
UE5 HPバーを作成してみよう!ゲーム制作初心者 UnrealEngine Tutorial
本日はHPバーを作成していきたいと思います。
まずはじめる前に、下記のファイルをダウンロードください。
ダウンロードは終わりましたか?
それでは始めていきたいと思います!

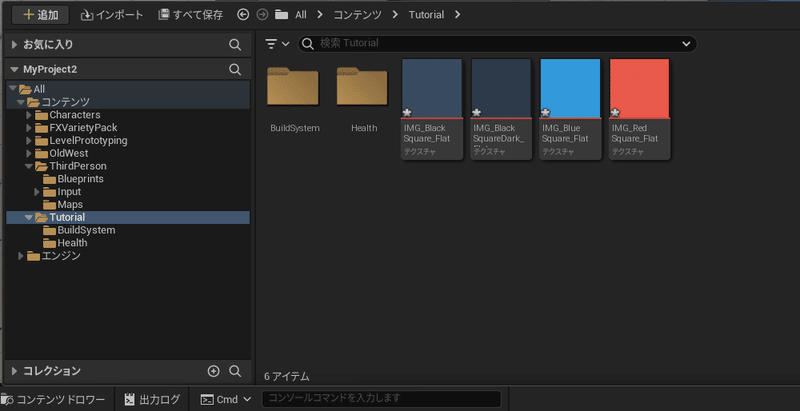
コンテンツドロワーを開き、ダウンロードしたファイルをUnrealEngine内にドラッグ&ドロップで追加してください。
ファイルはお好きな場所に分かりやすいように作成いただければ問題ありません。

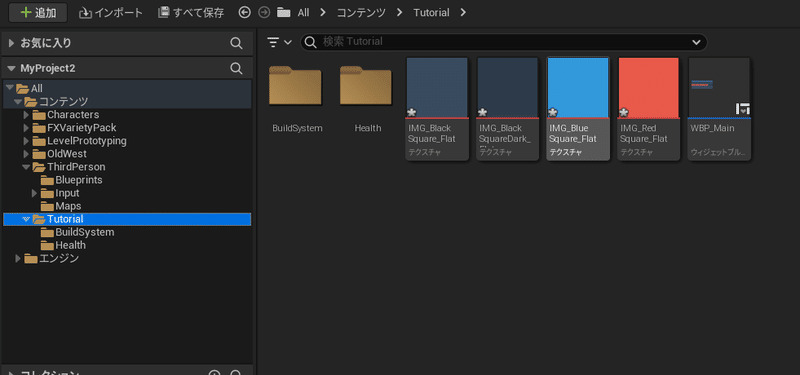
そしたら、右クリック→ユーザーインターフェース→ウィジェットブループリントを選択。名称は今回「WBP_Main_2」にします。

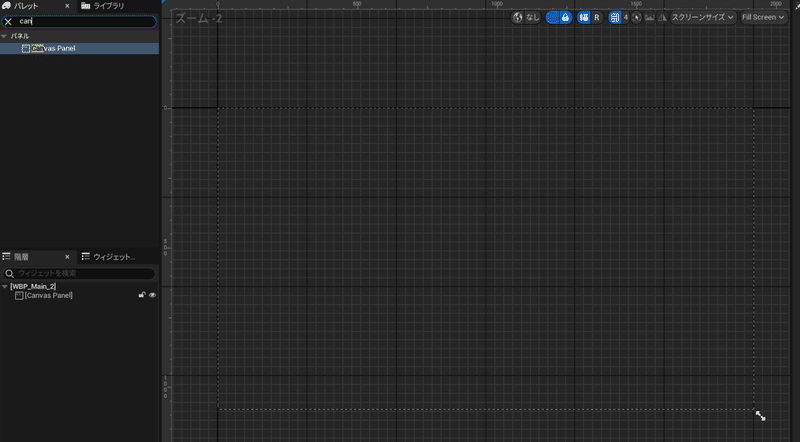
パレットの検索欄に「can」と入力。「Canvas Panel」が表示されるので、階層タブにある「WBP_Main_2」にドラッグ&ドロップで追加。

