
FontLab 8 解説その4
FontLabのAdamから、we love your postでinterested in getting your seriesなのでできれば英語にしてね、なんだったらtranslator用意しようかなどと言われてちょっと……というか、一週間ぐらい考えたんだけど……もちろん、ちゃんとした方に評価して頂いたのは大変ありがたいのですが、内容はお粗末でこんな過疎った地の果てでローカルな言語でするならともかく、とてもオフィシャルな場所に発信するほどの精度のものではないのです。真面目な人を怒らせてしまいかねません。テキストがオリジナルなのは請け合いますが、逆に言うとオリジナル過ぎる為、あってるか間違っているかもわからないような代物です。軽い読み物みたいなものなのですが、そうすると基本的な問題として英語がネイティブではないので、英語で読んで面白くなるような文章を書ける気がしません。もちろん、Web上にロハで投稿された物ですので、SIL Open Font Licenseと同様に翻訳翻案はご自由に。もし翻訳して紹介いただけるのであれば、続けるモチベーションぐらいにはなるかもしれません。可能であれば間違いを訂正し、技術情報を加えたりして、もっとまともなものに仕上げて頂けるとこちらとしてもありがたいです。
さて、真面目な話はここまでにして、それで前回の続き。前回まで曲線を描くとか、視覚調整とかキレイな文字を作るためにどうするかみたいないい話で進んできたので、今回はそんないい話を360度……いやこれだと元に戻ってるじゃん、180度! 180度台無しにする以下のようなお話。
目に見えるものが真実とは限らない。何が本当で、何が嘘か。3次のベジェのラインがB-スプライン曲線より本当に優れているのか? UDが付いている書体は付いていない書体より本当に読みやすいのか? デジタルはタイポの最終終着点なのか? フォント沼の世界へようこそ!? 昔々、当時の人々から見れば写植は活字に遥かに劣ると考えられていて、写植全盛期にはデジタルタイプは、まったく使い物にならないと多くの関係者に馬鹿にされていた。遥かに溯ってインキュナブラな当時に人々が何を考えていたかはわからないが、まぁ多分似たようなモノだったろうとは思う。時代が移り文字は木を削ったり、鋳溶かした金属を固めたりして作った立体的なオブジェクトからフィルムに写し取られた2次元のペラペラな影へとかわり、それがさらにコンピュータの中の抽象的な数の塊へと変化した結果、モニターに表示される字のカタチは、その数値から解像度に合わせ間引かれてドットマトリクスに合わせて調整された偽のカタチとしてしか現せなくなった。
それでも20世紀までは物としての紙へと写し取られるところまでが最終製品のデッドエンドだったのだが、対して今ではクラウドに漂うデータの写し絵として、淀みに浮かぶ泡沫の如く偽りの映像の揺らめきと……と、まぁ、そういった詩的な感じに始まっ……え、何かのドラマのオープニングのパクリ? いや、まぁ、そこは云わないお約束として……だけど、ジジイ連中が何を言おうが、紙の新聞は売れないし、今や殆どの人々が活字を紙で目にするより、モニターから読み取るという機会のほうが圧倒的に増えているので、脳の神経ニューロンにデバイスを直接接続するような未来が来るので無ければ、まぁ将来的にはこの傾向は増加する可能性はあれども、減る可能性は少ないだろうという……今やそういう未来に突入してしまった結果、活字の持つ意味も大きく様変わりして、実体としてのカタチも何処までがカタチなのかというとそのあたりも突っこんでいくと曖昧にはなっていく。
