
Figmaコミュニティに、OOUIの設計テンプレートを公開しました。
Introduction
先日、OOUI設計用のFigmaテンプレートをコミュニティに公開しました。
私自身も所属するチームで活用し、それによってモデリング作業が高速化され、またデザイナー間の連携も驚くほど改善されました!
過去のモデリングもこのフォーマットに置き換えたい程度には使い勝手がよかったので、皆さんのOOUIの導入や実践にも役立てばと思い、このテンプレートを解説とともにシェアします。

効果
このテンプレートを使うと、次のような効果を得られます。
OOUIにおけるモデリング作業が早くなる
UIモデルの保守が楽になる
細かい理屈や能書きはさておきOOUIを始められる
こんな人におすすめ
複数人のデザイナーが連携する必要のある現場
OOUIの学習や継続的な活用や保守が出来ていない
細かいことはいいからOOUIをやってみたい

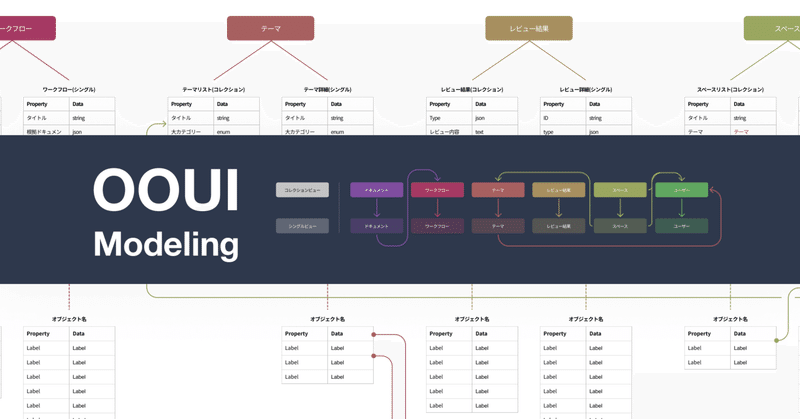
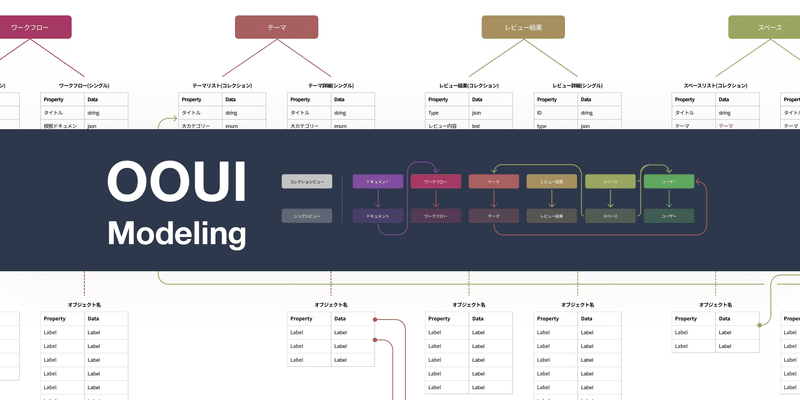
特徴
モデルとビューと、
スクリーン。
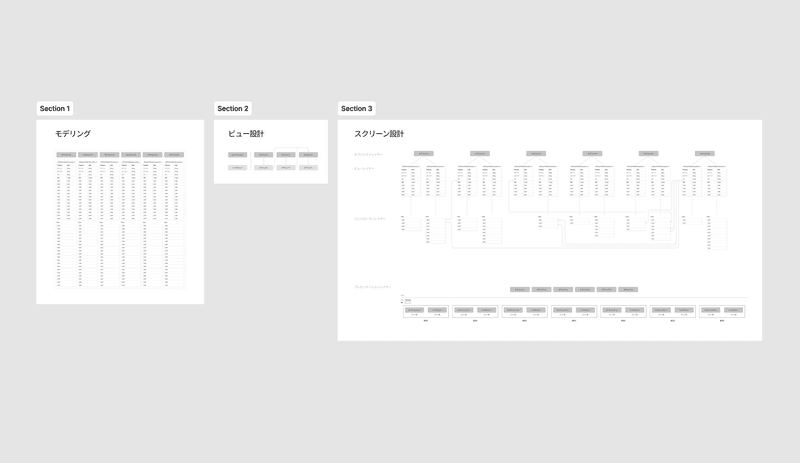
このFigmaテンプレートには、モデリング用のテンプレート、ビュー設計テンプレート、スクリーン設計テンプレートの3つが含まれています。
この3種はOOUIを実践するために必要な三種の神器。それを1ファイルで完結できます。

まとめとしての
プレゼンテーションレイヤー
原理的なOOUIではビュー設計までを行います。
ただ、ビュー設計の段階ではローコンテクストすぎるため、より上流の開発工程との接続にやや難があります(ワイヤーフレーム, 画面設計書, 画面遷移図, サイトマップの作成等)。※1
そこで、画面遷移図から画面イメージを抜いたようなものを作ることで、そういった中間成果物への接続点を作ることがあります。
そのアンサーとしてプレゼンテーションレイヤーというものを作れるようサポートしました。

ちなみにこの表現方法は、原理的なOOUIではなくGoodpatch社のデザインブログにあるプラクティスを参考にしています。※2
この続きは有料ですが、ニュースレター「UXの電球」でいつでも無料で読むことが出来ます。サブスクライブ済みの方はこちらから。
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