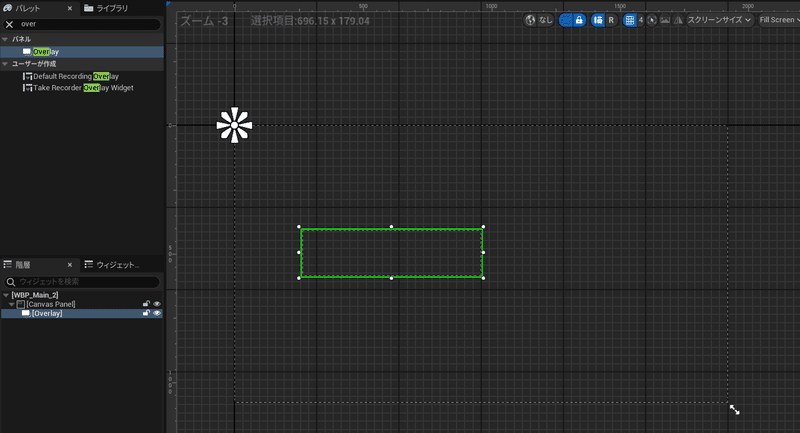
同様に「Over」と入力。「Overlay」が表示されるので、階層タブにある「Canvas Panel」にドラッグ&ドロップで追加。

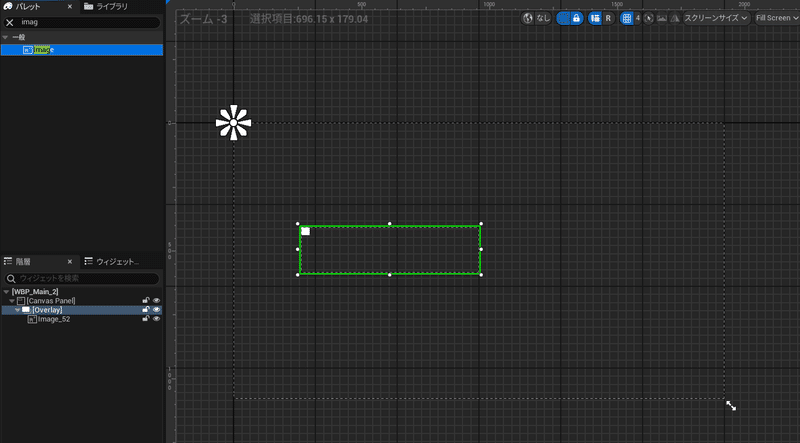
同様に「Imag」と入力。「Image」が表示されるので、階層タブにある「Overlay」にドラッグ&ドロップで追加。

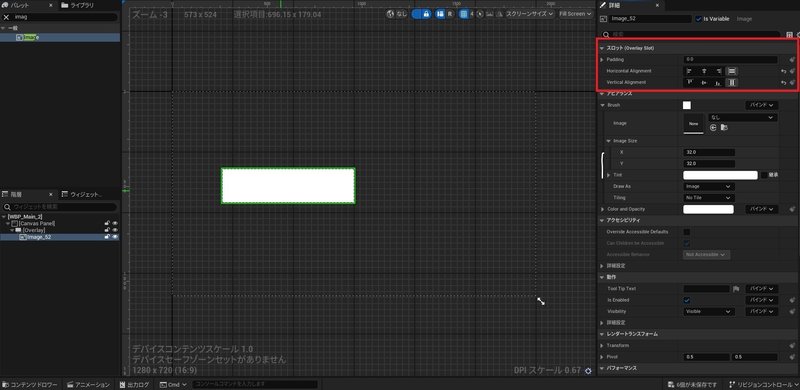
Imageを選択し詳細タブの「Horizontal Alignment」を水平方向に塗りつぶし。「Vertical Alignment」を垂直方向に塗りつぶしに設定する。

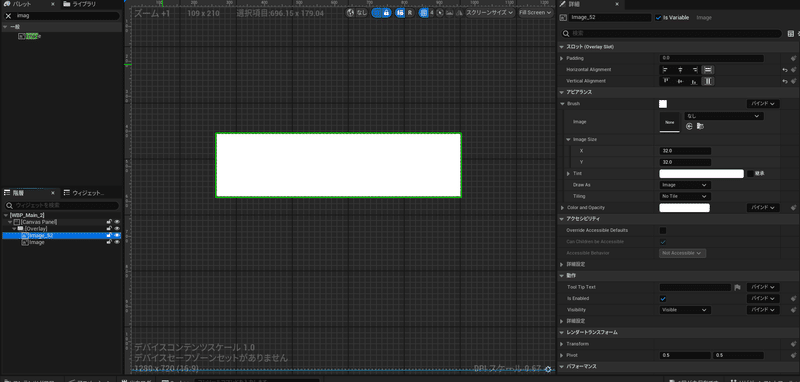
Imageを選択し、Ctrl+Dで1つ複製。
※複製できるので、あれば、どの工程でも問題ないです。