テクノロジーのほうはそうやって変わっていくのだけれどアルテの方はいつも一歩遅れで、曲線がどうしただの細部がどうこうといってメチャクチャ張り切って、いくら素晴らしいカタチを形成したとしても現実の土俵は違う立ち位置に移されていて、それ、結局ドットマトリクスで表示されるだけだからねという実に身も蓋もない状況になってしまっている。紙を奪い合う過程で金属やガラスの影と闘っていた時代には、いかにそいつらに負けないキレイな線やカタチをつくれるかということで頑張ってきてはみたものの、いざ覇権を握った途端、その奪い合っていた紙のほうが霧の彼方へ消え去ろうとしているというはなしで、出来上がったカタチの着地点は陸地を離れて遥か沖合に流されてしまっている……と、まぁ実際の話、エンドユーザーレベルで見ればまだまだ印刷物に使われる文字の方が画面表示に使用される文字より種類も多く用途も遥かに広いのだけれど、このことはDave Lawrenceも言っているけど、デザインするでも原稿書きするのでも、果てはフォント製品を選ぶところからも、実作業はもう殆どがモニターの上で行われているので……こういうことがあるから、大昔にはどんなに小さなデザイン事務所でもプリントアウトは欠かせなかったんだけれど、今や大きなデザイン事務所のくせにテーブルにモニターしかないような……ゲフォン……いや、なんでもないですよ。ホント……まぁそういうわけで、スタート地点は画面の中にしか存在しない。それに、それが最終的には実体に供されるところをゴールに目指していたとしても、作業がデスクトップの中だけならば、やっぱりデスクトップでの見栄えも重要にはなる。そこで大事になる画面上の見栄えを左右するヒントがヒントということになるわけだ。

まぁ、それで、ヒントの意味は解説その2でも少しだけ粗く説明したけれど、フォントの制作が大企業によって独占されていたような大昔の時代では高度な専門知識が必要とされ、各社によって独自のノウハウがあるからという理由で門外不出の秘匿技術かのように言われていた。だいたいオープンソース化しているデジタルなノウハウのことなのに、こういうことをメーカーの専門家が言い出すなどというときは、殆どのケースで、その専門家にもその技術のことがよくわかっていない……ということが多いのだが、日本語フォントのヒント処理に関していまだにそういうことがあるなどということを言う人もいるので、そこは流石に古い情報がアップデートされていないだけなんじゃないか……そうだろうと信じたい…… 今でも本気でそのメーカーがそんなこといってるようならかなりヤバいよ。イヤ、ホント。
まぁそれはともかく、そういうことで高度な専門知識が必要かどうかはおいておいても、そんな感じだったのでネット上にはオープンに手に入る技術資料はあるのだが、まとまって手に取れる知識やコツなどの情報はあまり存在していなかった……ゆえに、素人が見様見真似で手を出すとかえって状況を悪化させるという、実に取り扱いの難しい難儀なテクノロジーでもあった。
加えてOSのほうが自分のところがマイクロソフトと共同で開発したテクノロジーにもかかわらずデザイナー共のやることが信用できないためかフォントに付いてくるヒント情報を無視してOS独自のヒント処理を行っていたり、フォントのヒントを見てくれるアプリがあってもバージョンの違いや、アプリケーションのラスタライザによっても解釈に幅があり、さらにヒントの料理の仕方はPostScript味かTrueType味なのかというフォントのフレーバーによってもその調理方法が変わってくると言うもう実にいやらしい代物で、TrueTypeを料理するときの調理台がFontForgeだと、客からそれなら生で出されたほうがまだましだ! などとクレームが付いていたりもしていた。
