
Sketch Memo
Figma Memo 書いた勢いで、社内wikiにまとめていたSketch Memoも...。
はじめに
SketchはMac OS専用のベクタードローイングツール。
主にUIデザインツールとして利用されている。
インストールと準備
1. Sketch App・本体
https://www.sketchapp.com/
過去バージョンを入れる場合は以下から取得
https://www.sketchapp.com/updates/
Sketch Beta・最新の機能を試したい場合に使用。
https://www.sketchapp.com/beta/
2. Sketch Mirror・(使用デバイスでアプリインストール)
https://itunes.apple.com/jp/app/sketch-mirror/id677296955
https://www.sketch.com/support/sketch-mirror/requirements/mirror-android/
3. ツールバーのカスタマイズ(上のアイコン群)
右クリックでカスタムできる。使いながら調整でもよいかと。
4. ショートカットの設定
システム環境設定...>キーボード>ショートカット>アプリケーションでSketchを指定してショートカットを追加できる。
※ Sketchにあるなまえと完全に一致させる必要あり。
※ ショートカットのカスタム参照
Symbol・シンボル機能
https://www.sketchapp.com/learn/documentation/symbols/
・シンボル名に「/」半角スラッシュで階層化できる。
・Symbolsページに追加され、そこで編集すれば配置シンボルは全適用される。
・リサイズの指定でレスポンシブにできる。
Resizing・リサイズ機能
グループ、グループ内レイヤー、シンボルに有効。
Ver44以降、設定がわかりやすくなった。
Tips
Set Style as Default・デフォの図形の形状を変更できる
Layer > Style > Set Style as Default から
Inspector・Position&Size小技
リサイズや位置指定で、l(左)・r(右)・c(中央)を指定するとリサイズの方向が指定できる。
例 : width 200-40r なら左の位置を保持して40マイナスする
Nudging・Shift+矢印の移動距離値を変更できる
設定のCanvasから変更可能。
Scale...・角丸も比率に合わせて拡大する
Layer > Transform > Scale... ( command + K )
イラストの拡大と同時に角丸も大きくしたいときに使用する
Color Profile・色の表現に違和感がある場合は調整
Preferences > General > Color Profile (アプリ全体の設定)
File > Change Color Profile (ファイルごとの設定) - 一致しない場合は通知される
Unmanaged (default) = カラープロファイルは、使用しているシステムのデフォルト・カラープロファイルに依存
Display P3 = sRGBよりも広範囲で色彩が表せるのがDisplay P3で、P3のカラープロファイルをサポートしているデバイスでの表示に重きを置いていたり、写真やビデオが中心になるプロジェクトであればDisplay P3の方が適している
sRGB = Sketch上で見える色を最終的な制作物と一致させる必要があるのならsRGBカラープロファイルを選択(Webやいろんなデバイスで表示させるものや複数人で作業する場合は色の差が小さくなるのでこちらを選択)
アプデで起動しなくなったら
プラグインがそのバージョンに対応していない場合がある。
全てプラグインをOFFにしてみる。
公式ツイッターやSketchTalk のバージョンカテゴリで何か報告されていないかも見ます。
プラグインを探すとき
プラグインが豊富なので大抵はあると思って英単語で検索するか、
もしくはここにないかをHistoryを見ている。
Sketch Plugin Directory
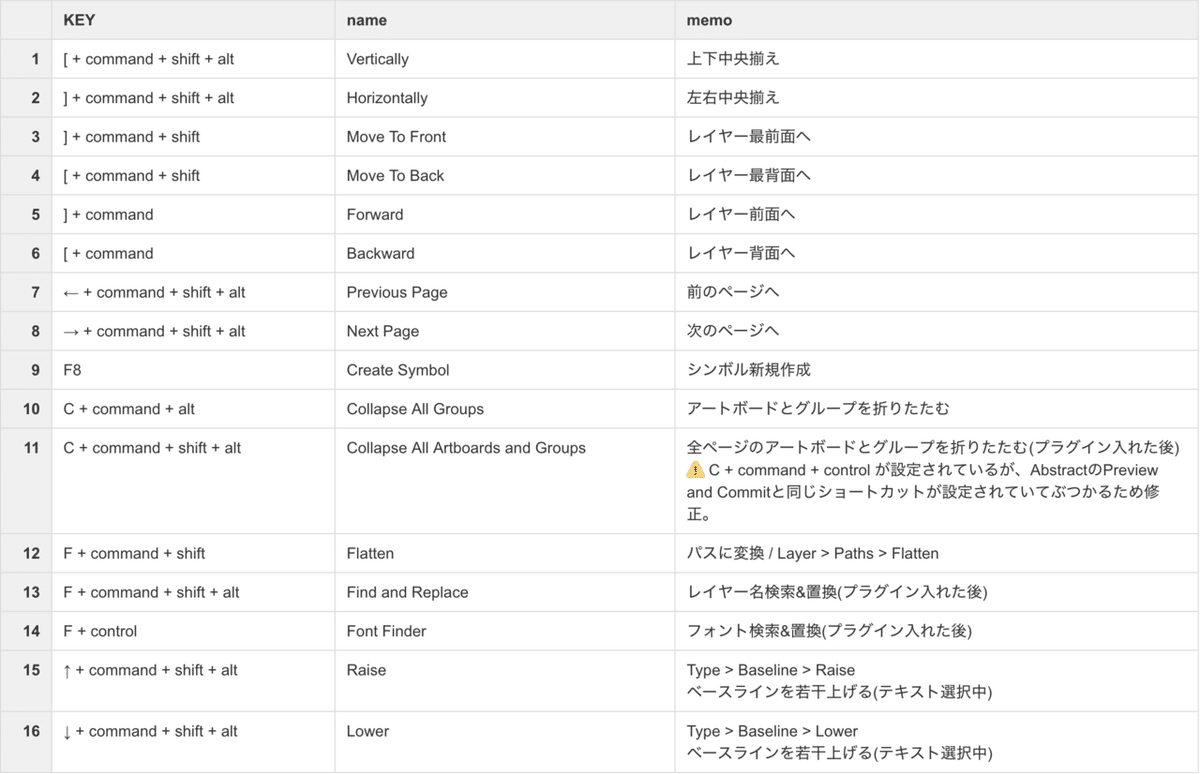
Shortcuts・ショートカット
「システム環境設定...>キーボード>ショートカット>アプリケーション>Sketch.app」でショートカット追加可能。
参考 :
https://www.sketchappsources.com/shortcuts.html
※表を追加できないので、画像にしてます。
Insert・要素の追加
Type・テキスト操作
Canvas View・キャンパス操作
Window・ウィンドウ操作
Editing Shapes・図形編集
Editing Layers・レイヤー編集
Arranging Layers, Groups and Artboards・レイヤー,グループ,アートボード操作
Custom・カスタマイズ
よく使うものを追加している。
