
Cocoda! を使ったUIデザインの学習記録
はじめまして、こんにちは。
週3会社員・週2在宅で働くパラレルワーカーのうたたねくらぶ(@utataneclub)と申します。
これまでディレクターとしてリサーチ・分析・ワイヤー作成に携わってきましたが、よりビジュアライズできるよう「Cocoda!」というWebサービスで2020年2月からUIデザインの勉強をはじめました。
ちなみに完全にAdobe XD初心者です。よろしくおねがいします🐤
さて、今回「Cocoda!」のお題に沿って制作したデザインが10個溜まったので意図や感想を添えて紹介したいと思います。
■ 001 Daily Graphic : 名刺制作


◇想定ユーザー:20代後半のフラワーデザイナーの女性
(いきなりUIデザインじゃなくてすみません)フラワーデザイナーであることを花のイラストと裏面の文字で表現しています。大人の女性らしさを意識して、飾りのあるフォントと彩度の落ち着いたピンクと温かみのあるベージュを使用しました。
■ 002 Daily UI : 写真共有SNSプロフィール画面

◇想定ユーザー:日々の写真をオシャレに見せたい20代前半女性
写真の表示はリズム感をつけてスクロールに楽しさを感じるようにしてみました。スワイプダウンでストーリーズを再生をさせたいと思っています。
見よう見まねで動きをつけてみました
— うたたね|𝒅𝒆𝒔𝒊𝒈𝒏𝒆𝒓 (@utataneclub) February 18, 2020
-----#dailycocoda #cocoda pic.twitter.com/7dSdrTtae6
■ 003 Daily UI : 新規会員登録画面

◇想定ユーザー:音楽好きな10〜20代男性
ターゲットが若年層の男性とのことだったので、GoogleアカウントとTwitterアカウントのOAuth認証を第一優先に作成してみました。といことは「メールアドレスで登録する」に色をつけなければよかった…と反省中…。
■ 004 Daily UI : メッセンジャーアプリ

◇想定ユーザー:20代のビジネスマン
ビジネスでは電話することやCCとして複数人でメッセージすることもあると想定し、通話履歴・グループトークへのタブ切り替えをつけました。また、オンライン状態がわかりやすいようにサイン表示も搭載しました。実機で確認したらアイコンが大きかったのであとで修正したいです…。
■ 005 Daily UI : レシピ検索画面


◇想定ユーザー:仕事に家庭に忙しい30代主婦
食材の写真を撮影したらAIが画像認識してレシピをレコメンドしてくれるアプリがあったらいいな〜、と思って作ったUIです。いつか複数画面でXDプロトタイプまで作成したいです。
■ 006 ガイドライン入門 : 音楽ライブラリ画面

cocodaで配布されていたテンプレートはiPhone7サイズだったのでiPhoneXSサイズで作成しようとしたら間違えてXSmaxサイズにしてしまいました…。
とにかく好きなアーティストのジャケットを並べるのが楽しかったです。
■ 007 ガイドライン入門 : 音楽プレイヤー画面

再生ボタンなど必要な要素を追加し、誰でも使いやすい標準の音楽プレイヤーらしさを表現しました。
■ 008 ガイドライン入門 : カフェの予約画面

やっぱりガイドラインを使うと早い!という当たり前すぎる気づきを今更得ました。
■ 009 ガイドライン入門 : 登録フォーム

お題に加えて、ログインするつもりが間違えて新規登録画面へ辿り着いてしまった人用にログインへの遷移もつけてみました。
■ 010 ガイドライン入門 : 音楽ライブラリ検索画面

XDのリアルタイムプレビューで実機確認をしながら制作するのはすぐ反映されて気持ちがいいですね。癖になります…
■ 011 Daily UI : 天気アプリのアイコン

