
【デザイン裏話】得票数2位のロゴをあえて採用した話
はじめまして!
ISID UXデザインセンターにて、デザイナー兼デザインディレクターとして活動している鈴木貴裕と申します。
ISID UXデザインセンターのWebサイトはこちら↓
わたくし、こちらのUXデザインセンターを主務としつつ、ISIDの研究開発組織である「オープンイノベーションラボ(イノラボ)」という組織にも所属しておりまして、兼務という形で日々デザイン業務を行なっております。
ISIDオープンイノベーションラボ(イノラボ)のWebサイトはこちら↓
今後、双方の活動をこの場で紹介する機会もあると思います。ひとつよろしくお願いいたします。

(わたくしこんな顔をしております↑。こちら、会社の撮影会でプロのカメラマンに5割増で撮影いただいた写真でございますw)
というわけで、自己紹介はこのくらいにしておきまして。
今回の記事では、私たちUXデザインセンターのロゴについて少々お話させていただければと思います。
ロゴ決定に至るまでの道のり
前回の記事でもお伝えしている通り、UXデザインセンターは2021年1月から活動をスタートした訳でございますが、この新組織を対外的にアピールしていくにあたり、まずは「UXデザインセンターのロゴを作ろうぜ!」という運びになりました。
で、すでに各所に掲載されていますが、最終的に完成したロゴがこちらになります。

私たちのチームはどうあるべきか、どうありたいか、何を大切にしたいのかなど、チームの想いや進むべき方向性について議論し、様々なデザインパターンを出し合った末、こちらに決定いたしました!
で、デザイン裏話ということで、今回はボツになってしまった案なんかもチラッとご紹介しちゃいますw
まずはこちら。

「既存の枠をはみ出すエクスペリエンスを作っていこうぜ!」的な案です。
お次はこちら。

「デザインとITをクロスオーバー(XX)させていこう!」的な案ですね。
どんどん行きます。

シンプルな幾何学形状で「Less is More」を表現したらどーだろう?といった案、

電球をモチーフに「閃く、つなぐ、緻密に創り上げる」をイメージした案、

「テクノロジーとデザインの親和性や広がり」を表現した案、

UIのイメージを軸に「親近感とユーモア」を感じさせる案、
あるいは、ちょっと観点を変えて、
「IT屋のデザイン組織として、AIを使ってデザインパターンを出していくのもありなんじゃない?」
といったアイデアなどなど。。。
あげればキリが無いのでこの辺に留めておきますが、最終決定に至るまでには泣く泣くお別れした数多くの案があったのでした。
で、これだけたくさんのアイデアがあると、どれか一つに決定するのは中々難しいものですよね。
しかも新組織として掲げていくロゴですので、単純な好き・嫌いで決めるのではなく、所属メンバー全員の意見や意思を聞き、それを反映していく合意形成の過程もデザインプロセスとして非常に重要です。
なので、私たちはアイデアが出揃った段階で一つのシートに整理し、メンバー全員で投票を行いました。
で、投票数が多かったのが、現在の決定案と↓の案でございました。

そして、実は票数としてはこちらの案の方が多かったんです。
この案のシンプルかつ力強いラインが好印象だったこともあり、やもすれば「投票数が一番多かったこれにしよう!」という話になりがちですよね。
しかしながら、投票後に、
「チームの想いや目指すべき姿をより表現しているのはどっち?」
という「コンセプト」の部分を改めて議論したのです。単純な得票数よりも、チームとして表現したいこと、伝えたいことを重視しよう、と。
その結果、それを表現できているのは決定案の方だろうという結論に至り、今のロゴとなったのでした。
ロゴに込められている「4つ」の想い
となると、決定案のロゴにはどんな「想い」があるの?ということになるのですが、実はこのロゴには私たちの「4つの想い」が隠されておるのです。
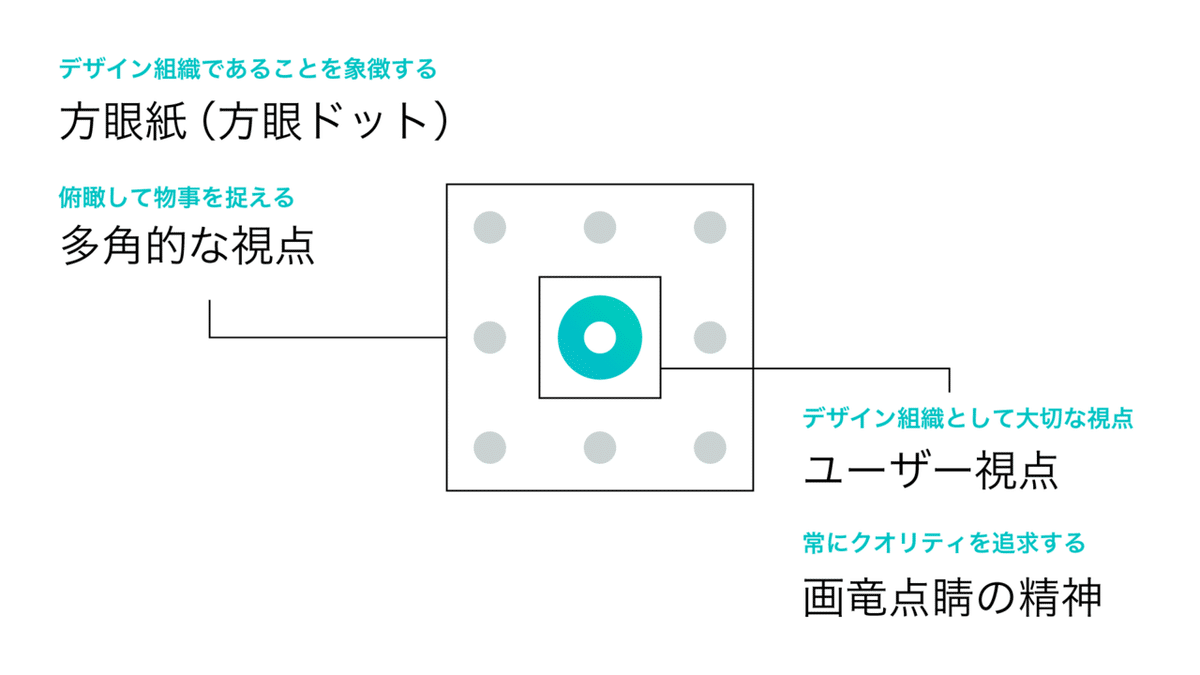
それは、こんな具合です。