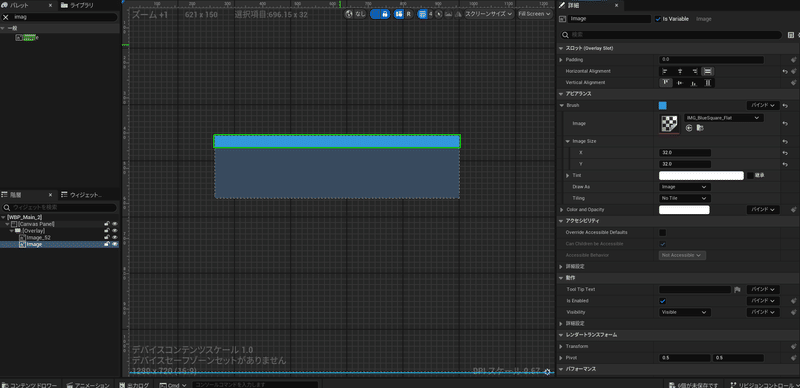
1つ目Imageを選択し、詳細タブからイメージを設定します。
Brushのプルダウンを開く→Imageに「IMG_BlackSquare_Flat」を設定

2つ目に「IMG_BlueSquare_Flat」を設定
「Vertical Alignment」を垂直方向に上揃えに設定

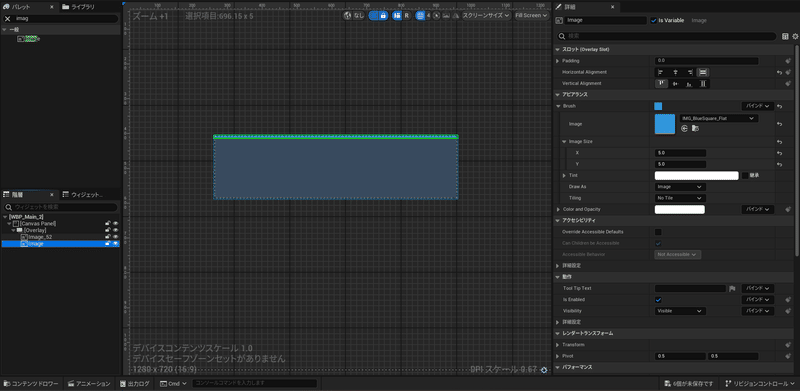
先ほど、展開した「Brush」の中にある、Image Sizeのプルダウンを展開。
XとYの値を5に設定

複製したImageを選択し、さらに複製。
Vertical Alignmentを下揃えに変更する

Overlayを既存のOverlayにドラッグ&ドロップする

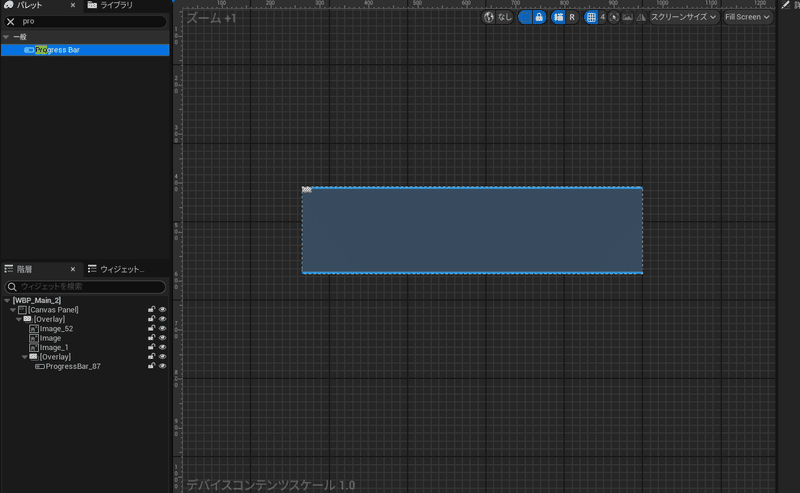
検索窓から「pro」と検索し、「Progless Bar」をさきほど、追加した、Overlayにドラッグ&ドロップで追加

