
イラストをアニメにした お話。
こんばんは、Uroad7です。
昨日、ふと思い立って作った、GIFアニメのお話をしようと思います。
見ていただけたら、とても嬉しいです。
昨日つくったアニメのお話
モチーフ
GIFアニメに出てくるキャラクターは、スーパーマリオシリーズのマリオ兄弟。そして、ペルソナ5のジョーカー君。
この3人は、大乱闘スマッシュブラザーズSPで共演しています。
おくすり職人の朝は早い。
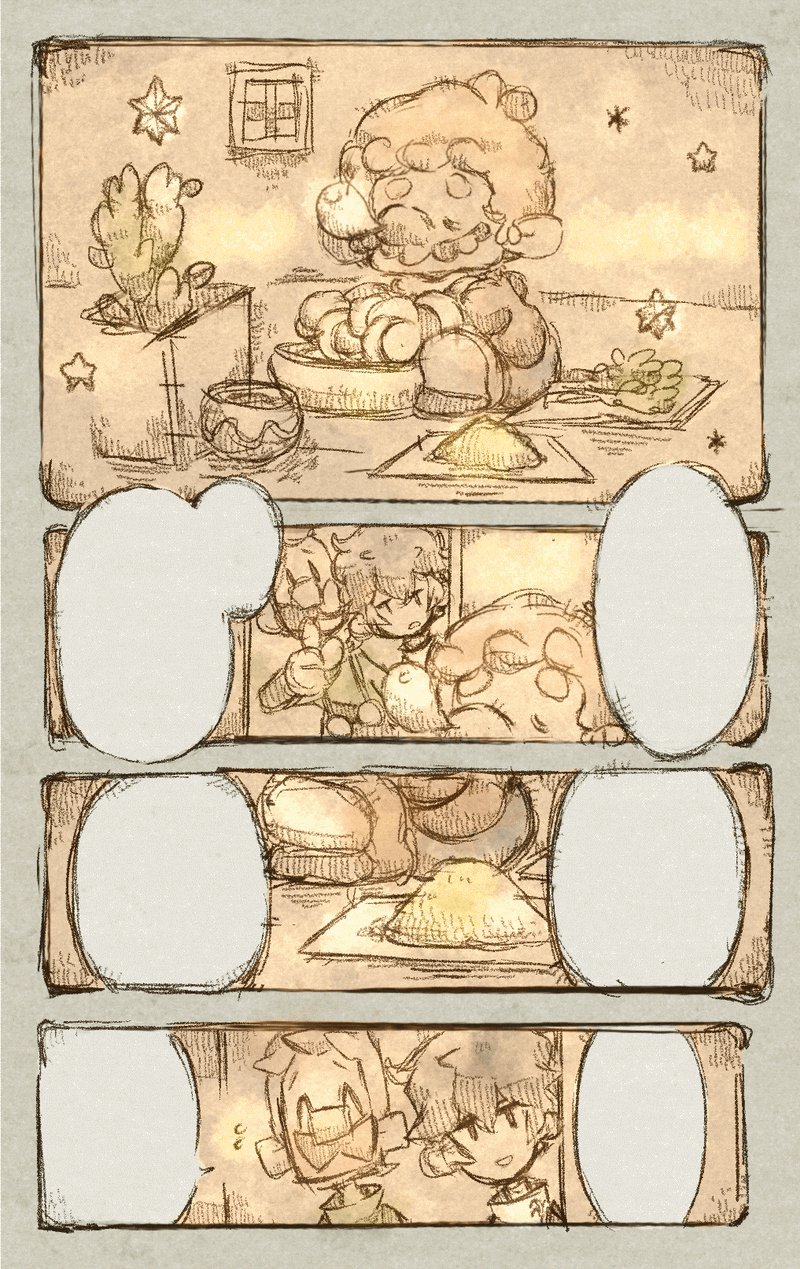
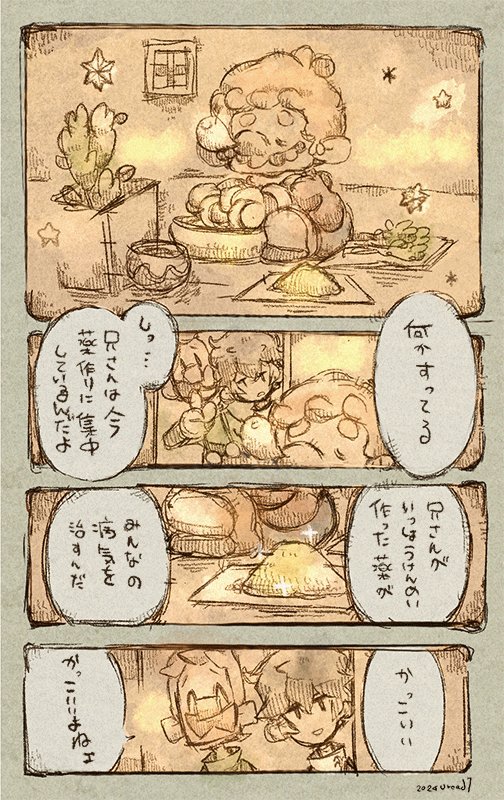
