
FontLab 8 解説その6
さて、前回の続き。なのだけれど、下の記事を読んで、途中で余計な事を思いついてしまったため、文章構成を大幅に変えたり……まぁ、いろいろとしてしまったため、時間も開いて話が全然旬ではなくなってしまったような気もするのだけれど、仕掛かりでもあるので、続きを淡々とすすめます。
さて、今回の話はバリアブルフォントの話がメインになるので、数学的……といってもたいしたはなしはしていないのだけれど、一応用語について先に注意しておくと、本文中で頻出する可能性が……多分高くなるであろう補間、外挿の意味について説明しておく。まぁわかっている人には今更だけど簡単に言うと補間は既知の数字に基づいて間の数字を算出することで、0から10であれば真ん中に数字が書かれていなくても5だろうという予測ができる……このことを内挿とも言うので、それとは逆に内側から外側の数値を予測することを外挿といって、上の例で言えば0と10で内挿された空間をそれと同じだけ10の外側に延伸すればおそらくその位置が20だろうと予測することができる……ただ、まぁ、予測と言ったのは0と10の間にどんな数字がどういう並びで入っているか今はわかっていないので、当然当然間違っている可能性があるからだ。上の例で言えば0から10の間を等分に割って1.25、1.59、2、2.5、?、4、5、 6.3、7.9だったかな……もううろ覚えだけど、まぁいいや、だいたいこんな感じで数字がふってあったら、もう真ん中の?のところは当然5にならないということが判り20になるだろうという外挿を予測した数値も大きく外れてしまうということになるからだ。この例だと?のところは最初の予測と変わって円周率に近くなりそうな気がする……って、まぁならないんだけど。それはともかく……あと、日本語だと補間と補完は字も意味も似ているからだいたい同じだと思う気分になるかもしれないのだけれど、こういうことなので全然違うこともあるから気をつけてね。
ということで、FontLabで次世代フォントテクノロジーともてはやされるバリアブルフォントを作成するのは、非常に簡単……と、言ってしまうと語弊があるかも知れないけれど、それでもまぁ、概ね簡単にフォントファミリーを拡張する仕組みが用意されている。今回は多少実践的にここら辺を解説しよう。まぁ、多少はチュートリアルっぽいこともしてみようという感じだ。バリアブルフォントの作り方は、以前にも適当な解説をしているので、そっちを見て貰うか、毎回注意しているけど、もっとちゃんとしたことを知りたいという向きはFontLabのチュートリアルを参照して下さい。
さて、今更だけどバリアブルフォントに関しては……まぁ、ざっと説明するとデジタルのフォントデータをベースに、そのパラメータを連続的に補間して一つのデータから複数のフォントデータを生成するというアプローチのフォントテクノロジーだ。複数のマスターから中間の形状……これはインスタンスと呼ばれるのだけれども、そのインスタンスをブレンドして生成するというフォントのテクノロジーというものは、実は過去にもいくつもあったのだけれども、そのほとんどがアプリケーションの対応とセットになっていたために、当然それをサポートするためには広範囲でのプログラムの書き換えや変更が必要となり、そのあたりが普及のネックという足枷となっていた。
まぁ、そのことの反省から2016年に発表されたこの技術はデジタルフォントとして現在、実際上実用的にも事実上の標準にして至高、唯一にして最高レベルと称されるフォント形式OpenType1.8の仕様の一部として持ち込まれ、各社のアプリケーションがどのようにサポートしてくれるかどうかに関わらず、CSSとブラウザさえ対応させれば問題無く……と、まぁ、そして、今現在はそうなっているのだけれど……そういう感じにユーザーレベルでは簡単に自由に遠慮無く利用できるようになったので、そのことによって現在の成功……成功って言って良いよね? まだわからないけど……ただ過去の死屍累々に比べればもう十分に成功と言っても過言ではないという……まぁ、ともかく、そういう展開になったというわけだ。
そういうわけで、実用的なバリアブルフォントを制作するという場合には、現時点では印刷物での利用というよりもスクリーンデバイス上での見た目や利用を優先的に考えるということが……まぁ、こういうことをある程度優先して考慮しておく必要はあるんだけどね……多分。

で、まぁ今回はFontLab8でそのバリアブルフォントを作ろうというお話。とは言ってもデザイナーの観点からすればバリアブルフォントを作る場合でも複数のスタイルを持つ通常のフォントを作成する場合でもやることに関してはそうそうは変わらない。構造的にはTrueTypeかPSフォントかでも違いがあって、数学的にはさっきも言ったけど補間と外挿とデルタの意味くらいは多少は気に掛けておいたほうがいいのだけど、どういう文字を作るかだとか、どのくらいのサイズ感にするかだとか、どんなファミリーにするかだとか、そのあたりの話は……まぁ、だいたい一緒。違いは、ファミリー全体でグリフのデータの位相が一致する必要があるというところなので……まぁ、例外もあるけど、データの一貫性というモノは激しく求められる。そういうわけで、バリアブルなデジタルフォントを作成する場合、概ねそういうカタチで全てのマスターファイルが設計されるているということは要請される。当たり前だけど。
で、それらのマスターファイルをパラメータに沿って動作させると機械的にその中間の値のインスタンスを算出する……という仕組みがバリアブルフォントなので、あたかも無数にフォントが生成される夢のテクノロジーかのように喧伝されているというわけだ。ホントはそうでもないけど、まぁ、それはともかく、それで、このバリアブルフォントでは、マスターとマスターを補間するパラメータのことをAxisという……これは日本語では軸という呼びかたがされる。
軸は仕様上では自由に……百個でも千個でもマ……いや、まぁ、たくさん作ることだけはできるのだけど、作業上でも実用上でも二桁を超えるということはほとんど考えられない。これは、1軸に対して最低2つの極値、別の言い方をすると対角の頂点が必要で、次元が上がる度にそれぞれの角が要請されるというバリアブルフォントの仕様のためだ……つまりちゃんと動作させようと思ったら、最低でも2軸なら平面なので4つの頂点、3軸なら立体の8つの頂点、n軸の場合2のn乗の頂点が必要になるという理屈で、作業上でもそれらの値……つまり軸ひとつに対して座標の移動と向きを明示することのできる一組のレイヤー2枚を作成する必要があるため、たった26文字のフォントで、作成する軸の次元も高々解析接続された現実世界の次元数と等しいだけの次元数しか持たない……ということを仮定したとしても必要なレイヤーの枚数は2048にも及びグリフ26文字全部のデザインに必要な文字数の合計はなんと5万3千2百4拾8グリフということになり、この量全ての文字のチューニングがそれぞれ必要になる……という篦棒な理屈になるからだ。もちろんこれは全ての軸が全てのグリフで影響するという前提の上での最低限で、実用上はさらに一つの軸で3つも4つもレイヤーが必要になることはあるにはあるので、この何倍もの、もの凄い数のパラメータの微調整が必要になったりもする……てやんでぇ……なのだけれど、現実には3次元空間に畳み込まれてまったく認識できなくなる軸があったり、実際上もそこまで非効率になると困るので、全部の数を合計すると-1/12になってしまうというような詐欺みたいな工夫はあったりもする……まぁ、そういうわけで、何はともあれバリアブルフォントをちゃんと理解するにあたっては、こういうなにを言っているんだか訳のわからない話にならないように、それぞれの軸がなにをしているかということくらいは知っておく必要はある。
さて、さっきも言ったように軸をどういうふうに作るかは自由だが、それらを用途別に無理矢理大別すると、アニメーションする軸と、まったくアニメーションしないイチかゼロの軸の2つに別れる。また、デザイン的に見ると意匠の上での要請に基づいて必要とされるものと、機械的な数値を叩き出すために必要な単純なパラメータ調整のために必要とされるものの2種類にも分類できる。まぁ、とはいってもシステム側から見たときにはこれらには何の違いも無いが、ちゃんとしたものを作成しようとした場合、デザインなら前者がヒューリスティックな振る舞いを期待されるのと違って、後者は単純なアルゴリズムによって決定され、そういうふうに動作するように期待される……というか、そうなっていないと困るという考え方になる。従ってヒューリスティックな要請に基づく軸をアルゴリズムに作ったり、その逆をするのは、まぁ……非常に宜しくないということにもなったりはする……のだけれど、とは言ってもいまも言ったけど仕組み自体は単なるアルゴリズムなわけなので、そこの部分を乗っ取ってヒューリスティックに動作しているように見せるためにはどうするかということについてはある種のノウハウになってくるというわけでもあるのだけれど……まぁ、ますます何を言っているかわからないかも知れないけれど、細かい話はまた後回しにする。