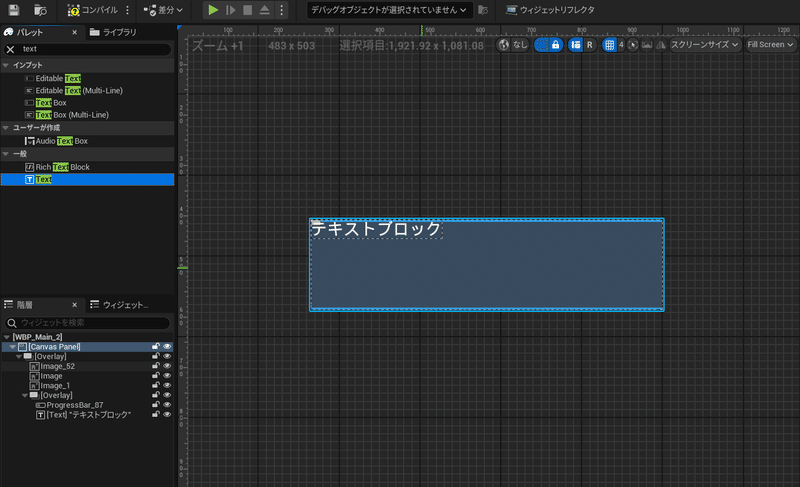
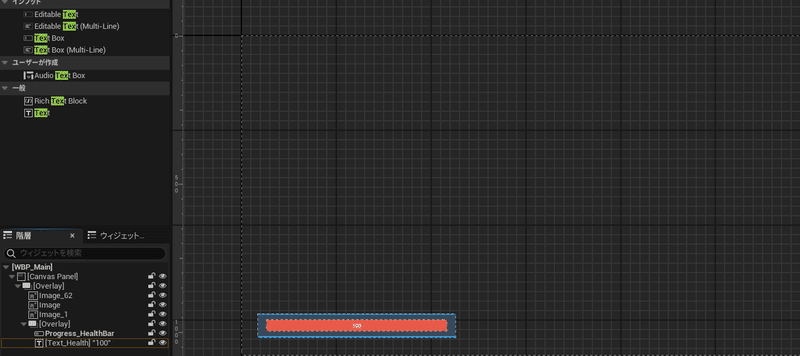
続いて同様の手順で、「Text」を追加

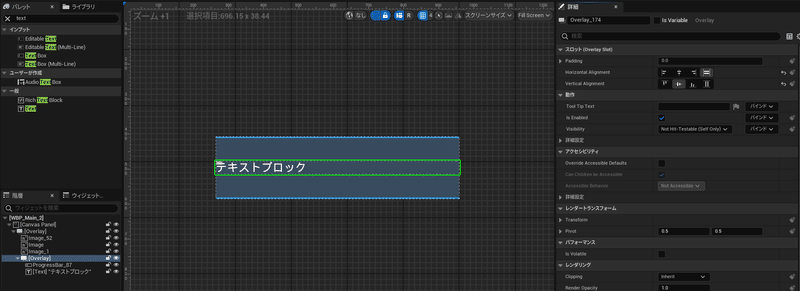
Overlayを選択し
・Horizontal Alignmentを塗りつぶし
・Vertical Alignmentを中央揃え

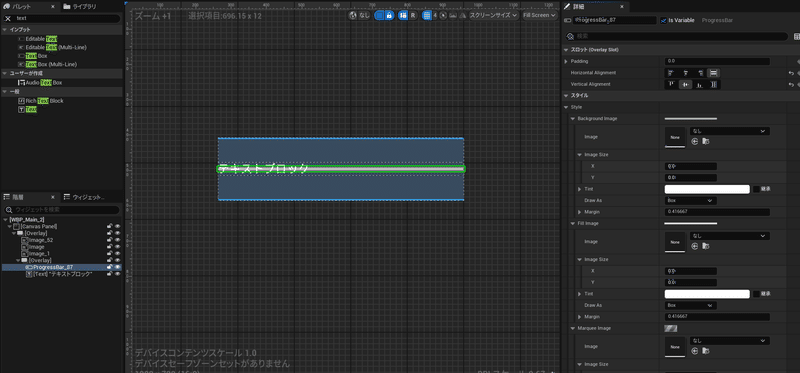
Progress Barを選択
・Horizontal Alignmentを塗りつぶし
・Vertical Alignmentを中央揃え

