
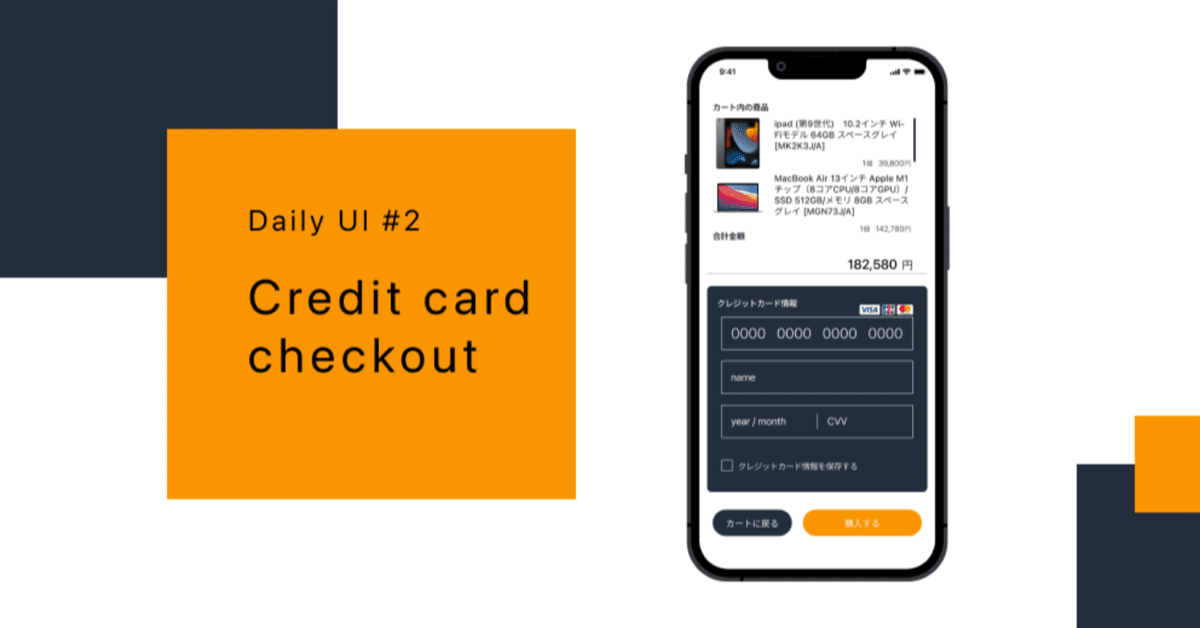
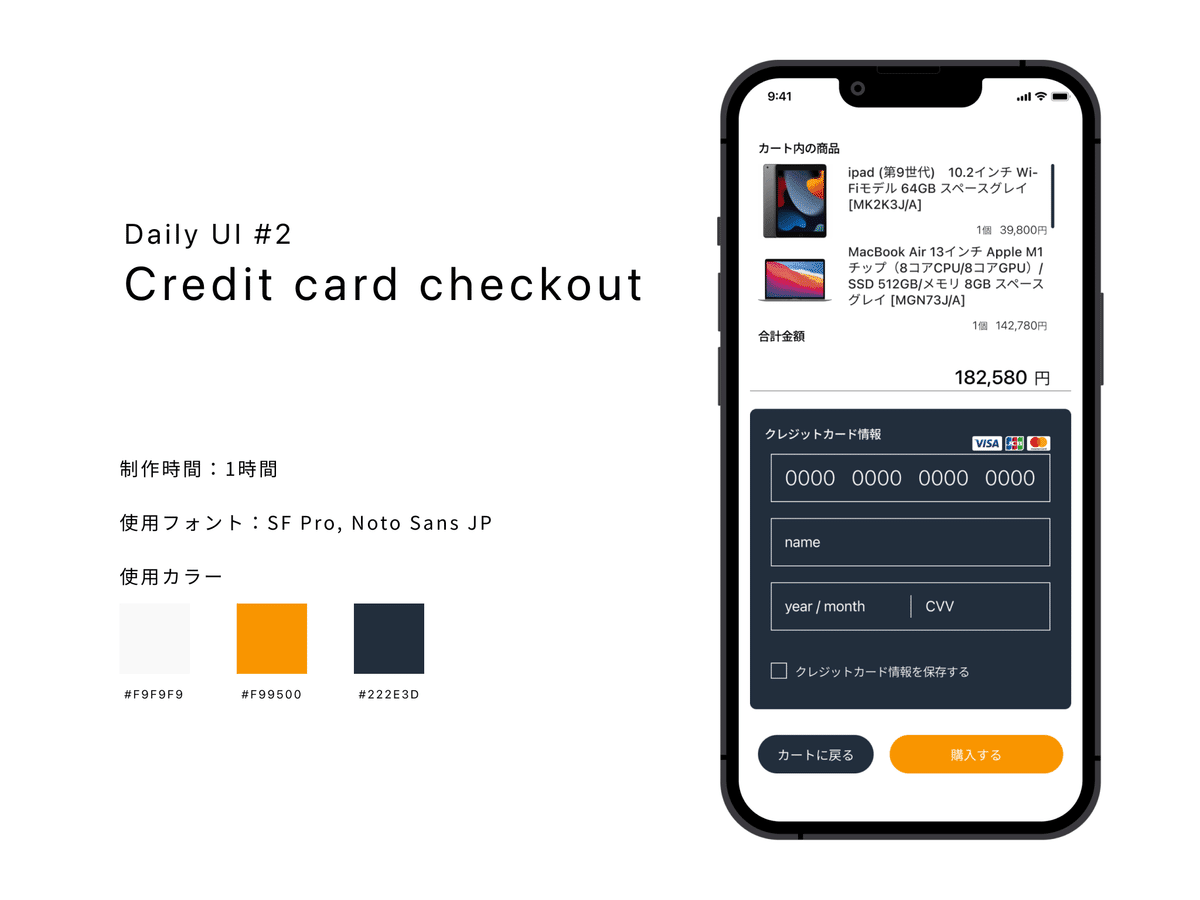
Daily UI #2
皆さんこんにちは!
本日もDaily UIをやっていきます!今日のお題は、クレジットカードのチェックアウトフォームです。
ステップ1, チェックアウトフォームに必要な要素を洗い出す。
Daily UIからのヒントで、クレカ番号、日付、セキュリティ番号を忘れないでね🙌🏻とありました。それ以外に必要な要素はないか探していきます。
クレジットカード名義
使用可能なカードブランド記載
金額表記
商品一覧
決済確定ボタン
クレカ情報保存の可否
ちょっと要素が多そうですね。
注文をカゴに入れてから、決済確定するまでのユーザーの動きを整理して、場合によっては作成画面を増やしたいと思います!
購入商品を確定してから、決済完了までのUX
商品名・個数・金額を確認する
合計金額を確認してから、購入手続きに進む
クレジットカード情報を入力
決済完了
皆さんは3番目の過程で、「やっぱり購入商品を変更しよう」とか「もう一度確認したいな」と思って戻ることはありませんか?
私は心配性なので、カートのページに戻って、また一からカード情報を入力することがあります。
今回はこの手間を省くために、できれば購入品情報も表示しながらクレカ情報を入力できるUIを作成したい…
ステップ2, サービスを仮定して、トンマナを設定する。
今回はクレジットカードを使用してお支払いする場面なので、オンラインショップのサービスと仮定します。(今回はamazonを想定しました。)

ステップ3, UI画面を制作する

工夫した点
画面上部に購入品を見せることで、何を買うための決済なのかを明確にして、ユーザーの混乱を防ぐ
クレジットカードの情報入力をさせるために、ネイビーのカード形式で表示
購入とカートに戻るボタンを横に並べることで、操作に迷わないUI
もっと勉強したい点
ボタンの丸かどのサイズをどうやって決めるか
ボタンに表記する言葉の選び方(ex:今回は購入するにしたところを決済を完了するとか決済確定とか)(動詞なのか名詞なのか)
マージンの統一性(一応4の倍数でルールは作っているけど、これが正しいのかいまいちしっくりきていない)
感覚で作らずに、デザイン一つ一つに理由を持って設計できるように頑張りたいです😹
最後まで見ていただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