プラグイン追加後に追加しているものもあり。
自分はよく使うAdobe Aiで使っていた設定を追加している。
Plugins・プラグイン
作成するデザインによって必要なものは変わってくるので、各自必要と思ったものを入れてください。自分はデータ整理系・作業効率UPになるものを入れてることが多いです。
- 1. 基本強化
Sketch Runner・コマンドラインで機能呼出
AlfredのSketch版のようなもの。
' + Command または
' + Command + Shift で呼出 ( 呼びやすいキーに変更してもよいかと )
プラグイン管理ツールでインストールできないので、手動で入れる必要あり。
http://sketchrunner.com/
Sketchpacks・GUIでのプラグイン管理
https://sketchpacks.com/
Automate Sketch・自動化
よくやる処理が多数用意されている。(未使用シンボル削除もあり)
Runnerと併用して呼び出すか、特に使う処理はショートカットに設定して活用するとよい。
https://github.com/Ashung/Automate-Sketch
Craft
(データ機能できてからそんなに使わなくなった)
SketchとPhotoshopで使えるリアルなダミーを挿入するプラグイン。手動で入れる必要あり。
https://www.invisionapp.com/craft
Facebook提供のデザインリソース ( 便利 )
これはプラグインではない
https://facebook.design/toolsandresources/
Rename It・レイヤー名一括変換
https://github.com/rodi01/RenameIt
Find and Replace・指定レイヤー名検索&置換
https://github.com/mscodemonkey/Sketch-Find-And-Replace
Select・選択オブジェクトの情報取得し同じ条件のオブジェクトを検索&選択する(色々な条件で検索できるのが便利)
https://github.com/canisminor1990/sketch-select
Sketch-SelectPlus・形やタイプなどの条件を指定して選択
https://github.com/nathan5x/Sketch-SelectPlus
Presto Selecto・特定の名前で検索&選択
https://github.com/sonburn/presto-selecto
Spell Check・文字テキスト検索&置換
https://github.com/Tallwave/sketch-spellcheck-all-layers
Golden Ratio Line Height・文字サイズとコンテンツ幅に応じて最適な行間を指定(Cmd+L)
https://github.com/lorenzwoehr/Golden-Ratio-Line-Height-Sketch-Plugin
- 2. スタイル操作
Sketch Palettes・カラーデータ保存&読込
https://github.com/andrewfiorillo/sketch-palettes
Camilo・レイヤースタイル/テキストスタイル/シンボルをライブラリに移動
特定のファイルで作ったレイヤースタイル/テキストスタイル/シンボルを別のファイルにも使えるように、ライブラリに移動する時におすすめ
https://github.com/Pausansol/Camilo
style-swapper・ドキュメントのスタイルをライブラリに切替
https://github.com/sonburn/style-swapper
Style Master・スタイル命名規則を制御する
https://github.com/aparajita/sketch-style-master
Sketch Styles Generator・複数スタイル一括作成
https://github.com/lucaorio/sketch-styles-generator
shared-style-finder・選択したスタイルが設定されているインスタンスを探す
https://github.com/sonburn/shared-style-finder
unused-style-remover・未使用スタイルリスト表示&選択削除できる
https://github.com/sonburn/unused-style-remover
- 3. シンボル・ライブラリ操作
Symbol Organizer・シンボル整頓
シンボル名に階層規則必要。グループにわけてアートボードを並び替えてくれる。
https://github.com/sonburn/symbol-organizer
参考・Atomic Designの概念を参考にSketchのシンボルを効率的に管理する方法
http://www.standardinc.jp/reflection/article/sketch-atomicdesign/