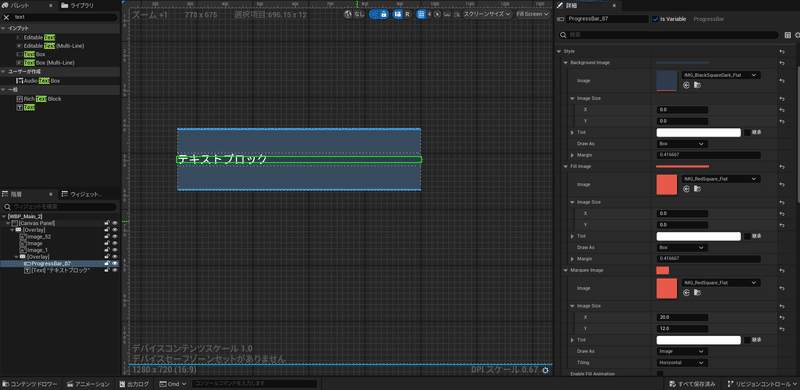
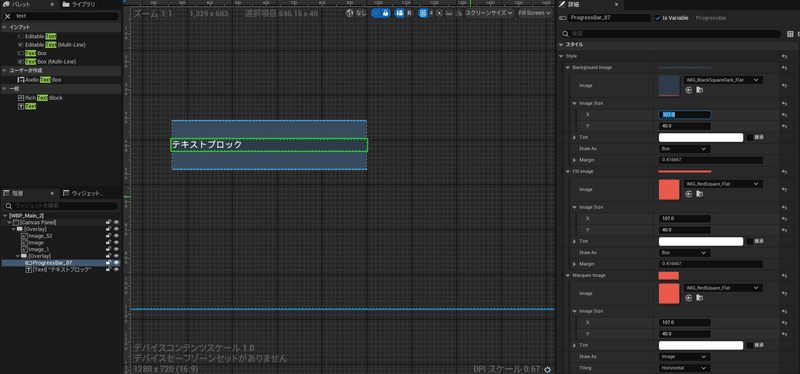
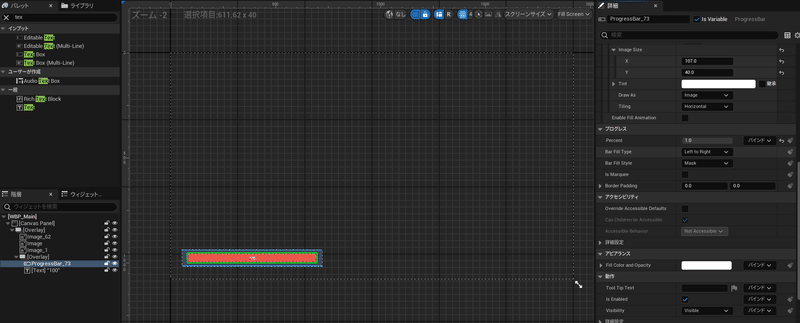
Progress Barの詳細タブからイメージを設定します。
・Background Image=IMG_BlackSquareDark_Flat
・Fill Image=IMG_RedSquare_Flat
・Marquee Image=IMG_RedSquare_Flat

すべてのImage SizeをXは107、Yは40に設定

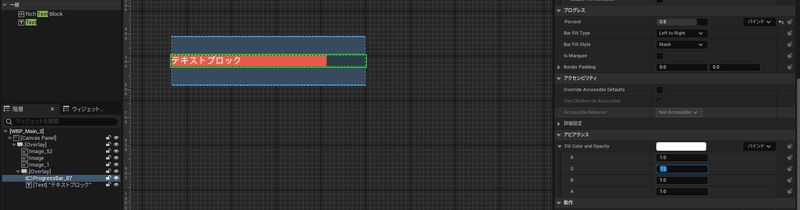
プログレスタブの中にある「Percent」を0.8に設定。
次に、アビアランスの中にある、「Fill Color and Opacity」をすべて1に設定