これだけだと、なんのこっちゃ?ですよねw
それぞれ、ちょっと詳しく説明しますね。
デザインの本質を象徴する「方眼紙」
UXデザインセンターは、言わずもがな「デザインをする組織」です。
ロゴを作るにあたり、何かこの「デザインをする組織」だということを端的に表現できないだろうか、決定案はそこに考えを巡らせる所から始まりました。
その検討の中でパっと浮かんできたイメージが、
方眼紙を広げた机に向かい、ペンや付箋紙を持ってメンバーがあれこれ悩んでいる姿
でした。
最近は、色々なデジタルツールを駆使して合理的に作業を進めることも多くなりました。しかしながら、どのようなツールを使うにしても「何をどのように作るべきか」を決めるための愚直で地道な作業が非常に大切であり、そしてそれがデザインをするという行為そのものだったりします。
さまざまな人から話を聞き、それを書きとめ、整理し、あれこれ悩み、議論を重ねながら深堀し、時に全てを捨て…(泣)
そうしてコンセプトやアイデア、デザインを洗練させていく。非常に泥臭い作業です。
特に、私たちが手掛けることの多い業務システムのデザイン等においては、関わる人数も多く話も専門的で、非常に難しくなりがちです。そんな中での泥臭い情報収集や整理は困難な局面が多々あるのですが、そこをデザインの力でなんとか切り開く、という姿勢はとても大事なコトだと思うのです。
そのような考えを踏まえ、私たちのロゴにはまさにそういった作る意味や意義、本質に迫るためのデザイン作業(=設計・意匠)のイメージを持たせたいな、と思いました。
そして、それを端的に表す表現として、そのデザイン作業を行う土台となる「方眼紙(方眼ドット)」をモチーフにするのはどうだろう?というアイデアが生まれました。
多様な視点をあらわす「9つのドット」
この方眼紙のアイデアをベースに、このチームが大切にしている「視点」の考え方をロゴに組み入れることをはできないか?と発想を展開させました。
ご存知の通り、何かを作る際には「ユーザー視点を大切にすべき」という話がよく出てきますよね。とはいえ、開発者視点やビジネス視点など、関わる人数が増えれば増えるほど、実際の現場ではユーザー以外にも無視できない視点が数多く出てくるものです。また、私たち組織の母体がSIerである以上、その様な多様な視点を考慮してデザインすることはとても重要です。
そんな「リアルな現場」において、私たちはユーザー視点を軸にしつつもその一点だけに囚われずに物事を考えられるような、バランスの取れた「視点の移動」ができるデザイン組織を目指したいと思っています。
そのようなチームとしての想いを、小さな点(多角的な視点)と中心の一回り大きな円(ユーザー視点)として表現しよう、そのように考えました。
画竜点睛の意味付け
また、この中心の円には、私たちがデザインを行う際に「最後までこだわりをもってクオリティを追求しよう!」という、画竜点睛の意気込みをコンセプトとして重ねました。
画竜点睛:物事を完成するために、最後に加える大切な仕上げのたとえ。また、物事の最も肝要なところのたとえ。 肝心なところに手を入れて、全体をいっそう引き立てるたとえ。(goo辞書より)
いつも最善を考え、常に最高のクオリティを目指す。最後の最後、仕上げまでこだわり抜いてデザインしていこう!という意思表示です。
先程の視点の考えが「客観」とすれば、こちらは「めちゃくちゃ素敵なものを、こだわり抜いて最後まで作ってやるぜ!」という「主観」の考え方になります。
ものづくりをする上で、この「客観」と「主観」の行き来はとても大切なものだと考えています。
・・・というわけで、長々と説明して参りましたがざっくりまとめると、
私たちのロゴには、
(1)愚直にデザインを行う組織であり、(2)俯瞰して捉えられる多角的な視点を持ちつつ、(3)もちろんユーザー視点を忘れずに、(4)常にクオリティにこだわるんだぜ!
というチームの想いが隠されているのでした。
改めて私たちのロゴ、いかがでしょう?
説明下手が頑張って説明して参りましたが、シンプルに見える私たちのチームロゴには実はそんな思いが隠されていた、というお話でしたw。
ではそれを聞いた上で、改めてこちらのロゴ、いかがでしょうか?

ほら!なんだか最初よりも、もっと良いものに見えてきませんか!
ほーら、見えてきた。
ね、見えてきたでしょ?
いやいや、見えてきているはず!
見えるでしょ!見えるでしょ!(しつこい)
冗談はさておき、私たちがこのロゴに込めた想いが少しでも伝われば幸いです。
そんなわけで、私たちUXデザインセンターはこのロゴを掲げて、これからどんどん「より良きデザイン」を世の中にお届けして参りたいと思います!
そして、そんな私たちと一緒にデザインしてみたい!と思った方はぜひこちらにアクセス!そしてサクセス!(謎)
・・・という強引なまとめ方で私からの話は終わりますw
それでは!
この記事が気に入ったらサポートをしてみませんか?
