
noteでの画像の扱いについて
※無断転載・複製・加工等禁止。
今回の話は、2019年9月13日での情報です。
暫くしたら仕様が変わる可能性がありますので、参考程度にお願いします。
今回は、note内で推奨されている画像サイズを少し調べてみました。
・記事の見出しは1280×670px(1 : 1.91)
・ヘッダー画像は1600×568px
(マガジンヘッダーもクリエイターヘッダーも同じ)
・画像記事は幅620px以上は縦横の比率を変えず幅620pxに縮小される。
1.ヘッダー画像の拡張子について
・・・というわけで、デンマークの情報をまとめたマガジンのヘッダーを1600×568pxで制作してみました。(下図)

しかし問題があって、ヘッダーってwebブラウザの表示サイズによって拡大されちゃうんですよね。
UPした画像をそのまま拡大するなら問題ないのですが、どうやらいったん加工してるっぽいんですよ・・・。
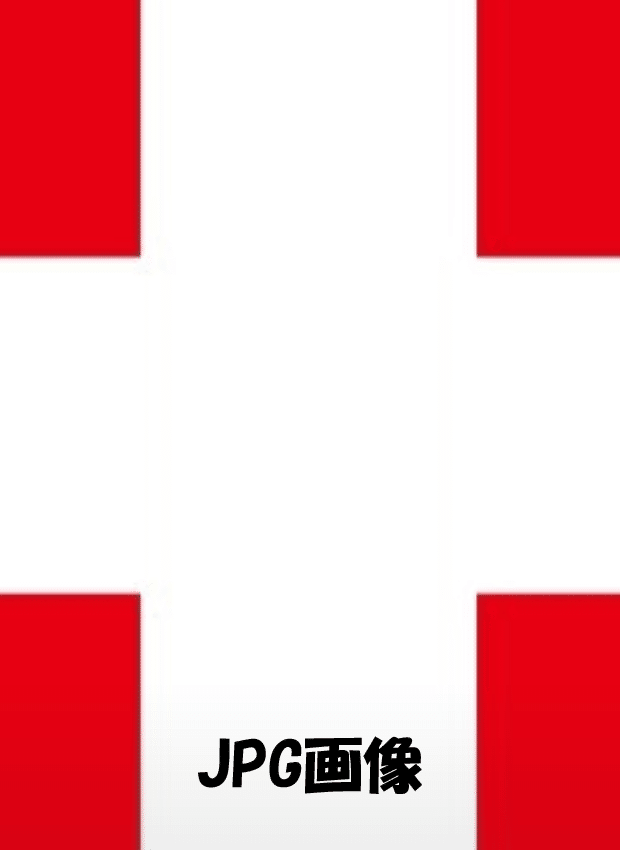
下図は、100%サイズの一部を表示した、png画像をjpg画像です。
大元の見た目は、殆ど同じです。
色数が少ないですからね(´・ω・`)

しかし、それをnoteのマガジンヘッダーにUPして、webブラウザを3840×2160モニターサイズの全体表示で見てみたら、変な滲みがあったんです。


pngとjpgを比べてみればわかりますが、明らかにjpgの滲みが酷くなってます。
ヘッダーの画像は、指定画像サイズなだけでなく「png画像でUPする事」をお勧めします。
2.テキスト内の画像表示に関して
テキスト内の画像表示も、JPG画像の方が滲んでいました。


上がjpg、下がpngです。
もちろん、元画像の見た目は同じです。
やはり、画像全般的にpngでUPした方がいいようです。
しかし、問題は画像サイズでして・・・。
ちなみにテキスト内での画像サイズの仕様に関しては、公式では発表されていないようです。
そこで、テキスト内での画像サイズに関して独自に実験して調べてみました。
ここから先は
¥ 100
モチベーションにも繋がりますので、宜しくお願いします!