Symbol Swapper・シンボルをライブラリに切替
ファイル内シンボルで同じ名前のシンボルをライブラリのものに切り替える
https://github.com/sonburn/symbol-swapper
Move To Library・シンボルをライブラリに移動
特定のファイルで作ったシンボルを別のファイルにも使えるように、ライブラリに移動する時におすすめ
https://github.com/ahmedmigo/Move-to-library-sketchplugin
symbol-instance-sheet・ライブラリorシンボルの一覧ページ作成
https://github.com/sonburn/symbol-instance-sheet
move-to-library・ライブラリからシンボル移動
https://github.com/ahmedmigo/Move-to-library-sketchplugin
Merge duplicate symbols・重複シンボル統合
https://github.com/oodesign/merge-duplicate-symbols
Overrideit・選択したインスタンスシンボルのオーバーライド要素を検索しながら変更できる
https://github.com/ahmedmigo/overrideit-sketchplugin
Rename Instances・インスタンスの名前をシンボルの名前と一致させる
デザイン作業の途中でシンボルの名前をよく変更する場合、このプラグインを使えばレイヤーの名前をいつもキレイに整理しておくことができる
https://github.com/exevil/sketch-rename-instances
Symbol Instance Locator・選択したシンボルorインスタンスを全検索(プレビューが便利)
https://github.com/sonburn/symbol-instance-locator
- 4. アートボード・レイヤーの操作
Auto Layout for Sketch
複数画面デザインの効率化するプラグイン
https://animaapp.github.io/Auto-Layout/index.html
https://github.com/AnimaApp/Auto-Layout
Auto Layout for Sketchで複数の画面サイズのデザインを効率化
http://technical-creator.com/auto-layout-for-sketch/
Auto Layoutを考慮したデザインが作成できるプラグイン / 問題点も書いてる
http://nsblogger.hatenablog.com/entry/2017/01/03/sketch_autolayout
簡単なレスポンシブならver41からのResizingでできるが...どちらも完璧なわけではない。
Sketch Artboard Manager・アートボード整理
余白はjsonで調節可能
https://github.com/bomberstudios/artboard-manager
Font Finder・フォント検索&一括変換
使用フォントを探すときに便利
https://github.com/ukn530/FontFinder
sketch-select-similar-layers・選択したものと同じ条件のものを探す
選択したフォントファミリー&サイズが同じものを探すときに便利
https://github.com/wonderbit/sketch-select-similar-layers
sketch-iconfont
アイコンフォント使用時に使う
https://github.com/keremciu/sketch-iconfont
http://qiita.com/nogson/items/988fe7bb720a3ab0baef
Looper・繰返作業の自動化
繰返作業を自動化できる。
http://sureskumar.com/looper/
Move Half Pixel・オブジェクトを0.5単位で移動
https://github.com/canisminor1990/sketch-move-half-pixel
Butter・指定オブジェクトの余白を一括変更
指定した数値のマージンを複数のアートボードやレイヤーに一瞬に適用できる
https://github.com/pberrecloth/butter-sketch-plugin
Paddy・自動でレイヤー間の余白を指定数値を保つ
Butterよりも自由度が高く、レイヤーの間の距離を調整する時間を短縮できる
https://github.com/DWilliames/paddy-sketch-plugin
Duplicator・水平&垂直リピート
複数のオブジェクトを水平・垂直方向にリピートしてくれるプラグイン
ショートカットキーは、 ⌘ + Control + カーソルキー。