さて、それで、軸はどんなものを作っても構わないのだがCSSでの標準化との整合性との兼ね合いもあって、基本の軸というものだけはしっかりと決まっていて、次のWeight(wght)、Width(wdth)、Italic(ital)、Slant(slnt)、Optical Size(opsz)の5つが定義されている。ここを調整可能なちゃんとしたバリアブルフォントを作成する場合、パラメータとしてはそれを定義しておく必要がある。それぞれは文字の太さ、幅、斜体、傾斜、光学サイズの補完に使用されるという軸で、ちゃんと設定しておけば軸の名前はnameテーブルにローカライズされるので上の図のようにアプリによっては強制的にローカル言語で表示されてしまう……そういう見栄えになるのが嫌ならばWeight(WEIT)……みたいなことをしてカスタム軸にしてしまえば良いのだが、まぁいろいろなところに迷惑をかけることにもなるかもしれないので、基本的にはオススメはしない。あぁっっと、それで、説明せずに使ってしまっているけど、括弧の中の名前はAxisTagと言って、下にキャプチャーしたFontInfoのウインドウの該当箇所を見て貰えばわかると思うけど、フォントデータ内で定義される名前で、以下こういう表記方法で説明するけどこの4文字は、標準もしくは推奨の単語が決まっている。まぁ、とはいっても、いまも言ったけど現段階ではそれを守っていないフォントを読み込んだからといって、即OSやアプリに問題が発生するというほどのことでもないのだけれど、それでも、まぁ、予約されているタグが違うことに使われていたりすると予期せぬ動作を誘発する可能性もあるので、そういうところで大勢に迷惑がかかるから、ちゃんとしたフォントを作る場合には、ちゃんとしておくに越したことは無い。

FontLabではFont Infoのウインドウから軸を設定するのだけれど、最新のFontLabでは、マスター名のリストから自動的に設定を補完出来るようになっているので、最初にpreferenceを適切に設定しておけばレイヤーの名前から判断してクラスに適切な値を設定してしまう。例えばBoldとBlackという名前のレイヤーがあればWeightの軸を作ってその軸を補間して、をそれぞれ700と900で補完、CondenseやExpandedという名前のレイヤーを作ればWidthの軸を勝手に作成してくれて……というように、この辺りの設定を自動で行ってくれるという親切設計にはなっている……と言っても、まぁカスタムした軸や、イレギュラーな設計を行おうとする場合は問題が起こることもあるし、自動と言ってもものすごく賢いAIが中に住んでいるわけではないので、あまり過信せずにレイヤーを設置したならいちおうここはキチンと確認しておくこと。
もちろん、以前と同様に基本の軸といくつかのプラスアルファに関してはポップアップメニューから選択するだけでもノーマルの規則でちゃんと設置が完了するようには出来ている。これらの基本軸はヒューリスティックな振る舞いが期待されるという軸でもあり、各パラメーターの値もいろいろなことの共通化のためにちゃんと決められている……というか、制作者に対しては、そういう感じになるように求められてもいるので……まぁ、たとえば、Weightの軸ならば、1から1000の範囲の中でLightなら300、Regularは400、Boldは700の値を取ることが推奨されるので、クリエイターにその部分の値がそうなるように揃えてデザインしておくよう要求されるということから、いくらこのあたりの設定を自分好みに自由にカスタムしようという場合であっても、やっぱり、そのあたりのことは頭の片隅にでも置いておいたほうが良い……という場合もある。
まぁ、バリアブルフォント自体が将来どうなるかもわからないので現時点では必ずしも本当にその指定通りにキッチリギチギチに設定しなければならないというほど規格化標準化がガチガチ厳密に決定されているわけでは……ない……ないよね? まぁ、そうなんだけれど、将来的にはこのあたりのことはフォントのバリアブル化の進展や規格の普及とのトレードオフとの関係にはなるので、将来に渡って末永く使われたいというような、ちゃんとしたモノを作ろうとする場合にはやっぱりそこらあたりの事情はちゃんと考慮する必要はある。

さて、そういうわけで、そのデフォルトの軸をそれぞれ簡単に説明すると、Weight(wght)つまり、文字の太さは、パラメータが今言った感じに収まっているということが推奨される。さっきも言ったけど、1から1000で……とはいっても実用上は100から900の範囲で現存する書体のほぼ全てのウエイトサイズに対応するように想定されているのでそれぞれの値はそれぞれ極細から極太まで、Thin=100, Extra Light=200, Light=300, Regular=400, Medium=500, Semi Bold=600, Bold=700, Extra Bold=800, Black=900というふうに定義されている。また正式には定義されているわけではないがフォントによっては、heavyを850とかExtraBlackを950とか超々極細のHairlineを=1や=2や=3といった値で定義してしまっているケースもある。ま、兎に角このあたりは何が細くて何が極太なのかを決めるのは制作者のお気持ちによるので、1から1000を軸で結べば中間の500のインスタンスが必ず自動的にミディアムサイズに収まるのが正しいのかというと、そんなわけは無い。というか、むしろ正しくないケースの方が遥かに多い。そういうわけで、このあたりがクリエイターの腕の見せ所でもあるのだけれど、ま、それでも、最終的には制作者による印象がユーザーの肌感覚と合っていないと言うことも……また当然起こり得るわけで、どのフォントでも指標が同じなら印象が必ずしも同じになるとはまったく限らないというところは強調しておく。
当然だけどこれは感覚的なものを規格化しようとするときにはどんな場合で必ず起こるイレギュラーで、使う方の立場からすれば困ることがあるかも知れないけれど、規格化しにくいものに対してむりやり定義づけが行われているということでもあるので、そのぐらいには割り引いて考えておいた方がよい。何でもそうだけど、こういうことにあまりにも厳密性を要求し続けていると鬱病や双極性障害を悪化させる恐れがあるので、ホント気を付けた方がいい。まぁ、そういうわけなので、あるフォントのボールドが別のフォントのレギュラーと同じように見えてしまっていたとしても、だからといって別に誰が悪いというワケではない。書体のデザインをどうすれば太ゴシになり、どれならば中明と呼ぶべきかどうかは社会的な慣習や伝統、文字に対するバナキュラーな信仰告白から果ては文化人類学的なあれこれやまで含めて、まぁ、いろいろなことがあってなかなかに中身を決めきれないということもあるのだが、それでも軸とユーザー座標に関しては、規格だけはこのようにきまってしまっているので、多少強引になったとしてもこの値を設置する必要はある。必要はあるのだが、そのフォントの何がExtra Lightで、どれをSemi Boldとするかを決めるのは外の誰かにどんな教典のどんな神様を布教されたとしても最終的にはやっぱりクリエイターの信念や思いや想い次第ということにはなる……まあ、どうでもいい話だけど。

