
ダイヤル式の操作パネルを作ってみてわかったこと【xRのUX/UI】
以前の記事で、AR/VRの空間内で使えそうな身の回りのジェスチャーを取り上げました。
今回はその中で、「ダイヤルを回す」ジェスチャーを利用した、透明度を調整する「ダイヤル式操作パネル」を作ってみましたので、紹介します。
「ダイヤル」の良いところ
「ダイヤル」は、電話の数字盤だったり、郵便受けの鍵、ラジオの周波数を合わせる目盛りなどで使われている入力・操作方法です。
電話のダイヤルは日常生活の中では珍しくなってしまいましたが、ARやVRの世界では「ダイヤル」が有効活用できるかもしれません。
その理由は3つあります。
【 理由1 】 体に無理がない動き
指や手を回す動作は、体の構造において無理のない動作であり、ある程度繰り返しても疲れやストレスを感じづらいです。
疲れを感じさせないことは、まだ不慣れなAR/VR空間の中を快適に過ごす上で欠かせない要素です。
また、体に無理がない動きというのは、動かす速さや距離なども自分の意思通りにコントロールしやすく、繊細な加減がしやすいということにも繋がります。
【 理由2 】見慣れた見た目が現実とAR/VRの間を埋める
ARやVRは実際に触ることができない分、どうやって動かすのかわからなかったり、説明するためのチュートリアルが間に見る必要ができたりと、操作が不自由になる場面が多いです。
そんな中、「ダイヤル」は一目で「これは回したら何か起きるのかな?」と想像させてくれます。その想像をさせられれば、操作のためのチュートリアルが必要なく、余計な時間を使わずに動作を続けられるでしょう。
「使い方が想像できる」ことは、触れられる現実と触れられないAR/VRとの間を埋めてくれる要素になります。
【 理由3 】 視野に収まる
現在のARやVRの視野は、普段の視野に比べるととても狭いです。
限られた視野の中で、なるべく全体を見ながら操作するためには
狭い範囲で動作が完結できるようにする必要があります。
ダイヤルの場合は、手首を回す範囲があれば十分なので、視野の中に収まりやすい形だと思われます。
Hololens 2で実装してみた
さて、早速作ってみましょう。
弊社のエンジニアに協力してもらい、
実際にHololens 2で体験できるようにしてみました。
今回は、ダイヤルを回すことで、奥にあるウィンドウの透明度を調整しています。
Youtubeでは動作時の効果音も聞こえますので、ぜひ見てみてください。
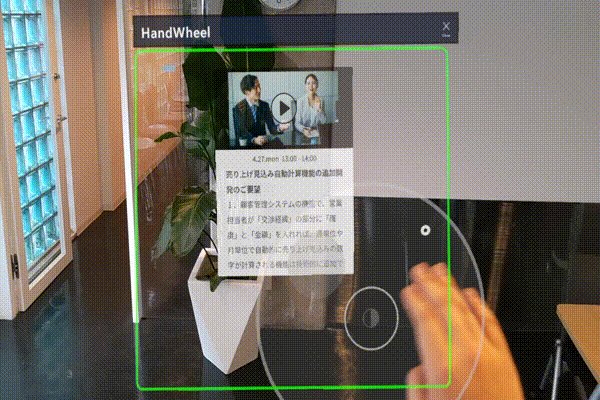
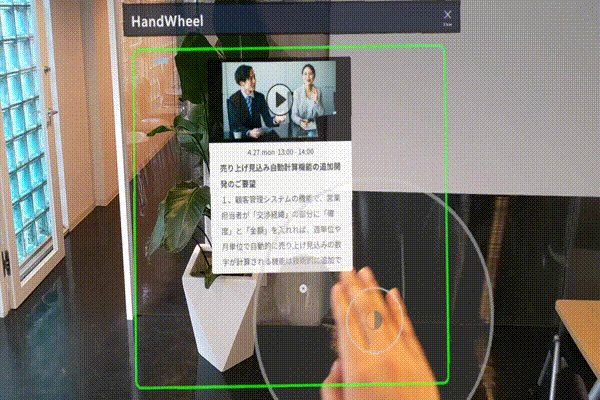