Illustratorのコピペ移動 & Command + Dのような機能
https://github.com/turbobabr/Duplicator
SketchDistributor・水平&垂直で等間隔整列
複数のオブジェクトを水平・垂直方向で等間隔で整列させるプラグイン
https://github.com/pez/sketchdistributor
Collapse All Artboards and Groups・全ページのアートボード&グループを閉じる
ZIP直接DLしてプラグインフォルダに入れる必要あり。
https://github.com/littlebusters/Collapse-All-Artboards-and-Groups/releases
- 5. アセット・ガイド・ドキュメントの書出
Sketch Measure・オブジェクト間マージンやスタイル表示
https://github.com/utom/sketch-measure
ImageOptim・書出時に自動圧縮
本体Appが入っている前提。
https://imageoptim.com/sketch
本体MacApp
https://imageoptim.com/mac
Style Inventory・新規ファイルにスタイル&シンボルの設定を引継ぐ
別ファイルで作業する際に、今開いてるファイルのスタイルやシンボルを持っていくことができる。
https://github.com/getflourish/Sketch-Style-Inventory
Sketch Style Inventory・スタイルガイド生成
ドキュメントのカラー・テキストスタイル・シンボルをアートボードやスタイルシートに書き出すことができるツール
https://github.com/getflourish/Sketch-Style-Inventory
zeplin・デザイン指示&スタイルガイド作成&共有
https://zeplin.io/
1プロジェクトのみ無料。2プロジェクトから有料。
紹介 :
http://coliss.com/articles/build-websites/operation/work/collaboration-tool-between-designers-and-developers-zeplin.html
Android Res Export・Androidの画像書出
https://github.com/Ashung/Android_Res_Export
SVGO Compressor・書き出すSVGを自動的に圧縮
https://github.com/bohemiancoding/svgo-compressor
PDF Export・PDFにする範囲を指定して書き出せる
https://github.com/DWilliames/PDF-export-sketch-plugin
Font-Packer・ファイルで使用フォントファイルを取得
https://github.com/bigxixi/Font-Packer
sketch-lint・デザインルールを定義&チェック
https://github.com/saranshsolanki/sketch-lint
Toybox・デザインルール定義&チェック(有料)
https://www.toyboxsystems.com/
https://github.com/toyboxsystems/roller
- 6. プロトタイプ・アニメーション
だいたい有料。無料でできるものは容量やプロジェクト数に制限あり。
User Flow・遷移フロー図生成
https://abynim.github.io/UserFlows/
紹介 :
http://coliss.com/articles/build-websites/operation/work/sketch-plugin-userflows.html
InVisison・プロトタイプ
Craft:PrototypeでInVisionプロジェクトと同期
https://www.invisionapp.com/
Prott・プロトタイプ
https://github.com/goodpatch/Prott-Sketch-Plugin
Marvel・プロトタイプ
https://marvelapp.com/sketch/
Timeline by Anima・タイムラインアニメーション
Animaに含まれるが有料
https://timeline.animaapp.com/
Diya・タイムラインアニメーション
https://diyahq.com/
Magic Mirror・完成したデザインのアートボードをあらゆる図形に合わせて変形
ver3のPro版は有料。
http://magicsketch.io/mirror/
- 7. バージョン管理
だいたい有料。無料でできるものは容量やプロジェクト数に制限あり。
参考
2017.10.27. : Abstract vs Kactus vs Plant