次にWidth(wdth)つまり幅のことだけれど、これも欧文に関してはかなり感覚的な指標になる。文字全体の左右幅のサイズは和文であれば標準の全角……つまり文字の縦対横の比率が1対1のケースの数値を100として半角を50、倍角を200……と考えれば、ほぼほぼ問題は無いのだけれど、いま言ったように欧文のフォントの場合は和文と違って文字の幅に明確な基準がないうえに、ここの数値の変化が示す影響は書体とその制作者のセンスによってかなり変わる。コンデンスを75、エキスパンドを125というのが推奨値ではあるのだが、繰り返して言うけど欧文の場合、字幅の値が意味するものをどう位置づけるかということに関して日本語ほどにはその基準が明確では無いので、フォルム絶対主義的な主張をする人には怒られてしまうかも知れないけれど、どこのフォルムをCondensedと考え、どの幅をExpandedとするのかということに関しては、フォントによってまちまちになってしまい絶対値を決定することは不可能だし、また、する必要も無い……ただ、そうは言っても当然当たり前ではあるのだけれどフォントファミリーの中ではちゃんと整合性がとれているという必要はある。

Italic(ital)とSlant(slnt)は、それぞれイタリックとオブリークの軸で、どちらも広義には斜体……なのだが、この2つは種類が違う。といってもほとんどの書体セットで、それぞれはそれぞれ排他的に使用され、SlantのあるフォントセットにItalicは無く、Italicの存在する書体にSlantは作らないというお約束にはなっている……のだが、とはいっても希に特殊なケース……え〜っと、そうだなぁ……たとえば学術的な内容の文章で、欧文の場合和文で太字にするところを斜体にしてそれで強調表示を表す……というのは知っているよね? まぁ、そうなんだけど、それで、本文記述中の強調表示をObliqueで表記してはいるのだが、それとは別に怪しいラテン語の並ぶ学名等の表記……こちらも通常斜体で表記するのは知っているよね? で、それらを、強調表示の斜体とは区別したいということだったり、特に学名の斜体表記はObliqueでは駄目でItalicでないとイカンというような拘りを持ってしまっている場合には……この場合、本文中に使用する傾いた文字の種類が2種類ほど必要となるので、同一の書体にイタリックとオブリークが混在するというような事にもなる。そういった場合では両者が混在しても大丈夫なような本文書体のデザインがまた必要になる。なので、これをバリアブルフォントでひとつにまとめて設計するというようなケースの場合では、これらがそれぞれ排他的にキチンと動作するように軸を計画しないと後で面倒なことになりそうだなどというところまでは……まぁ言うまでも無い……よね?
で、Italicの軸は基本的にはオンオフのイチゼロでイタリックか正体かで区別して、セミイタリックとかミディアムイタリックなどというような中間の書体は作らない。まぁ、説明すると長くなるし、デザインにもよるからアレだけど、イタリックというものはそもそもで言えばそのステムの傾斜角もラウンドハンドやオブリークとは違い、全ての文字の傾きの角度が全ての文字においてキッチリ揃っているというふうには基本的にはできていないし、また、そういうふうに作るべきでもないので、パラメータを文字の傾きの角度と一致させる意味も実を言うと全然無い。まぁ、目安としては便宜上傾きを作りはするけど。
で、逆にSlantと言った場合は傾斜角に基準があり傾斜の軸の傾き加減に段階が存在してもルール上問題を引き起こさないということにはなっているので、バリアブルフォントの仕様では直立を0として、プラス90からマイナス90という度数法を想起させるような値を設置することが推奨されているよう……なのだが……もっとも、ちょっと考えれば分かるけど水平軸に沿ってノードを直線運動させると角度の増減はタンジェントカーブで、1度、2度、3度というように動径ベクトルに沿っての等速での増減値とは決してならないので原点からの角度を度数法の角度と一致するようにデータを作るのは困難……というかほとんど無理だから、する必要も無い……なので仕様がどうしてこの誤解されやすい数値を推奨しているのかはよくわからない。下の図のように45度……つまり1/1の角度から逆算して数値を割って……図では1/1を100にしているから、その間を等分に振っていくという規格であれば1/5の角度、つまり20/100は目盛りを20にすればちゃんと約11.3度になるし、1/7つまりはだいたい目盛り14とちょっとのところで8度ちょっと……という、まぁ教科書にも出てくるような推奨される数値となって、こういう規格で決めてしまえばどのフォントでもパラメータの値が同じならオブリークの傾斜角も一緒になるので便利なのだけれどね……。

まあ、それはともかく、そういう不確定なルールではあるのだがマイナス方向……つまりイタリックな方向とは逆に左に傾いていてしまっている場合でもオブリークならば許されるということにはなっている。逆にいうと左に傾いたイタリックという書体もまた伝統的には存在しないともいえる……よね? まぁ、そうなのだが……傾いている文字についてはイタリック、カーシブ、オブリーク、傾斜体、斜字体、斜体と使用するケースによって用語に混乱があり、傾いていると言うことに対する意味や意義が時代や地域、各言語によっても大きく異なる。また和文でいうところの斜体は、ほとんどのケースで傾斜……つまりSlantなのだが、イタリックを日本語で斜体と呼んでしまっているというようなこともあって、表記に厳密さを求めるむきではイタリックとオブリークを同一視すると混乱するという理由で、Slantを斜体、Italicをイタリックとするなどと言い張っていたりする人もいるために、かえってますます混乱に拍車がかかってしまっている。さらに厳密に言うと単純にレンズで変形懸けただけの傾斜と、正体がただ単純に傾斜しているだけのように見える書体のオブリークも、ただ単純に傾斜しているだけではないので、まったくイコールにはならないのだが……斜体のはなしを始めると……まぁ、お察しの通り長くなるので続きはまたそのうちにでも。まぁ、とにかく斜体と正体はデザインが大きく異なるということは往々にして、まま、あることではあることなので無理矢理バリアブルフォントで1つに纏めようとするのは結局は無駄な努力と労力に終わるということにもなる。そういうわけで、ほとんどのまともなバリアブルフォントではイタリックと正体は別々のフォントファイルで提供される。slntはともかくitalの軸というものが何故……いや、まぁ、何でも無いです。

