
距離によって変えるAR/VR内での選択の仕方【xRのUXUI】
前回の記事でAR空間での「距離感」について取り上げました。
そこでは、文字やボタンの大きさといった「見た目」と距離についての関係を考えましたが、
今回は距離と「選択の仕方」の関係について考えていきたいと思います。
<前回の記事はこちら↓>
選択の仕方はさまざま
ARやVRの中で、
メニュー画面からアプリを選ぶときや、
何枚か並んでいる写真の中で1枚を選ぶときなど
「何かを選択する」瞬間は必ず起こりますよね。
そんな時の操作方法としては、
コントローラーを使うことはもちろん、
手のジェスチャーだけで操作できたり、
視線や声で動かすこともできるようになるなど、
さまざまな方法が用意されています。
【主な選択時の操作方法】
・直接手で触れる
・レーザーポインターで選ぶ
・音声で入力
・視線で入力
・コントローラー(十字キー)で選ぶ など
操作方法がたくさんある中で、
デザイナーは適した場面に適した形で
方法を使い分ける必要があります。
「手が届く」「手が届かない」で分けてみた

使い分けるための整理として、距離を基準にしましょう。
ボタンやサムネイル、アイコンといったコンポーネントが
「手が届く」か「手が届かない」かの2つに分けて、
それぞれに適している操作方法は何かを考えていきます。
手が届く

「手が届く」距離はどのくらいでしょう。
前回の記事の中で、無理なく手が届く範囲として50cm前後という数字が出ました。触れたいものが少し離れたところにあった時、自然と対象物との距離を50cm前後に縮めていると思います。身体や肘を伸ばして、遠くにあるものを触ろうとすることもありますが、デザインをする上では無理矢理な動作をユーザーに求めることはしたくありませんね。
ということで、手が届く範囲にあるものに対して適した操作方法はなんでしょう。
手で触れる
言わずもがな、直接触るのが最も説明が不要で直感的に行える動作です。
身体に近い位置にあればあるほど、コントローラーで操作するより、手で触れてしまいたいという欲求が生まれるのではないでしょうか。
ただ、これをストレスなく実現するには、現実と仮想の間を埋める必要があります。例えば、「触れられるかどうか判断できるようにすること」「触れていることを伝えること」といった表現の工夫をしなくてはいけないでしょう。
視線を使う
黒目を捉え、視線の動きを追う機能が搭載されたVR/ARゴーグルが増えてきました。それに伴い、視線を一定の時間留まらせることで選択させる方法はよく目にするようになっています。
両手が塞がれていても操作でき、場合によっては手で触れるよりも簡単に動作ができるかもしれません。
気をつけたい点としては、選択する操作の頻度が高い場合です。
眼球を動かすことは思った以上に疲れます。短い時間の間に上下左右に視線を動かすと、一気に目が疲れてくるでしょう。また、選択肢に対して注視する必要が出るため、ピントの切り替えの負担もあります。
視線は、適度な間隔・頻度に注意しながら使いましょう。
手が届かない

「手が届かない」エリアの範囲としては、50cm~3mほどを想定してみましょう。50~80cmくらいのエリアは、手が届くか届かないかの境目になると思いますが、今回は「手が届かない」として考えます。
レーザーポインター
指先から出たり、コントローラーから出たり、
AR/VRの操作方法として一般的になりつつある操作です。
Magic LeapやHololens 2のように、レーザーポインターを使って操作する方法が広まっています。
<MagicLeapを使ったレーザーポインターのデモについて↓>
レーザーの線がガイドラインとなり、奥行きを感じさせる助けになる他、線の表現を変えることで、マウスオーバーのような選択の有無を表すことも可能です。
慣れたら操作しやすいのですが、あまり遠くにあるものを選択させようとすると、少しの揺れでポインターが大きく動いてしまうので、その難しさがストレスを感じさせてしまう恐れがあります。慣れたら操作しやすいのですが、あまり遠くにあるものを選択させようとすると、少しの揺れでポインターが大きく動いてしまうので、その難しさがストレスを感じさせてしまう恐れがあります。
ミニチュア・レーダー型
手元に選択肢を反映させたミニチュアやレーダーが表示されるインターフェースです。
遠くにあるものを見つつ、手元で選択できるので、選択肢との距離感を気にすることなく、「手が届く」エリアと同じ感覚で操作できるでしょう。
どの距離でも使える?2つの操作方法

コントローラー
十字キーでの操作は今でも使われています。
近いところはもちろん、テレビを操作するように3m以上離れているものを操作するときでも、簡単に操作でき、間違って選択することが少ない方法だと思われます。
懸念する点としては、操作に時間がかかることでしょう。
選択肢の端から端までの距離が長い場合は何回もキーを押す必要があります。
音声入力
「音声」も操作方法としてあります。
選択するものの対象がはっきりしていれば、(例えば、具体的な物の名前、座標が決まっているなど)距離にかかわらず選択できる方法として有効です。
ただ、人と対面にいる状態や街中にいる状態など、声を発し辛かったり、音がうるさい場所では、操作の難易度が変わってしまいます。周囲の環境に左右されてしまうため、それを補う必要がありますね。
まとめ

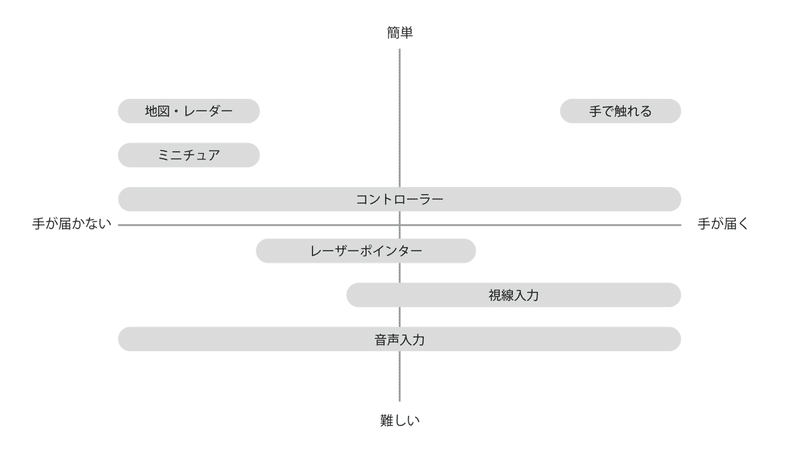
今回の考察を表にまとめてみました。
それぞれの操作方法に、メリット・デメリットがありますね。
距離によって適した操作の方法を用いて、快適なUXになるようにしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