ポップなカラーを意識したけれど楽しさまでは表現できなかったと思います… バナーやアイコン制作がすごく苦手なのを改めて痛感しました。精進あるのみ、、!
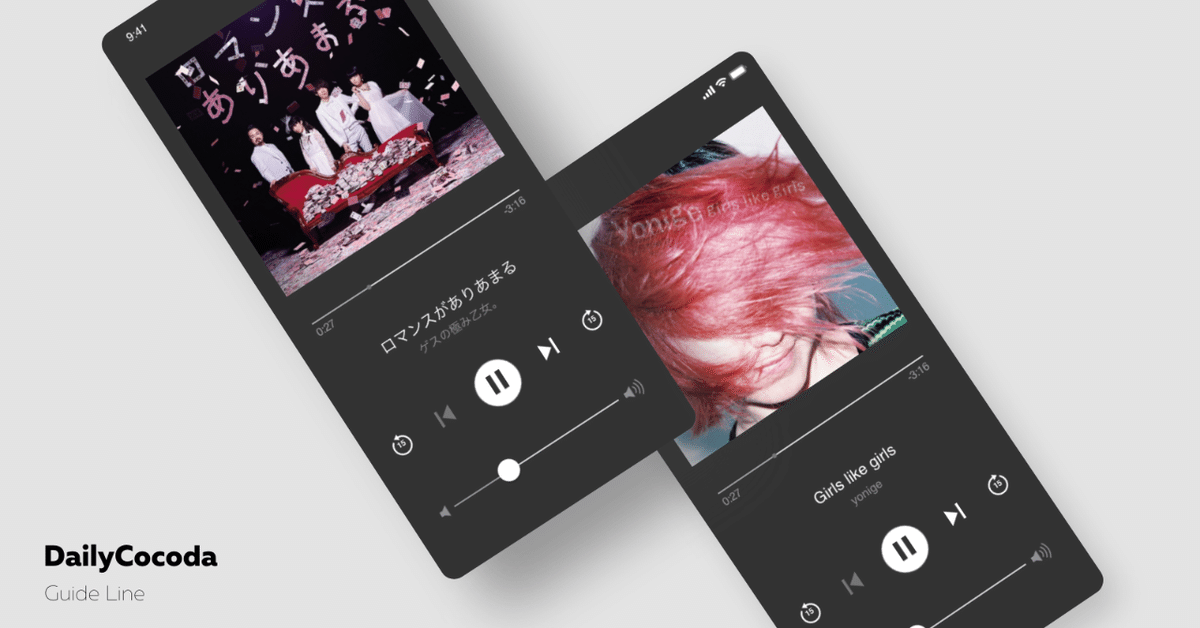
■ 012 Daily UI : 音楽再生画面



CDジャケットをスワイプして次の音楽を選択。プレイヤーの背景はブラーをかけながら薄くジャケットを表示するようにし、想定ユーザーの20代女性を意識してエレガントな雰囲気にしてみました
■ 013 Daily UI : フードデリバリーアプリ

「今すぐ食べたい」という需要を解決するためにファーストビューに10分以内でお届けできる店舗一覧を表示させてみました(よく考えたら10分以内は難しいのでは)(ごめんなさい)
〜随時更新中〜
■まとめ
ガイドラインを使うと早く制作できることも覚え、10個つくってみてXDの操作にも慣れてきました。
・フォントは何を使ったら良いのか?
・各文字サイズの最適pxは?
この辺にまだ手が止まることが多いので自分なりのコンポーネントを作り、noteにまとめたいと思います。
▼ 動きもつけたりしています
見よう見まねで動きをつけてみました
— うたたね|𝒅𝒆𝒔𝒊𝒈𝒏𝒆𝒓 (@utataneclub) February 18, 2020
-----#dailycocoda #cocoda pic.twitter.com/7dSdrTtae6
▼ イラストも描いてます
🍋アイコンにがおえ描きます🍋
— うたたね|𝒅𝒆𝒔𝒊𝒈𝒏𝒆𝒓 (@utataneclub) February 20, 2020
フラットイラストで描くにがおえシリーズのモデルになってくださる方を数名募集いたします。DM、リプライにてお気軽にご連絡くださいませ〜!
-----#utataneclub pic.twitter.com/qumOZw9DFd