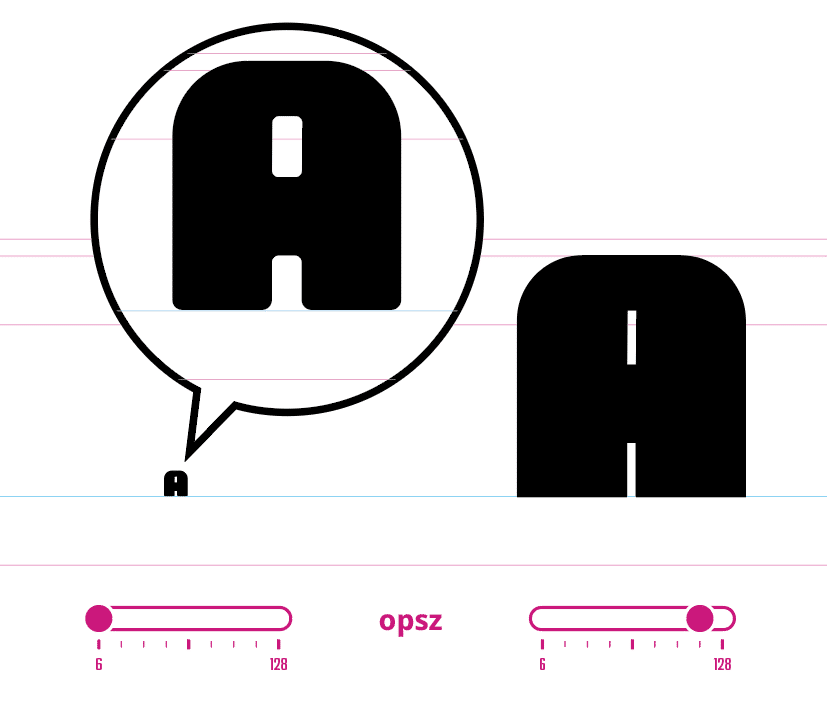
最後にOptical Size(opsz)、日本語にすると光学サイズなどともいうけど、光学現象をどうこうという話というわけとは……全く関わりがないわけでもないけれど、そういうことではなくて、フォントのサイズに合わせて文字の形を変化させるという軸。自分の作ったフォントがきちんと設計されているという自信に満ち満ちている場合には、この軸のパラメータは文字のポイントサイズと連動するようになっているのでエンドユーザーが勝手に変更することは許可できない……はずなのだが、現状ではまだ、そこまでブラックボックス化しているわけではない。AATのopbdの制御点を触ることに比べたら全然ゆるゆるで……あ、イヤ、まぁ、何でも無いです。まぁ、そういうわけでCSSではfont-optical-sizing: auto;というお呪いを覚えておけば対応したフォントの場合ブラウザ上ではフォントサイズの変更だけで勝手に連動して動いてくれるので全然いいのだが、それでもどうしても明示的にコントロールしたいということもあるだろうからその場合はfont-variation-settings: 'opsz' 数値;という呪文を記憶しておく必要がある。当然クリエイターの側にもその配慮は要求されるわけなのだが、どこまですると9ポイントのオプティカルサイズになって、ここをこうすればこれが13ポイントのオプチカルサイズだ! などと自信を持っていえる人はいないと思うので……というか、いるなら……ホント尊敬しちゃうけどね。
さて、それで、まぁ、それ以外にもGoogle Fonts CSS v2 APIで定義されている以下の軸があり、規格化されているというわけではないのだが、皆が準拠してくれればいつかはスタンダードになっていくだろうと期待がされているというやつで、長い物には巻かれておけば無難というアレだ。これらは標準の5つのタグと区別するためAxisTagを大文字で定義することが推奨されている。これらも種別とすればだいたいがヒューリスティックに関わる指標だ。

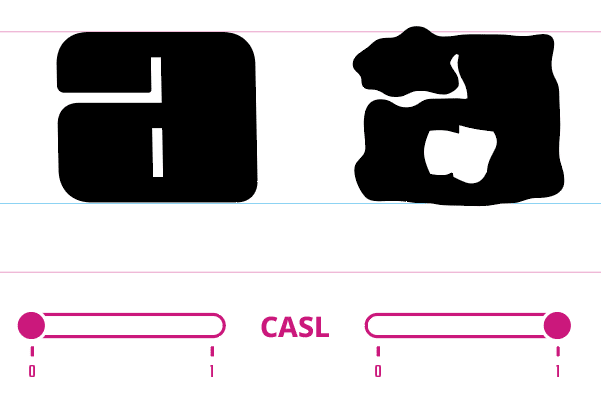
Casual(CASL)フォントのデザインを真面目なフォルムから駄目なフォルムへと変化させる。パラメータはゼロイチだが、ちょっとだけどこかが飛びだしているとか、軽く巫山戯ているだけだとか、そういう微妙な変化を表現したい場合は0.5とか0.33とか小数点のパラメータを許すことで実現する。似たような効果を実現するためにWonky(WONK)という軸を実装するケースもあるにはあるが、それぞれは……まぁ、ニュアンスの違いもあるけど、個人的、感覚的にはWonkyと言われるほうがCasualよりもよりさらに砕けた印象にはなる。まぁ、ここは感覚しだいなのでそれぞれは、それぞれで、それぞれに……まぁつまるところ他にも適切なネーミングはいくらでも考えられる。

Contrast(CNTR)は文字のコントラストで、不親切な言い方になるけど、単に文字の縦の棒と横の線の太さの差。パラメータはLow、つまりその差がほとんどないように見える場合を0として、最大値はHigh、つまり田中一光明朝や濱明朝のように縦が極太で横が極細ならばその値は最大に近くなる。なので逆に横が太くて縦が細いという写研のロゴのファン蘭のようなイタリアンな書体はこの部分のパラメータの数値はマイナスになる。こういうことをバリアブルにする場合、どんなに単純に作ろうと思っても変化させる箇所をフォントのバーの厚みだけ……でなんとかなるかというと……この辺りはバランスもあるので、それだけで上手くいくかというと全然そうならないので作業をする場合でも、まぁそういうものだと思っていた方が健康の為だ。勿論セリフや鱗の調整は当然必要になる。

Cursive(CRSV)これもデザインだけで見ると斜体の仲間に見えなくも無いかもしれないけれど、Slantがゼロでも機能するカーシブな筆記体風のデザインで、これを正体に組み合わせるような異体字表記のケースでスイッチするイチゼロの軸。このサンプルだとわかりにくいかもしれないけど、Slantと組み合わせればオブリークしただけでも文字があたかもイタリックかのようなデザインに見えるという……まぁ、そういうことにもなる。基本的にこれも中間形はないのと、OpenTypeでは異体字を表示する別の仕組みもあるので、筆記体とブロック体の中間のデザインが欲しいというようなものすごく特殊な用途でもなければわざわざバリアブルな仕組みを使って定義するという必要も無いとは思うのと、正体からカーシブなデザインへの遷移はどう考えても面倒なので、後で説明するけど、こういったあきらかに異なったカタチに遷移させる場合では、ほぼグリフを代替置換してしまうほうが都合がいいうえに、別のフォントにしてしまったほうが遥かに……って、いや、まぁ、バリアブル軸全否定って訳では無いんですけど。