もっと云えば、頑張ってゴリゴリに作業をしたとしてもその機能が必要な範囲が限られるため労働に対する対価が低すぎるということで、資金に余裕のある大メーカーか、余っ程拗らせたマニア以外では他には誰も積極的に手を出そうなどと試みる人も少なかった。おまけに、基本的にはデザイナーが苦労して作ったカタチをマトリックスに合わせる方向で台無しにするというむきにしか働かない性格なので、どうにもやってることが後ろ向きで劣った行動に見えるうえ、MacOSのようにアウトラインから独自にヒント処理をしてくれるならもうそっちの方が良いかな……などと弱気になり、それに過去……まぁ、これは今でもそうかもしれないけど、このヒント処理が上手くいっていないフォントも数多くリリースされていたために、ある種の風評被害で、ヒントの意味が理解されず、ヒントをONにすると文字が汚く表示されるので絶対使ってはいけないなどということがまことしやかに伝えられていたりもしたためユーザーレベルでも使えない子呼ばわり……え? 今でも信じてる? うん、まぁ、しょうがないよね。

さて、で、まぁ今回はその辺りのことをという感じなんだけど、有為でためになる情報はDave Lawrenceのホワイトなチュートリアルの方に、Intro: What is Hinting?、Does My Font Need Hints?、90 Second Global PS Hinting、PS Autohinting、PS Autohint, Part 2、More Blues, Autohinting, Part 3……という6つの記事の中で語られているので、より詳しく鮮明に理解したいという人はそちらを。FontLab8なんて持ってねぇよという人にも役に立つので是非参照してほしい。こちらのブラックチュートリアルでは、役に立たない碌でもない噺を一席。

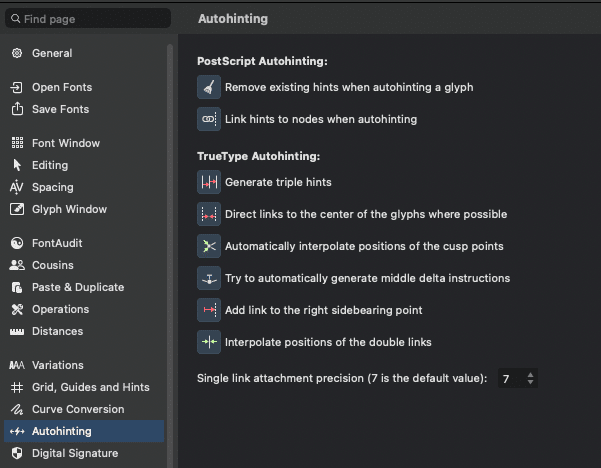
ホワイトチュートリアルにもあるように、そうはいっても全てのフォントにヒントが必要なわけではないが、ここで作っているようなシンプルなフォントであれば、ヒントがキチンとされるかされないかではテキメンに差が開く……とはいってもMacOSでは表示は自前でやるので入れておいても意味は無く、かろうじてAdobeのアプリでフォントのヒントを利用できるぐらいなのだが、そこでもフォントが原寸表示で24〜38ポイント……アプリの設定や画面画素の密度によっても違うし、ディスプレイの解像度が上がってくるとこのあたりの数値は下がっていくのだけれど……だいたい、まぁその辺を超えてしまうというのであれば、無意味なうえ、印刷データになるならばヒントは必要無いのでやる意義は無い。それで、そういうことならフォントを出力するときにはこの役立たずの継子を切り捨てておく必要がある……などという考えに至ったとしても、それをするには大抵のフォント編集ソフトはPSフレーバーなフォントに関してはデフォルトで自動でヒント付けをおこなってしまうので、そうしたいならPreferencesでオートヒントを切っておいて、念のためフォントの出力のときにはExport ProfilesをチェックしてHintingのoffを確認しておくことは必須だ。とはいってもフォント作成ソフトも馬鹿ではないので、無意味で必要のないHintingを行ったりはしないから通常はデフォルトで何の問題も無い。

さて、で、ヒントが何をやっているかというと前にも言ったけど、出力されるアウトラインポイントを指定された整数値……つまりドットマトリクスに合わせる形でそれぞれちょっとづつ移動して整列させてしまうということなんだけど、そもそもアウトラインフォントというのはスケーラブルに出来ているうえに、ディスプレイの解像度もまちまちなので画面に文字を出力したときに必要な1文字のドットマトリクスが幾つ掛ける幾つで出来上がることになるのかはフォントの制作者には予め予測不可能だ。なので、それに合わせて可能性のある幾つものサイズのビットマップフォントを抱え込むというような不経済なことを……まぁ、やってもいいけど現実的ではないので、ヒントという仕組みでアウトラインをドットマトリクスに変換するときの基本的なルールを、予めフォントで決めておくという形で文字が潰れてしまってもなるべく文字に見えるように工夫しておこう……というような仕組みだ。