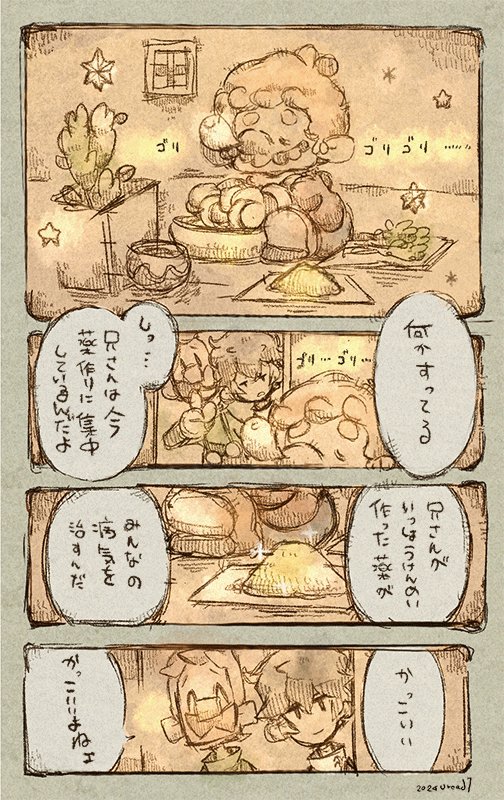
GIFアニメの中の物語では、ジョーカー君が、マリオ兄弟の家にホームステイしているところから始まります。
朝早くに、何かを擂(す)る音に目を覚ましたジョーカー君。
音のする方へと向かう。
そこで見たのは、マリオさんが薬草を、すりばちで すっているところ。
病に悩む街の住人達のために、どんな病もたちまち治す、万能薬を作っていたのです。
マリオさんの弟のルイージ君から、事の顛末を聞いたジョーカー君は、眠りかけながらも一生懸命お薬をつくるマリオさんを、「かっこいい」と言いました。
