
現場あるある。2つの"ジャーニーマップ"
みなさんは、「カスタマージャーニーマップ」と聞いて、どんなものを思い浮かべるだろうか。
先日、この"ジャーニーマップあるある"で、かなり戸惑っていたUIデザイナーさんに、この話をしたら、「腹落ちした」と喜んでいただけたので、今回はそのあたりの話をここでも。
目次
1. 現場でよく見かける「ジャーニーマップ」2種
2. マーケティング型のジャーニーマップ
3. マーケティング型のジャーニーマップのつくり方
4. UXデザイン型のジャーニーマップ
5. UXデザイン型のジャーニーマップのつくり方
1. 現場でよく見かける「ジャーニーマップ」2種
共通言語が確立されていない現場で、ジャーニーマップを作ろうという話が出ると、同じ"ジャーニーマップ"の話をしているのに、会話が噛み合わないというか、どうもしっくりこないことがある。
私も最初はかなり”もやぁ〜”としたり、反発をしたけれど、カスタマージャーニーマップには、目的で大まかに分けると、2種類あるなぁと思ってからは、もやもやすることはなくなりました。
個人的にはそれぞれ、マーケティング型のジャーニーマップとUXデザイン型のジャーニーマップと呼んでいます。
どちらも、時間軸で整理したものではありますが、マーケティングの概念と、UXデザインの概念は、そもそも真逆のアプローチなので、それぞれのジャーニーマップの考え方も基準点も作り方も、違ってきます。
2. マーケティング型のジャーニーマップ
マーケティング型のジャーニーマップと呼んでいるのは、AIDMAやAISEASのような、マーケティングの段階の考え方を基準として、時間軸で整理したもの。(ペイシェントジャーニーは病期を基準とする場合もあります。)
営業さんやマーケティング出身の方と話をしていて、噛み合わないなぁと詳細をヒアリングすると、だいたい、このジャーニーマップのことを言っていたりしました。
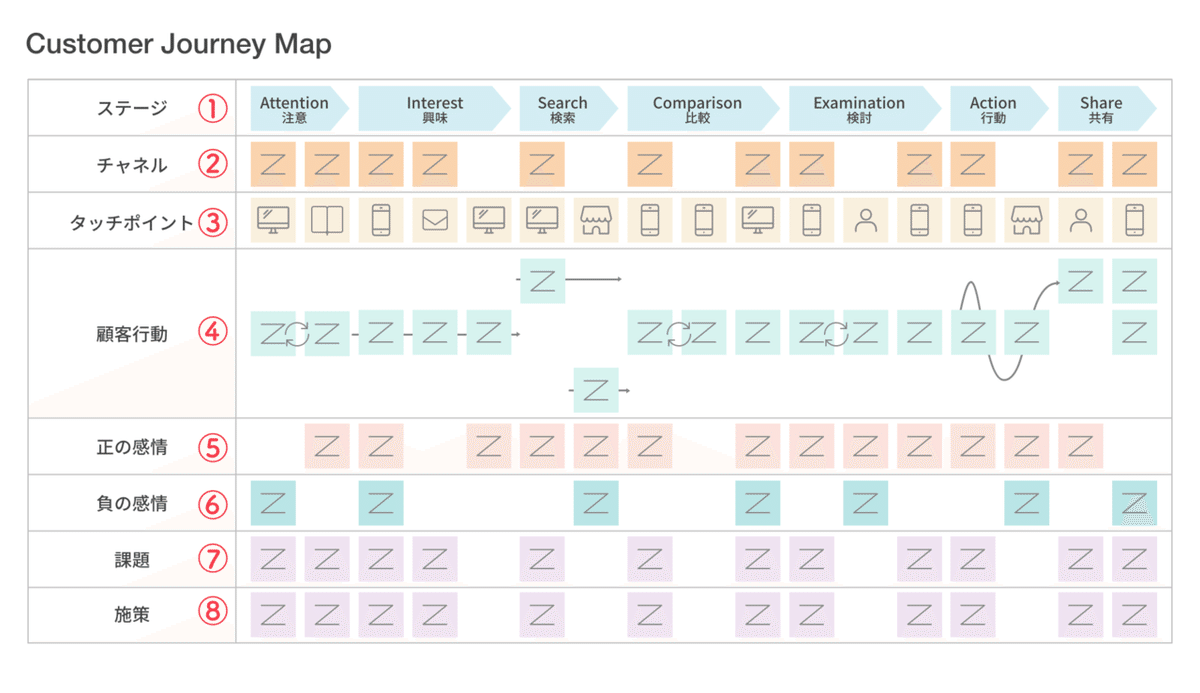
細かい項目は、会社さんや案件によって違うとは思いますが、イメージとしては、下図のような感じです。

マーケティングは、たくさんの人に受け入れてもらえるものを提供することで、企業のリスクを回避するという発想のものなので、マーケティング型のジャーニーマップは、「たくさんの人に」「どんな媒体で」「どうアプローチをするか」を可視化・検討しやすいつくりになっています。
3. マーケティング型のジャーニーマップのつくり方