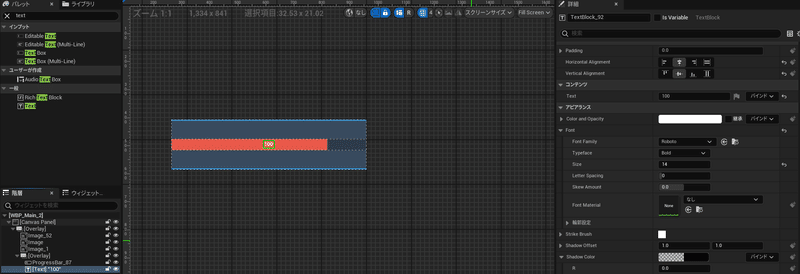
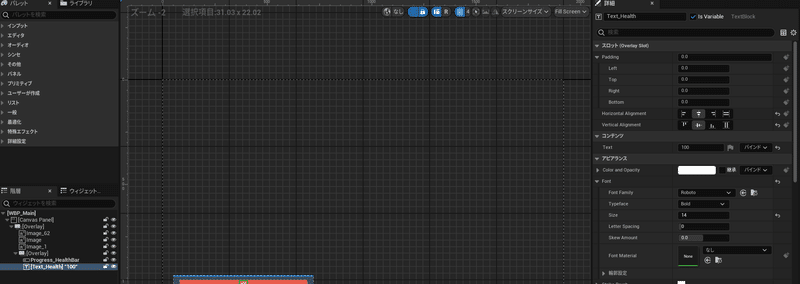
Textを選択
・Horizontal Alignmentを中央揃え
・Vertical Alignmentを中央揃え
・Textに100を入力
・Font Sizeは14を設定

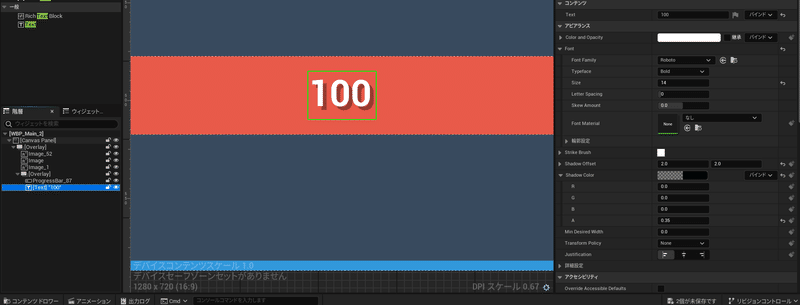
Shadow ColorのAに0.35を設定
Shadow Offsetに2を設定

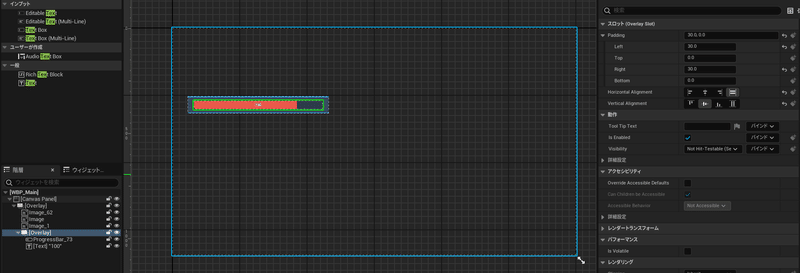
子のOverlayを選択し、詳細タブにある「Padding」を展開設定
・Left=30 Right=30
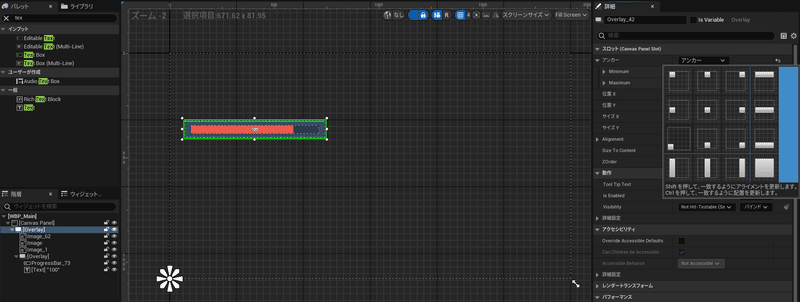
親のOverlayを選択し、枠を小さくする(お好みの大きさ)