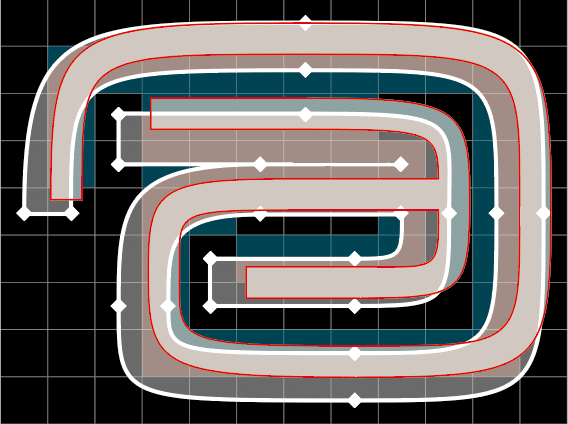
具体的には、上の図のようにキャラクターのノードが、ドットマトリクスの幾つ掛ける幾つの中に収めると言うことが決まったら、ドットのグリッドに従って、グリフのノードの位置がずれるので、それに伴い赤の輪郭は白の輪郭へ変形変更される。画面表示は、その白のラインを見てルールに従って塗りつぶす駒を決め、それでドット絵が作られるという仕組み……ここではアウトラインの内側でドットが50%以上占有されるかどうかで分けて塗り潰しているだけだけど、ここを占有される割合に応じてグラデーションの濃度を変えていくとか、いろいろ工夫すればもう少し表現力は上がる、というか最近の画像処理系はみんなそういうインテリジェンスな仕組みで出来上がっている。そういうことなので、当然その幾つ掛ける幾つが変われば、白のアウトラインの形も微妙に変わる。つまりは、まぁこういうことだと当たり前だけど、細部を確認するとサイズが違えば同じグリフの形状は必ずしも相似には程遠いけれど、ある程度の大きさがあればニアリーイコールにはなるので問題無い。問題になるのはサイズが小さい場合で、上の図のようにドットが足らずに誤差を吸収出来ないと、ここがグチュっとなってアウトラインが重なったり潰れたりしてしまうから……出来ればなるべくそうならないように、こことここはグリフのストロークなので他の文字のストロークと巾を揃えてね! とか、ステムとステムの間を潰さないように注意してね! とか、フォントの天地はここで揃えてね! とか、まぁ、そういう注意書きをフォントファイルに埋め込んでおくというわけ。
そういうわけで指示を間違えれば当然元の形とは似ても似つかぬグロテスクなアウトラインにだって変形させてしまうことは全然可能だ。まぁおおむねこういう仕組みなのであまりに微細な視覚調整をフォントに施してしまうと画面表示の為には逆にマイナスになる。そこで、ヒント処理では、考え方はいろいろあるだろうけど視覚調整や細部に拘ったカッコいいデザインのために微に入り細に込み入ってあちこちフラフラしているノードの位置を、一旦そういうことはチャラにしてニュートラルに戻してしまおうという方向へ移動させる……と考えるのが多分一番楽ではあるのだろうけれど、それ以外にもこの機能を利用してフォントの形をもっと大胆に変形して全体をクレバーに見せようというアプローチもある。

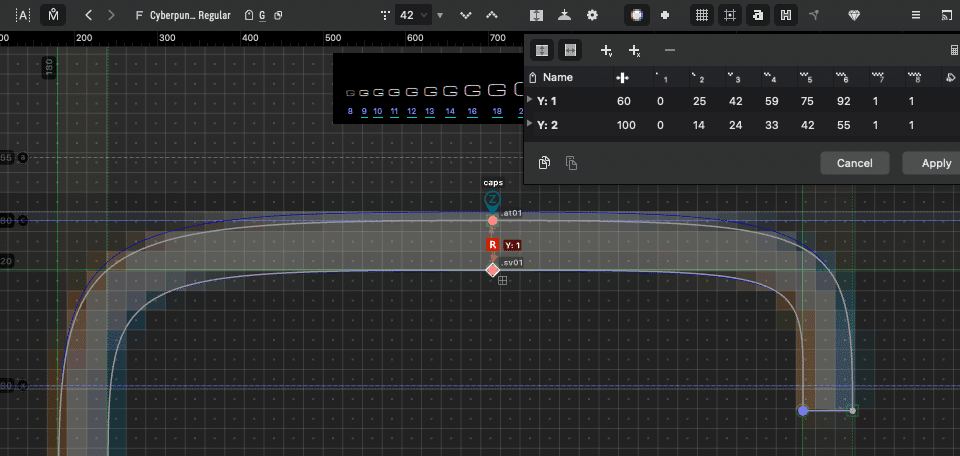
例えば上のケースでは、アラインとリンクを調整してフォルムが多少変わってもいいので文字の視認性のために@マークの中の複雑な構造をドットが潰れきるギリギリのところまで残こそうということをフォントレベルでのCap-Heightの揃えよりも優先させるように設定して……というような話を説明しようとしてキャプチャしたものだが、手数がやたらかかったわりには効果が微妙で説明されてもよくわからないかもしれない。こういうふうに並べればヒントされたもののほうが多少はクリアに見えるかも知れないけど……まぁ、やっぱり微妙としか言い様がない。そもそも微妙な差異を積み上げて全体をクレバーに見せようという主旨でもあるので、こういうふうに一部だけ切り取って説明されてもなかなか結果が見えにくいというところでもあることはあるのだけれどね。