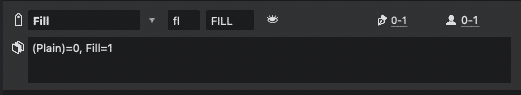
Fill(FILL)文字通り塗り潰しで1がFillなので0で抜き(no treatment)になる。このパラメータも塗り潰しかそうでないかで中間はないので軸になっている必要も無いような気もするけれど、Google のマテリアルアイコンみたいになっていたり……なってたよね? たしか……まぁ、ともかく、あんな感じや、上の図のように途中インタラクションな感じで状態遷移のアニメーションかなんかをどうしても実装したいというような場合には便利なので、そういう場合は多分バリアブルフォントのパラメータで作っておくという意味もある。
Grade(GRAD)日本語にすれば等級だが、文字通り文字のグレードをちょっとだけゴージャスに調整したい場合に使用する。同じ活字でもザラザラの紙に刷るのとツルツルの紙に刷るのではインキのノリが違うので、品質を揃えようと思ったら用途によって活字の太さや、見た目の強さ、刷りの時の紙にかかる輪転機の胴圧の差とかまで含めて、その他イロイロと……つまりは、まぁ、見かけの濃度を調整する必要があるのだが、このような用途で必要な場合、作業はバリアブルならフォントのweightの軸を微妙に調整してそういうお仕事をしても良いのだろうけれど、そういうことをすると大抵の場合文字の太さが変わるだけでは済まなくて連動して字幅も変わって、字送りも変わり、当然後でいろいろと面倒なことにもなったりもするので、そうならないように、その他の部分を固定したまま文字の太さやカタチだけを調整する必要がある……というような、そういうケースを想定している。簡単に言うとテキストの占める物理的空間を変えずにテキストのデザインだけを変えるという軸。なので、見た目だけだとweightの軸と何が違うんだよぉ〜というようなフォントも存在してしまう可能性はある。パラメータの数値は割合で決められていてnormalは100で、効果を弱くする場合は小さく、強くするときは大きくする。まぁ、とはいっても、今いったようなケースでは和文の場合だとweightの変更によって字送りが変わるということはほとんど考慮する必要が無かったりもするので、こういうことをする場合、大抵はweightのパラメータの微調整で済んでしまうということだったりもするのだけれどね……まぁ、言ってしまえばWordでテキストに太字を指定するようなイメージ。なので、この軸をデザインする場合には当然グリフのweightを弄ってもスペーシングを弄ってはいけない。
Scale(SCAL)これもGradeと似たような考え方だが、同様な効果を文字のサイズを微妙に調整することによって可能にする。どちらかというとGradeよりはさらにアルゴリズム寄りなので、制作時はプログラムで済ませるか、エフェクト一発の纏めてエイヤーで一気に変更してしまっても……多分ほとんど問題は出ない。パラメータの値はこれもGradeと同様の考え方。明朝の本文に太めのゴシックで強調表示をしたときに、グリフのフォルムの違いやフォルムが同じフォントでもフトコロのサイズの違いやら、まぁ、細部を言い出すとキリが無いけど、いろいろあって、どう調整しても級数替えないとそのゴシックだけ本文の明朝よりも級数が上がって見えてバランスが悪いというようなことが気になって気になって仕方が無くなってきてしまった場合に、そのゴシックのところの文字の級数だけを微妙に下げて調整するのでもまったく構わないのだけれどこのような用途の場合……以下上と同様の文章が続く……というわけで、このケースの場合だと和文でも字送りなどで問題は発生するのでこの軸が存在する意味もある。これもGRAD同様この軸をデザインする場合……以下同文。
Monospace(MONO)これは、もう、機械的にグリフの文字幅を、等幅に変更するという軸で、オンオフのイチゼロで指定してオンでフォントのデザインを等幅に変更する。普通の書体から、本文をそこだけプログラムのテキストに表示変更する場合とかには必要になる。もちろんこれも中間形が必要になるわけではないので、そもそも軸である必要があるかどうかは謎だが、良い方に解釈すればプログラム専用の書体をわざわざ用意するまでもないなどというようなケースでプログラムのテキスト表示を必要とする場合ではプログラム専用書体をダウンロードする必要が無いので帯域の圧縮の役には立つ。作業の上ではOpenType仕様のFeatureのプロポーショナルナンバーから等幅ナンバーへというtnumの.tfの……まあ、つまりプロポーショナルな数字を等幅数字に置換する機能など似たような結果にはなるのだが、仕込み方が違って、文字を置換せずにそこにレイヤーを追加するということになるので、まぁどっちがユーザーエクスペリエンス的にも作業の上でも都合が良いかということは、結論、それぞれの都合次第ということになる。

Serif(SERF)セリフの有り無しもバリアブルしようとする場合はこの軸を使う。基本的にこれも有りと無しの2択なのでパラメータは当然イチゼロだが、CASLの軸と同様に微妙な変化がある場合は小数点のパラメータで実装するよう推奨されている。タイプライタースタイルのようなスラブセリフのフォントとサンセリフを同一のデザイン空間で置換させようとする場合やラショナルなセリフ書体のセリフの長さを調整したいという場合には……便利なのである程度は考慮する必要もあるだろうけど、標準が必要なほど需用がある軸なのかどうかはよくわからない。ただ、普通のサンセリフな本文書体だけどオプチカルサイズが小さくなった場合だけお洒落にセリフがちょろんと飛びだしてくる……だとかいう、そういうことがあったほうが視認性が上がるのでよろしいという……こういう工夫がバリアブルに出来るようになっているフォントを開発しましたなどという売り文句だったりもするとかだと、まぁ、そこは、それはそれでまた違った意義もあったりなかったりするかもしれないというふうには思うのだけれど。

Soft(SOFT)角ゴシックを丸ゴシックに段階的に変形させる、或いはシャープでコントラストの高いラショナルなセリフをクーパーブラックのようなボヨンとしたセリフの文字に変形させるケースが想定されている。これはある程度段数を分ける必要もあるだろうと考えられるためパラメータは0から100で定義することが推奨されていて0でハード、100でソフトなフォントになる。
Tracking(TRAK)字詰めまでバリアブルフォントでコントロールする必要があるかというのは意見が分かれるかも知れないが、書体のデザイナーに「アホなグラフィックデザイナーが人の作ったフォントを馬鹿みたいに詰め打ちして台無しにしやがって! フォントの設定でこれ以上詰められなくしてやる! どうだ、この野郎!」みたいな感情が沸き立ってしまったときにはこういう機能が設置されるているという事にも多少は意義を見出せるかも知れない。パラメーターはデフォルトが0で、ツメがマイナス、アキがプラス。

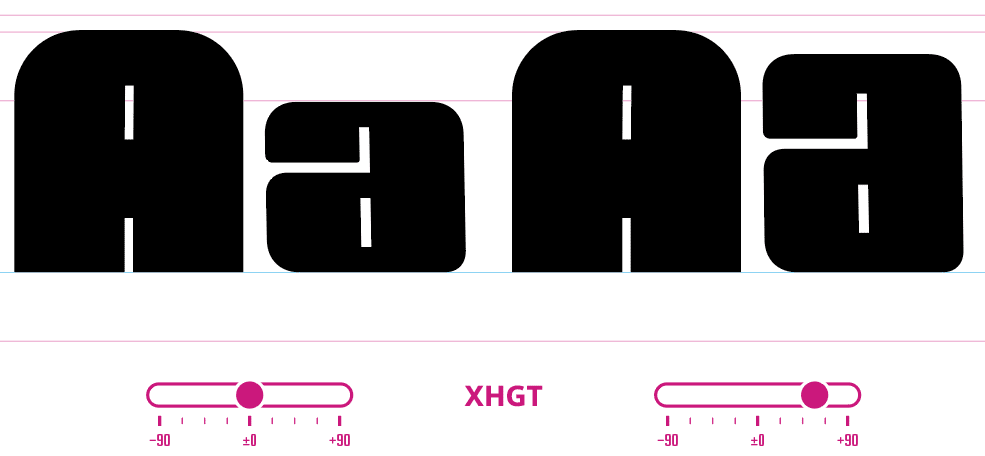
x-height(XHGT)小文字のxの上に引かれたミーンラインを上下してx-heightを……つまり、大文字に対する小文字の高さの割合を変更する軸。パラメーターは標準と考えるモノを100でとってShortでマイナス、Tallならプラス……を割合でとるか、若しくは文字の大きさ全体、つまりUPMを1000ユニットで割った場合のbaseLineからx-heightへの高さのユニット数で取って、数値をそれぞれそれに連動するサイズで合わせてしまうというやりかたをとるかで、後者の方法だと全てのフォントで同じ数値を持つもの同士ならば、どんな書体でもサイズが同じ級数でXHGTの数値が揃っていれば高さが揃うという寸法だ。まぁ、ここはフォントによってパラメータでどっちの数値が指定されるのが正解になっているのかというのが実を言うとまちまちだ。そのうち説明するつもりではいるけどYTLCという同様な軸タグも別途定義されている。YTLCとXHGTとの違いは、YTLCでは単純にxの小文字を大文字に機械的に揃えるたりすることもできるというパラメトリックなタグで、x-heightの変更がそれだけで済むならそれでもいいのだけれど、端から大文字と高さの揃っているbやlの扱いをどうとるのかとか、逆にdescenderの下がっているgとかpとかをどう扱うのかとか、そもそも小文字と大文字でステムの幅を揃えていない場合もあるので、x-heightを上げた場合そこら辺のバランスはどうなるのかとかそういう細かいデザイン上のニュアンスも含めていろいろなところの変化がいろいろなところに大きく関わってくるというケースでは、実は単純にYTLCだけでx-heightの高さを揃えただけでは……デザインの問題がすんなり解決するかというとそういうわけにはならないので、機械的な軸とは別に便宜上こういうタグ付けが必要になったりもするという感じで、パラメトリック軸に関しては説明すると長くなるのでまたこんど。