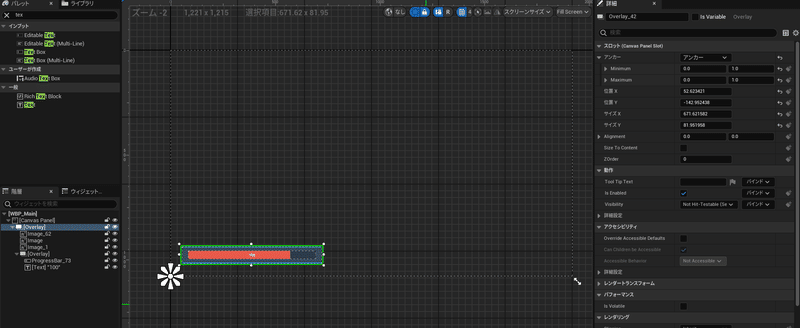
親のOverlayを選択し詳細タブのアンカーを変更、左下を選択

場所を移動させる
※ゲーム画面の表示させたい部分に移動させてください。

Plogress Barの詳細タブからPercentを1.0に調整する

名称を変更しておく
・Progress~→Progress_HealthBar
・Text→Text_Health

Textの詳細タブから、名称横のIs Variableにチェックを入れる

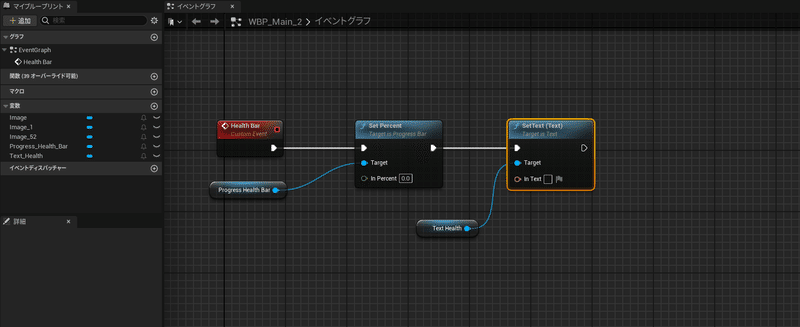
デザイナーからグラフへ移動し、上記ノードを作成
・Add Custom Event
右クリックから検索し追加
・Progress_Health_Bar
変数からGetで配置
・Set Percent
Progress Health Barからピンを引っ張り配置
・Text Health
変数からGetで配置
・Set Text(text)
Text Healthのピンを引っ張り配置

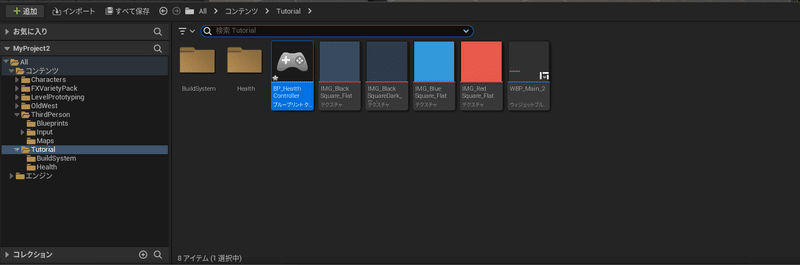
コンテンツドロワーを開き、
右クリック→ブループリント→プレイヤーコントローラーで作成
名称:BP_HealthController

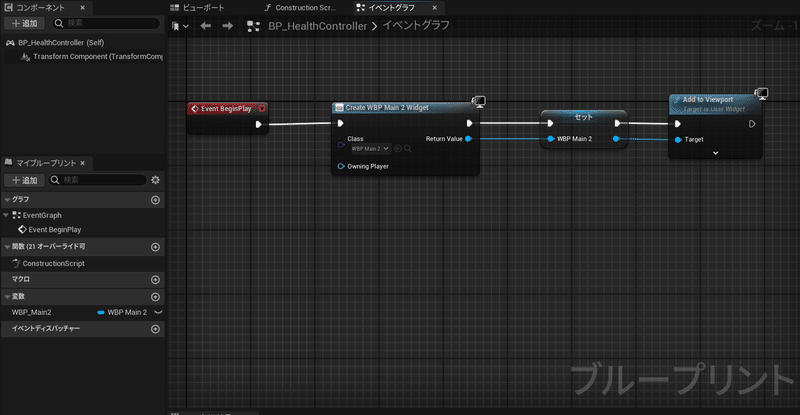
・Event BeginPlay
最初からグラフ内にあるもので大丈夫です
・Create WBP Main 2 Widget(Create Widget)
実行ピンを引っ張り配置
Classに作成したWBPを選択する
・セット
Create WBP Main 2 WidgetのReturn Valueのピンを変数へ昇格
・Add to Viewport
ピンを引っ張り配置