さて、そういうわけで、実作業としてFontLabを使ってヒントを入れていく場合の話なのだけれど、ヒントの種類は大まかに分けて簡単と面倒の2種類がある。まず、簡単な方から説明しよう。

まぁ、簡単と言っても突っこんでいくと結構厄介なんだけれども、概ねは簡単。それがPostScriptフレーバーというやつだ。さっきも言ったけどフォントレベルのヒンティングはデフォルトなら自動なのでほとんど何もする必要は無い。グリフレベルのヒントでもヒントしたいグリフを選んでToolメニューからHintsのAutohintするか、Actions…を開いて処理させたら終了。上の図のAのバーの背後に薄らぼんやりと光っているグリーンのラインが自動認識された水平ヒントになる。FontLabのこのあたりの機能はインテリジェントなので大抵はこれ以上何かする必要も無いくらいホントに簡単に終わってしまう……まぁ、実際はそう簡単にはいかないかも知れないけど、その辺りのトラブルに関してはホワイトチュートリアルに詳細があるので、そちらを参照してほしい。この手のトラブルが起こる原因の大半の粗方は数値のブレに由来する。

さっきも言ったけど錯視対策のため微妙にポイントをずらして絵面を調整するという視覚調整のテクニックが、意に反してこういう機械的処理を妨げてしまったりすることもあるからだ。これは、まぁ、どっちが悪いという話ではないのだけれど、デジタルである以上はこういう矛盾は常に抱え合っているということは意識しておく必要もある。フォントにヒントが必要なときのテクニックとホントにヒントが必要なの? という場合とでは用いるテクニックも必要な技術も同じで済ませるというわけには、なかなかならない。
ただ、まぁ、そういった場合の力業の手作業でも、やることは単純なので、すぐになんとかなってしまうこともあるから、あまり気落ちする必要も無いのだけれど。そうやって強引に作ったヒントでも、オートで作ったヒントでも、PreferenceのAutohintingでLink Hint……云々が選択されていればこのヒントをノードの位置に簡単に接続することが出来るので、ノードを移動してデザインを変更する場合でも再度ヒントを作り直す必要は無いというようなことにはなっている。それでも、どうしても後から再修正したいという、そういうケースの場合にはPreferenceのAutohintingでRemove……云々が選択されていれば、もう一度Autohintすれば、前の設定がクリーンアップされてヒントは新しく上書きされるので基本的には大丈夫……なはず。
まぁ、難しく考えずにようはどの位置に揃えるかと、どの幅に揃えるかの2択と捉えておけば気は楽になると思うのだけれど、それを数値で指定しておく場所というのが、そのフォントのプレファレンス、Font Infoのウインドウの中のStemsとZoneのところで設定するようになっている。
まぁ本当はこっちを先に設定しておく方が筋なんだけど説明の都合上後回しにした。ある程度グリフを作ったあとだと、FontLabでは、なんとこの画面の右下にあるダイヤモンドマークをポチッとするだけで自動でこのサイズを検出してくれるようになっている。簡単。まぁ、そのため何も考えずにフォントを作っていると、ダイヤモンドマークを押すだけでここにおかしな数値がズラズラ並ぶことになるので、自動化するとおかしなことが起きそうだと言うことも予め覚悟が出来る。


このあたりの詳細はホワイトチュートリアルを参照して欲しい。
さて、まぁ、いろいろ言ったけど、そういうわけで、このフォントのように錯視対策も視覚調整も何もしていないという場合の……ある意味美学的、デザイン的には最もやってはいけないことしかしてないというようなケースのほうが、自動化作業とはもの凄く相性が良いということはあって。この状態なら結構何をやってもほとんどエラーにはならないけど……良い子のみんなは真似しちゃダメだよ。