https://blog.prototypr.io/abstract-vs-kactus-vs-plant-a-guide-of-version-control-solutions-for-sketch-7da0a8ab5105
2017.12.15. : Sketchのデザインファイルのバージョン管理について考えてみた
https://qiita.com/norinity1103/items/6bbc726cc33d762b52c0
Abstract
https://app.goabstract.com/download
Plant
https://plantapp.io/
kactus
https://github.com/kactus-io/kactus
Trunk
https://www.jointrunk.com/
Git Sketch Plugin
http://mathieudutour.github.io/git-sketch-plugin/
参考
Sketch 3のメニューと環境設定を日本語へ意訳
(アプリがバージョンアップしてもちゃんと更新していてありがたい)
http://creative-tweet.net/blog/2014/04/japanese-translation-for-sketch3.html
公式リファレンス
https://www.sketchapp.com/learn/
初心者向け:Sketchの使い方のまとめ
http://tipsbear.com/sketch/
Sketch使い方Tips
http://coliss.com/articles/build-websites/operation/design/10-sketch-tricks-by-assentorp.html
Sketch3使い方
http://creive.me/archives/category/design/sketch/
エンジニアのためのSketch入門
http://qiita.com/st5757/items/663f17756d61aa8e8ea3
Sketch3の基本。
https://leanpub.com/basicofsketch-ja/read
Sketch3 機能・操作・設定一覧
http://2-hats.hateblo.jp/entry/2016/03/09/090055
inVisionからSketch入門ムービー・メアド登録必要
https://www.switchtosketchapp.com/
Sketch3ショートカットまとめ
http://creive.me/archives/6576/
Sketch3でデザインをしていて困ったことと解決策
https://design.studio-umi.jp/blog/712
用途別・おすすめプラグイン50選
https://goodpatch.com/blog/sketch-plugins/
2017.08.23. - Sketch時短プラグイン50個まとめ
http://photoshopvip.net/103903
Sketchを使い倒すための便利プラグイン16選
https://ferret-plus.com/3972
まだ使っていない方におすすめしたいSketch3プラグイン6選
http://sinap.jp/blog/2016/09/sketchplugin.html
デザイナーが入れておきたい無料プラグイン12個まとめ
http://photoshopvip.net/101239
iOSエンジニアにも便利なSketchプラグイン6選
https://developers.eure.jp/tech/sketch-plugins-for-ios-developers/
Sketch 3を使う3つの理由と10の魅力
http://ascii.jp/elem/000/001/023/1023681/
Sketchで変わる?WEB制作のワークフロー
http://www.ajike.co.jp/switch/sketch_beginner_01/
Sketchって結局どんな感じなのよ?
http://webimemo.com/mac/8599
Sketchがついにレスポンシブに対応
https://www.webprofessional.jp/responsive-design-in-sketch-its-finally-here/
Sketchのバージョン41追加『シンボルのOverrides』を使ってUIデザインの状態管理をラクにする
http://yo-ry.hateblo.jp/entry/2016/11/09/003916
Resizing Tables with Sketch
https://medium.com/sketch-app-sources/https-medium-com-megaroeny-resizing-tables-with-sketch-3-9-2e02e6382d3d
以上 !
( Sketchはじめた頃にまとめていたものに継ぎ足していったまとめです )
( 画像白くなるの謎だが、画像でかすぎるのか ? )
この記事が気に入ったらサポートをしてみませんか?