さて、まぁ、そういうわけなので、上のショットガンライクなフォントの文字の中をGSWが適当に動き回るといった、頭の悪そうなオリジナルの軸をフォントに設置するなどということを思いついてしまった場合には、これらと被らない名前にしておくという配慮が当然必要になる……あぁ、もちろん、元になったShotgunはJ. LooneyによってデザインされVGCからリリースされた70年代のジオメトリックディスプレイを代表する傑作書体なので、もともとのオリジナルをデスっているわけではないからね。
Shotgunも悪名高いBitstreamのパーフェクトなコレクションからデジタル化されたものなど、そういうものも含めてデジタルデータ化されたフォントがいろいろとあるにはあるのだけれどオリジナルにあった異体字が無かったり諸々使い勝手が……いや、まぁ、その話はいいか。

さてと、また、前置きが長くなったけど、そういうわけなので毎度おなじみの作ってみようのコーナ。今回はFontLabでイチからフォントを作成する。というか、冒頭でも言ったけどMorisawaのnoteで7時間でフォントを作るみたいな企画を読んだので対抗するわけではないが、まぁそのくらいの短時間でバリアブルフォントを作成してみようという……今思いついたような企画だ。まぁ、勿論あちらの記事はしっかりとした話をしているので引き合いに出すのが申し訳ないくらいなのだが……。
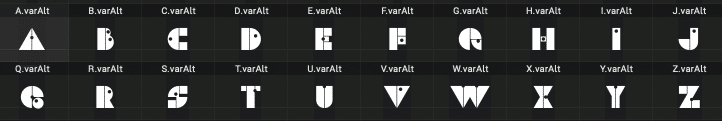
それで、モリサワnote編集部の記事では欧文フォントを制作するのに構成要素を6分類26種に大別してそこからスタートしているのだけれど、こちらはバリアブルなフォントなのでフレーバー以外の構成要素に選択肢を設ける意味はほとんど無い……まぁそうは言ってもどういう軸を設置するかを神経衰弱で決定してあまり面倒な軸を選んでしまうと本当に完成しないので、適当に決める。実は、最近出る予定の……え、もう出たの? まぁいいや、その、そっち系のモリサワの新書体がみんな、なんか戦前のモダニズムに回帰したような古くさい……じゃない、もっといいいい方……レトロ? すこし違うような気もするけど、まぁいいや、そういうフレーバーなので、最近のトレンド的にはそういう感じなのかなぁぐらいには一瞬迷ったんだけど前段でShotgunの話を振ったのでそれに則して70年代フレーバーのジオメトリックなディスプレイフォントを……という、まぁ一番何とでもなりそうなスタイルの引出しを引っ張りだしてお題にすることにした。

兎に角名前を決める。お題に即してSeventies Décoというネーミングにしたのと、ノリと気分でX高をCapsの71%という数値に割り振っている。まぁ、これは大文字と小文字とのサイズ差を面積でほぼ半分にするためのお呪いみたいなモノで小文字を1とした場合大文字の大きさが√2倍になるようにするための仕掛け。前にも言ったかも知れないけど、基本的にはあまり意味は無いのだが全体を幾何学的な比に構成しようと指向する場合にはいろいろと都合のいい場合もある。まぁ、単純にお洒落? みたいなものだけど。

制作過程とデザインの話は省くけど、こんな感じにあっという間に完成……ただ、まぁ何というか……DécoというよりはDIYで、糸鋸で切ったベニア板を並べたみたいになってしまっている……う〜ん、まぁ、そういうことならショットガンの標的にして穴を開けてみるか……。

あまり何も考えず適当な位置に穴を開けたためもうShotgunというよりは、日曜大工で棚板にドリルで穴を開けるときに下敷きに使ったコンパネの端材を並べたかのようになって、さらにDIY感丸出し。もうホームセンターの匂いしかしない……本来ならこの時点で卓袱台をひっくり返すところなんだが……今更やり直すのも面倒なので行けるところまで進めてみる。

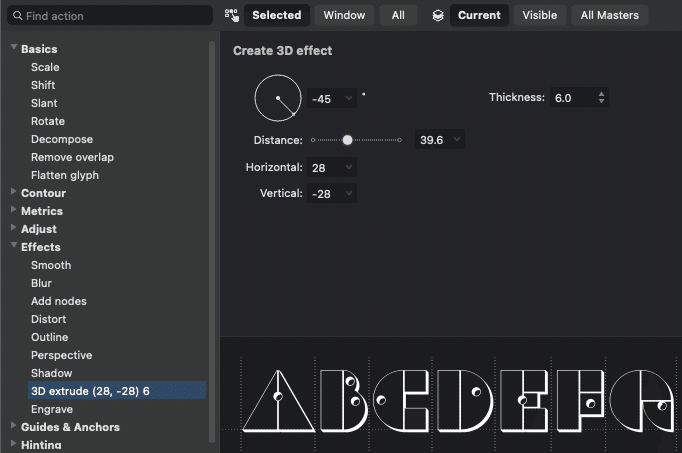
バリアブルフォントを作成するためには軸の両端に違ったデザインの絵面が必要なので、当然最低限もうワンセット軸の反対側にスタイルを変更した新しいグリフのデザインが必要になるのだが、このあたりの手抜きをするためフィルターを利用する。今回はホームセンターなフレーバーをイメージしたフォントを作成するというテーマだったので……え、そういう話だったっけ、まぁいいや、ちょっと前のことは忘れた。それで、このHardware storeな感じのフォントを作成するというそういう目的のため、Do It Yourselfでそれっぽく見えるように以下の3Dエフェクトをチョイスした。

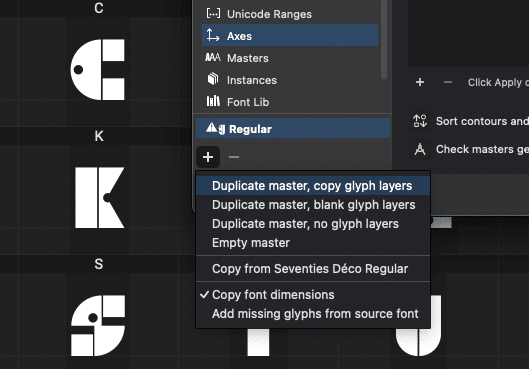
デザインコンセプトのホムセンな雰囲気を醸し出すパネルに穴をあけたような雰囲気が良い感じに見えるよね? うん、どこかで間違った気がするけど、まぁ……というわけで、最初に作ったレイヤーを複製して、軸の設定など、必要な部分の設定も済んでいれば、あとはエフェクトのパラメータを少しずらしただけの複数のデザインを追加して完成。マスターレイヤー2枚を追加するだけで、コンパネ感がマシマシのバリアブルフォントの出来上がり。あ、それと注意するとこの手のエフェクトを使う場合、作業をする前に全てのグリフのデーターをフラットにしておかないとうまくエフェクトがかからないことがある。特に非破壊なソリューションで作業を進めていた場合は必ず必要で……まぁ、こういうものはお呪いなので、グリフをコピーしてエフェクトする前に以下のようにGlyphメニューからFlatten Layerをしておく必要がある。

