
ユーザー体験が深まる、リッチなWEBサイトをつくりましょう。
こんにちは、みなさん元気でお過ごしですか、VEJの池田です。
突然ですが、みなさんはWEBサイトをつったり依頼したことはありますか?
WEBサイトってどんな内容にするかがもちろん重要ですが、実はどんなふうに見せるかもかなり重要です。
情報をシンプルに見せるのがベストな場合もありますし、ユーザーの興味を引くためにリッチな演出をするWEBサイトもあります。リッチなインタラクションやマルチメディア要素は、ユーザーの関与を深め、サイト内での滞在時間を延ばす効果があります。特にブランドや商品を視覚的に強く訴求したい場合に有効です。最近、WEBサイトのユーザー体験をより深くするためにリッチなWEBサイト表現を選択するクライアント様も増えてきていると感じています。
少し話はそれますが、WEBサイトのトレンドってシンプルとリッチを行ったり来たりしているのはご存知ですか。シンプルなデザインが普及すると、ブランドや企業は競争力を高めるために、よりリッチなビジュアルや体験を提供することで差別化を図ろうとします。
WEBサイトの「リッチ」ってなんだ
リッチなWEBサイトとは、視覚的に魅力的で、機能的にも豊富なインタラクティブ要素をもったWEBサイトです。HTML5、CSS3、JavaScriptフレームワーク(React, Angular, Vueなど)やライブラリ(three.js)、WebGL(WEB3D)、SVGアニメーション、さらにはAR/VR技術といった最新の技術を駆使して、インタラクティブでリッチなユーザー体験を提供します。
海外のサイトからリッチなWEBサイトをいくつかご紹介します。
「Songs of Cultures」は、かわいらしい世界観を3Dで表現しています。WEB上でも3D空間を移動できるのでフルスクリーンにして見ると没入体験ができます。曲を選ぶとシーンが変わり新しい曲とアニメーションを楽しめます。

「Eyes - NASA Science」3D空間で星や衛星を立体的に見ることができ、自分で操作しながら、詳細を観察できます。WEBサイトで見るのもよいですが、博物館などに常設されていても嬉しいと思えるコンテンツです。

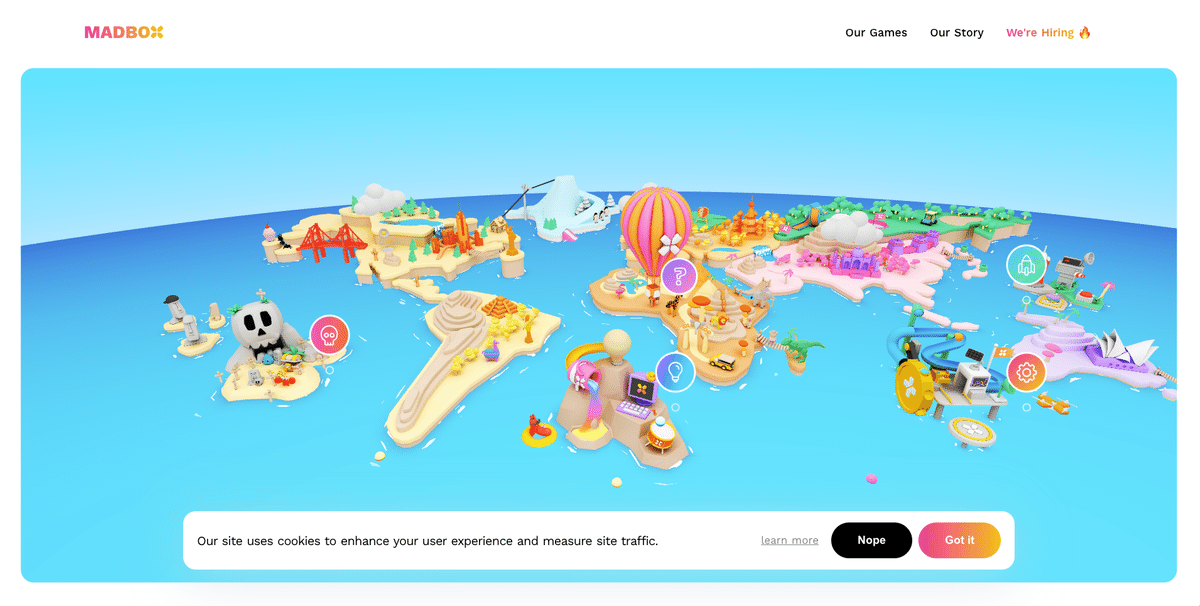
「Madbox」パリとバルセロナにあるゲーム開発会社のWEBサイトです。遊びゴゴロ満点の3Dでつくられた島の世界がWEBサイトのキービジュアルになっています。このキービジュアルがフルスクリーンになるところなど細かな演出がとてもスムーズで心地よいです。

「Henry Heffernan - Portfolio 2022」は、ニューヨーク在住のソフトウェアエンジニアである自身の紹介サイト。昔のデスクトップPCの画面をWEBサイトの枠として細かな演出を加えてエモい演出をしています。

「SALT AND PEPPER」はウェブとモバイルの開発を専門とするデジタルエージェンシーのサイト。スクリプトによるアニメーションのインパクトが強くそれだけでこのWEBサイトに惹きつけられますよね。

「リッチ」なWEBサイトをつくってユーザー体験を深化させよう。
VEJではお客様のブランドや商品に合わせ、今の主流であるシンプルなサイトをベースにしながらも、必要に応じてリッチな要素もご提案しています。
特に、ユーザーに強いインパクトを与えたいとブランドサイトや、エンターテインメント、教育、Eコマースの分野では、リッチなインタラクションやパーソナライズされたユーザー体験が重視されます。ターゲットが限定的な地域の方だったり、ファンに向けられたものだったりとニッチになっていけば行くほど、この傾向が強くなっていると思います。
もっとユーザーのエンゲージメントを高めたい、ブランド価値の強化を行いたいという方は、ユーザー体験が深化するリッチなWEBサイト制作をぜひ考えてみてください。 映像や3Dの制作も行うVEJはリッチなコンテンツ制作も得意ですので、ぜひ一緒に作りましょう。
ご相談お待ちしております。
(池田篤)
この記事が気に入ったらサポートをしてみませんか?