①マーケティング型のジャーニーマップは、まず、AIDMAやAISEASのようなマーケティングのステージを最初に書き、そこを基準点として、他の項目を追記していきます。
②③各マーケティングのステージに必要なチャネルやタッチポイントを書いていきます。
④各ステージのチャネルやタッチポイントに対して、ユーザーの行動を書きます。
⑤⑥そこに対して、ユーザーの正の感情と、負の感情を書いていきます。
⑦⑧ユーザーの正の感情と、負の感情を踏まえ、課題や施策を書いていきます。
このようにつくることで、多くのユーザーが、各フェーズで一般的に取る行動とタッチポイントに対して、どういう施策を打てるのかを考えやすくなります。
ユーザーの行動や感情を描いているからこちらもUXデザイン型なのでは?というご意見もありそうですが、基準点がマーケティングのステージなので、実際にはその通りにユーザーが動いていない場合に反映されないので、マーケティング型、と呼んでいます。
4. UXデザイン型のジャーニーマップ
対して、UXデザイン型のジャーニーマップと呼んでいるのは、ユーザーの行動を基準として時間軸で整理したものです。
UXデザインは、みんなに受けようとするとだれにも刺さらないものができあがるので、特定のひとりに向けてつくることで、同じ価値観を持つ他のユーザーにも刺さりやすくなるという発想のものです。
そのためには、そのユーザーが影響を受ける外的要因(コンテキスト)・内的要因(趣味・嗜好)を知らなくてはいけません。ユーザーの行動を起点にジャーニーマップを描くことで、そういった要因も見えてきます。

個人的には、UXデザイン型の方が生々しくて好きです。感情曲線を描いていくと、「え、一番盛り上がるのはそこなの?」とか、「え、そこ下がるの?」とか、「もう少し感情の起伏があるかと思ってた…」なんて、発見もあったりします。
UXデザイン型は、現状を可視化したもの(As is)と、それを元に体験設計をしたもの(To be)の2つをセットでつくるのがスタンダードかなと思います。
5. UXデザイン型のジャーニーマップのつくり方

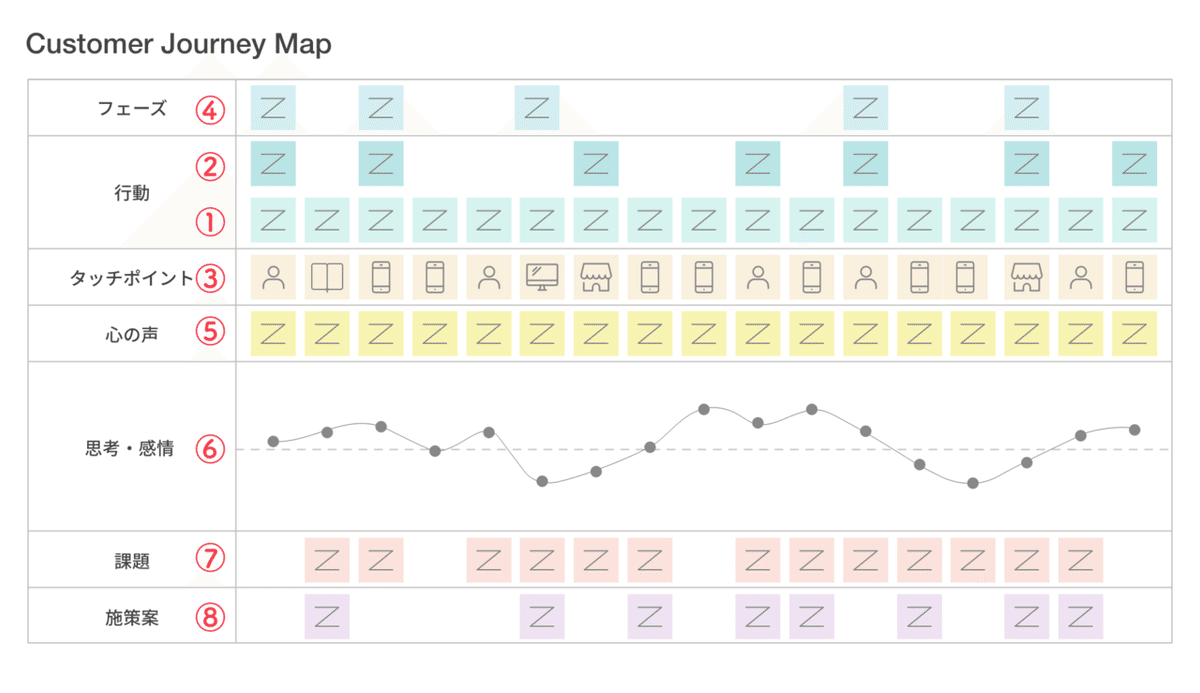
①②UXデザインのジャーニーマップは、フェーズより先に、ユーザーの行動や行動詳細から描いていきます。
③次にその行動に対してのタッチポイントを書きます。
④マーケティング型で真っ先に描いたフェーズは、ユーザーの行動とタッチポイントを並べた後に、行動からどういうフェーズと呼ぶべきかラベルとしてのフェーズを考えて書き出します。
⑤その後に、各行動に対して、心の声を書きます。
⑥心の声を参考にしながら、感情曲線を描いていきます。
⑦As isのジャーニーマップの場合、最後に行動詳細と感情曲線を参考にしながら、解決すべき課題を書いていきます。
⑧As isのジャーニーマップの場合、アイデアは本来はこの後の体験設計の時に行うので本来は不要な欄ですが、中には、思いついてしまったアイデアが気になって仕方がない方も出てくるので、そういった方には書き出したアイデアをここに貼ることで、発散をしてもらいます。
最後に
ジャーニーマップもそうですが、ターゲットユーザー像の"ペルソナ"と"デモグラ"も、ごっちゃになって使用しているケースもありそうですね。そちらの話はまた別の機会に。
この記事が気に入ったらサポートをしてみませんか?
