Webサイトのデザインを一から勉強してみる VER.0
あがた🌞&ぱんちゃん🐼&もなか👾の、 あがた🌞です。
私たち3人は今回、あることがきっかけでグループを結成しました。
大学のスマホ用学生サイトが見づらい!使いづらい!
これです。
決して大学が嫌いなわけじゃありません。笑
ちなみに、学生サイトとは各々の通っている大学の学生専用サイトのことで、私たちの場合はそのサイトで履修登録ができたり、大学からのお知らせを受け取れたりします。
入学して早々
「学生サイトの見方わからん!」
となって慣れるまでに時間を費やし、気づけば3年生。
「いつか(サイトの構成が)変わって使いやすくなるやろ〜」
って思ってたけどそうでもないし、ぶっちゃけ数年だけじゃ変わらない。
私たちが考えている以上に学生サイトの運用は複雑らしい。
学生サイトを動かし続けるシステムがうんたらかんたら……
難しいのであまり理解はできません。笑
というわけで
私たちの考えた見やすくて使いやすい学生サイトを作ろう!
となりました。
このUXがきっかけで大学側も何かしら動いてくれると助かるわけですが、ほぼ無理だと思うので「とりあえず私たちでできるところまでやってみよう!」なグループ。
まずはサイトを作るためにサイトを知ることから始まります。
いうなればWebサイトのデザインの仕方を勉強していきます(u_u)
![]()
ここからはもなか👾がお送りします。
具体的に不便だと感じている点を挙げていきたいと思います。
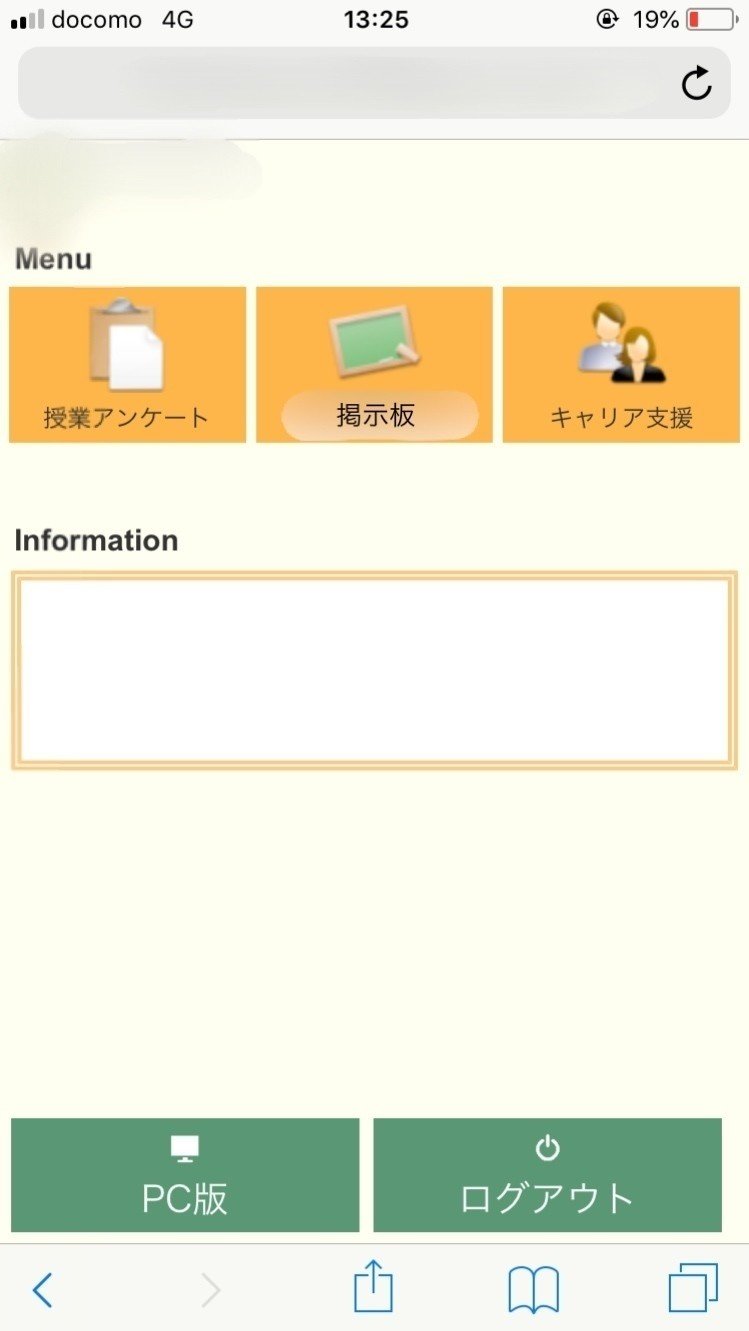
まずはスマホから表示した現在の学生サイトを見てみましょう。
(一部モザイク加工を施しています)

左から、授業アンケート、掲示板、キャリア支援というようにオレンジのアイコンが並んでいます。
大きめのボタンで、指でタップしやすそうですね。
………アイコン少なすぎん?
ついさっき「学生サイトは履修登録ができたり~」とか言ってたのに履修登録どこからするねん!と。
ここのままの状態やったらこの3つの機能しか使えへんやん!と。
仕方ないので、左下の「PC版」をタップします。

さすがPC版。スマホからだと文字が小さすぎる。
そして左側にメニューが表示されましたね。
スマホ版と比べてメニューの数がまさに桁違いです( ˘ω˘ )

拡大するとこんな感じです。
履修登録の項目を見つけました!すごく小さい文字をタップ!
これで履修登録ページにたどりつけました!
お分かり頂けたでしょうか………私たちが不便に感じる理由…………
私たち、女子大生なので主にスマホから閲覧することが多いのです。
すると、
・スマホ版ページからできることが少なすぎる(PC版から操作しなければならない)
・PC版ページなので指でタップしづらい
・いちいち拡大しなければならない
・拡大している状態でPC版のメニューをタップするとサブメニューが表示されるがそれと同時にページの位置がずれる
などなど不便な点が微妙なストレスになります。
この学生サイトで私たちがよく利用するのは、
・掲示板
・履修登録・確認
・休講情報の確認
・出欠・公欠の確認
・試験日程の確認
・成績
・キャリア支援(学内のインターンや説明会の申し込みなど)
なので、この7項目を中心にもっと使いやすくなるようにスマホ版の学生サイトを作ろう!ということです。
現在の学生サイトの不便な点が分かったところで、Webサイトのデザインの勉強に取りかかります。
見やすいウェブページとは?
良いUI/UXとは?
次回以降のブログでまとめていきます!お楽しみに〜
![]()
Webサイトのデザインを一から勉強してみた。シリーズ