制作環境
i Pad ProとProcreateで描いています。
仕上げのエフェクトや明るさや彩度の調整は、Photoshop。
GIFアニメの行程
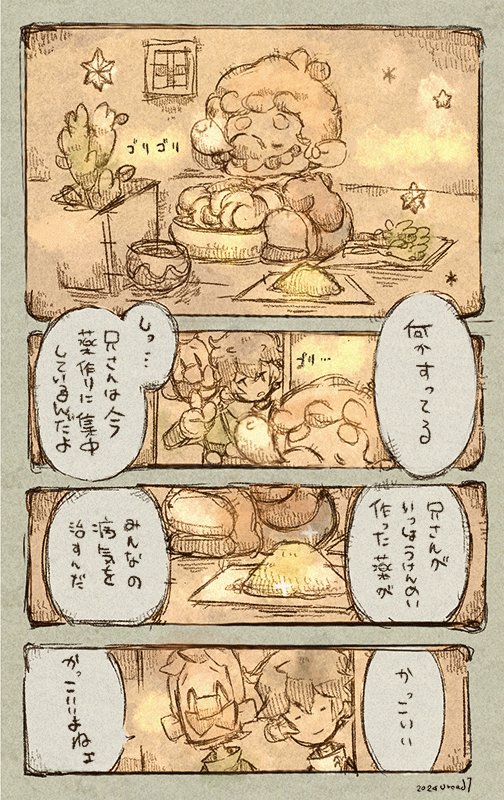
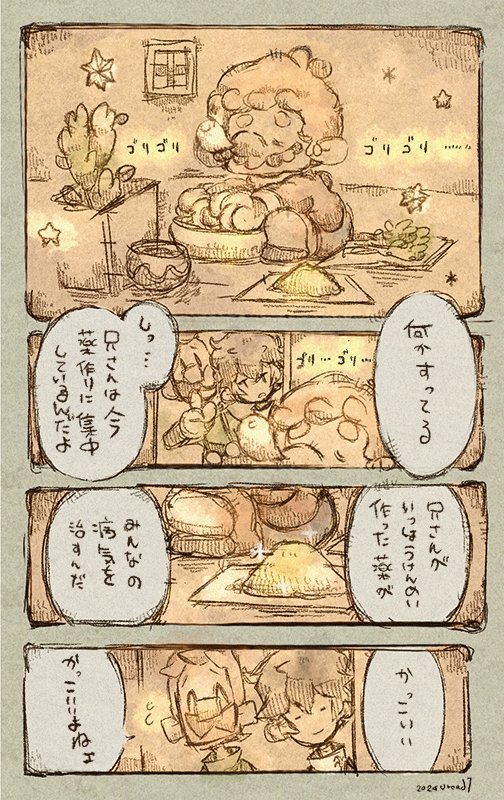
完成したアニメがこちら。

何やらゴワゴワと動いていますが、少しずつ動かす部分を増やしていきました。
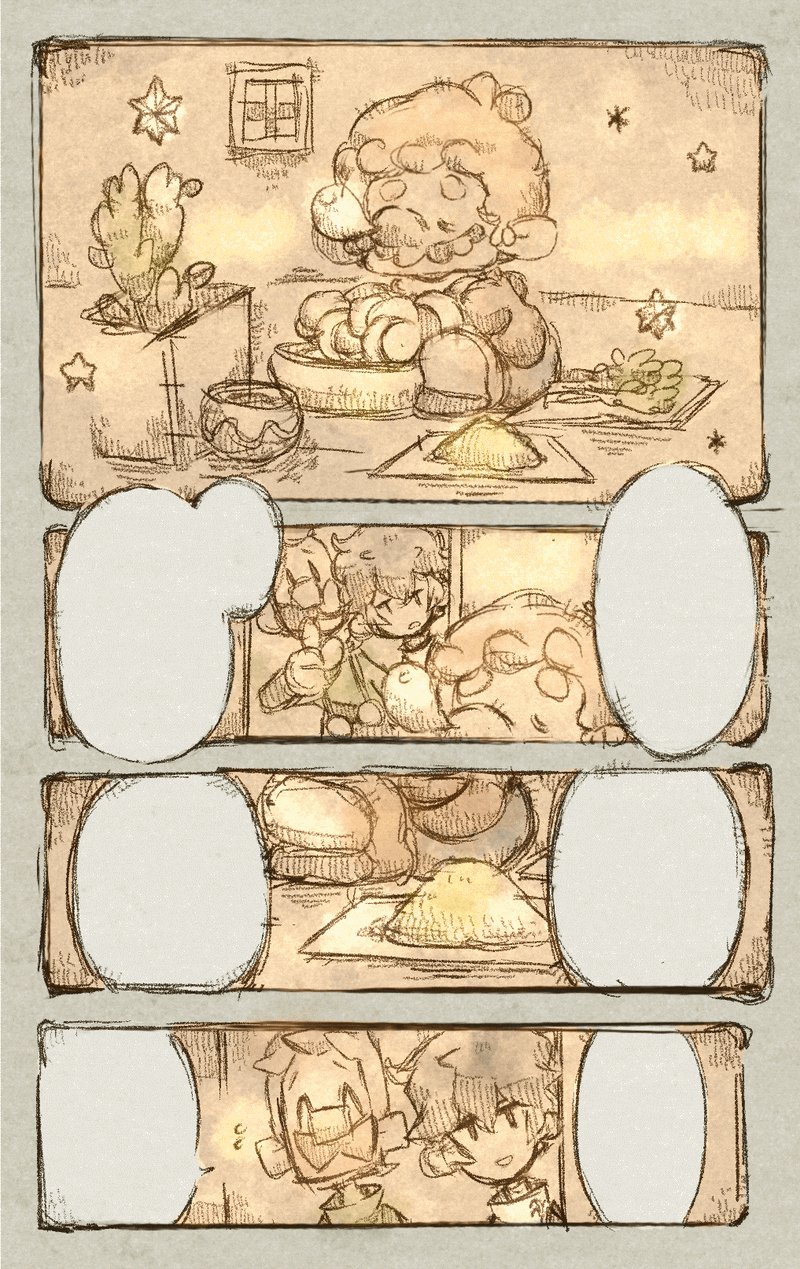
元の絵
アニメにしよう!と思ったイラストはこちら。