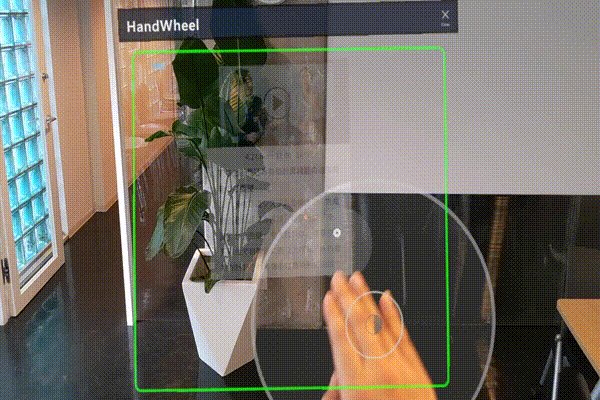
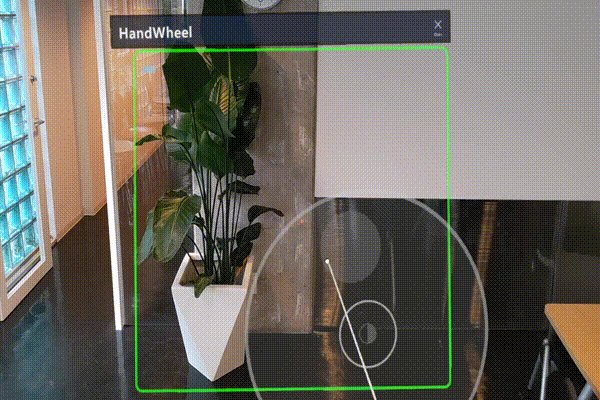
*以下のプレビューはHololens 2のライブプレビューを録画したものです。実際の視野は緑の枠の中になります。また、指や手が円から2〜3cmずれているように見えますが、実際は円に合わさって操作できています。
人差し指で回す方法

青い輪っか目掛けて人差し指を伸ばし、左右に回すことでウィンドウの見え方を調整しています。
指に対して二回りほど大きい輪っかにしたのですが、「ここに入れなきゃ」という意識が生まれ、気軽に操作できない感覚がありました。
指を回す動作は心地よく、微妙な加減もしっかりコントロールできます。
手のひらで回す方法

ダイヤルを大きくし、手のひらで操作できるようにしたバージョンです。
親指以外の指で円に触れ、手全体を使って回していきます。
指で操作する時に比べ円の反応域が大きいため、気軽にタッチができました。
こちらも手を回す動作自体は違和感がなく、加減もコントロールしやすいです。ただ、指に比べ動作が大きいため、気をつけないと視野からはみ出ることがありました。
最適なサイズ感は詰めていく必要がありますね。
作って体験してみて、わかったこと
「回す」動作は疲れにくい
実際にやってみるとやはり、指や手を回す動作は疲れづらく、操作も安定して行えると感じました。
視野に収まりながら操作ができる
動作の大きさや操作パネル自体の大きさもコンパクトにできるため、透明度を調整したい対象と操作パネルを同時に見ながら操作ができました。
さらに操作パネルを押し込むような、奥行きを使った動作を取り入れると、また新たな役割が持たせられるかもしれません。XYの軸だけでなくZの方向も考えると、可能性が広がりますね。
操作時の効果音が効果的!
視覚だけでなく、操作時の効果音も取り入れましたが、これがとても効果的でした。
触れた時の演出としてパネルの見た目が変わってはいますが、同時に「カチッ」という音がしただけで、「これで触れたんだな」という感覚が生まれます。また、指が外れたことも音で瞬時に理解でき、操作がスムーズに行えています。
触覚がない空間なので、それ以外の視覚と聴覚といった感覚を目一杯使って、使用感を向上させることが大切ですね。
まとめ
身近に馴染んでいる動作は、AR/VR上でも有効に使える可能性を秘めていますね。また、それらを実際に体験してみると、新しいUX/UIのアイデアが生まれそうです。
これからも心地よいxRのUX/UIのアイデアや可能性を探っていきます!
この記事が気に入ったらサポートをしてみませんか?