さて、それではもう一つの面倒な方。面倒と言っても、理解出来ればそれほど複雑では……いや、やっぱり複雑か? まぁ一部では、そういうところでもそこそこ悪名も高いTrueType Hintingだ。

FontLabではTrueTypeヒントの編集に、矢印の右から順番に、整列、シングルリンク……別の点からの位置の補間、ダブルリンク……2つの点の距離の補間、インターポレイト……2点間の位置の補間、それとポイントを微妙にシフトする最終デルタと中間デルタという6つの調整ツールがある。それぞれだいたい下の図みたいな感じのサブパネルを持っているのでこの辺りで細かく弄ったりもできるのだけれど、だいたいは見ればわかるよね? まぁ、この作業の前に整列させる位置のゾーンやステムの割り当てが終わってるのは前座だったりもするけど、その辺はもうActionsでTT Autohint以下の作業が終わっていると言うことが前提で話をしている。終わっているならいいじゃんという話かも知れないが、ただ、プレファレンスの設定に応じてオートでヒント付けする機能をうまく機能させるにはアウトラインデータのほうを厳しい監察の監視を通過できるくらいまで丁寧に仕上げておく必要はあるうえ、そうやってもなかなか意図通りに働いてくれないこともあるので、あとからこういう手作業の調整も必要にはなる。
さて、それで、本音のところを言うとネイティブのTrueTypeコマンドの言語の意味をちゃんと理解していないので、多分適当なことしか……まぁ、今までも適当なことしか言ってないのでいまさらなんだけど、それでも、それに輪を掛けて本当に適当なことしか言えそうにない……基本的にはFontLabではノードに対して水平方向と垂直方向の位置の補間みたいなことをやっているだけなので、TrueType命令をいろいろごにょごにょすると作り出せたりもするという特殊なセット……たとえば2点間の最小距離を決してゼロにしないようにするだのや斜行ステムの幅を制限するだのみたいなものはないけれど、自前でコマンドをコンパイルできれば独自の命令セットも追加できたりは……するんだよね? そこはまではホントよくわからないのだけど。

で、こういう感じなので、できることの種類自体はそこまで複雑なわけではないけれど、グリフ全部に一々指示を出さないといけないと思うと、グリフ数が多いとかなり面倒くさい。また、デザインしている途中で元のアウトラインを替えてしまうと基本的には一からやり直しになるので、そこも気をつけないといけない。それに、なにより、ここでやっている作業はTrueTypeヒントなのでPSでフォントを出力する場合は、ここでの指示は無視されるから、その場合はこの作業にまったく意味は無い。それにお魚ちゃん……じゃなくてフォントのサイズがでかくなると、こうやって苦労して作った仕掛けには引っかからなくなるのでヒント情報が使われないから報われない。
ただし、こういった作業の全てが無意味かというとそうでもない。スマホのWeb表示にそこまで大きな文字は必要ないので、バーン! 画面表示に特化したDisplayMicro、DisplayCaption、DisplayText、DisplayHedline、DisplayDisplayという5つのオプチカルスタイルを駆使した美しい本文書体BookWormOneと共に革新のフォント表示エンジンGreatReaderを搭載した最新スマートフォン登場! 素晴らしい読書体験をあなたに! とか、やるなら飽和したスマホ業界にも新たな需用が見込めるだろうからコストをかける意味もあるかもしれない……まぁBookWormOneDisplayMicroはもうただのビットマップでもいいんじゃないかという気もするけど……。
