
UXデザインを要求整理・要件定義へ落とし込む②
「UXデザインを要求整理・要件定義へ落とし込む①」の続きです。
5.デザイン要件とシステム要件
「要件定義」と聞くと、「システム要件定義」のイメージが強いかと思いますが、実際には、デザイン要件も存在します。
「デザイン」というと、本来の意味の「設計」ではなく、見た目を整える「ビジュアルデザイン」のイメージを持っている方がまだまだいらっしゃるように思います。
要求整理の後に要件定義が、その後に設計が来るわけですが、「デザイン=見た目を整える」というイメージが強いメンバーが多い現場の場合、しばしばデザインが後回しになります。
特に、デザイナーがスポットでしか入らないエンジニア畑の現場の場合、開発PMは開発PMで、どうデザインと接続するのがベストなのかよく判らず、まず先に外部設計を行い、後で外部設計どおりにデザイナーに作成してもらう、というケースがあります。
こういった場合、デザイナーがいざUIデザインに着手しようとした時に、いろいろ遡って検討し直さなければいけない部分が発生することがあります。
特に、アプリなど、プロダクトのデザインをする場合、本来はビジネス要件などから、ラダーアップしながらデザイン要件を導き出すのですが、上記のようなアサインのされ方をしてしまうと、デザイナーから見ると手戻りが非常に多い状態になってしまいます。

ちゃんとしたデザイナーは、デザイン要件もきちんと導き出してきますので、組織的に可能であるのであれば、早い段階から巻きこんでいただいた方が、良いと思います。
また、私は、要件の話をしていると何の要件なのかごっちゃになってお見合い落球をするのが好きではないので、あえて「システム要件」「ビジネス要件」「デザイン要件」「ユーザー要件」と呼び分けていることが多いです。
呼び分けることで、「システム要件」と呼んだものはエンジニアが、「ビジネス要件」と呼んだものは企画職が、「デザイン要件」と呼んだものはUIデザイナーが、「ユーザー要件」と呼んだものはUXデザイナーが、各自自分が責任を持つべき領域の話と思って受け止めるので、担当者不明の落球が防げます。
6.UXデザインからUIデザインの流れ

以前、他の記事でも書きましたが、UXデザインは、大きく分けて、前半のユーザーリサーチパートと、後半のUXデザインパートの2つに分かれます。
3でも軽く触れましたが、この後半パートのユーザー体験設計で、要求整理につながる、ユーザーと自社のビジネスのwin-winになるところを考えていきます。

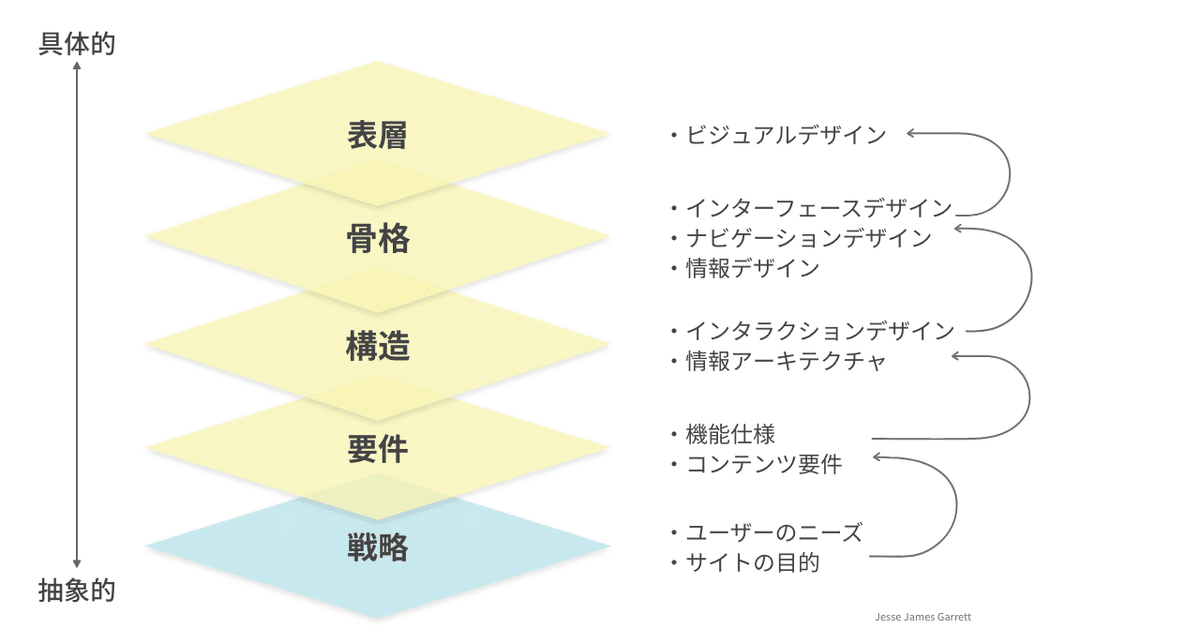
上図は、ユーザー体験設計パートで構造化シナリオ法を使った場合のデザインの内容と流れです。
抽象度の高い価値のデザインから始め、行動、操作、見た目と段階を追って具体的にしていきます。
この操作のデザインの時点で、実装を意識し、ユーザーインタフェースの構成要素を使ってシナリオを書いていくため、何の機能がどういったインターフェースで必要なのかが明確になります。
デザインを起点にこのやり方で進めていくと、下図の要求整理からデザイン制作までつるっと、デザイン側は一気に進むことができます。

ただこの時、データ要件など、システム側のもので考慮が未着手の項目がいくつもありますので、操作のデザインの段階か、その後の、プロトタイプ作成の段階でシステム側のメンバーに接続する必要があります。
こうして、UXデザインの流れでシステム開発メンバーへつなげ、エンジニア目線で考慮の漏れているものを追加してもらうことで、UXデザインを踏まえた要求整理・要件定義が行えます。
7.トレーサビリティ
要件定義書は、エンジニアが見やすいことが重要だと思うので、UXデザインのシナリオベースのものではなく、従来のものでよいと思います。
ただし、UXデザインの何に対して、どういった要求が出て、それに対してどういったシステム要件が出されたのか、トレースできるようにしておいた方が、何かあった時や、将来開発メンバーが変わった場合でも、対応が行いやすいと思います。
そのため、UXデザイン側にユーザー要件のIDを振り、要求定義書の各要求に紐づくユーザー要件のIDを、要件定義書の各項目に紐づく要求IDとユーザー要件を書くようにすると良いでしょう。
8.最後に
いかがでしたでしょうか?
私はUXデザイナーとしてはレンジが広いので、担当範囲が一巡するのにめちゃめちゃ時間がかかるため、経験できるパターン数があまり増やせませんが、うまくエンジニアにつなげられるよう、そして穏やかな開発ができるよう、今後も精進・研究していきたいと思います。