静止画の中で、一定の動きを繰り返しているキャラクターのイラストは、アニメにしやすいと感じています。
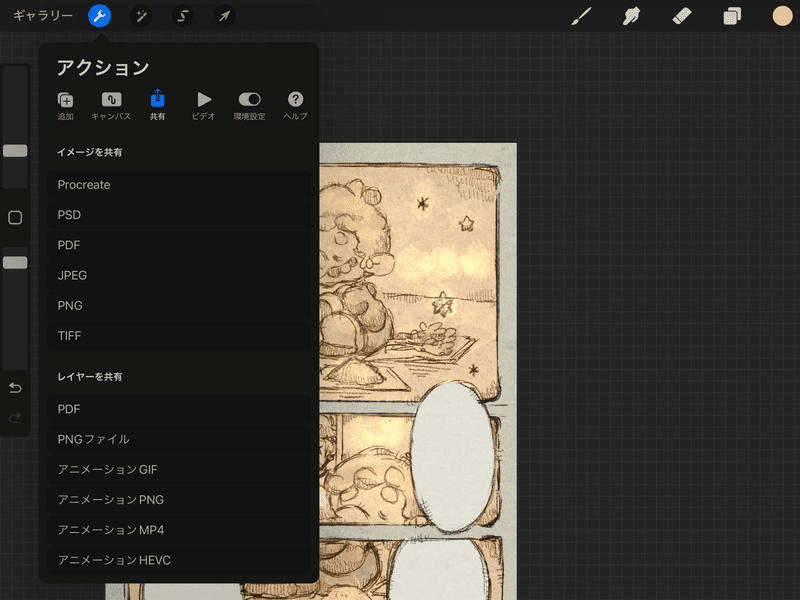
Procreateでアニメが保存できます
ファイル形式はいろいろありますが、昔のGIFアニメ職人に憧れていた自分にとっては、ファイル形式はGIF、一択。
「アニメーションGIF」を選ぶと、全体の速度も変えられます。

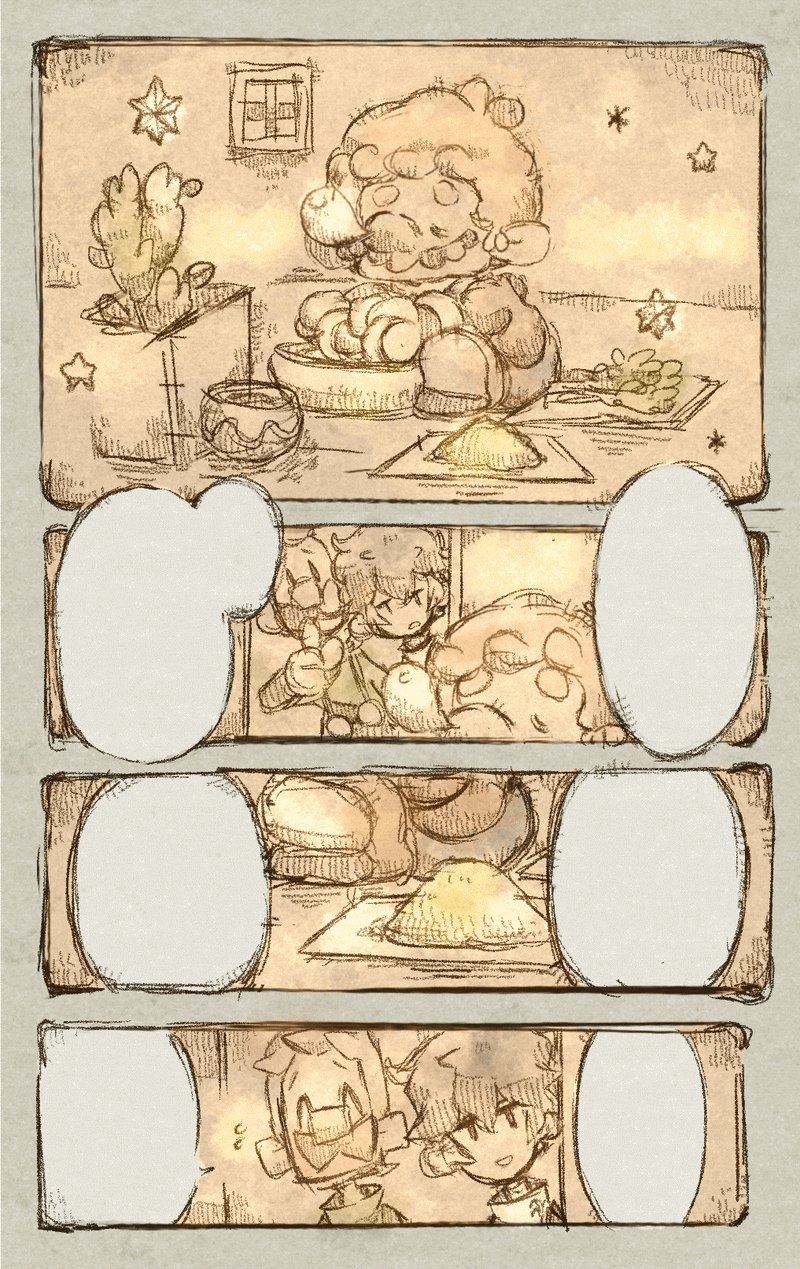
少しずつ、動かしていきます