さて、バリアブルなデータを作成するときに、こういうエフェクト一発で自動化する……などということをうまく進められるようにするときのコツは、変化を十分に拾える程度には差があって、かつ補間の幅が十分に小さいサイズになっているというデルタをうまく拾えているかどうかというところが要になる。そこが良い感じに上手くいくと後から外挿を無理なくスムーズに拡げていけるようになるからだ。バリアブルフォントはレイヤー単位でみれば単純な線形補間しかしていないとはいえ、複数の軸が絡まると計算結果は予想外の方向へ行ってしまう。複数の軸を設置するつもりなら補間のデータの幅はあまり大きくならないところから徐々に拡げていくほうが最終的には手間が掛かりにくいという……まぁ、手間が掛かっても最初から大きく派手に動かしたいというのであれば止めはしないが……。
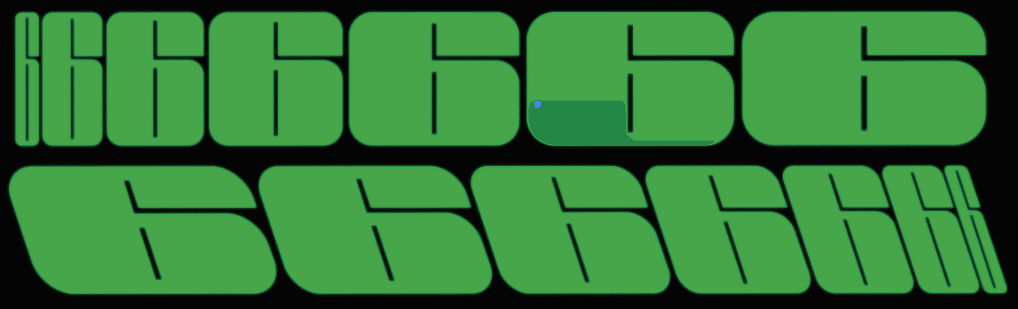
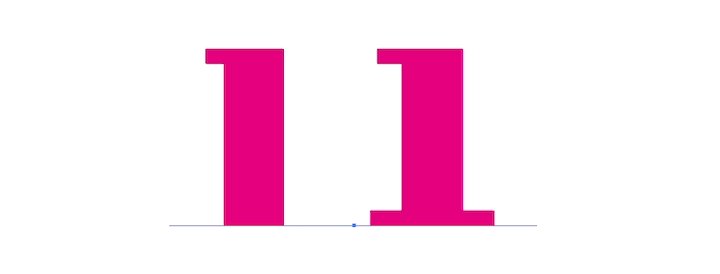
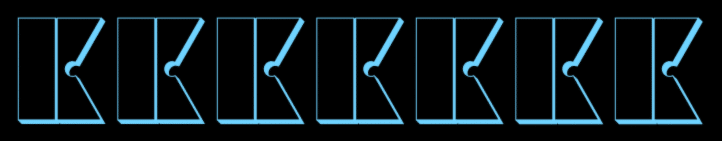
というわけで、ちょうどいいパラメータの数値を見付けられるかどうかというところが、デザインを破綻させないキモにはなるのだが、まぁ、そうは言ってもいきなりでは上手くいかないことはある。この辺りも綺麗に作ろうとすると何回ものやりなおし作業が必要になる……のだが、ここも、あまりにやり直しに手間がかかるようだと普通に新しくデザインを作り直すほうがまだましだったりもする。ただ今回のような単純なソリューションで効率よく進めようとする場合では、使う使わないにかかわらず、予めパラメータを少しづつ変更したデータを先にごっそり用意しておいてその中から上手く動作する組み合わせを拾っていくというやり方を……まぁ、そういうやりかたで手間を削るという方法もある。そのやり方で、レイヤーを山ほど作って並べてもFontLabではLayers & Mastersパネルで歯車の形をしたアイコンのところでレイヤーのSetをコントロールできるので、Unsetして不活性化しておけばそのレイヤーはマッチングから無視されるのであとは順番に画面上の見たままでちょうどいいマッチングを選択確認する……というような感じだ。まぁ、とにかく、ゴチャゴチャ寝言を言ってるけど今回のケースは、いろいろなところで手を抜きまくりなので、当然のように成り行き次第のQue Será, Seráではあるのだが……それで、まぁ、とりあえず適当に選んで作った2つのレイヤーを選んでその間の変化を表示させる。と、次の下の図のようになる。左右2つのLocationの数値に差はあるのだが補間されて出来た図の変化は見た目ではこんな感じになる。

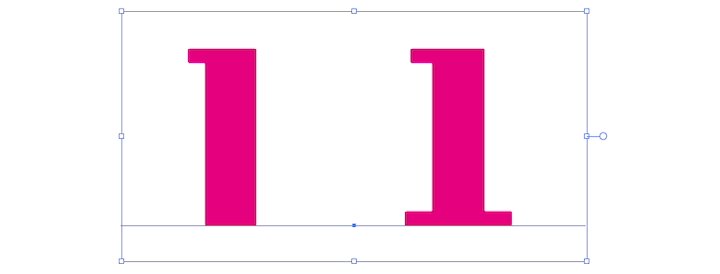
まったく変わっているようには見えないが違いはあるので、こんどは同じデータで外挿を取る。これだともっと派手にグリフの厚さを変化させることが出来る。単純に補間した値から外挿を導きだそうとしている訳なのだが、まぁ、数学的なはなしはとにかく、そういうふうにデータをとって、値の幅が拡大されると以下のようになる。こういうふうになるまで外挿の範囲を拡げると2枚のレイヤーの内挿の値差はほとんど見えなくなるので、下の図だと左から3文字目の位置にある画像の位置のどこかに2枚とも吸収されてしまっている。このあたりのパラメータはFontInfoウインドウのMastersでmasterのLocationの数値を調整すれば簡単。設定次第でいくらでも自由に変動幅を調整できる。