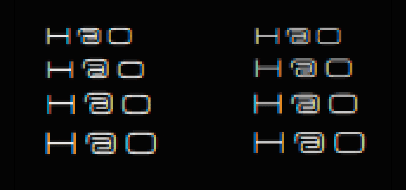
というわけで、そんな感じに、なかなかに限定された用途でモチベーションをキープするのも難しそうに見えるけど、アウトラインからビットマップへのパズルの最適解を見付けるゲームだと思えば少しは愉しめる……え、難易度高い上にゲームバランス悪すぎるしTrueTypeコマンドっていうチートなバックドアはなんだ?……っていう、まぁ、そこはね……ただ、ルールは単純にできるので本当にゲームにしてしまうという方法もある。フォントメーカーがCJKのような膨大なグリフを含むBookWormOneDisplayシリーズのTrueTypeフォントを開発するような場合、ランダムに出現する文字のアウトラインからルールに沿ってヒントを配置しキレイにドット化させるというパズルをフリーのスマホゲームを作って、ばらまいてしまえばいいのだ。これで、世界中の人間にデバッグしてもらえる。制作予算をポイントにして、さらに一番キレイに最適化できたユーザーに報酬を追加すれば……まぁ一歩間違えるとナントカ詐欺だけど、延々と広告を見せられるだけの小遣い稼ぎゲームより多少はマシだろうし、何より社会の役にも立っているという大義名分も……いや、まぁ戯言はともかく、それで下の画像は右がヒントナシ、左がアリなんだけどまぁ、そうやって手間を掛けた結果がこういう仕掛けということで、コレを餌にターゲットを騙すのはなかなか難しいかもね?

まぁ、このあたりでそろそろお察し頂けたと思うけれど、この連載でサンプルとして作っているこのフォントはそういった画面表示に特化したフォントのプラクティスとして、計画されたフォントの成れの果てというべき産物。ヒントをフォントにインクルードするにせよ、OSの表示に頼るにせよどちらにしても縦横のドットマトリックスに対しては当たり前だけど向いているカタチと向いていないカタチというものがあり、曲線と斜線の区別が難しかったり、緩いカーブと直線の区別も曖昧になる。細すぎる線は言うに及ばず、狭い開口部や、細い空間や、小さいカウンター、圧縮された幅の文字、デザインされたターミナル、微妙な角度の抑揚軸、優雅にねじれたスパイン……まぁいろいろなのでそのあたりを整理して、ハイテンションのカーブと広いカウンターというこのスタイルになっているのだけれど、これでヒント処理なんかしなくても、もとからヒンティングされているようなこのスタイルであれば何とかなる。まぁ、そういう意味ではEuroStyleというフォントは今でこそ誕生した時代を思わせるようなちょっとレトロな趣のある書体になってはいるが、デジタル時代を先取りしたような独自性の高い部分もあって、サイエンスフィクションな映像画面のクレジットとか、小道具とか、SFな文脈で多用されていたというのにも理解が出来るというものだけれど、この話も長くなるので機会があればまたそのうち、そろそろ1万文字を超えてしまったので、この続きはまた次回。
次回はいよいよお待ちかねの……え? 誰も待ってない。これは失礼。やりたかったのは本人だけなんだけど、まぁ、そのデジタル時代の初期からMETAFONTとかFontChameleonとかMultipleMasterとかMetapolatorとかPrototypoとかSuperpolatorとか、まぁそんな感じの死屍累々……え、まだ死んでないモノまで混ざってるって……イヤ、失礼。まぁ、とにかく、そんな感じで、ある種のSFチックなドリームでもあり、考えれば誰でも思いつきそうなネタなんだけど実行におこすのはえらく大変だという夢のテクノロジーのお話に続きます。
この記事が気に入ったらサポートをしてみませんか?