動かしたいパーツをコピペしたり、カットペーストしたり。
元の絵の上に、動かしたいパーツを配置して、結合して整えればOK。
思ったよりカンタン。

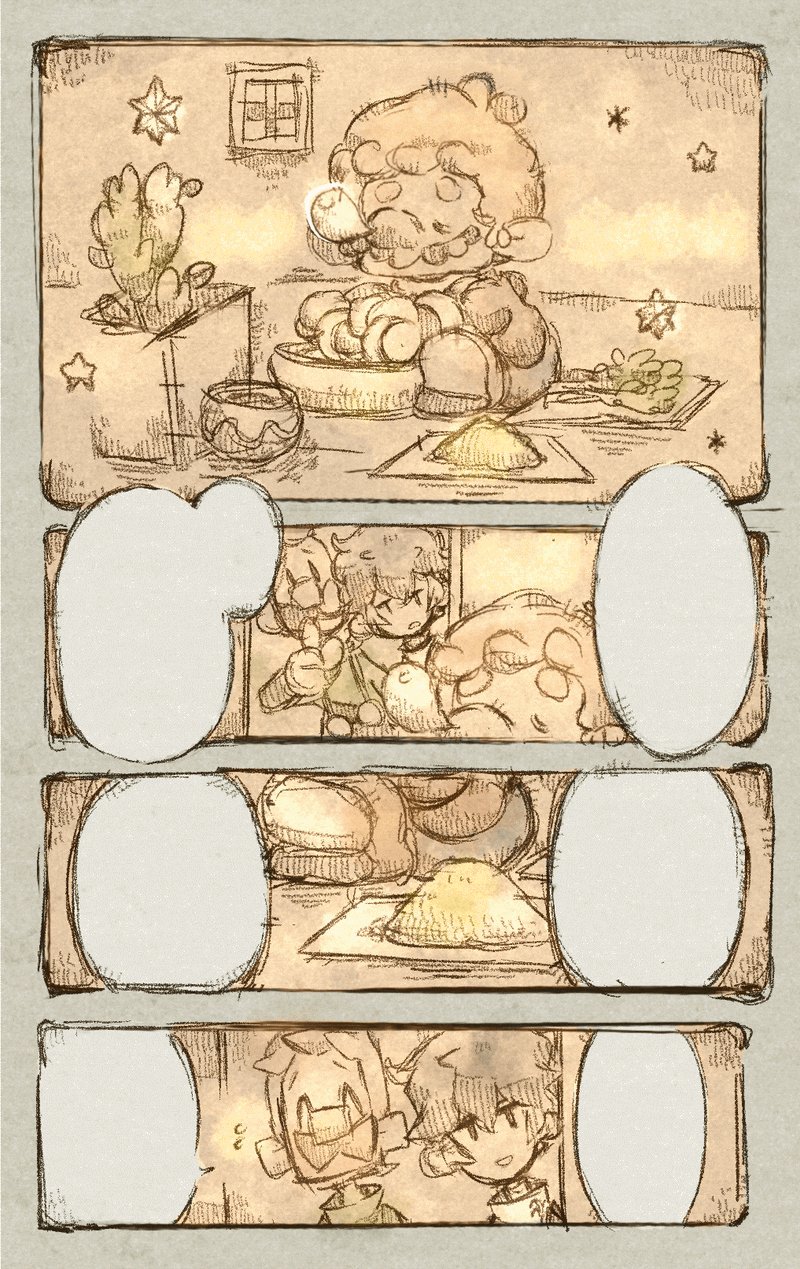
少しずつ動きをずらしながら、動く部分を増やしました
全部いっしょに動き出すよりも、
動かすパーツの開始の順番を、レイヤーごとにずらすことで、
自然な動きになるかもしれません。
順番にレイヤーを並べて動きを見せるのですが、
レイヤーの枚数が多くなると、トラブルも起きます。
この時点では12枚あったレイヤーが、最終的には10枚になっていました。
どこかで、いっしょに結合してしまったんだね。

Photoshopにファイルを移行して書き出し
最後に色味や明るさの調整がしたいので、Photoshopで書き出しています。Photoshopの場合「ウインドウ」から「タイムライン」でGIFアニメが作れます。

そんなこんなで、何とか完成!
なんやかんや、こういう絵本風なイラストやお話を考えるのが好きです。
ここまで見てくださり、ありがとうございました。
興味を持っていただけたら、ハートを押して貰えると嬉しいです。
次回の記事作成の活力につながります!
この記事が気に入ったらサポートをしてみませんか?