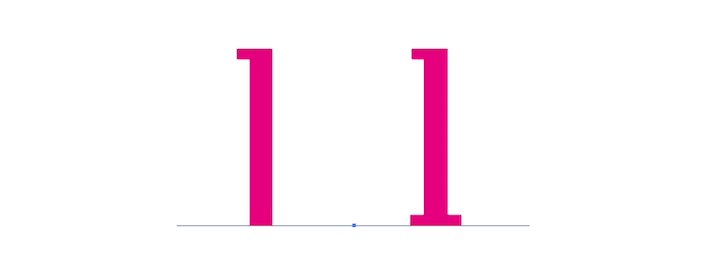
で、まぁ、当然だけど上の図ようにここまで外挿の範囲を拡げると軸の両端はどうやってもさすがに破綻してしまう。バリアブルフォントが図形を出力するとき内挿でも外挿でも同じように計算できるので基本どっちゃでもエエのだが、変動幅の最大最小がわかる補間と違って外挿で複雑な図形をキチンとコントロールするのは極めて難しいのでデザイン的な破綻を防ぐためにはデータは内挿で補間されることが望ましい……といわれるのは、まぁこういった理由もあったりはするからなんだよね……。
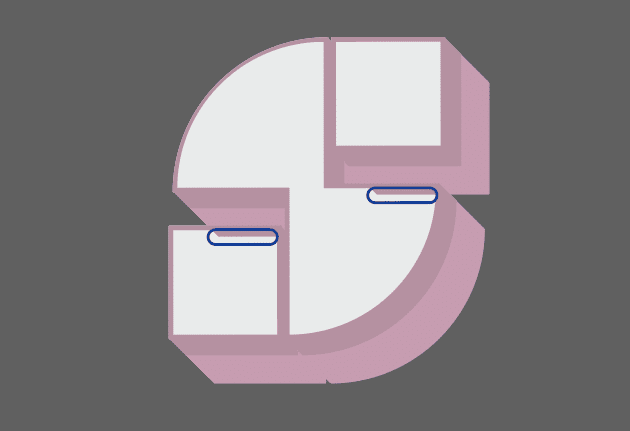
で、いま作ったデルタからはこのように外挿の変化を反映させようとしているだけなので見て貰ったように外挿すればいくらでも単純にコンパネの厚さを増やせる……のだけれど、こんな単純なやり方では、たとえば、下の図のブルーで囲った部分のように……ここの箇所はいくらコンパネの厚さが厚くなったとしても白く抜けていないと困るのだが……こんな感じにデータが重なってしまって……まぁ、他にもそういう箇所はいくつも出来てしまうので、いとも簡単にデザインは破綻し、問題は次から次へと目白押しとなる。

普通ならこういうところを細かくちゃんと見ていってキチンと調整していく必要がある。そして、そういったケースではうまくフォントのデータが機能するようグリフの中間マスターを追加して微調整したり、他にもうまくマッチング出来ていないケースはいくらでも発生するので、そうなった場合ではそれらも個別に調整が必要になる……FontLabの強力なマッチングツールでいくらでもサクサクとマッチングさせられるから……とは言っても限度はある。まぁ、このマッチングツールの使い方については以前にも書いたので、今回は割愛するけど、その話は別にしても当然だけど他にもいろいろ細かいところまでチェックして進めると直ぐに問題は山盛りになり、作業は本当はとても短時間では終わらない。
ということになるので、今回は外挿された値からデザインが破綻していないように見える……程度の位置を極値に見立ててそこで変化を止めてしまう……その辺りを適当に見切った位置のインスタンスをマスターレイヤーにして終了。その外挿の値を内挿点の極値と見なして補間をそこまで拡大する。これを丁寧にやるなら今も言ったようなやり方で、グリフ個別に見ながら、各グリフに対してそれぞれ個別に適切なインスタンスを選別する必要はあるが、今回は……いや、いつもでした、すいません。いつもそのあたりは適当なので、今回もVariationパネルを見ながらだいたいもうこのあたりでいいかなぁというところを選んで、右上のプラスマークをチェックしてAdd Glyph Masterウインドウを表示させたらAll glyphsを選んででAdd font mastarにチェックを入れて……という感じで、纏めてドカン……そこにマスターレイヤーを作成する……いや、まぁ仕事が雑でいけないよね……ホント。

軸タグTRAK……つまりトラッキングの軸も、雑に追加するだけなら手間が掛からないので、纏めてドカン。

さらにイチゼロの軸をもう1本追加。これでもう3軸のバリアブルフォントの出来上がり。FILL軸を追加して、エフェクトをかける前に使った、フラットなグリフと3D化したグリフを切り替えるという軸を作成する……ただ、もう、あまりに機械的な作業になってきたので途中で飽きてしまってアルファベット26文字分の大文字小文字だけの追加に留まっているが。
さて、このことはCursive(CRSV)のところで説明を後回しにしたところのはなしも兼ねているんだけど、こういうふうにカタチの位相の違うデータやノード数の違うデーターをバリアブルフォントの仕組みで連続軸で接続するのは困難……というか無理なので、そのルールの中でそれを可能にしようと、いろいろな人によっていろいろな手品のネタが生まれたりもするワケ……なのだけれど、あまり複雑なトリックを発明してしまうと大勢の人を不幸にしてしまうので、もう少しわかりやすくて単純な方法を……ということで、こういうふうに文字の容貌が変わる軸を作る場合はバリアブルフォントの目盛りの位置……軸のLocationの値をトリガーにグリフをまるごと別の位置にあるグリフに置換してしまう……というトリックを使う。以前似たようなことをするためにGSUBに設定を書き込んで表示を別のレイヤーに飛ばすトリックのことを説明したけど、あのやりかただと見通しの問題はともかく、手間が掛かるうえに、バリアブルフォントの軸が二つ以上となる場合ではまったく機能しないので、それとは違う別の方法を説明する。
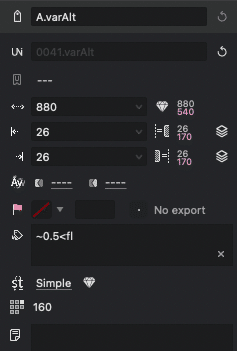
FontLabでも最新版ではGlyphs同様に簡単にグリフの置換……所謂ブランケットトリックをフォントデータに仕込むことが出来るようになっている。やり方は簡単で、Altで置換したいグリフを作成し、Glyphパネルを開いてそのグリフのGlyphTagに軸の値とAxisコードを不等号で結んだデータを入力しておく。ここではチルダ、Location値の半分、小なり、Fill軸という順で書き込まれ、FILL軸がオンになった場合グリフAの表示をこの代替グリフの表示へと切り替えるという指示になる。この方法なら軸が複数あっても機能する。さらにカンマで区切って条件を追加すればグリフ置換のトリガーに複数の軸のLocation値を利用することができる。まぁ、それに、なにより、一旦出力しないと確認できなかったGSUBのトリックと違ってFontLab上で確認しながら作業を進められるというのが便利。というわけで具体的な設定方法は以下のような感じになる。



しかし、このやり方ならよく考えたら3Dの軸を0にしたときにFillになるでも機能的に何の問題もないし、レイヤーも軸も減らせるのでそっちのほうが遥かに良いよなぁ……3軸の必要は無い……というか、基本3Dの軸だけなのでこれを3軸のバリアブルフォントというのは詐欺みたいな話だけど。トホホ。まぁ、駄目なところを上げていくとキリが無いけど、ともかく、そういうわけで、いきなり思いついた企画としてはゼロからあっという間に多軸のバリアブルフォントが出来上がりというわけで、これらはバリアブルフォントなので中間形が無数に作れるので、7時間もあればフォントが百個でも千個でもマ……。いや、まぁ、作るだけなら無数にフォントが作成できてしまうというわけだ……なんだか、もう周りで、いろんな人を怒らせてしまっているような気がするけど。
ただ、文字のバリエーションを増やすことは簡単でも、肝心要の元のフォントの設計を始めにキチンと追い込んでおかないと後からの修正はなかなか効かないよね。このフォントも、まぁ、見て貰えばわかるけどトラッキングとかフォルムの細部とか、グリフのバリエーションとか、全体のバランスとか……そういう一番大事なところを全部サボっているのでフォントとしてはまったく役に立たないけど、それでも良ければ、この程度は恐らく誰でも出来るだろうという一日で作ったホームセンター専用バリアブルフォント……え? どこかで、何かが違っている? う〜ん、まぁ、人間、気分しだいなのでいろいろ気が付かなかったりすることは山のようにあるんだよね。ホント……まぁ、ご予算を頂けるのであれば、これをもう少しまともに仕上げるのに吝かでも無いので、ホームセンターのお仕事でも何でもお待ち申し上げてはおりますが……。
この記事が気に入ったらサポートをしてみませんか?
