や誠実感を出すためにシンプルなデザイン
・病院の堅くて古い印象を払底するデザインになっている
→ スタイリッシュなアニメーション
→ シンプルだけど現代的なデザイン
・病院サイト全体を通して画像を大きく表示したデザインが多かった
→ より雰囲気を伝えるため
・セクションの優先度がユーザー目線の動線になっている
→ コロナ情報や休診日などの絶対に読んでもらいたいTOPICS
→ 行くために1番必要な診療時間が載ってるSCHEDULE
→ 患者さまの不調を調べるDIAGNOSIS
→ 実際に自分がかかるべき診療科目を見つけるOUR SERVICE
→ 具体的な治療法が記載されているMEDICAL CARE
→ 治療の充実度を提示した上で思いを伝えるFOR FIRST VISITOR
→ 更に院長を紹介することで信頼度を高めるGREETING
→ 最後の後押しとして綺麗な施設を紹介するFACILITY
→ 診療だけでなく運動機能向上を促進させるDAT CARE / REHABILITATION
→ 実際に病院へ足を運ぶための情報が記載されているACCESS
・最新の医療機器を備えている & 設備が綺麗
→ シンプルかつシャープなデザインやアニメーション
・地域に根差した病院 + デイケアやリハビリなどの通院する人が多い
→ 診療時間をすぐ確認できるように優先度が高い
・多くのサイトがMVの下にニュースセクションを置いていた
→ 現在はコロナの情報も記載されていることも多いため
→ 来院する人に周知しておきたいため企業目線の動線に
◆MV

・キャッチコピー領域
→ 画像が変わるとキャッチコピーも変わる
・移動を促すボタンもそのスライドに合わせて飛ぶ場所が変わる
→ 最少クリック数で目的のページまで辿り着く
→ 動線設計がしっかりされたユーザー目線のデザインになっている
・1枚目が綺麗な外観
→ 清潔感を見せて印象UP
・画像が見せたいところに目が行くように加工してある
・少しスクロールするとTOPICSが浮かび上がってくる
→ ユーザーに読んでもらうために目を惹くアニメーション
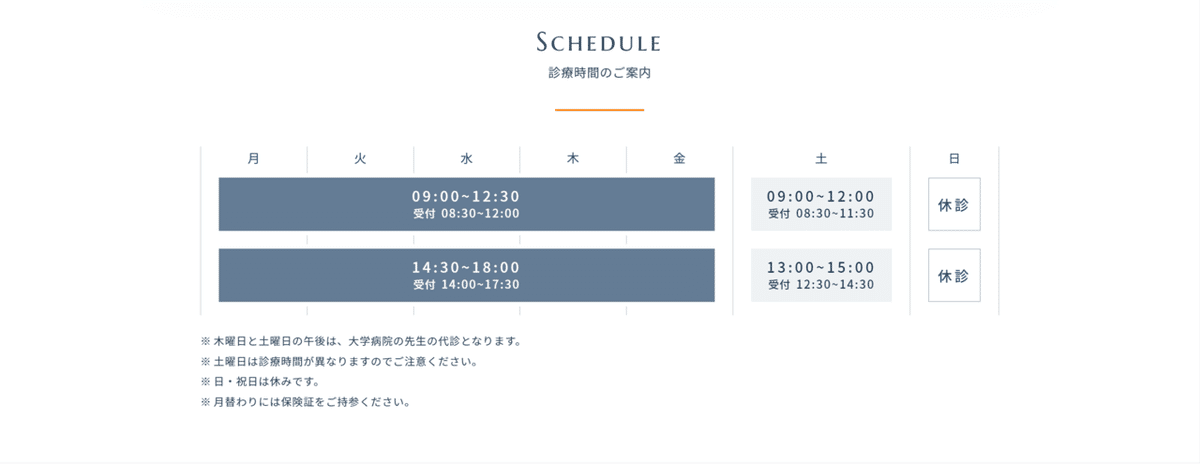
◆SCHEDULE

・図にしてユーザーに伝わりやすいデザインになっている
・一番見やすく伝わるデザインだった
→ 診療を受け付けているかを●か×で表にして見せるデザインが多かった

・受け付けている時間と曜日が近いから見やすい
→ 曜日によって時間の違いがあることや受付時間など、情報が多くても見やすい
◆DIAGNOSIS

・シンプルかつシャープなデザイン
→ 動かしたくなる細部まで凝られたアニメーション
・現代的なデザインになっている
→ 施設や設備も含めて病院自体が先進的なイメージを抱く
・身体の部位を選択すると、症状の原因を調べる下層ページへ移動
・体の不調の原因を探る
→ それぞれ原因の候補が記載されている
→ さらに解明したいからこの病院に来院しよう
◆FACILITY

・今まで見たカルーセルデザインの中で一番読まれやすいレイアウトだと感じた
→ 大きさのインパクトから最初は左の写真を見る
→ 次にその説明文に目を向ける
→ ちょうど左へ画像が移動
→ 右下に裏の画像を置いてまだ他にもあることを伝える
・左の大きな画像と右の文字&裏の画像が同じ高さでまとまっている
6. 感想
・膨大に見た病院サイトの中でも一番見やすく、この病院を選びたくなった
・シンプルだけどアニメーションや見出しのあしらいでスタイリッシュさを生み出していた
・素材のいい画像を上手く活かしたデザインになっていた
・この病院のアピールポイントがしっかり伝わるデザインだった
この記事が気に入ったらサポートをしてみませんか?