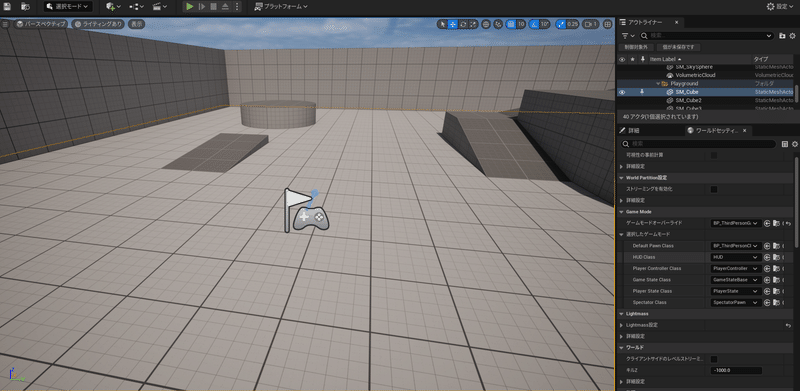
ワールドセッティングの「Player Controller Class」をさきほど作成した、BP_HealthControllerに変更する

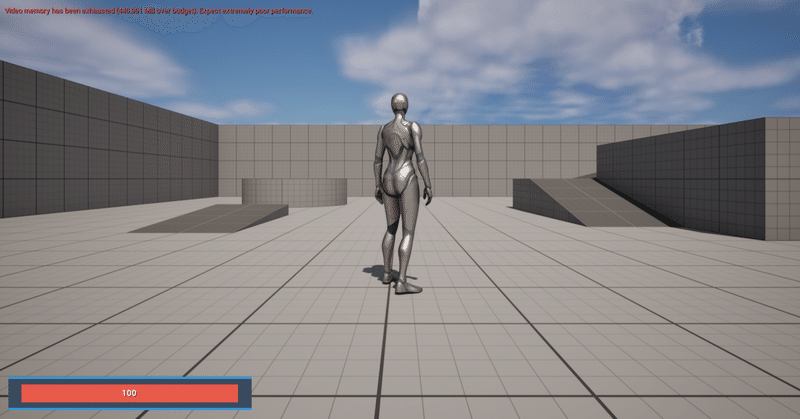
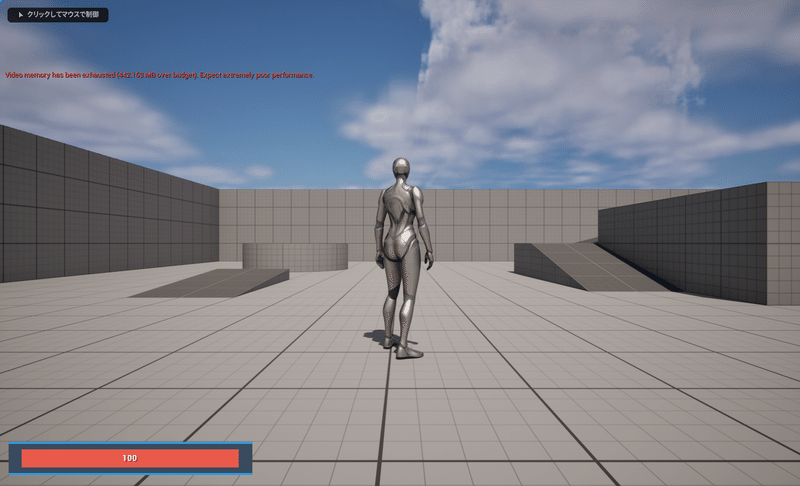
配置している部分に、HPバーが表示されましたら、HPバーの完成でございます!
ここまでかなり長くなりましたが、ご一読ありがとうございました!
次回はHPの回復などができればと思ってますので、楽しみにお待ちいただければと思います。それでは、お疲れさまでした!
★配信活動もしているので、良かったら遊びに来てくださいねぇ★
この記事が気に入ったらサポートをしてみませんか?
